Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр: различия между версиями
| Строка 101: | Строка 101: | ||
| Ширина у вершины || '''seriesData.arrow.topWidth''' || логический || Настройки ширины стрелки у её вершины | | Ширина у вершины || '''seriesData.arrow.topWidth''' || логический || Настройки ширины стрелки у её вершины | ||
|- | |- | ||
| − | | Отступ от точки(края) || '''seriesData.arrow.baseLength''' || логический || | + | | Отступ от точки(края) || '''seriesData.arrow.baseLength''' || логический || Настройка отступа от точки основания |
|- | |- | ||
| − | | Отступ от точки(основание) || '''seriesData.arrow.rearLength''' || логический || | + | | Отступ от точки(основание) || '''seriesData.arrow.rearLength''' || логический || Настройка продолжения стрелки в сторону точки основания |
|- | |- | ||
! colspan="4" style="text-align:center;"| '''Настройка точки''' | ! colspan="4" style="text-align:center;"| '''Настройка точки''' | ||
Версия 06:48, 9 августа 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Описание свойств templateOptions
Пример использования
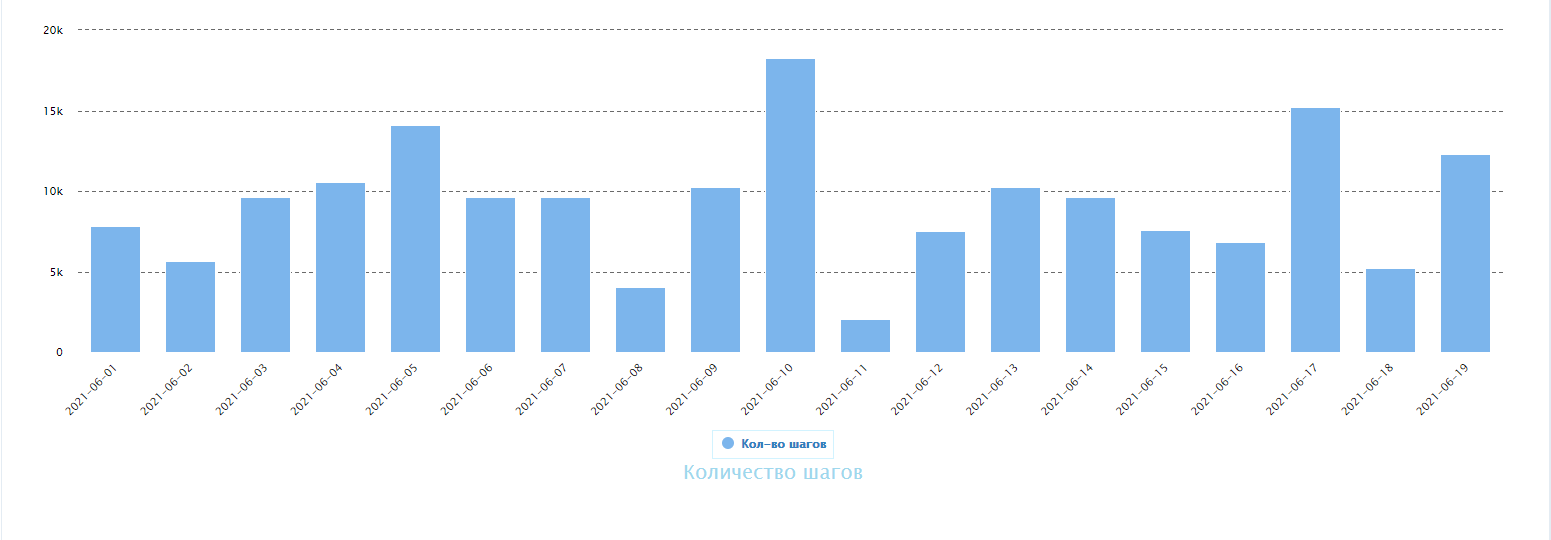
Кейс: Вывести гистограмму, показывающую количество шагов, пройденных за день
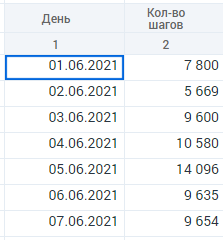
Создать отчёт с данными, на которых будет строиться гистограмма
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
Добавить элемент - диаграмма
Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет
Настроить вывод данных
Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями
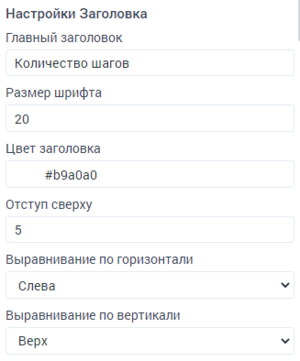
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок".
Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка"
Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали".
Настроить сетку
Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку".
После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона.
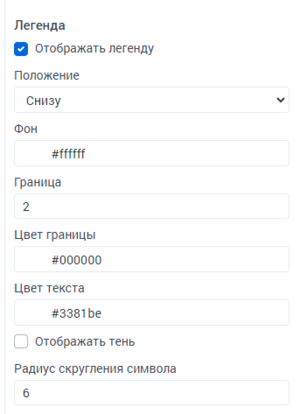
Настроить легенду
Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов".