Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр: различия между версиями
| Строка 192: | Строка 192: | ||
== Пример использования == | == Пример использования == | ||
| − | Кейс: Вывести | + | Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54. |
| − | [[Файл: | + | [[Файл:датчик спидометра.png|1000px|центр]] |
| − | ====== Создать отчёт с данными, на которых будет строиться | + | ====== Создать отчёт с данными, на которых будет строиться датчик спидометра ====== |
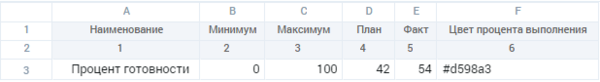
| − | [[Файл: | + | Все значения необходимые для отстройки отчёта должны быть в строке, в которой обязательно заданы минимум и максимум спидометра. |
| − | + | [[Файл:отчёт спидометр.png|600px|слева]] | |
| + | <br><br><br><br> | ||
====== Создать форму ====== | ====== Создать форму ====== | ||
| Строка 224: | Строка 225: | ||
</div></div> | </div></div> | ||
| − | ====== Добавить элемент - | + | ====== Добавить элемент - датчик ====== |
| − | Добавить | + | Добавить элемент "Датчик" и задать у него источник данных - ранее добавленный отчет |
| − | [[Файл:источник | + | [[Файл:источник данных датчик.png|700px|мини|слева]] |
<br><br><br><br><br> | <br><br><br><br><br> | ||
| Строка 243: | Строка 244: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | ====== Настроить тип датчика ====== | ||
| + | В поле ''"Тип датчика(type)"'' выбрать значение ''"Спидометр(solidgauge)"''. | ||
| + | [[Файл:тип датчика спидометр.png|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
====== Настроить вывод данных ====== | ====== Настроить вывод данных ====== | ||
| + | |||
Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями | Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями | ||
[[Файл:Расположение рядов.png|мини|слева]] | [[Файл:Расположение рядов.png|мини|слева]] | ||
| Строка 269: | Строка 283: | ||
</div></div> | </div></div> | ||
| − | ====== Настроить заголовок | + | |
| − | Для того, чтобы создать заголовок достаточно написать его в поле " | + | |
| − | + | ||
| − | + | ||
| − | Настройка стиля заголовка производится с помощью полей " | + | |
| − | [[Файл: | + | |
| − | <br><br><br> | + | |
| − | + | ||
| − | + | ||
| − | <br><br><br><br><br><br><br><br><br><br> | + | |
| + | ====== Настроить заголовок датчика ====== | ||
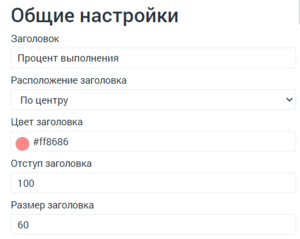
| + | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок(title)"''. Настройка расположения заголовка производится с помощью полей ''"Расположение заголовка(titleAlign)"'', ''"Отступ заголовка(titleMargin)"''. Настройка стиля заголовка производится с помощью полей ''"Цвет заголовка(titleColor)"'' и ''"Размер заголовка(fontSizeTitle)"''. | ||
| + | [[Файл:заголовок спидометр.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| − | <div style="font-weight:bold;line-height:1.6;"> Пример JSON | + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> |
<div class="mw-collapsible-content mw-collapsed-content"> | <div class="mw-collapsible-content mw-collapsed-content"> | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| Строка 290: | Строка 308: | ||
... | ... | ||
| − | "title": " | + | "title": "Процент выполнения", |
| − | |||
| − | |||
| − | |||
"titleAlign": "center", | "titleAlign": "center", | ||
| − | " | + | "titleMargin": 100, |
| − | + | "titleColor": "#ff8686", | |
| − | + | "fontSizeTitle": 60 | |
}, | }, | ||
| − | |||
... | ... | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | ====== Настроить лейблы ====== | |
| − | ====== Настроить | + | Для того, чтобы настроить подписи на графике нужно поставить отметку в поле ''"Включить лейблы(yLabelEnabled)"''. Для задания жирности шрифта нужно использовать поле "Начертание лейблов(yLabelFontWeight)", размер шрифта задаётся в поле "Размер шрифта(yLabelFontSize)", а отступ подписей от границы графика задаётся в поле "Отступ лейблов(yLabelTickDistance)". |
| − | Для того, чтобы | + | [[Файл:включить лейблы спидометр.png|слева]] |
| − | [[Файл: | + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> |
| − | <br><br><br><br><br><br><br> | + | Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле ''"Включить тики(yTickEnabled)"''. Настройка стиля тиков задаётся с помощью полей ''"Цвет тиков(yLabelTickColor)"'', ''"Длина тика(yLabelTickLength)"'' и''"Ширина тика(yLabelTickWidth)"''. Для того, чтобы задать тики на максимуме и на минимуме требуется установить флаг ''"yTickAddMinMax": true''. |
| − | + | [[Файл:включить тики спидометр.png|слева]] | |
| − | + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | |
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| − | <div style="font-weight:bold;line-height:1.6;">Пример JSON</div> | + | <div style="font-weight:bold;line-height:1.6;">Пример JSON настройки лейблов и тиков</div> |
<div class="mw-collapsible-content mw-collapsed-content"> | <div class="mw-collapsible-content mw-collapsed-content"> | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| Строка 322: | Строка 335: | ||
... | ... | ||
| + | "yLabelEnabled": true, | ||
| + | "yTickEnabled": true, | ||
| + | "yLabelColor": "#e5596d", | ||
| + | "yLabelFontWeight": 5, | ||
| + | "yLabelFontSize": 20, | ||
| + | "yLabelTickDistance": 18, | ||
| + | "yLabelTickColor": "#c67579", | ||
| + | "yLabelTickLength": 10, | ||
| + | "yLabelTickWidth": 2, | ||
| + | "yTickAddMinMax": true | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}, | }, | ||
| + | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | |||
| + | |||
| + | === Дополнительные настройки chartOptions === | ||
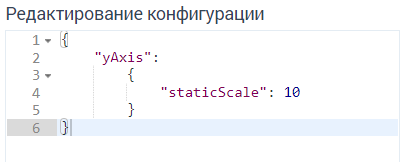
| + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации(chartOptions)"''. | ||
| + | |||
| + | [[Файл:конфигурация.png|слева]] | ||
| + | </br></br></br></br></br></br></br></br> | ||
| + | Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON отстройки размера диаграммы по количеству строк </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "yAxis": | ||
| + | { | ||
| + | "staticScale": 10 | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
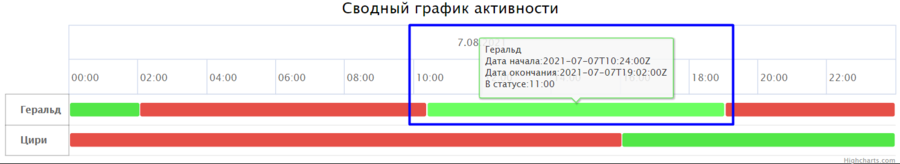
| + | Для того, чтобы задать всплывающее при наведении окно следует задать "tooltip". | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| − | <div style="font-weight:bold;line-height:1.6;"> Пример JSON | + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройка всплывающих окон </div> |
<div class="mw-collapsible-content mw-collapsed-content"> | <div class="mw-collapsible-content mw-collapsed-content"> | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | + | "tooltip": { | |
| − | + | "pointFormat": '{point.name}<br/>Дата начала:{point.date1}<br/>Дата окончания:{point.date2}<br/>В статусе:{point.status}<br/>', | |
| − | + | "valueSuffix": '', | |
| − | + | "shared": false | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | [[Файл:хинт гант.png|900px|слева]] | ||
| + | </br></br></br></br></br></br></br></br> | ||
| + | Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com/gantt/# по ссылке]. | ||
Версия 10:29, 9 августа 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Содержание
- 1 Описание свойств templateOptions
- 2 Пример использования
- 2.1 Создать отчёт с данными, на которых будет строиться датчик спидометра
- 2.2 Создать форму
- 2.3 Добавить источник данных - отчет
- 2.4 Добавить элемент - датчик
- 2.5 Настроить тип датчика
- 2.6 Настроить вывод данных
- 2.7 Настроить заголовок датчика
- 2.8 Настроить лейблы
- 2.9 Дополнительные настройки chartOptions
Описание свойств templateOptions
Пример использования
Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54.
Создать отчёт с данными, на которых будет строиться датчик спидометра
Все значения необходимые для отстройки отчёта должны быть в строке, в которой обязательно заданы минимум и максимум спидометра.
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
Добавить элемент - датчик
Добавить элемент "Датчик" и задать у него источник данных - ранее добавленный отчет
Настроить тип датчика
В поле "Тип датчика(type)" выбрать значение "Спидометр(solidgauge)".
Настроить вывод данных
Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(title)". Настройка расположения заголовка производится с помощью полей "Расположение заголовка(titleAlign)", "Отступ заголовка(titleMargin)". Настройка стиля заголовка производится с помощью полей "Цвет заголовка(titleColor)" и "Размер заголовка(fontSizeTitle)".
Настроить лейблы
Для того, чтобы настроить подписи на графике нужно поставить отметку в поле "Включить лейблы(yLabelEnabled)". Для задания жирности шрифта нужно использовать поле "Начертание лейблов(yLabelFontWeight)", размер шрифта задаётся в поле "Размер шрифта(yLabelFontSize)", а отступ подписей от границы графика задаётся в поле "Отступ лейблов(yLabelTickDistance)".
Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле "Включить тики(yTickEnabled)". Настройка стиля тиков задаётся с помощью полей "Цвет тиков(yLabelTickColor)", "Длина тика(yLabelTickLength)" и"Ширина тика(yLabelTickWidth)". Для того, чтобы задать тики на максимуме и на минимуме требуется установить флаг "yTickAddMinMax": true.
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale.
Для того, чтобы задать всплывающее при наведении окно следует задать "tooltip".
Дополнительную информацию по chartOptions можно узнать по ссылке.