Платформа 3V/Формы/Диаграммы/Диаграмма Ганта: различия между версиями
| Строка 232: | Строка 232: | ||
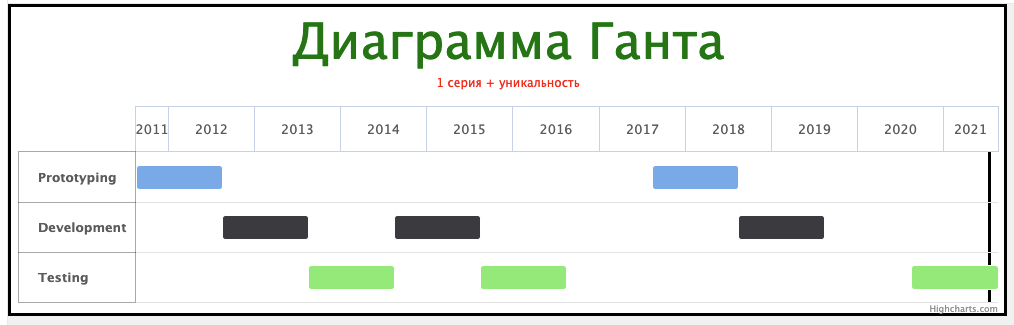
Кейс: 1 серия + уникальность | Кейс: 1 серия + уникальность | ||
[[Файл:1 серия + уникальность.png|слева]] | [[Файл:1 серия + уникальность.png|слева]] | ||
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br> | + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> |
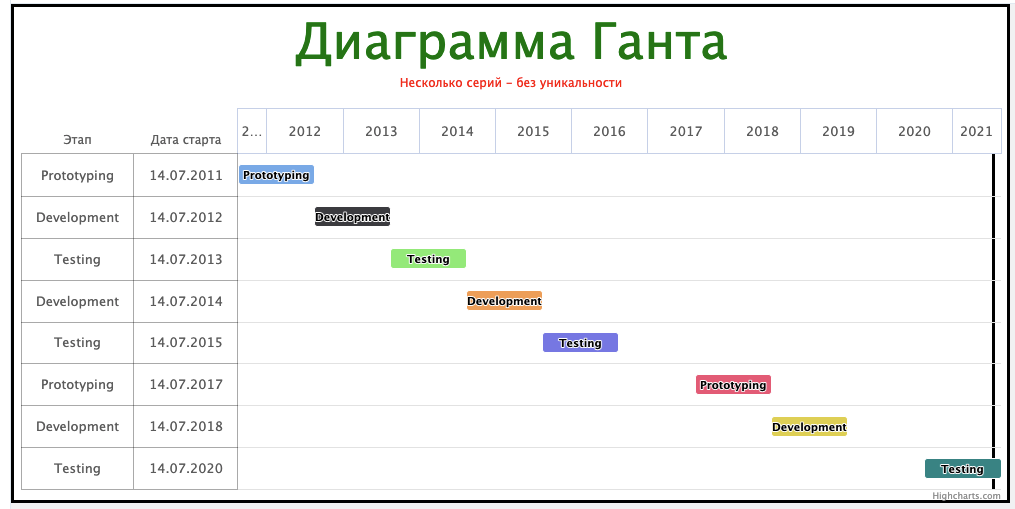
Кейс: несколько серий без уникальности | Кейс: несколько серий без уникальности | ||
[[Файл:несколько серий без уникальности.png|слева]] | [[Файл:несколько серий без уникальности.png|слева]] | ||
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br> | + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> |
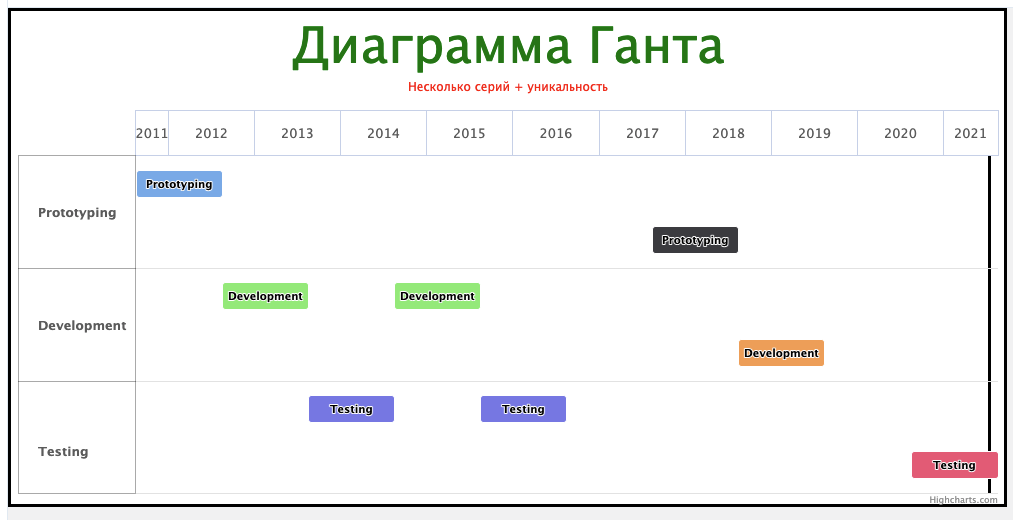
Кейс: несколько серий без уникальности | Кейс: несколько серий без уникальности | ||
[[Файл:несколько серий + уникальность.png|слева]] | [[Файл:несколько серий + уникальность.png|слева]] | ||
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br> | + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> |
Версия 20:01, 18 июля 2021
При настройке дашборда можно создать диаграмму Ганта. диаграмму Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ.
Содержание
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Выбор типа диаграммы |
| Общие настройки | |||
| Ширина | width | числовой | Настройка ширины области диаграммы |
| Высота | height | числовой | Настройка высоты области диаграммы |
| Заливка | backgroundColor | строковый | Настройка цвета фона диаграммы |
| Ширина бордюра | borderWidth | строковый | Настройка толщины границы области диаграммы |
| Цвет бордюра | borderColor | строковый | Настройка цвета границы области диаграммы |
| Формат шапки | |||
| Ключ | key | строковый | Ключ |
| Формат | format | строковый | Настройка формата |
| Вывести текущую дату | currentDateIndicator | логический | Флаг, при включении которого выводится линия на текущей дату |
| Ширина линии текущей даты | currentDateIndicatorWidth | числовой | Настройка ширины линии текущей даты |
| Тип линии | currentDateIndicatorDashStyle | строковый | Настройка типа линии графика |
| Цвет линии | currentDateIndicatorColor | строковый | Настройка цвета линии текущей даты |
| Формат | currentDateIndicatorFormat | строковый | Настройка формата линии текущей даты |
| Анимация | animation | логический | Флаг, при включении которого диаграмма будет строиться с анимацией |
| Включить подпись | enableDataLabels | логический | Флаг, при включении которого будет выводится подпись |
| Выводимая колонка | enableDataLabelsFormat | строковый | |
| Цвет выводимой колонки | enableDataLabelsColor | строковый | Настройка цвета выводимой колонки |
| Настройка заголовка | |||
| Заголовок | title.text | строковый | Задание заголовка диаграммы |
| Отступ | title.margin | числовой | Отступ заголовка диаграммы сверху |
| Цвет заголовка | title.color | строковый | Настройка цвета заголовка |
| Размер шрифта | title.fontSize | строковый | Размер шрифта заголовка диаграммы |
| Выравнивание по вертикали | title.align | строковый | Выравнивание заголовка по вертикали |
| Настройка подзаголовка | |||
| Заголовок | subtitle.text | строковый | Задание заголовка диаграммы |
| Отступ | subtitle.margin | числовой | Отступ заголовка диаграммы сверху |
| Цвет заголовка | subtitle.color | строковый | Настройка цвета заголовка |
| Размер шрифта | subtitle.fontSize | строковый | Размер шрифта заголовка диаграммы |
| Выравнивание по вертикали | subtitle.align | строковый | Выравнивание заголовка по вертикали |
| Данные | |||
| Использовать несколько серий | moreSeries | логический | Флаг, при включении которого будет возможно использование нескольких серий данных |
| Колонка с данными | columnName | числовой | Задание номера колонки с данными |
| Колонка начала времени | startDate | числовой | Задание номера колонки с датой начала периода |
| Колонка завершения времени | endDate | числовой | Задание номера колонки с датой завершения периода |
| Колонка цвета | color | строковый | Задание цвета периода |
| Выводимые колонки | |||
| Название | nameColumns.label | строковый | Задание названия колонки |
| Колонка | nameColumns.column | числовой | Задания номера столбца из отчёта |
| Настройка выводимых колонок | |||
| Заголовок | gridColumns.title | строковый | Задание названия колонки |
| Формат | gridColumns.format | числовой | Задания номера столбца из отчёта |
Пример использования
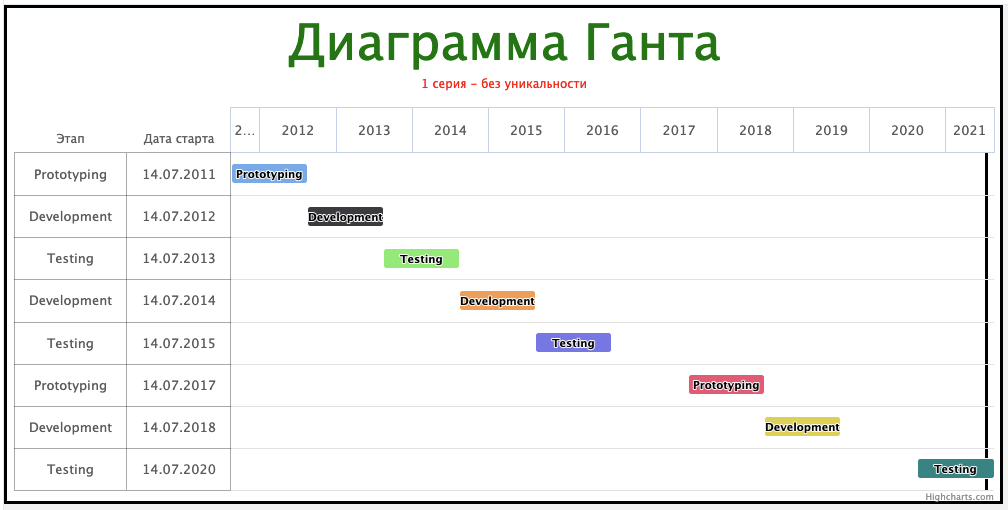
Кейс: 1 серия без уникальности
Создать отчёт с данными, на которых будет строиться диаграмма Ганта
В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода.
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 55547,
3 "parameters": [],
4 "focusOnFirstCell": false,
5 "id": 55547,
6 "name": "План загрузки по договорам",
7 "isReadOnly": false,
8 "dataEditRuleIds": [],
9 "dataEditExpressionIds": [],
10 "beforeSaveDataActions": [],
11 "beforeSaveActions": [],
12 "afterSaveDataActions": [],
13 "afterSaveActions": [],
14 "discriminator": "PivotDataSource"
15 }
Добавить элемент - диаграмма
Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить вывод данных
Для отображения данных требуется добавить обязательные источники данных - номера столбцов отчёта: "columnName" - наименование периода, "startDate" - дата начала периода, "endDate" - окончание периода, "color" - цвет периода(опционально).
1 {
2 ...
3 "templateOptions": {
4 ...
5 "columnName": 3,
6 "startDate": 6,
7 "endDate": 7,
8 "color": 5
9 }
10 ...
11 }
Для отображения таблицы в nameColumns есть возможность задать некоторые названия для вытащенных колонок, в дальнейшем в gridColumn нужно задать заголовки и объявить названия колонок, которые были заданы в nameColumns в формате {point.label}, где label - объявленное название.
1 "data": {
2 "columnName": 2,
3 "startDate": 3,
4 "endDate": 4,
5 "color": null,
6 "nameColumns": [
7 {
8 "label": "step",
9 "column": 2,
10 "percent": false,
11 "colorPercentColumn": null
12 },
13 {
14 "label": "date",
15 "column": 5,
16 "percent": false,
17 "colorPercentColumn": null
18 }
19 ]
20 },
21 "gridColumns": [
22 {
23 "format": "{point.step}",
24 "title": "Этап"
25 },
26 {
27 "format": "{point.date}",
28 "title": "Дата старта"
29 }
30 ]
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок". Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка". Настройка расположения заголовка производится с помощью поля "Отступ".
1 "title": {
2 "text": "Test",
3 "margin": 20,
4 "fontSize": 16,
5 "color": null
6 },
7 "subtitle": {
8 "fontSize": 12,
9 "text": null,
10 "margin": null,
11 "color": null
12 }
Кейс: 1 серия + уникальность
Кейс: несколько серий без уникальности
Кейс: несколько серий без уникальности