Платформа 3V/Формы/Компоненты/Графики/Датчик Активити: различия между версиями
| Строка 1: | Строка 1: | ||
| − | При настройке [[Платформа 3V/Формы/Дашборд|дашборда]] можно создать Датчик | + | При настройке [[Платформа 3V/Формы/Дашборд|дашборда]] можно создать Датчик активности. Датчик активности - способ графического отображения данных, которая представляет собой круговую гистограмму. |
== Описание свойств templateOptions == | == Описание свойств templateOptions == | ||
<div class="NavFrame collapsed"> | <div class="NavFrame collapsed"> | ||
| Строка 183: | Строка 183: | ||
</div></div> | </div></div> | ||
| − | == Пример использования == | + | == Пример использования(процент запланированных расходов по категориям) == |
Кейс: Вывести датчик, показывающий процент расходов по категориям | Кейс: Вывести датчик, показывающий процент расходов по категориям | ||
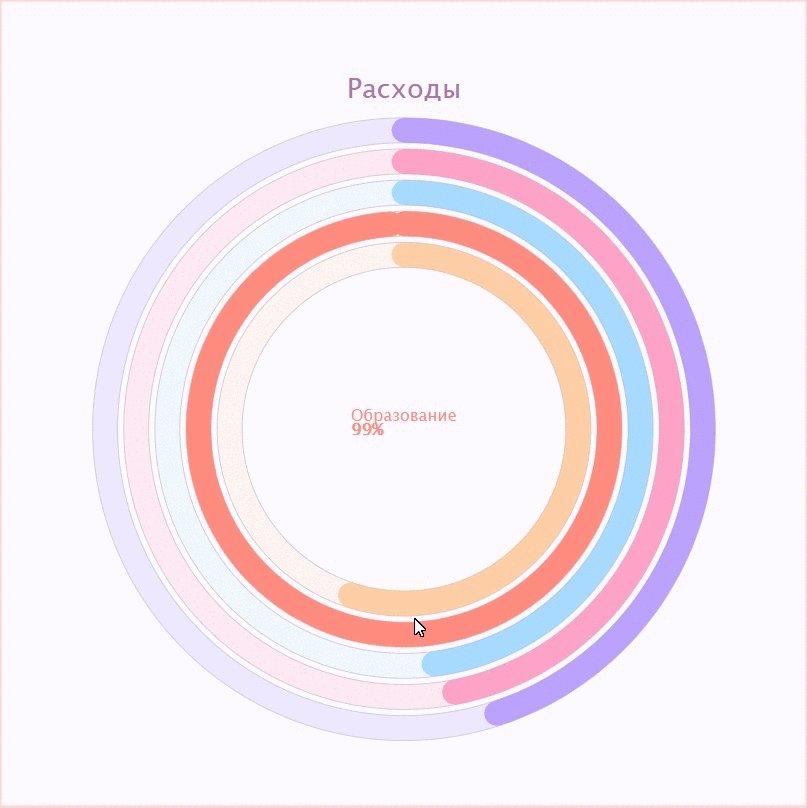
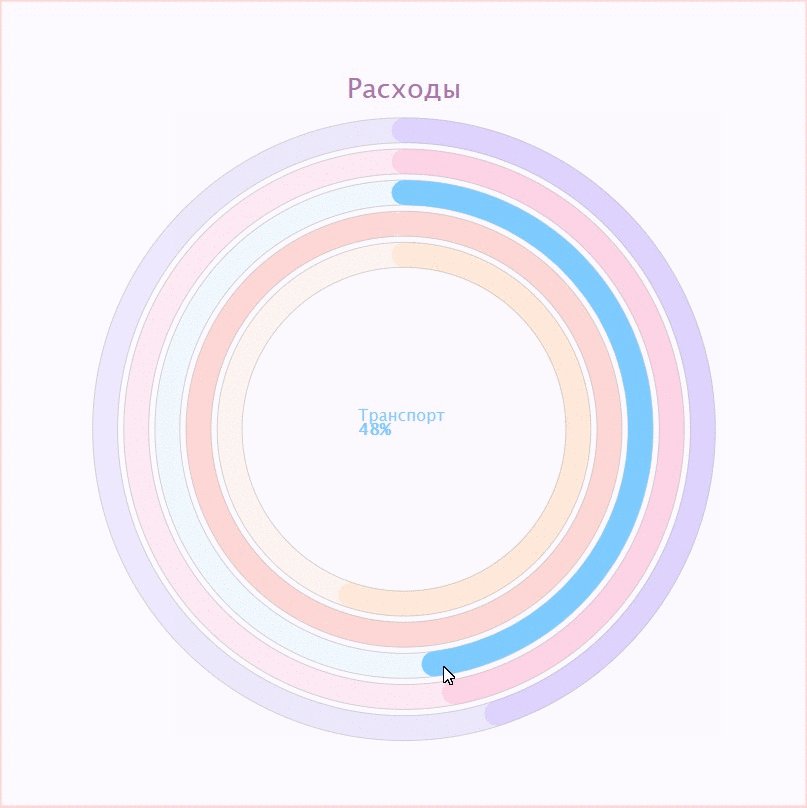
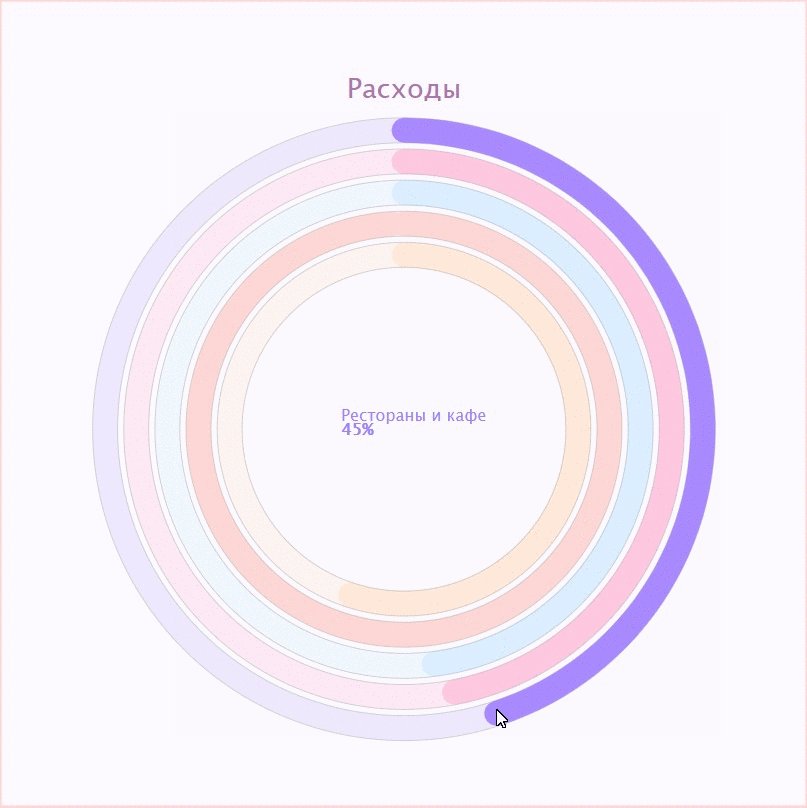
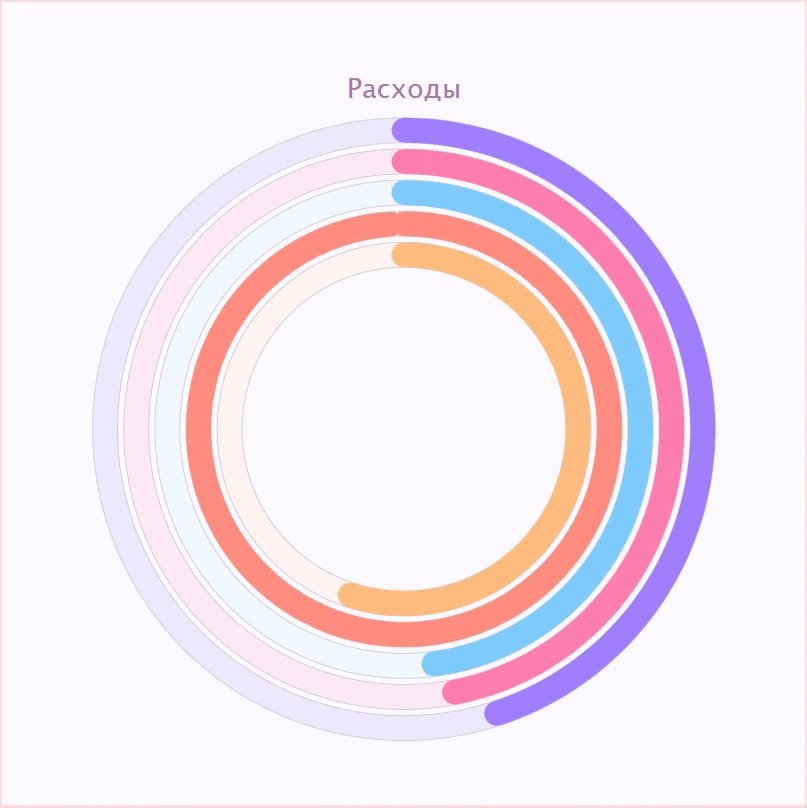
[[Файл:расходы.gif|центр]] | [[Файл:расходы.gif|центр]] | ||
| Строка 193: | Строка 193: | ||
====== Создать форму ====== | ====== Создать форму ====== | ||
| − | В форму следует | + | В форму следует добавить источник данных - отчет, где '''''pivotId''''' - это идентификатор отчета в навигаторе. |
| − | |||
| − | |||
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 218: | Строка 215: | ||
====== Добавить элемент - датчик ====== | ====== Добавить элемент - датчик ====== | ||
| − | Добавить элемент ''"Датчик"'' | + | Добавить элемент ''"Датчик"'' в правой панели управления. |
| + | [[Файл:выбор элемента датчик.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | В поле ''Источник отображения данных('''pivotSourceId''')'' задать него источник данных - ранее добавленный отчет. | ||
| + | [[Файл:источник данных датчик.png|слева]]<br clear="both" /><br> | ||
| − | |||
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| Строка 237: | Строка 236: | ||
====== Настроить тип датчика ====== | ====== Настроить тип датчика ====== | ||
| − | В поле ''"Тип датчика(type)"'' выбрать значение ''"Activity(activity)"''. | + | В поле ''"Тип датчика('''type''')"'' выбрать значение ''"Activity('''activity''')"''. |
| + | |||
| + | [[Файл:тип активити.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | ====== Настроить вывод данных ====== | ||
| + | Для того, чтобы данные отображались в виде круговой гистограммы требуется указать номер строки с данными из отчёта в поле ''"Строка с данными('''rowSolidData''')"'' и номера колонок со значением минимума и максимума в полях ''"Колонка минимума('''colMin''')"'' и ''"Колонка максимума('''colMax''')"'' соответственно. | ||
| + | [[Файл:настройка датчика активити.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON общей настройки данных</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | "rowSolidData": 1, | ||
| + | "colMin": 2, | ||
| + | "colMax": 3 | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить отображение данных ====== | ||
| + | Для отображения процента требуется в области ''"Настройка данных('''seriesData''')"'' добавить серию данных, где в поле ''"Колонка('''col''')"'' указать номер столбца из отчёта с процентом заполнения серии. Задать ширину и область отображения серии можно с помощью задания внутреннего и внешнего радиуса, это можно сделать в полях ''"Внутренний радиус('''paneInnerRadius''')"'' и ''"Наружный радиус('''paneRadius''')"''. Цвет заливки процента задаётся в поле ''"Цвет серии('''color''')"'' или с в отчёте в отдельной колонке и её номер выводится в поле ''"Пользовательский цвет серии('''hColor''')"''. Название задаётся в соответствующем поле ''"Название('''name''')"''. | ||
| + | |||
| + | Для того, чтобы настроить круговую область нужно задать её прозрачность в поле ''"Прозрачность подложки('''paneOpacityColor''')"''. Для настройки её ширины нужно задать внутренний и внешний радиус в полях ''"Внутренний радиус подложки('''paneInnerRadius''')"'' и ''"Наружный радиус подложки('''paneRadius''')"'' соответственно. Цвет подложки задаётся в поле ''"Цвет подложки('''paneColor''')"'' | ||
| + | [[Файл:настройка данных активити.png|слева]]<br clear="both" /><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки данных </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "seriesData": [ | ||
| + | { | ||
| + | "type": "gauge", | ||
| + | "label": { | ||
| + | "textAlign": "center" | ||
| + | }, | ||
| + | "col": 3, | ||
| + | "seriesInnerRadius": 92, | ||
| + | "seriesRadius": 100, | ||
| + | "color": "#a07eff", | ||
| + | "paneOpacityColor": 0.5, | ||
| + | "paneInnerRadius": 92, | ||
| + | "paneRadius": 100, | ||
| + | "paneColor": "#d9ccff", | ||
| + | "name": " " | ||
| + | }, | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить заголовок датчика ====== | ||
| + | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок('''title''')"''. Настройка расположения заголовка производится с помощью полей ''"Расположение заголовка('''titleAlign''')"'', ''"Отступ заголовка('''titleMargin''')"''. Настройка стиля заголовка производится с помощью полей ''"Цвет заголовка('''titleColor''')"'' и ''"Размер заголовка('''fontSizeTitle''')"''. | ||
| + | [[Файл:заголовок спид.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "title": "Процент выполнения", | ||
| + | "titleAlign": "center", | ||
| + | "titleMargin": 100, | ||
| + | "titleColor": "#ff8686", | ||
| + | "fontSizeTitle": 60 | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
=== Дополнительные настройки chartOptions === | === Дополнительные настройки chartOptions === | ||
| − | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации(chartOptions)"''. | + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации('''chartOptions''')"''. |
| − | [[Файл:ред конфиг спидометр.png|слева]] | + | [[Файл:ред конфиг спидометр.png|слева]]<br clear="both" /><br> |
| − | < | + | |
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива ''center''. | Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива ''center''. | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 263: | Строка 348: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com/ | + | Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com по ссылке]. |
| + | |||
| + | == Пример использования(процент выполнения плана) == | ||
| + | Кейс: Отобразить датчик, показывающий процент выполнения плана | ||
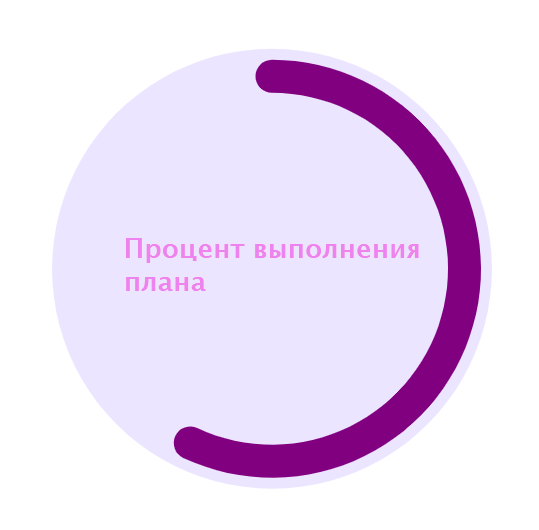
| + | [[Файл:активити3.png|центр]] | ||
| + | Настройка данной диаграммы происходит аналогично первой, за исключением настройки подложки. | ||
| + | ====== Настройка подложки ====== | ||
| + | Чтобы настроить подложку, которая полностью покрывает радиус диаграммы требуется в поле ''"Внутренний радиус подложки('''paneInnerRadius''')"'' задать значение 0. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON изменени </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "seriesData": [ | ||
| + | { | ||
| + | ... | ||
| + | "paneInnerRadius": 92, | ||
| + | "paneRadius": 100 | ||
| + | ... | ||
| + | }, | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | === Дополнительные настройки chartOptions === | ||
| + | Для того, чтобы задать отображение названия в центре датчика следует задать свойства: '''verticalAlign''', '''style''', '''format'''. | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON задания заголовка внутри датчика </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { "plotOptions": { | ||
| + | "solidgauge": { | ||
| + | "dataLabels": { | ||
| + | "enabled": true, | ||
| + | "allowOverlap": true, | ||
| + | "borderWidth": 0, | ||
| + | "verticalAlign": "middle", | ||
| + | "style": { | ||
| + | "fontSize": "30px", | ||
| + | "color": "violet", | ||
| + | "textOutline": "0px contrast" | ||
| + | }, | ||
| + | "format": "Процент выполнения <br> плана " | ||
| + | |||
| + | }, | ||
| + | "linecap": "round", | ||
| + | "stickyTracking": false, | ||
| + | "rounde": true | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com по ссылке]. | ||
Версия 06:00, 19 августа 2021
При настройке дашборда можно создать Датчик активности. Датчик активности - способ графического отображения данных, которая представляет собой круговую гистограмму.
Содержание
Описание свойств templateOptions
Пример использования(процент запланированных расходов по категориям)
Кейс: Вывести датчик, показывающий процент расходов по категориям
Создать отчёт с данными, на которых будет строиться датчик
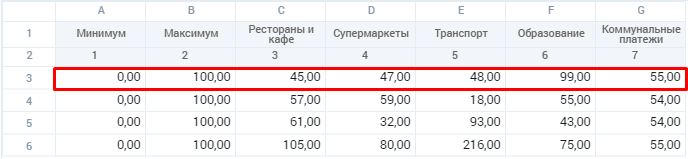
Все значения необходимые для отстройки отчёта должны быть в одной строке, где обязательно заданы минимум и максимум датчика.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - датчик
Добавить элемент "Датчик" в правой панели управления.
В поле Источник отображения данных(pivotSourceId) задать него источник данных - ранее добавленный отчет.
Настроить тип датчика
В поле "Тип датчика(type)" выбрать значение "Activity(activity)".
Настроить вывод данных
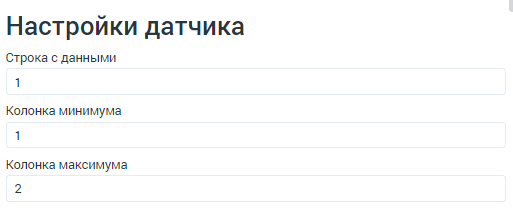
Для того, чтобы данные отображались в виде круговой гистограммы требуется указать номер строки с данными из отчёта в поле "Строка с данными(rowSolidData)" и номера колонок со значением минимума и максимума в полях "Колонка минимума(colMin)" и "Колонка максимума(colMax)" соответственно.
Настроить отображение данных
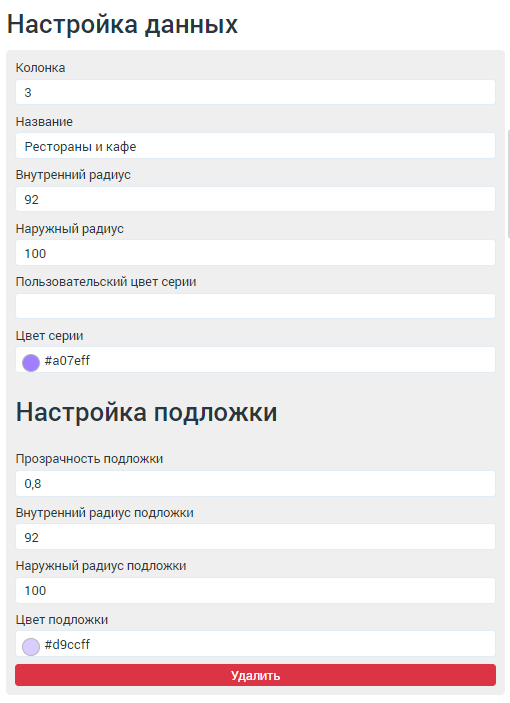
Для отображения процента требуется в области "Настройка данных(seriesData)" добавить серию данных, где в поле "Колонка(col)" указать номер столбца из отчёта с процентом заполнения серии. Задать ширину и область отображения серии можно с помощью задания внутреннего и внешнего радиуса, это можно сделать в полях "Внутренний радиус(paneInnerRadius)" и "Наружный радиус(paneRadius)". Цвет заливки процента задаётся в поле "Цвет серии(color)" или с в отчёте в отдельной колонке и её номер выводится в поле "Пользовательский цвет серии(hColor)". Название задаётся в соответствующем поле "Название(name)".
Для того, чтобы настроить круговую область нужно задать её прозрачность в поле "Прозрачность подложки(paneOpacityColor)". Для настройки её ширины нужно задать внутренний и внешний радиус в полях "Внутренний радиус подложки(paneInnerRadius)" и "Наружный радиус подложки(paneRadius)" соответственно. Цвет подложки задаётся в поле "Цвет подложки(paneColor)"
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(title)". Настройка расположения заголовка производится с помощью полей "Расположение заголовка(titleAlign)", "Отступ заголовка(titleMargin)". Настройка стиля заголовка производится с помощью полей "Цвет заголовка(titleColor)" и "Размер заголовка(fontSizeTitle)".
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива center.
Дополнительную информацию по chartOptions можно узнать по ссылке.
Пример использования(процент выполнения плана)
Кейс: Отобразить датчик, показывающий процент выполнения плана
Настройка данной диаграммы происходит аналогично первой, за исключением настройки подложки.
Настройка подложки
Чтобы настроить подложку, которая полностью покрывает радиус диаграммы требуется в поле "Внутренний радиус подложки(paneInnerRadius)" задать значение 0.
Дополнительные настройки chartOptions
Для того, чтобы задать отображение названия в центре датчика следует задать свойства: verticalAlign, style, format.
Дополнительную информацию по chartOptions можно узнать по ссылке.