Платформа 3V/Формы/Компоненты/Графики/Гистограмма: различия между версиями
(A.saydakova переименовал страницу Платформа 3V/Формы/Компоненты/Графики/Гистограмма в Платформа 3V/Формы/Компоненты/Графики/Гистограмма (удалить)) Метка: новое перенаправление |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | При настройке [[Платформа 3V/Формы/Дашборд|дашборда]] можно создать гистограмму. Гистограмма - способ графического отображения данных в виде столбчатой диаграммы. | |
| + | |||
| + | == Описание свойств templateOptions == | ||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead">Свойства templateOptions</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | |||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | |- | ||
| + | ! Наименование !! Свойство !! Тип !! Описание | ||
| + | |- | ||
| + | | Тип диаграммы || '''type''' || строковый || Выбор типа диаграммы | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Заголовок диаграммы''' | ||
| + | |- | ||
| + | | Главный заголовок || '''title''' || строковый || Задание заголовка диаграммы | ||
| + | |- | ||
| + | | Размер шрифта || '''fontSizeTitle''' || строковый || Размер шрифта заголовка диаграммы | ||
| + | |- | ||
| + | | Цвет заголовка || '''titleColor''' || строковый || Настройка цвета заголовка | ||
| + | |- | ||
| + | | Выравнивание по вертикали || '''titleVerticalAlign''' || строковый || Выравнивание заголовка по вертикали | ||
| + | |- | ||
| + | | Отступ сверху || '''titleMargin''' || числовой || Отступ заголовка диаграммы сверху | ||
| + | |- | ||
| + | | Выравнивание по горизонтали || '''titleAlign''' || строковый || Выравнивание заголовка по горизонтали: центр, слева, справа | ||
| + | |- | ||
| + | | Выравнивание по вертикали || '''titleVerticalAlign''' || строковый || Выравнивание заголовка по вертикали: верх, центр, низ | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"|'''Заголовок осей''' | ||
| + | |- | ||
| + | | Заголовок по X || '''textX''' || строковый || Заголовок оси X | ||
| + | |- | ||
| + | | Заголовок по Y || '''textY''' || строковый || Заголовок оси Y | ||
| + | |- | ||
| + | | Включить сортировку || '''dataSorting''' || логический || Флаг, при включении которого к данным применяется сортировка | ||
| + | |- | ||
| + | | Отразить по x || '''xAxisReversed''' || логический || Флаг, при включении которого данные по оси x будут перевернуты | ||
| + | |- | ||
| + | | Отразить по y || '''yAxisReversed''' || логический || Флаг, при включении которого данные по оси y будут перевернуты | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройки диаграммы''' | ||
| + | |- | ||
| + | | Показать сетку || '''axisGridLines''' || логический || Флаг, при включении которого данные по оси y будет отображена сетка | ||
| + | |- | ||
| + | | Стиль линий сетки || '''dashStyleAxisGridLines''' || строковый || Выбор одного из стилей линий сетки: Сплошная, Пунктир, Длинный пунктир, Точка | ||
| + | |- | ||
| + | | Показать вертикальные линии || '''axisGridLines''' || логический || Флаг, при включении которого по оси y будет отображена сетка | ||
| + | |- | ||
| + | | Цвет вертикальных линий || '''yLineColor''' || строковый || Настройка цвета вертикальных линий | ||
| + | |- | ||
| + | | Цвет линий сетки по X || '''xGridLineColor''' || строковый || Настройка цвета сетки по X | ||
| + | |- | ||
| + | | Цвет линии по X || '''xLineColor''' || строковый || Настройка цвета линии по X | ||
| + | |- | ||
| + | | Цвет линий сетки по Y || '''yGridLineColor''' || строковый || Настройка цвета сетки по X | ||
| + | |- | ||
| + | | Цвет линии по Y || '''yLineColor''' || строковый || Настройка цвета линии по Y | ||
| + | |- | ||
| + | | Ширина диаграммы || '''chartWidth''' || числовой || Настройка ширины области диаграммы | ||
| + | |- | ||
| + | | Высота диаграммы || '''chartHeight''' || числовой || Настройка высоты области диаграммы | ||
| + | |- | ||
| + | | Фон || '''bgColor''' || строковый || Настройка цвета фона диаграммы | ||
| + | |- | ||
| + | | Граница || '''bdWidth''' || строковый || Настройка толщины границы области диаграммы | ||
| + | |- | ||
| + | | Цвет границы || '''bgColor''' || строковый || Настройка цвета границы области диаграммы | ||
| + | |- | ||
| + | | Ширина столбиков || '''colWidth'''|| числовой || Настройка ширины столбиков диаграммы | ||
| + | |- | ||
| + | | Ширина линии графика || '''lineWidth''' || строковый || Настройка ширины линии графика | ||
| + | |- | ||
| + | | Цвет линии графика || '''lineColor''' || строковый || Настройка цвета линии графика | ||
| + | |- | ||
| + | | Вид баров || '''typeBar''' || строковый || Выбор одного из видов баров: Простой, Столбчатая с накоплением, Процент | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Ряды данных''' | ||
| + | |- | ||
| + | | Расположение рядов || '''rowCol'''|| строковый || Выбор расположения рядов: Строка, Столбец | ||
| + | |- | ||
| + | | Номер строка/колонки с заголовками || '''nameColumn''' || строковый || Номер строки/колонки с заголовками | ||
| + | |- | ||
| + | | Номер строка/колонки с подписями || '''nameSing''' || строковый || Номер строки/колонки с подписями | ||
| + | |- | ||
| + | | Скрывать, если данные пустые || '''hideDataIfEmpty''' || логический || Флаг, при включении которого ряды с пустыми данными не отображаются | ||
| + | |- | ||
| + | | Отобразить все данные рядов || '''isAllColumns''' || логический || Флаг, при включении которого отображаются все колонки данными | ||
| + | |- | ||
| + | | Диапазон с данными || '''rowData''' || строковый || Если настройка выше отключена, то должна быть возможность задать диапазон с данными с виде: 1-2 | ||
| + | |- | ||
| + | | Отобразить все ряды || '''isAllRows''' || логический || Флаг, при включении которого отображаются все ряды | ||
| + | |- | ||
| + | | Диапазон с рядами || '''nameColumn''' || строковый || Если настройка выше отключена, то должна быть возможность задать диапазон с рядами с виде: 1-2 | ||
| + | |- | ||
| + | | Скругление углов || '''nameSing''' || строковый || Задание значения скругления углов столбиков диаграммы | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Значение''' | ||
| + | |- | ||
| + | | Отображать максимальные значения || '''showMaxLabels''' || логический || Флаг, при включении которого выводятся максимальные значения | ||
| + | |- | ||
| + | | Отображать значения || '''showLabels''' || логический || Флаг, при включении которого выводятся все значения | ||
| + | |- | ||
| + | | Выравнивание по горизонтали || '''alignLabels''' || строковый || Выравнивание значения по горизонтали: Центр, Слева, Справа | ||
| + | |- | ||
| + | | Выравнивание по вертикали || '''verticalAlignLabels''' || строковый || Выравнивание значения по вертикали: Низ, Центр, Верх | ||
| + | |- | ||
| + | | Цвет значений || '''colorLabels''' || строковый || Настройка цвета текста значений | ||
| + | |- | ||
| + | | Фон значений || '''bgColorLabels''' || строковый || Настройка цвета фона значений | ||
| + | |- | ||
| + | | Контур текста || '''textOutlineLabels''' || логический || Флаг, при включении которого у текста значений будет отображаться контур | ||
| + | |- | ||
| + | | Размер шрифта || '''fontSizeLabels''' || строковый || Настройка размера шрифта значений | ||
| + | |- | ||
| + | | Отступ слева || '''marginLeftLabels''' || числовой || Настройка отступа слева для значений | ||
| + | |- | ||
| + | | Отступ сверху || '''marginTopLabels''' || числовой || Настройка отступа сверху для значений | ||
| + | |- | ||
| + | | Суффикс || '''suffixLabels''' || строковый || Суффикс у значений | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Подписи осей''' | ||
| + | |- | ||
| + | | Отображать подписи || '''showSignatures''' || логический || Флаг, при включении которого отображаются подписи на осях | ||
| + | |- | ||
| + | | Цвет подписи по X || '''xLabelsColor''' || строковый || Настройка цвета подписи по X | ||
| + | |- | ||
| + | | Цвет подписи по Y || '''yLabelsColor''' || строковый || Настройка цвета подписи по Y | ||
| + | |- | ||
| + | | Ограничить подписи || '''shortSignatures''' || логический || Флаг, при включении которого можно ограничить подпись | ||
| + | |- | ||
| + | | Максимальное число символов || '''numberLetters''' || числовой || Настройка количества символов для ограничения подписей | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Легенда''' | ||
| + | |- | ||
| + | | Отображать легенду || '''showLegend''' || логический || Флаг, при включении которого будет отображаться легенда | ||
| + | |- | ||
| + | | Положение || '''positions''' || строковый || Настройка положения легенды: снизу, сверху | ||
| + | |- | ||
| + | | Фон || '''bgColorLegend''' || строковый || Настройка цвета фона легенды | ||
| + | |- | ||
| + | | Граница || '''bdWidthLegend''' || строковый || Настройка ширины границы | ||
| + | |- | ||
| + | | Цвет границы || '''bdColorLegend''' || строковый || Настройка цвета границы | ||
| + | |- | ||
| + | | Отображать тень || '''shadowLegend''' || логический || Флаг, при включении которого у легенды будет отображаться тень | ||
| + | |- | ||
| + | | Радиус скругления символа || '''symbolRadiusLegend''' || числовой || Радиус скругления символа для типов серий. При отрицательном значении выводится квадратный символ | ||
| + | |- | ||
| + | | Выполнить действие при изменении значений || '''doActionOnChangeValue''' || логический || Флаг, включение которого активирует действие при изменении компонента | ||
| + | |- | ||
| + | | CSS классы для компонента || '''className''' || строковый || Описание css классов для компонента | ||
| + | |- | ||
| + | | Описание для шаблона || '''templateDescription''' || строковый || Описание, которое выводится у компонента в режиме шаблона | ||
| + | |- | ||
| + | | Стиль линий сетки || '''dashStyleAxisGridLines''' || строковый || Выбор одного из стилей линий сетки: Сплошная, Пунктир, Длинный пунктир, Точка | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Цвета''' | ||
| + | |- | ||
| + | | Включить градиент || '''colorsGradient''' || логический || Флаг, при включении которого можно задать цвета градиента | ||
| + | |- | ||
| + | | Цвета || '''colors''' || массив || Список заданных цветов | ||
| + | |- | ||
| + | | Цвет || '''color''' || строковый || Настройка цвета для градиента | ||
| + | |} | ||
| + | </div></div> </br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "1", | ||
| + | "type": "trv-highcharts", | ||
| + | "templateOptions": { | ||
| + | "fontSizeTitle": "20", | ||
| + | "titleAlign": "left", | ||
| + | "dataSorting": false, | ||
| + | "xAxisReversed": false, | ||
| + | "yAxisReversed": false, | ||
| + | "axisGridLines": true, | ||
| + | "dashStyleAxisGridLines": "Solid", | ||
| + | "showYLines": false, | ||
| + | "chartWidth": null, | ||
| + | "chartHeight": null, | ||
| + | "type": "column", | ||
| + | "hardTreeMap": false, | ||
| + | "borderColorTreeMap": "#e6e6e6", | ||
| + | "typeBar": "", | ||
| + | "rowCol": "row", | ||
| + | "pieDir": false, | ||
| + | "pieConnector": false, | ||
| + | "showShadow": false, | ||
| + | "widthShadow": 5, | ||
| + | "opacityShadow": 0.1, | ||
| + | "pieLabelDistance": "30", | ||
| + | "pieInnerSize": "0", | ||
| + | "variablePieSizeByValue": [], | ||
| + | "hideDataIfEmpty": false, | ||
| + | "isAllColumns": true, | ||
| + | "isAllRows": true, | ||
| + | "plotLines": [], | ||
| + | "showMaxLabels": false, | ||
| + | "showLabels": false, | ||
| + | "alignLabels": "center", | ||
| + | "verticalAlignLabels": "bottom", | ||
| + | "colorLabels": "contrast", | ||
| + | "textOutlineLabels": true, | ||
| + | "fontSizeLabels": "11", | ||
| + | "marginLeftLabels": 0, | ||
| + | "marginTopLabels": 0, | ||
| + | "suffixLabels": "", | ||
| + | "showSignatures": true, | ||
| + | "shortSignatures": false, | ||
| + | "numberLetters": 10, | ||
| + | "showLegend": true, | ||
| + | "positions": "bottom", | ||
| + | "bdWidthLegend": 0, | ||
| + | "shadowLegend": false, | ||
| + | "symbolRadiusLegend": 6, | ||
| + | "colorsGradient": false, | ||
| + | "colors": [], | ||
| + | "showCode": false, | ||
| + | "code": "{\n \"title\": {},\n \"chart\": {\n \"type\": \"column\"\n },\n \"xAxis\": {\n \"categories\": [],\n \"title\": {}\n },\n \"yAxis\": {\n \"title\": {}\n },\n \"legend\": {\n \"verticalAlign\": \"bottom\",\n \"borderWidth\": 0,\n \"shadow\": false\n },\n \"plotOptions\": {\n \"series\": {\n \"stacking\": \"\"\n }\n },\n \"series\": [\n {\n \"type\": \"column\",\n \"name\": \"\",\n \"data\": [\n \"{{2:2}}\"\n ]\n }\n ]\n}", | ||
| + | "nameColumn": "1", | ||
| + | "nameSing": "1", | ||
| + | "titleColor": "#888888", | ||
| + | "titleVerticalAlign": "top", | ||
| + | "xGridLineColor": "#000000", | ||
| + | "xLineColor": "#00000", | ||
| + | "yGridLineColor": "#000000", | ||
| + | "yLineColor": "#000000" | ||
| + | }, | ||
| + | "dataSourceId": 309 | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | == Пример использования == | ||
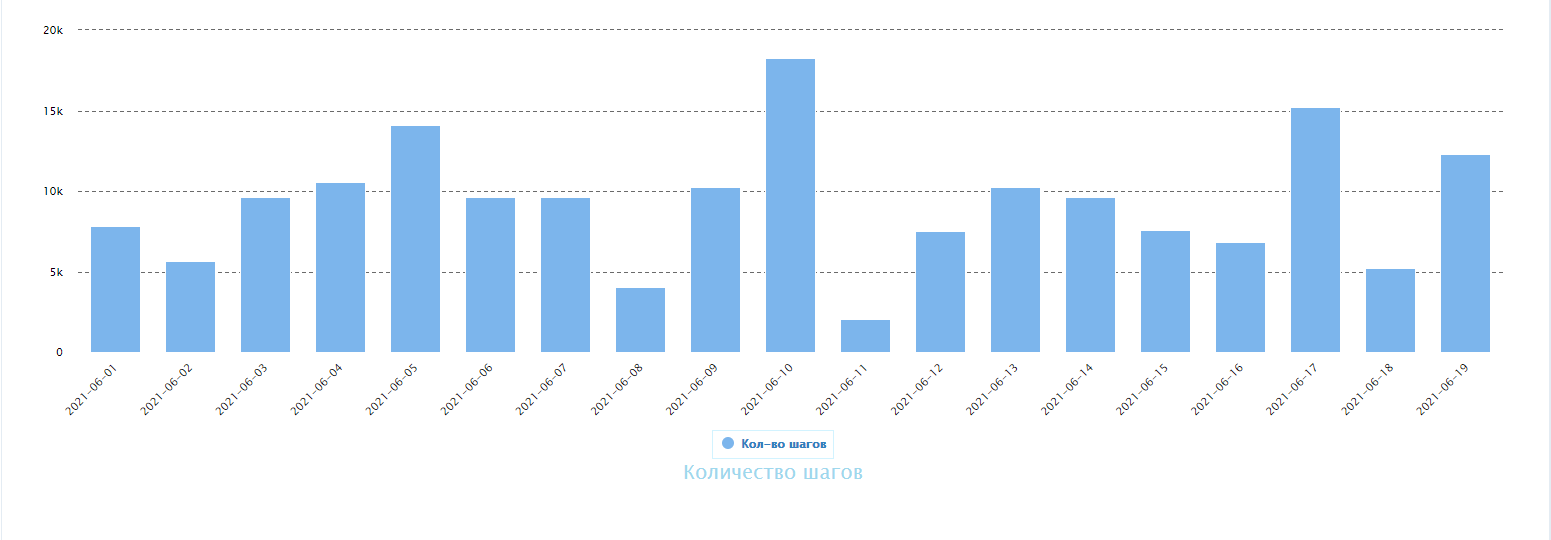
| + | Кейс: Вывести гистограмму, показывающую количество шагов, пройденных за день | ||
| + | [[Файл:Гистограмма3.png|1600px|никакой|центр]] | ||
| + | |||
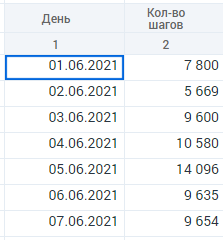
| + | ====== Создать отчёт с данными, на которых будет строиться гистограмма ====== | ||
| + | [[Файл:Пивот кол-во шагов.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | ====== Создать форму ====== | ||
| + | В форму следует добавить источник данных и элемент. | ||
| + | |||
| + | ====== Добавить источник данных - отчет ====== | ||
| + | В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON источника - отчета</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "pivotId": 100, | ||
| + | "parameters": null, | ||
| + | "focusOnFirstCell": true, | ||
| + | "id": 1, | ||
| + | "name": "Отчет", | ||
| + | "isReadOnly": true, | ||
| + | "dataEditRuleIds": [], | ||
| + | "beforeSaveDataActions": [], | ||
| + | "afterSaveDataActions": [], | ||
| + | "discriminator": "PivotDataSource" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Добавить элемент - диаграмма ====== | ||
| + | Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет | ||
| + | |||
| + | [[Файл:источник данный.png|700px|мини|слева]] | ||
| + | |||
| + | <br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "dataSourceId": 309 | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить вывод данных ====== | ||
| + | Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями | ||
| + | [[Файл:Расположение рядов.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "rowCol": "row", | ||
| + | "nameSing": "1", | ||
| + | |||
| + | ... | ||
| + | }, | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
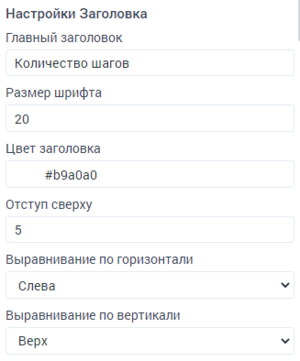
| + | ====== Настроить заголовок диаграммы ====== | ||
| + | Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок". | ||
| + | [[Файл:Настройка заголовка.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка" | ||
| + | [[Файл:цвет заголовка.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
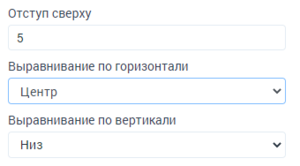
| + | Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали". | ||
| + | [[Файл:Расположение заголовка.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "title": "Количество шагов", | ||
| + | "fontSizeTitle": "20", | ||
| + | "titleColor": "#9ed8ed", | ||
| + | "titleMargin": 5, | ||
| + | "titleAlign": "center", | ||
| + | "titleVerticalAlign": "bottom", | ||
| + | |||
| + | ... | ||
| + | }, | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить сетку ====== | ||
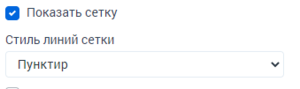
| + | Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку". | ||
| + | [[Файл:отображение сетки.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br> | ||
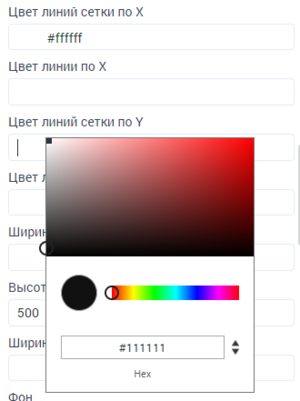
| + | После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона. | ||
| + | [[Файл:цвет сетки.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | |||
| + | ... | ||
| + | |||
| + | "axisGridLines": true, | ||
| + | "dashStyleAxisGridLines": "Dash", | ||
| + | "xGridLineColor": "#ffffff", | ||
| + | "xLineColor": "#ffffff", | ||
| + | "yGridLineColor": "#6a6a6a", | ||
| + | "yLineColor": "#ffffff", | ||
| + | |||
| + | ... | ||
| + | }, | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить легенду ====== | ||
| + | |||
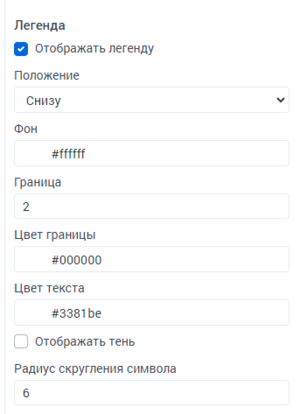
| + | Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов". | ||
| + | [[Файл:Легенда.png|мини|слева]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON гистограммы</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "showLegend": true, | ||
| + | "positions": "bottom", | ||
| + | "bgColorLegend": "#ffffff", | ||
| + | "bdWidthLegend": "1", | ||
| + | "bdColorLegend": "#d2f3ff", | ||
| + | "shadowLegend": false, | ||
| + | "symbolRadiusLegend": "6", | ||
| + | "colorLegend": "#3381be", | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | ... | ||
| + | } | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
Текущая версия на 08:22, 16 сентября 2021
При настройке дашборда можно создать гистограмму. Гистограмма - способ графического отображения данных в виде столбчатой диаграммы.
Описание свойств templateOptions
Пример использования
Кейс: Вывести гистограмму, показывающую количество шагов, пройденных за день
Создать отчёт с данными, на которых будет строиться гистограмма
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных - отчет
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
Добавить элемент - диаграмма
Добавить в "элементы" диаграмму и задать у нее источник данных - ранее добавленный отчет
Настроить вывод данных
Для того, чтобы данные отображались в виде столбцов, обозначающими кол-во шагов и подписями с датами, необходимо в поле "Расположение рядов" выбрать "столбец" и задать номер строки с подписями
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Главный заголовок".
Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка"
Настройка расположения заголовка производится с помощью полей "Отступ сверху", "Выравнивание по горизонтали" и "Выравнивание по вертикали".
Настроить сетку
Для того, чтобы отобразить сетку требуется поставить отметку в "Показать сетку".
После этого следует настроить цвета отображения сетки. Для того, чтобы одна линия сетки не отображалась нужно настроить ей цвет фона.
Настроить легенду
Для того, чтобы отобразить сетку следует поставить отметку в "Отображать легенду". Легенду можно расположить сверху и снизу регулируется это полем "Положение". Границу легенды можно задать путем обозначение ее ширины в поле "Граница", её цвет можно настроbть в "Цвет границы". По умолчанию символ в легенде обозначающий цвет данных на диаграмме квадратный, изменить его форму можно в поле "Радиус скругления углов".