Платформа 3V/Отчет/1. Настроить строки/1.4. Дополнительные настройки/Альтернативные иерархии: различия между версиями
Перейти к навигации
Перейти к поиску
В отчёте в поле dictionaries добавим:
Получаем нужный нам результат:
м (A.neklyudova переименовал страницу Платформа 3V/Отчет/Источники в строках/Альтернативные иерархии в Платформа 3V/Отчет/1. Настроить строки/1.4. Дополнительные настройки/Альтернативные иерархии: Переименовано в связи с новой структурой) |
|||
| (не показано 11 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | '''Альтернативная иерархия''' - способ изменить иерархию внутри справочника для вывода его в отчете. | ||
__TOC__ | __TOC__ | ||
| + | |||
== Описание == | == Описание == | ||
| − | + | ||
| − | Для того, чтобы настроить | + | Для того, чтобы настроить альтернативную иерархию в отчете у нужного справочника в строках ('''leftHeader''') необходимо указать в свойстве '''hierarchyId''' идентификатор иерархии, которая была [[Платформа 3V/Справочник/Альтернативные иерархии|'''настроена в самом справочнике''']] |
{| class="wikitable" | {| class="wikitable" | ||
| Строка 8: | Строка 10: | ||
| <syntaxhighlight lang="JSON" line> | | <syntaxhighlight lang="JSON" line> | ||
"leftHeader": { | "leftHeader": { | ||
| + | "useLazyDataLoadingStrategy": false, | ||
"dictionaries": [ | "dictionaries": [ | ||
{ | { | ||
| − | + | "showDataIfAbsentFilter": null, | |
| + | "coordAttribute": null, | ||
| + | "cartesianOptions": "Default", | ||
| + | "canSelectAttribute": null, | ||
| + | "groupingOptions": null, | ||
| + | "groupingMethod": "Default", | ||
| + | "sortingOptions": null, | ||
| + | "rootElement": null, | ||
| + | "virtualElements": null, | ||
| + | "displayValueOptions": null, | ||
| + | "displayAttribute": null, | ||
| + | "dictionaryId": 239, | ||
| + | "selection": null, | ||
"hierarchyId": 1, | "hierarchyId": 1, | ||
| − | + | "limit": null | |
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 27: | Строка 42: | ||
Данная настройка позволяет выстроить иерархию элементов отличную от изначальной иерархии в справочнике. | Данная настройка позволяет выстроить иерархию элементов отличную от изначальной иерархии в справочнике. | ||
| − | == Пример == | + | == Пример использования == |
| + | |||
| + | Необходимо при открытии справочника с пивоте настроить иерархию для наглядности. В данном примере нужно создать иерархию, при которой города будут относиться к стране и к субъектам. | ||
| + | |||
| + | [[Файл:справочник.png|мини|слева]]<br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| − | |||
| − | |||
| − | |||
Для этого в справочнике настроим альтернативную иерархию: | Для этого в справочнике настроим альтернативную иерархию: | ||
{| class="wikitable" | {| class="wikitable" | ||
| Строка 95: | Строка 115: | ||
| − | В | + | В отчёте в поле '''dictionaries''' добавим: |
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Строка 103: | Строка 123: | ||
... | ... | ||
{ | { | ||
| − | + | "showDataIfAbsentFilter": null, | |
| − | + | "coordAttribute": null, | |
| + | "cartesianOptions": "Default", | ||
| + | "canSelectAttribute": null, | ||
| + | "groupingOptions": null, | ||
| + | "groupingMethod": "Default", | ||
| + | "sortingOptions": null, | ||
| + | "rootElement": null, | ||
| + | "virtualElements": null, | ||
| + | "displayValueOptions": null, | ||
| + | "displayAttribute": null, | ||
| + | "dictionaryId": 239, | ||
| + | "filter": { | ||
| + | "value": null, | ||
| + | "skipIfValueNull": false, | ||
| + | "attributeId": null, | ||
| + | "attribute": { | ||
| + | "id": 1, | ||
| + | "discriminator": "OwnAttributeDefinitionDto" | ||
| + | }, | ||
| + | "conditionType": "AllElements", | ||
| + | "inversion": false, | ||
| + | "discriminator": "ValueConditionalDictionaryFilterDto" | ||
| + | }, | ||
| + | "selection": null, | ||
| + | "hierarchyId": 1, | ||
| + | "limit": null | ||
| + | } | ||
... | ... | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 111: | Строка 157: | ||
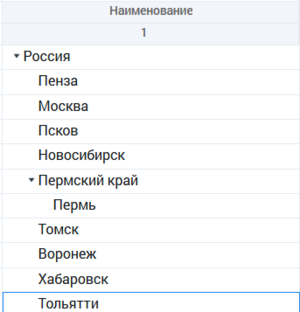
| − | Получаем нужный нам | + | Получаем нужный нам результат:<br> |
| − | |||
[[Файл:отчёт альт.png|мини|слева]] | [[Файл:отчёт альт.png|мини|слева]] | ||
Текущая версия на 08:50, 1 июля 2021
Альтернативная иерархия - способ изменить иерархию внутри справочника для вывода его в отчете.
Содержание
Описание
Для того, чтобы настроить альтернативную иерархию в отчете у нужного справочника в строках (leftHeader) необходимо указать в свойстве hierarchyId идентификатор иерархии, которая была настроена в самом справочнике
1 "leftHeader": {
2 "useLazyDataLoadingStrategy": false,
3 "dictionaries": [
4 {
5 "showDataIfAbsentFilter": null,
6 "coordAttribute": null,
7 "cartesianOptions": "Default",
8 "canSelectAttribute": null,
9 "groupingOptions": null,
10 "groupingMethod": "Default",
11 "sortingOptions": null,
12 "rootElement": null,
13 "virtualElements": null,
14 "displayValueOptions": null,
15 "displayAttribute": null,
16 "dictionaryId": 239,
17 "selection": null,
18 "hierarchyId": 1,
19 "limit": null
20 }
|
| Поле | Описание |
|---|---|
| "hierarchyId": 1 | Идентификатор альтернативной иерархии, описанной в справочнике |
Данная настройка позволяет выстроить иерархию элементов отличную от изначальной иерархии в справочнике.
Пример использования
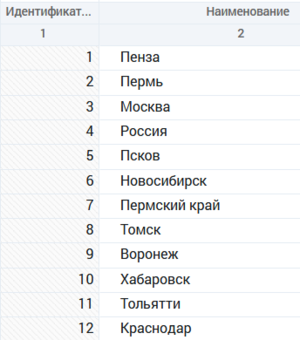
Необходимо при открытии справочника с пивоте настроить иерархию для наглядности. В данном примере нужно создать иерархию, при которой города будут относиться к стране и к субъектам.
Для этого в справочнике настроим альтернативную иерархию:
1 ...
2 "hierarchies": [
3 {
4 "id": 1,
5 "elements": [
6 {
7 "id": 4,
8 "parentId": null
9 },
10 {
11 "id": 1,
12 "parentId": 4
13 },
14 {
15 "id": 3,
16 "parentId": 4
17 },
18 {
19 "id": 5,
20 "parentId": 4
21 },
22 {
23 "id": 6,
24 "parentId": 4
25 },
26 {
27 "id": 7,
28 "parentId": 4
29 },
30 {
31 "id": 8,
32 "parentId": 4
33 },
34 {
35 "id": 9,
36 "parentId": 4
37 },
38 {
39 "id": 10,
40 "parentId": 4
41 },
42 {
43 "id": 11,
44 "parentId": 4
45 },
46 {
47 "id": 2,
48 "parentId": 7
49 }
50 ]
51 }
52 ...
|
| "dictionaries": {}, |
|---|
1 ...
2 {
3 "showDataIfAbsentFilter": null,
4 "coordAttribute": null,
5 "cartesianOptions": "Default",
6 "canSelectAttribute": null,
7 "groupingOptions": null,
8 "groupingMethod": "Default",
9 "sortingOptions": null,
10 "rootElement": null,
11 "virtualElements": null,
12 "displayValueOptions": null,
13 "displayAttribute": null,
14 "dictionaryId": 239,
15 "filter": {
16 "value": null,
17 "skipIfValueNull": false,
18 "attributeId": null,
19 "attribute": {
20 "id": 1,
21 "discriminator": "OwnAttributeDefinitionDto"
22 },
23 "conditionType": "AllElements",
24 "inversion": false,
25 "discriminator": "ValueConditionalDictionaryFilterDto"
26 },
27 "selection": null,
28 "hierarchyId": 1,
29 "limit": null
30 }
31 ...
|