Платформа 3V/Формы/Компоненты/Графики/Датчик Активити: различия между версиями
м (A.kazanceva переименовал страницу Платформа 3V/Формы/Диаграммы/Датчик Активити в Платформа 3V/Формы/Компоненты/Графики/Датчик Активити) |
|||
| (не показано 13 промежуточных версий 2 участников) | |||
| Строка 61: | Строка 61: | ||
| Прозрачность подложки || '''seriesData.col'''|| числовой || Настройка прозрачности подложки | | Прозрачность подложки || '''seriesData.col'''|| числовой || Настройка прозрачности подложки | ||
|- | |- | ||
| − | | Внутренний радиус подложки || '''seriesData.col'''|| числовой || | + | | Внутренний радиус подложки || '''seriesData.col'''|| числовой || Настройка внутреннего радиуса подложки |
|- | |- | ||
| − | | Наружный радиус подложки|| '''seriesData.col'''|| числовой || | + | | Наружный радиус подложки|| '''seriesData.col'''|| числовой || Настройка наружного радиуса подложки |
|- | |- | ||
| Цвет подложки || '''seriesData.type'''|| строковый || Настройка цвета подложки | | Цвет подложки || '''seriesData.type'''|| строковый || Настройка цвета подложки | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка всплывающих подсказок''' | ||
| + | |- | ||
| + | | Включить tooltip || '''tooltipEnabled'''|| логический || Флаг, при включении которого можно задать настройки для всплывающих окон | ||
| + | |- | ||
| + | | Формат tooltip || '''tooltipFormat'''|| строковый || Настройка формата всплывающей подсказки | ||
| + | |- | ||
| + | | Размер шрифта tooltip || '''fontSizeTitle'''|| числовой || Настройка размера шрифта всплывающей подсказки | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Дополнительные настройки''' | ||
|- | |- | ||
| Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
| Строка 185: | Строка 195: | ||
== Пример использования(процент запланированных расходов по категориям) == | == Пример использования(процент запланированных расходов по категориям) == | ||
Кейс: Вывести датчик, показывающий процент расходов по категориям. Пример на платформе можно посмотреть [https://study.3v-cloud.com/navigator/#/home?objectId=53 здесь]. | Кейс: Вывести датчик, показывающий процент расходов по категориям. Пример на платформе можно посмотреть [https://study.3v-cloud.com/navigator/#/home?objectId=53 здесь]. | ||
| − | [[Файл:расходы.gif|центр]] | + | [[Файл:расходы.gif||600px|центр]] |
====== Создать отчёт с данными, на которых будет строиться датчик ====== | ====== Создать отчёт с данными, на которых будет строиться датчик ====== | ||
| Строка 218: | Строка 228: | ||
[[Файл:выбор элемента датчик.png|слева]]<br clear="both" /><br> | [[Файл:выбор элемента датчик.png|слева]]<br clear="both" /><br> | ||
| − | В поле ''Источник отображения данных('''pivotSourceId''')'' задать него источник данных - ранее добавленный отчет. | + | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать него источник данных - ранее добавленный отчет. |
[[Файл:источник данных датчик.png|слева]]<br clear="both" /><br> | [[Файл:источник данных датчик.png|слева]]<br clear="both" /><br> | ||
| Строка 236: | Строка 246: | ||
====== Настроить тип датчика ====== | ====== Настроить тип датчика ====== | ||
| − | В поле ''"Тип датчика('''type''')" | + | В поле ''"Тип датчика" ('''type''')"' выбрать значение ''"Activity" ('''activity''')''. |
[[Файл:тип активити.png|слева]]<br clear="both" /><br> | [[Файл:тип активити.png|слева]]<br clear="both" /><br> | ||
====== Настроить вывод данных ====== | ====== Настроить вывод данных ====== | ||
| − | Для того, чтобы данные отображались в виде круговой гистограммы требуется указать номер строки с данными из отчёта в поле ''"Строка с данными('''rowSolidData''') | + | Для того, чтобы данные отображались в виде круговой гистограммы требуется указать номер строки с данными из отчёта в поле ''"Строка с данными" ('''rowSolidData''')'' и номера колонок со значением минимума и максимума в полях ''"Колонка минимума" ('''colMin''')'' и ''"Колонка максимума" ('''colMax''')'' соответственно. |
[[Файл:настройка датчика активити.png|слева]]<br clear="both" /><br> | [[Файл:настройка датчика активити.png|слева]]<br clear="both" /><br> | ||
| Строка 263: | Строка 273: | ||
====== Настроить отображение данных ====== | ====== Настроить отображение данных ====== | ||
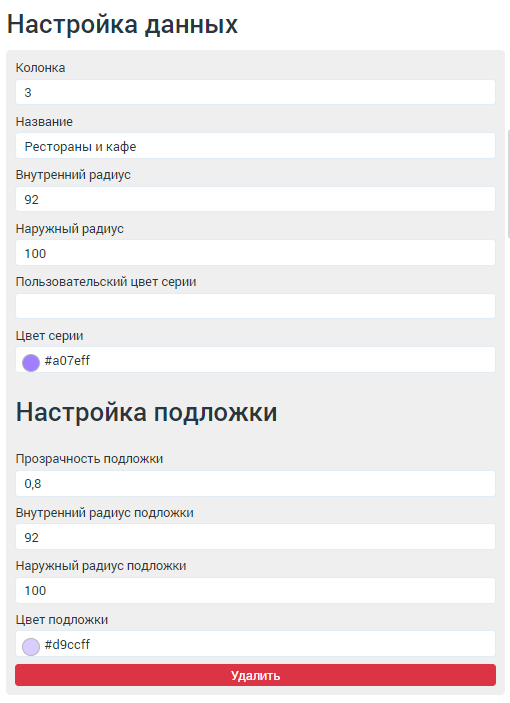
| − | Для отображения процента требуется в области ''"Настройка данных('''seriesData''') | + | Для отображения процента требуется в области ''"Настройка данных" ('''seriesData''')'' добавить серию данных, где в поле ''"Колонка" ('''col''')'' указать номер столбца из отчёта с процентом заполнения серии. Задать ширину и область отображения серии можно с помощью задания внутреннего и внешнего радиуса, это можно сделать в полях ''"Внутренний радиус" ('''paneInnerRadius''')'' и ''"Наружный радиус" ('''paneRadius''')''. Цвет заливки процента задаётся в поле ''"Цвет серии" ('''color''')'' или с в отчёте в отдельной колонке и её номер выводится в поле ''"Пользовательский цвет серии" ('''hColor''')''. Название задаётся в соответствующем поле ''"Название" ('''name''')''. |
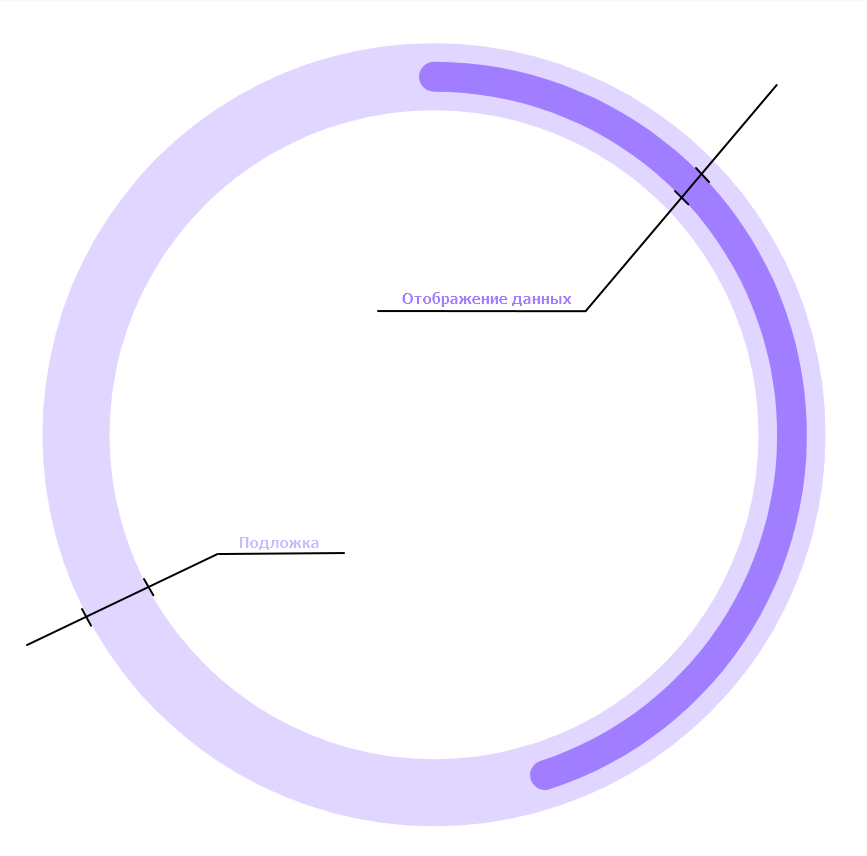
| − | Для того, чтобы настроить круговую область нужно задать её прозрачность в поле ''"Прозрачность подложки('''paneOpacityColor''') | + | Для того, чтобы настроить круговую область нужно задать её прозрачность в поле ''"Прозрачность подложки" ('''paneOpacityColor''')''. Для настройки её ширины нужно задать внутренний и внешний радиус в полях ''"Внутренний радиус подложки" ('''paneInnerRadius''')'' и ''"Наружный радиус подложки" ('''paneRadius''')'' соответственно. Цвет подложки задаётся в поле ''"Цвет подложки" ('''paneColor''')''.<br>'''ВАЖНО!!''' Без настройки подложки, датчик отображаться не будет. |
| − | + | <gallery mode="packed-hover" heights=635px style="text-align:left"> | |
| + | Файл:настройка данных активити.png | ||
| + | Файл:объяснение что такое подложка.png | ||
| + | </gallery><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки данных </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки данных </div> | ||
| Строка 300: | Строка 313: | ||
====== Настроить заголовок датчика ====== | ====== Настроить заголовок датчика ====== | ||
| − | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок('''title''') | + | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок" ('''title''')''. Настройка расположения заголовка производится с помощью полей ''"Расположение заголовка" ('''titleAlign''')'', ''"Отступ заголовка" ('''titleMargin''')''. Настройка стиля заголовка производится с помощью полей ''"Цвет заголовка" ('''titleColor''')'' и ''"Размер заголовка" ('''fontSizeTitle''')''. |
| − | + | <gallery mode="packed-hover" heights=400px style="text-align:left"> | |
| − | + | Файл:заголовок спид.png | |
| + | Файл:заголовок актиити.png | ||
| + | </gallery> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | ||
| Строка 324: | Строка 339: | ||
</div></div> | </div></div> | ||
| + | ====== Настроить всплывающие подсказки ====== | ||
| + | Для того, чтобы при наведении указателем мышки на серию данных отображалась надпись следует задать поставить отметку в поле ''"Включить tooltip" ('''tooltipEnabled''')'', задать формат в поле ''"Формат tooltip" ('''tooltipFormat''')'' и задать размер шрифта в поле ''"Размер шрифта tooltip" ('''tooltipSize''')''. | ||
| + | [[Файл:тултип активити.gif|слева]]<br clear="both" /><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "tooltipEnabled": true, | ||
| + | "tooltipFormat": "<span style='color: {point.color}; font-size: large'>{series.name}</span><br><div style='text-align:center'><span style='color: {point.color}; font-weight: bold; font-size: large;'>{point.y}%</span></div>", | ||
| + | "tooltipSize": 20 | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
====== Дополнительные настройки chartOptions ====== | ====== Дополнительные настройки chartOptions ====== | ||
| − | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации('''chartOptions''') | + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации" ('''chartOptions''')''. |
| − | |||
[[Файл:ред конфиг спидометр.png|слева]]<br clear="both" /><br> | [[Файл:ред конфиг спидометр.png|слева]]<br clear="both" /><br> | ||
| Строка 352: | Строка 387: | ||
== Пример использования(процент выполнения плана) == | == Пример использования(процент выполнения плана) == | ||
| − | Кейс: Отобразить датчик, показывающий процент выполнения плана | + | Кейс: Отобразить датчик, показывающий процент выполнения плана. Пример на платформе можно посмотреть [https://study.3v-cloud.com/navigator/#/home?objectId=59 здесь]. |
[[Файл:активити3.png|центр]] | [[Файл:активити3.png|центр]] | ||
Настройка данной диаграммы происходит аналогично датчику на примере выше, за исключением настройки подложки. | Настройка данной диаграммы происходит аналогично датчику на примере выше, за исключением настройки подложки. | ||
====== Настройка подложки ====== | ====== Настройка подложки ====== | ||
Чтобы настроить подложку, которая полностью покрывает радиус диаграммы требуется в поле ''"Внутренний радиус подложки('''paneInnerRadius''')"'' задать значение 0. | Чтобы настроить подложку, которая полностью покрывает радиус диаграммы требуется в поле ''"Внутренний радиус подложки('''paneInnerRadius''')"'' задать значение 0. | ||
| + | |||
| + | [[Файл:подложка круг1.png|слева]]<br clear="both" /><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON изменени </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON изменени </div> | ||
| Строка 382: | Строка 419: | ||
=== Дополнительные настройки chartOptions === | === Дополнительные настройки chartOptions === | ||
Для того, чтобы задать отображение названия в центре датчика следует задать свойства: '''''verticalAlign''''', '''''style''''', '''''format'''''. | Для того, чтобы задать отображение названия в центре датчика следует задать свойства: '''''verticalAlign''''', '''''style''''', '''''format'''''. | ||
| + | [[Файл:активити3.png|слева]]<br clear="both" /><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON задания заголовка внутри датчика </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON задания заголовка внутри датчика </div> | ||
Текущая версия на 08:23, 16 сентября 2021
При настройке дашборда можно создать Датчик активности. Датчик активности - способ графического отображения данных, которая представляет собой круговую гистограмму.
Содержание
- 1 Описание свойств templateOptions
- 2 Пример использования(процент запланированных расходов по категориям)
- 2.1 Создать отчёт с данными, на которых будет строиться датчик
- 2.2 Создать форму
- 2.3 Добавить элемент - датчик
- 2.4 Настроить тип датчика
- 2.5 Настроить вывод данных
- 2.6 Настроить отображение данных
- 2.7 Настроить заголовок датчика
- 2.8 Настроить всплывающие подсказки
- 2.9 Дополнительные настройки chartOptions
- 3 Пример использования(процент выполнения плана)
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Обозначение датчика |
| Общие настройки | |||
| Заголовок | title | строковый | Задание заголовка диаграммы |
| Расположение заголовка | titleAlign | строковый | Выравнивание заголовка по горизонтали: По центру, Слева, Справа |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Отступ заголовка | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Размер заголовка | fontSizeTitle | числовой | Размер шрифта заголовка диаграммы |
| Ширина графика | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота графика | chartHeight | числовой | Настройка высоты области диаграммы |
| Цвет заливки | bgColor | строковый | Настройка цвета фона диаграммы |
| Толщина границы | rowSolidData | числовой | Настройка толщины границы области диаграммы |
| Цвет границы | bdColor | строковый | Настройка цвета границы области диаграммы |
| Тип датчика | type | строковый | Выбор одного из типов датчика: Спидометр, Activity |
| Настройки датчика | |||
| Строка с данными | rowSolidData | числовой | Задание строки, из которой будут браться данные |
| Колонка минимума | colMin | числовой | Задание колонки отчёта с начальным значением для отстройки графика |
| Колонка максимума | colMax | числовой | Задание колонки отчёта с конечным значением для отстройки графика |
| Настройка данных | |||
| Колонка | seriesData.col | числовой | Номер колонки для серии данных |
| Название | seriesData.name | строковый | Задание названия колонки |
| Внутренний радиус | seriesData.col | числовой | Радиус внутренней линии серии данных |
| Наружный радиус | seriesData.col | числовой | Радиус внешней линии серии данных |
| Пользовательский цвет серии | seriesData.colColor | строковый | Номер колонки с заданным цветом |
| Цвет серии | seriesData.colColor | строковый | Номер колонки с заданным цветом |
| Настройка подложки | |||
| Прозрачность подложки | seriesData.col | числовой | Настройка прозрачности подложки |
| Внутренний радиус подложки | seriesData.col | числовой | Настройка внутреннего радиуса подложки |
| Наружный радиус подложки | seriesData.col | числовой | Настройка наружного радиуса подложки |
| Цвет подложки | seriesData.type | строковый | Настройка цвета подложки |
| Настройка всплывающих подсказок | |||
| Включить tooltip | tooltipEnabled | логический | Флаг, при включении которого можно задать настройки для всплывающих окон |
| Формат tooltip | tooltipFormat | строковый | Настройка формата всплывающей подсказки |
| Размер шрифта tooltip | fontSizeTitle | числовой | Настройка размера шрифта всплывающей подсказки |
| Дополнительные настройки | |||
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
1 {
2 "key": "key1628579599055",
3 "type": "trv-highcharts-speed",
4 "dataSourceId": 1,
5 "templateOptions": {
6 "enable": true,
7 "visible": true,
8 "titleAlign": "center",
9 "titleMargin": 100,
10 "chartWidth": 900,
11 "chartHeight": 900,
12 "type": "activity",
13 "solidSize": 100,
14 "tooltipEnabled": true,
15 "tooltipFormat": "<span style='color: {point.color}; font-size: large'>{series.name}</span><br><div style='text-align:center'><span style='color: {point.color}; font-weight: bold; font-size: large;'>{point.y}%</span></div>",
16 "yLabelEnabled": false,
17 "yTickEnabled": false,
18 "seriesData": [
19 {
20 "type": "gauge",
21 "label": {
22 "textAlign": "center"
23 },
24 "col": 3,
25 "seriesInnerRadius": 92,
26 "seriesRadius": 100,
27 "color": "#a07eff",
28 "paneOpacityColor": 0.5,
29 "paneInnerRadius": 92,
30 "paneRadius": 100,
31 "paneColor": "#cebdff",
32 "name": "Рестораны и кафе"
33 },
34 {
35 "type": "gauge",
36 "label": {
37 "textAlign": "center"
38 },
39 "col": 4,
40 "name": "Супермаркеты",
41 "seriesRadius": 90,
42 "seriesInnerRadius": 82,
43 "color": "#ff7eaf",
44 "paneOpacityColor": 0.5,
45 "paneInnerRadius": 82,
46 "paneRadius": 90,
47 "paneColor": "#ffc2d9"
48 },
49 {
50 "type": "gauge",
51 "label": {
52 "textAlign": "center"
53 },
54 "col": 5,
55 "name": "Транспорт",
56 "seriesInnerRadius": 72,
57 "seriesRadius": 80,
58 "color": "#7ecbff",
59 "paneOpacityColor": 0.9,
60 "paneInnerRadius": 72,
61 "paneRadius": 80,
62 "paneColor": "#d6efff"
63 },
64 {
65 "type": "gauge",
66 "label": {
67 "textAlign": "center"
68 },
69 "col": 6,
70 "name": "Образование",
71 "seriesInnerRadius": 62,
72 "seriesRadius": 70,
73 "color": "#ff8c7e",
74 "paneOpacityColor": 0.5,
75 "paneInnerRadius": 62,
76 "paneRadius": 70,
77 "paneColor": "#ffc4bd"
78 },
79 {
80 "type": "gauge",
81 "label": {
82 "textAlign": "center"
83 },
84 "col": 7,
85 "name": "Коммунальные платежи",
86 "seriesRadius": 60,
87 "seriesInnerRadius": 52,
88 "color": "#ffba7e",
89 "paneOpacityColor": 0.5,
90 "paneColor": "#ffe6d1",
91 "paneRadius": 60,
92 "paneInnerRadius": 52
93 }
94 ],
95 "title": "Расходы",
96 "rowSolidData": 1,
97 "colMin": 1,
98 "colMax": 2,
99 "titleColor": "#ad75ad",
100 "fontSizeTitle": 30,
101 "bgColor": "#fcfaff",
102 "bdWidth": 3,
103 "bdColor": "#fcd7d6",
104 "chartOptions": ""
105 }
106 }
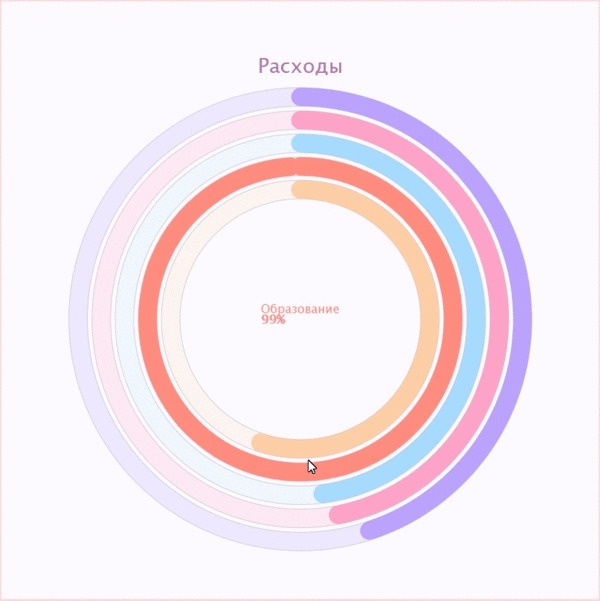
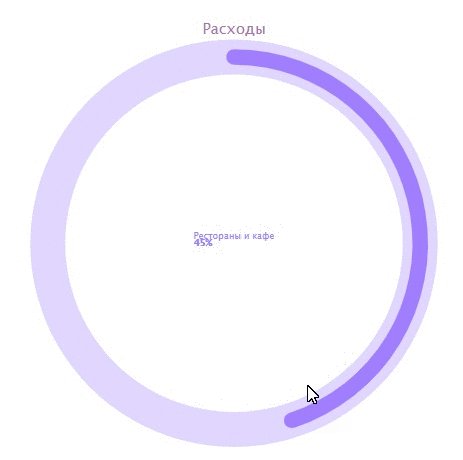
Пример использования(процент запланированных расходов по категориям)
Кейс: Вывести датчик, показывающий процент расходов по категориям. Пример на платформе можно посмотреть здесь.
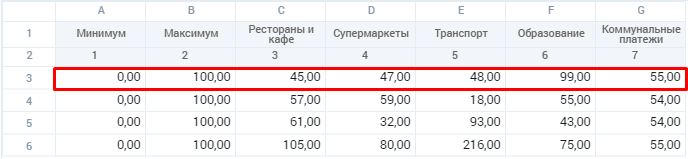
Создать отчёт с данными, на которых будет строиться датчик
Все значения необходимые для отстройки отчёта должны быть в одной строке, где обязательно заданы минимум и максимум датчика.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 100,
3 "parameters": null,
4 "focusOnFirstCell": true,
5 "id": 1,
6 "name": "Отчет",
7 "isReadOnly": true,
8 "dataEditRuleIds": [],
9 "beforeSaveDataActions": [],
10 "afterSaveDataActions": [],
11 "discriminator": "PivotDataSource"
12 }
Добавить элемент - датчик
Добавить элемент "Датчик" в правой панели управления.
В поле "Источник отображения данных" (pivotSourceId) задать него источник данных - ранее добавленный отчет.
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
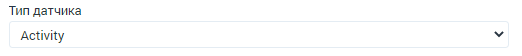
Настроить тип датчика
В поле "Тип датчика" (type)"' выбрать значение "Activity" (activity).
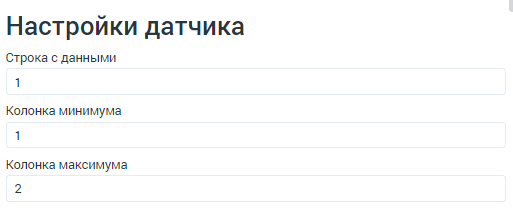
Настроить вывод данных
Для того, чтобы данные отображались в виде круговой гистограммы требуется указать номер строки с данными из отчёта в поле "Строка с данными" (rowSolidData) и номера колонок со значением минимума и максимума в полях "Колонка минимума" (colMin) и "Колонка максимума" (colMax) соответственно.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6 "rowSolidData": 1,
7 "colMin": 2,
8 "colMax": 3
9 },
10 ...
11 }
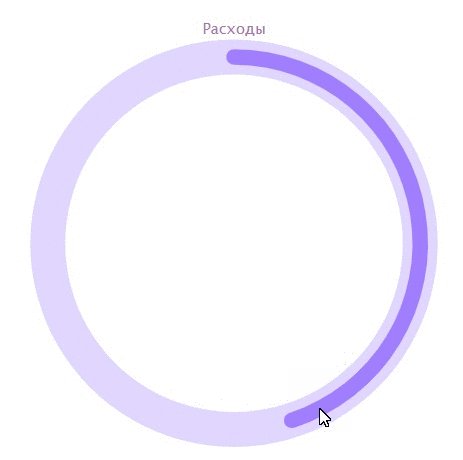
Настроить отображение данных
Для отображения процента требуется в области "Настройка данных" (seriesData) добавить серию данных, где в поле "Колонка" (col) указать номер столбца из отчёта с процентом заполнения серии. Задать ширину и область отображения серии можно с помощью задания внутреннего и внешнего радиуса, это можно сделать в полях "Внутренний радиус" (paneInnerRadius) и "Наружный радиус" (paneRadius). Цвет заливки процента задаётся в поле "Цвет серии" (color) или с в отчёте в отдельной колонке и её номер выводится в поле "Пользовательский цвет серии" (hColor). Название задаётся в соответствующем поле "Название" (name).
Для того, чтобы настроить круговую область нужно задать её прозрачность в поле "Прозрачность подложки" (paneOpacityColor). Для настройки её ширины нужно задать внутренний и внешний радиус в полях "Внутренний радиус подложки" (paneInnerRadius) и "Наружный радиус подложки" (paneRadius) соответственно. Цвет подложки задаётся в поле "Цвет подложки" (paneColor).
ВАЖНО!! Без настройки подложки, датчик отображаться не будет.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "seriesData": [
8 {
9 "type": "gauge",
10 "label": {
11 "textAlign": "center"
12 },
13 "col": 3,
14 "seriesInnerRadius": 92,
15 "seriesRadius": 100,
16 "color": "#a07eff",
17 "paneOpacityColor": 0.5,
18 "paneInnerRadius": 92,
19 "paneRadius": 100,
20 "paneColor": "#d9ccff",
21 "name": " "
22 },
23 },
24 ...
25 }
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок" (title). Настройка расположения заголовка производится с помощью полей "Расположение заголовка" (titleAlign), "Отступ заголовка" (titleMargin). Настройка стиля заголовка производится с помощью полей "Цвет заголовка" (titleColor) и "Размер заголовка" (fontSizeTitle).
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Процент выполнения",
8 "titleAlign": "center",
9 "titleMargin": 100,
10 "titleColor": "#ff8686",
11 "fontSizeTitle": 60
12 },
13 ...
14 }
Настроить всплывающие подсказки
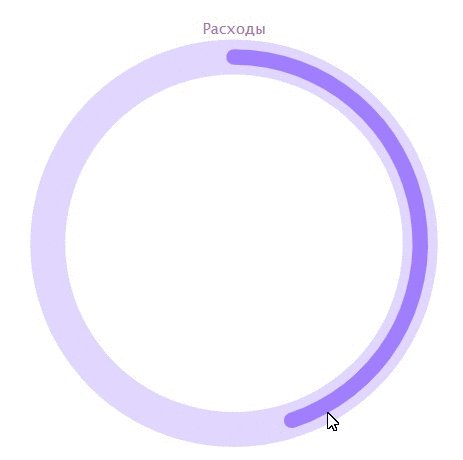
Для того, чтобы при наведении указателем мышки на серию данных отображалась надпись следует задать поставить отметку в поле "Включить tooltip" (tooltipEnabled), задать формат в поле "Формат tooltip" (tooltipFormat) и задать размер шрифта в поле "Размер шрифта tooltip" (tooltipSize).
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "tooltipEnabled": true,
8 "tooltipFormat": "<span style='color: {point.color}; font-size: large'>{series.name}</span><br><div style='text-align:center'><span style='color: {point.color}; font-weight: bold; font-size: large;'>{point.y}%</span></div>",
9 "tooltipSize": 20
10 },
11 ...
12 }
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации" (chartOptions).
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива center.
1 {
2 "pane": [{
3 "startAngle": -90,
4 "endAngle": 90,
5 "center": ["50%", "70%"]
6 },
7 {
8 "startAngle": -90,
9 "endAngle": 90,
10 "center": ["50%", "70%"]
11 }]
12 }
Дополнительную информацию по chartOptions можно узнать по ссылке.
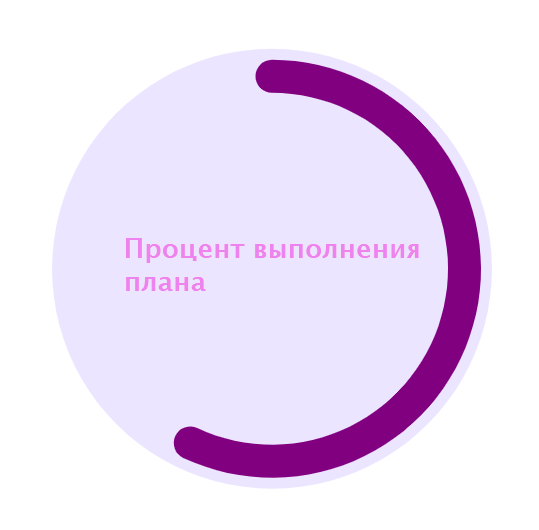
Пример использования(процент выполнения плана)
Кейс: Отобразить датчик, показывающий процент выполнения плана. Пример на платформе можно посмотреть здесь.
Настройка данной диаграммы происходит аналогично датчику на примере выше, за исключением настройки подложки.
Настройка подложки
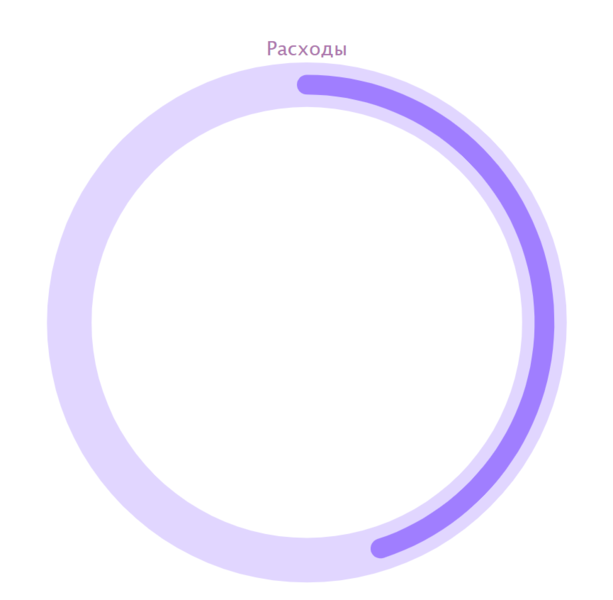
Чтобы настроить подложку, которая полностью покрывает радиус диаграммы требуется в поле "Внутренний радиус подложки(paneInnerRadius)" задать значение 0.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "seriesData": [
8 {
9 ...
10 "paneInnerRadius": 92,
11 "paneRadius": 100
12 ...
13 },
14 },
15 ...
16 }
Дополнительные настройки chartOptions
Для того, чтобы задать отображение названия в центре датчика следует задать свойства: verticalAlign, style, format.
1 { "plotOptions": {
2 "solidgauge": {
3 "dataLabels": {
4 "enabled": true,
5 "allowOverlap": true,
6 "borderWidth": 0,
7 "verticalAlign": "middle",
8 "style": {
9 "fontSize": "30px",
10 "color": "violet",
11 "textOutline": "0px contrast"
12 },
13 "format": "Процент выполнения <br> плана "
14
15 },
16 "linecap": "round",
17 "stickyTracking": false,
18 "rounde": true
19 }
20 }
21 }
Дополнительную информацию по chartOptions можно узнать по ссылке.