Описание релизов/Йорик: различия между версиями
Перейти к навигации
Перейти к поиску
(Новая страница: «=Новая функциональность= ===Справочники=== # Поддержка атрибутов типа ''DateTime'', ''String'' и ''guid''...») |
|||
| Строка 1: | Строка 1: | ||
=Новая функциональность= | =Новая функциональность= | ||
| − | + | Новые функции или значительные изменения в уже существующих. | |
| − | + | ==Справочники== | |
| + | *Поддержка атрибутов типа ''Дата(DateTime)'', ''Текстовый(String)'' и ''GUID'' в качестве первичного ключа(идентификатора) справочника. Поддержка только чтения, без изменения элементов. | ||
| − | + | '''ВАЖНО!''' Если в справочнике есть атрибут с типом ''"родитель"'', то ему необходимо обязательно указывать тип данных такой же как у идентификатора! | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ==Формы== |
| − | #Экспорт в xlsx | + | *У отчетов закреплена шапка при открытии формы (карточки) в модальном окне <br clear="both" />[[Файл:При открытии в модальном окне пивота, необходимо уметь закреплять шапку пивота.gif|1000px|слева]]<br clear="both" /> |
| − | + | ||
| − | + | ||
| + | *В конфигурационном файле веб-приложения задается настройка ''"trimValues": true'' при необходимости для всех элементов управления с типом ''"bs-input"'', ''"bs-textarea"'' карточек обрезать лишний пробел и enter в начале и конце. По умолчанию настройка не применяется | ||
| + | |||
| + | |||
| + | *Компонент для отображения в форме изображения по URL <br clear="both" />[[Файл:Добавить компонент Изображение для карточки.jpg|1000px|слева]]<br clear="both" /> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON элемента управления в клиентской форме:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "111", | ||
| + | "type": "bs-img", | ||
| + | "defaultValue": "http://placekitten.com/200/300", | ||
| + | "templateOptions": { | ||
| + | "widthSize": 2000, | ||
| + | "heightSize": 1000 | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | *Компонент для отображения виджетов сторонних сайтов, которые встраиваются как html-код<br clear="both" />[[Файл:Добавить компонент HTML код.jpg|1000px]]<br clear="both" /> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON элемента управления в клиентской форме:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "111", | ||
| + | "type": "bs-html", | ||
| + | "defaultValue": "<!-- TradingView Widget BEGIN --> | ||
| + | \r\n<div class=\"tradingview-widget-container\">\r\n | ||
| + | <div id=\"tradingview_1d030\"></div>\r\n | ||
| + | <div class=\"tradingview-widget-copyright\"> | ||
| + | <a href=\"https://ru.tradingview.com/symbols/NASDAQ-AAPL/ | ||
| + | \" rel=\"noopener\" target=\"_blank\"> | ||
| + | <span class=\"blue-text\"> | ||
| + | График AAPL</span></a> от TradingView</div>\r\n | ||
| + | <script type=\"text/javascript\" | ||
| + | src=\"https://s3.tradingview.com/tv.js\"> | ||
| + | </script>\r\n | ||
| + | <script type=\"text/javascript\">\r\n | ||
| + | new TradingView.widget(\r\n | ||
| + | {\r\n \"width\": 980,\r\n | ||
| + | \"height\": 610,\r\n | ||
| + | \"symbol\": \"NASDAQ:AAPL\", | ||
| + | \r\n \"interval\": \"D\",\r\n | ||
| + | \"timezone\": \"Etc/UTC\",\r\n | ||
| + | \"theme\": \"light\",\r\n | ||
| + | \"style\": \"1\",\r\n | ||
| + | \"locale\": \"ru\",\r\n | ||
| + | \"toolbar_bg\": \"#f1f3f6\",\r\n | ||
| + | \"enable_publishing\": false,\r\n | ||
| + | \"allow_symbol_change\": true,\r\n | ||
| + | \"container_id\": \"tradingview_1d030\"\r\n} | ||
| + | \r\n ); | ||
| + | \r\n </script>\r\n</div>\r\n<! | ||
| + | -- TradingView Widget END -->" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | |||
| + | *Для унификации действий карточки реализовано два отдельных действия (ранее настраивались в клиентской карточке): | ||
| + | **открытие метаобъектов (карточек) | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 2.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "metaObjectId": 34778, | ||
| + | "parameters": [ | ||
| + | { | ||
| + | "id": 1, | ||
| + | "expressionId": null, | ||
| + | "value": [ | ||
| + | 1 | ||
| + | ], | ||
| + | "hasMultipleValues": true, | ||
| + | "dataType": "Integer" | ||
| + | } | ||
| + | ], | ||
| + | "id": 300, | ||
| + | "comment": null, | ||
| + | "openMode": "CurrentTab", | ||
| + | "modalResult": [ | ||
| + | { | ||
| + | "mainCardDataSourceId": 101, | ||
| + | "linkedCardDataSourceId": 100 | ||
| + | } | ||
| + | ], | ||
| + | "discriminator": "OpenMetaObjectAction" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | **открытие ссылок с возможностью задать параметры | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 2.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | |||
| + | { | ||
| + | "baseUrl": "https://3v.3v-group.net/navigator/#/home", | ||
| + | "parameters": [ | ||
| + | { | ||
| + | "name": "objectId", | ||
| + | "expressionId": null, | ||
| + | "value": [ | ||
| + | 34778 | ||
| + | ], | ||
| + | "hasMultipleValues": false, | ||
| + | "dataType": "Integer", | ||
| + | "isBodyParameter": false | ||
| + | } | ||
| + | ], | ||
| + | "openTarget": "NewTab", | ||
| + | "id": 400, | ||
| + | "comment": null, | ||
| + | "discriminator": "HyperLinkAction" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | *Для унификации действий карточки реализовано выполнение экпорта отчета с помощью действия (ранее настраивалось через ''reportTemplates'') | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "id": 1, | ||
| + | "ReportNameSettings": { | ||
| + | "discriminator": "FixedTextSettingsDto", | ||
| + | "value": "ReportName" | ||
| + | }, | ||
| + | "sheets": [ | ||
| + | { | ||
| + | "SheetNameSettings": { | ||
| + | "discriminator": "FixedTextSettingsDto", | ||
| + | "value": "Sheet1" | ||
| + | }, | ||
| + | "pivotDataSourceId": 1 | ||
| + | }, | ||
| + | { | ||
| + | "SheetNameSettings": { | ||
| + | "discriminator": "FixedTextSettingsDto", | ||
| + | "value": "Sheet2" | ||
| + | }, | ||
| + | "pivotDataSourceId": 2 | ||
| + | } | ||
| + | ], | ||
| + | "placeEachPivotToSeparateFile": false, | ||
| + | "placeEachPivotToSeparateSheet": true, | ||
| + | "commonSheetNameSettings": { | ||
| + | "discriminator": "FixedTextSettingsDto", | ||
| + | "value": "Common" | ||
| + | }, | ||
| + | "printerSettings": { | ||
| + | "verticalCentered": true, | ||
| + | "horizontalCentered": true, | ||
| + | "showGridLines": false, | ||
| + | "showHeaders": false, | ||
| + | "pageOrder": "DownThenOver", | ||
| + | "orientation": "Landscape", | ||
| + | "paperSize": "A4", | ||
| + | "pinTopElementsOnPage": true, | ||
| + | "scale": 50, | ||
| + | "autoFitDataColumnSettings": null, | ||
| + | "fitToPageSettings": { | ||
| + | "fitToPage": false, | ||
| + | "fitToHeight": 1, | ||
| + | "fitToWidth": 1 | ||
| + | }, | ||
| + | "marginSettings": { | ||
| + | "footerMargin": 1, | ||
| + | "headerMargin": 1, | ||
| + | "bottomMargin": 1, | ||
| + | "topMargin": 1, | ||
| + | "rightMargin": 1, | ||
| + | "leftMargin": 1 | ||
| + | } | ||
| + | }, | ||
| + | "discriminator": "CardInstanceExportAction" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | *Реализована технический функционал на использование любых объектов репозитория в качестве источника серверной карточки | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "id": 1, | ||
| + | "metaObjectId": 36300, | ||
| + | "discriminator": "MetaObjectDataSource" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | *В конфигурационный файл вынесено свойство ''"CardsInstanceLifeIdleSec"'', с помощью которого можно управлять временем жизни формы (карточки) на сервере | ||
| + | |||
| + | ==Отчеты== | ||
| + | *Экспорт в xlsx | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto; margin-left: 1.5%;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">JSON:</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"><syntaxhighlight lang="JSON" line> | ||
| + | "WrapText": false, // настройка включения/отключения переноса текста в ячейках по словам | ||
| + | "AutoFitDataColumnSettings": { | ||
| + | "Enable": true, // настройка включения/отключения | ||
| + | // автоматического выставления ширины колонок | ||
| + | "MinColumnWidth": 10, | ||
| + | "MaxColumnWidth": 100 | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | *При формировании ссылки на объект репозитория ''(MetaObjectHyperlinkOptionsDto)'' в отчете для вычисления передаваемого параметра с помощью ячейки отчета ''(CellValueSourceDto)'' ранее передавалось только то значение, которое отображалось в самой ячейке. | ||
| + | |||
| + | |||
| + | *Реализована возможность, при которой расчетная агрегация на родительских элементах в показателе при использовании автофильтра на выбор элементов в столбце «Наименование» с включенным флагом ''«Показывать родителей»'' не учитывает элементы, которые не отображены в боковике. <br clear="both" /> [[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 1.jpg|500px]] <br clear="both" />[[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 2.jpg|500px|слева]]<br clear="both" />Для этого добавьте флаг ''"RecalcAggregationsOnAutoFilter": true'' в показатель, который находится в столбцах отчета и пересчет агрегации будет происходить каждый раз после применения автофильтра.<br clear="both" />[[Файл:В настройки агрегации показателя добавить признак пересчета после применения автофильтра 3.jpg|500px]]<br clear="both" /> | ||
| + | |||
| + | ==Обновления== | ||
| + | *Два метода для получения связанных объектов (с возможностью получать рекурсивно все связанные объекты) (сервис Updates): ''/api/MetaObjectReferences/GetMetaObjectReferences'' - для получения связей по 1 объекту, ''/api/MetaObjectReferences/GetMetaObjectsReferences'' - для получения связей по нескольким объектам. В дальнейшем будет использоваться для формирования обновлений | ||
| + | ==Навигатор== | ||
| + | *Два метода для получения прав для одного или нескольких объектов репозитория: ''/api/SubjectsPermissions/GetSubjectPermissionsByMetaObjectId'' - для получения прав по 1 объекту, ''/api/SubjectsDictionaryPermissions/GetSubjectsDictionaryPermissionsByDictionaryIds''- для получения прав по нескольким объектам | ||
| + | |||
| + | |||
| + | *По кнопке «Связанные объекты…» появилась возможность выбрать сразу все объекты, на которые ссылается текущий объект, и раздать на них одинаковые права. Также использование кнопки «Связанные объекты…» возможно не только для раздачи прав, но и для копирования и управления объектами репозитория | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Конструкторы= | =Конструкторы= | ||
#Оптимизированы запросы больших справочников в конструкторе | #Оптимизированы запросы больших справочников в конструкторе | ||
Версия 10:26, 13 августа 2021
Содержание
Новая функциональность
Новые функции или значительные изменения в уже существующих.
Справочники
- Поддержка атрибутов типа Дата(DateTime), Текстовый(String) и GUID в качестве первичного ключа(идентификатора) справочника. Поддержка только чтения, без изменения элементов.
ВАЖНО! Если в справочнике есть атрибут с типом "родитель", то ему необходимо обязательно указывать тип данных такой же как у идентификатора!
Формы
- У отчетов закреплена шапка при открытии формы (карточки) в модальном окне
- В конфигурационном файле веб-приложения задается настройка "trimValues": true при необходимости для всех элементов управления с типом "bs-input", "bs-textarea" карточек обрезать лишний пробел и enter в начале и конце. По умолчанию настройка не применяется
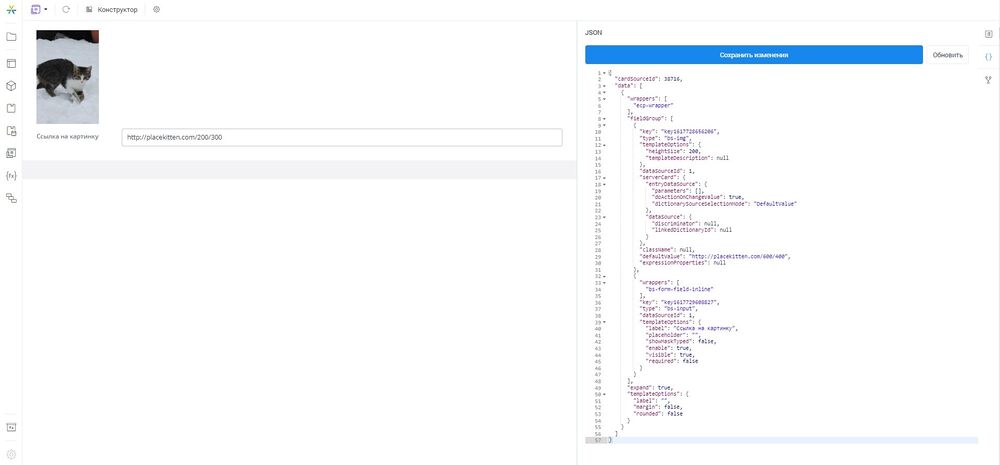
- Компонент для отображения в форме изображения по URL
развернуть
JSON элемента управления в клиентской форме:
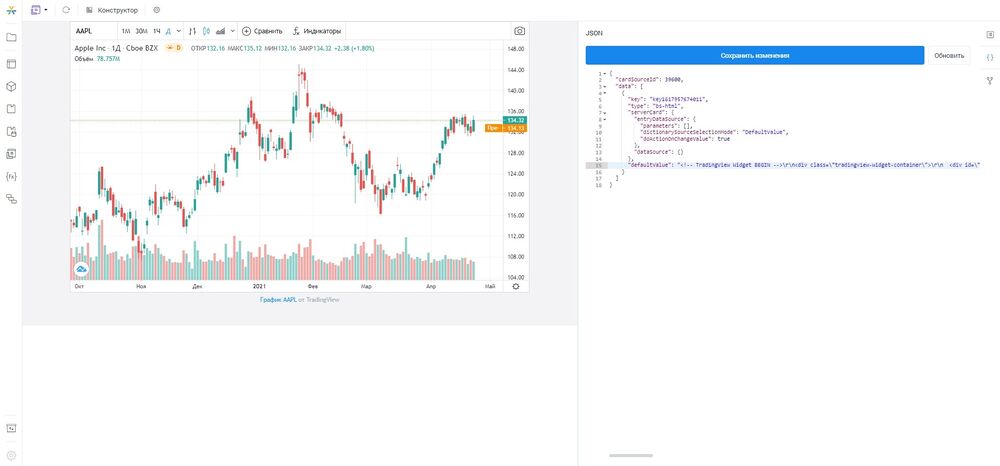
развернуть
JSON элемента управления в клиентской форме:
- Для унификации действий карточки реализовано два отдельных действия (ранее настраивались в клиентской карточке):
- открытие метаобъектов (карточек)
развернуть
JSON:
- открытие ссылок с возможностью задать параметры
развернуть
JSON:
- Для унификации действий карточки реализовано выполнение экпорта отчета с помощью действия (ранее настраивалось через reportTemplates)
развернуть
JSON:
- Реализована технический функционал на использование любых объектов репозитория в качестве источника серверной карточки
развернуть
JSON:
- В конфигурационный файл вынесено свойство "CardsInstanceLifeIdleSec", с помощью которого можно управлять временем жизни формы (карточки) на сервере
Отчеты
- Экспорт в xlsx
развернуть
JSON:
- При формировании ссылки на объект репозитория (MetaObjectHyperlinkOptionsDto) в отчете для вычисления передаваемого параметра с помощью ячейки отчета (CellValueSourceDto) ранее передавалось только то значение, которое отображалось в самой ячейке.
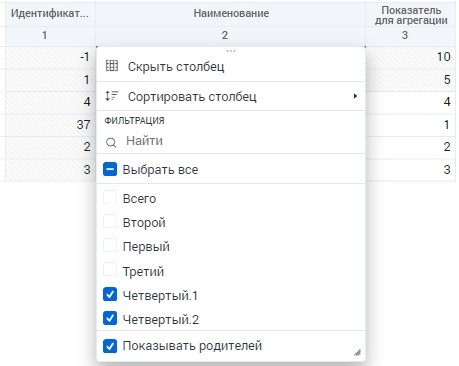
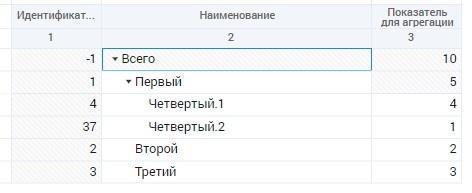
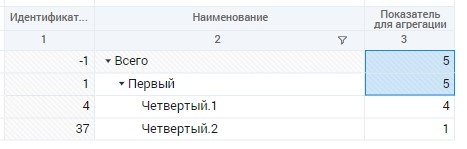
- Реализована возможность, при которой расчетная агрегация на родительских элементах в показателе при использовании автофильтра на выбор элементов в столбце «Наименование» с включенным флагом «Показывать родителей» не учитывает элементы, которые не отображены в боковике.

Для этого добавьте флаг "RecalcAggregationsOnAutoFilter": true в показатель, который находится в столбцах отчета и пересчет агрегации будет происходить каждый раз после применения автофильтра.
Обновления
- Два метода для получения связанных объектов (с возможностью получать рекурсивно все связанные объекты) (сервис Updates): /api/MetaObjectReferences/GetMetaObjectReferences - для получения связей по 1 объекту, /api/MetaObjectReferences/GetMetaObjectsReferences - для получения связей по нескольким объектам. В дальнейшем будет использоваться для формирования обновлений
Навигатор
- Два метода для получения прав для одного или нескольких объектов репозитория: /api/SubjectsPermissions/GetSubjectPermissionsByMetaObjectId - для получения прав по 1 объекту, /api/SubjectsDictionaryPermissions/GetSubjectsDictionaryPermissionsByDictionaryIds- для получения прав по нескольким объектам
- По кнопке «Связанные объекты…» появилась возможность выбрать сразу все объекты, на которые ссылается текущий объект, и раздать на них одинаковые права. Также использование кнопки «Связанные объекты…» возможно не только для раздачи прав, но и для копирования и управления объектами репозитория
Конструкторы
- Оптимизированы запросы больших справочников в конструкторе
- Конструктор отчетов: при изменении порядка столбцов с помощью стрелочек этот элемент не фокусировался, сейчас реализовано, чтобы элемент, который переносишь, было видно
- Конструктор отчетов: появилась кнопка на "свернуть все"/"развернуть все" для более удобной навигации по столбцам отчета
Оптимизация
- По умолчанию при открытии показателя, у которого есть справочник календаря в измерениях, по нему будет выбираться первый доступный элемент
- Оптимизация скорости построения карточки за счет отложенной загрузки отчетов, у которых нет зависимых источников, при использовании согласования. Ранее данная логика была реализована только в формах, в которых не было согласования. Отложенная загрузка – запрос на построение отчета, не дожидаясь ответа о завершении построения
- При ситуации, когда в справочнике более 10’000 элементов и не задан лимит строк, автоматически выставится лимит в 10’000 отображаемых элементов. Если же в отчете уже выставлен лимит, но отобразится то количество элементов, которое указанно непосредственно в лимите.