Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр: различия между версиями
| Строка 258: | Строка 258: | ||
====== Настроить вывод данных ====== | ====== Настроить вывод данных ====== | ||
| − | Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле ''"Строка с данными(rowSolidData)"'', колонку со значением минимума и максимума в полях ''"Колонка минимума(colMin)"'' и ''"Колонка максимума(colMax)"'' соответственно. Настройку цвета для графика можно задать в поле ''"Заливка датчика(fill)"''. | + | Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле ''"Строка с данными('''rowSolidData''')"'', колонку со значением минимума и максимума в полях ''"Колонка минимума('''colMin''')"'' и ''"Колонка максимума('''colMax''')"'' соответственно. Настройку цвета для графика можно задать в поле ''"Заливка датчика('''fill''')"''. |
[[Файл:настройка датчика.png|слева]]<br clear="both" /><br> | [[Файл:настройка датчика.png|слева]]<br clear="both" /><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 278: | Строка 278: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
====== Настроить заливку до значения ====== | ====== Настроить заливку до значения ====== | ||
Для отображения процента выполнения по плану требуется в области ''"Настройка данных('''seriesData''')"'' добавить серию данных, где в поле ''"Колонка('''col''')"'' указать номер столбца из отчёта со значением планируемого процента выполнения, а в поле ''"Тип('''type''')"'' выбрать значение '''''solidGauge'''''. Задать цвет заливки планируемого процента выполнения можно в поле ''"Пользовательский цвет('''customColor''')"'' или указать номер столбца из отчёта с заданным цветом в поле ''"Колонка цвета('''colColor''')"''. | Для отображения процента выполнения по плану требуется в области ''"Настройка данных('''seriesData''')"'' добавить серию данных, где в поле ''"Колонка('''col''')"'' указать номер столбца из отчёта со значением планируемого процента выполнения, а в поле ''"Тип('''type''')"'' выбрать значение '''''solidGauge'''''. Задать цвет заливки планируемого процента выполнения можно в поле ''"Пользовательский цвет('''customColor''')"'' или указать номер столбца из отчёта с заданным цветом в поле ''"Колонка цвета('''colColor''')"''. | ||
Версия 06:16, 19 августа 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Содержание
- 1 Описание свойств templateOptions
- 2 Пример использования
- 2.1 Создать отчёт с данными, на которых будет строиться датчик спидометра
- 2.2 Создать форму
- 2.3 Добавить элемент - датчик
- 2.4 Настроить тип датчика
- 2.5 Настроить вывод данных
- 2.6 Настроить заливку до значения
- 2.7 Настроить стрелку
- 2.8 Настроить заголовок датчика
- 2.9 Настроить лейблы
- 2.10 Дополнительные настройки chartOptions
Описание свойств templateOptions
Пример использования
Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54.
Создать отчёт с данными, на которых будет строиться датчик спидометра
Все значения необходимые для отстройки отчёта должны быть в строке, в которой обязательно заданы минимум и максимум спидометра.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - датчик
Добавить элемент "Датчик" в правой панели управления.
В поле "Источник отображения данных(pivotSourceId)" задать него источник данных - ранее добавленный отчет.
Настроить тип датчика
В поле "Тип датчика(type)" выбрать значение "Спидометр(solidgauge)".
Настроить вывод данных
Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле "Строка с данными(rowSolidData)", колонку со значением минимума и максимума в полях "Колонка минимума(colMin)" и "Колонка максимума(colMax)" соответственно. Настройку цвета для графика можно задать в поле "Заливка датчика(fill)".
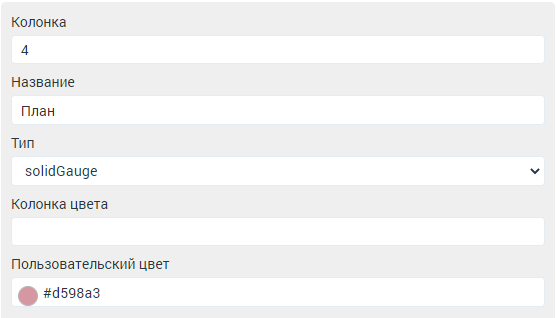
Настроить заливку до значения
Для отображения процента выполнения по плану требуется в области "Настройка данных(seriesData)" добавить серию данных, где в поле "Колонка(col)" указать номер столбца из отчёта со значением планируемого процента выполнения, а в поле "Тип(type)" выбрать значение solidGauge. Задать цвет заливки планируемого процента выполнения можно в поле "Пользовательский цвет(customColor)" или указать номер столбца из отчёта с заданным цветом в поле "Колонка цвета(colColor)".
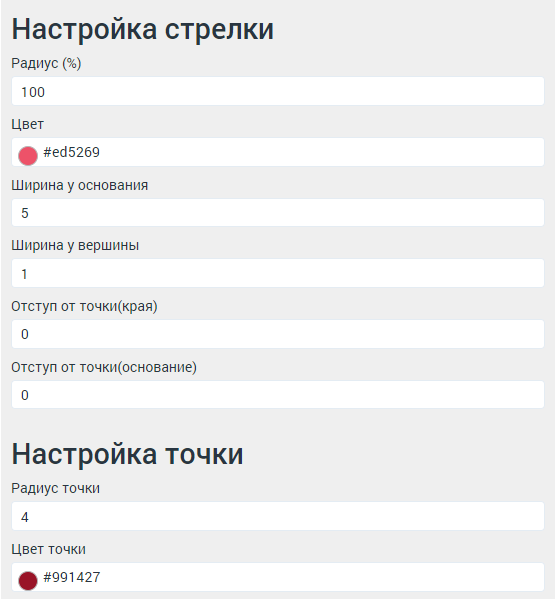
Настроить стрелку
Для настройки стрелки требуется в области "Настройка данных(seriesData)" добавить серию данных, где в поле "Колонка(col)" указать номер столбца из отчёта со значением, на которое должны указывать стрелка, а в поле "Тип(type)" выбрать значение gauge. Чтобы задать длину стрелки в поле "Радиус(radius)" нужно указать процент длины радиуса от внешней линии графика. Для того, чтобы настроить размер точки, из которой выходит стрелка графика следует указать её радиус в поле "Радиус точки(point.radius)".
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок(title)". Настройка расположения заголовка производится с помощью полей "Расположение заголовка(titleAlign)", "Отступ заголовка(titleMargin)". Настройка стиля заголовка производится с помощью полей "Цвет заголовка(titleColor)" и "Размер заголовка(fontSizeTitle)".
Настроить лейблы
Для того, чтобы настроить подписи на графике нужно поставить отметку в поле "Включить лейблы(yLabelEnabled)". Для задания жирности шрифта нужно использовать поле "Начертание лейблов(yLabelFontWeight)", размер шрифта задаётся в поле "Размер шрифта(yLabelFontSize)", а отступ подписей от границы графика задаётся в поле "Отступ лейблов(yLabelTickDistance)".
Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле "Включить тики(yTickEnabled)". Настройка стиля тиков задаётся с помощью полей "Цвет тиков(yLabelTickColor)", "Длина тика(yLabelTickLength)" и "Ширина тика(yLabelTickWidth)". Для того, чтобы задать тики на максимуме и на минимуме требуется установить флаг "yTickAddMinMax": true.
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации(chartOptions)".
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива center.
Дополнительную информацию по chartOptions можно узнать по ссылке.