Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр: различия между версиями
м (A.kazanceva переименовал страницу Платформа 3V/Формы/Диаграммы/Датчик Спидометр в Платформа 3V/Формы/Компоненты/Графики/Датчик Спидометр) |
|||
| (не показано 25 промежуточных версий 2 участников) | |||
| Строка 5: | Строка 5: | ||
<div class="NavContent"> </br> | <div class="NavContent"> </br> | ||
| − | {| class="wikitable" | + | {| class="wikitable" style="margin:auto; clear:both;" |
|- | |- | ||
! Наименование !! Свойство !! Тип !! Описание | ! Наименование !! Свойство !! Тип !! Описание | ||
| Строка 15: | Строка 15: | ||
| Заголовок || '''title''' || строковый || Задание заголовка диаграммы | | Заголовок || '''title''' || строковый || Задание заголовка диаграммы | ||
|- | |- | ||
| − | | Расположение заголовка || '''titleAlign''' || строковый || Выравнивание заголовка по горизонтали: | + | | Расположение заголовка || '''titleAlign''' || строковый || Выравнивание заголовка по горизонтали: По центру, Слева, Справа |
|- | |- | ||
| Цвет заголовка || '''titleColor''' || строковый || Настройка цвета заголовка | | Цвет заголовка || '''titleColor''' || строковый || Настройка цвета заголовка | ||
| Строка 36: | Строка 36: | ||
|- | |- | ||
! colspan="4" style="text-align:center;"| '''Настройки датчика''' | ! colspan="4" style="text-align:center;"| '''Настройки датчика''' | ||
| + | |- | ||
| + | | Строка с данными || '''rowSolidData''' || числовой || Задание строки, из которой будут браться данные | ||
|- | |- | ||
| Колонка минимума || '''colMin''' || числовой || Задание колонки отчёта с начальным значением для отстройки графика | | Колонка минимума || '''colMin''' || числовой || Задание колонки отчёта с начальным значением для отстройки графика | ||
| Строка 53: | Строка 55: | ||
| Цвет лейблов || '''yLabelColor''' || строковый || Настройка цвета подписей | | Цвет лейблов || '''yLabelColor''' || строковый || Настройка цвета подписей | ||
|- | |- | ||
| − | | Начертание лейблов || '''yLabelFontWeight''' || числовой || | + | | Начертание лейблов || '''yLabelFontWeight''' || числовой || Задание жирности лейблов |
|- | |- | ||
| Размер шрифта || '''yLabelFontSize''' || числовой || Настройка размера шрифта лейбла | | Размер шрифта || '''yLabelFontSize''' || числовой || Настройка размера шрифта лейбла | ||
| Строка 71: | Строка 73: | ||
! colspan="4" style="text-align:center;"| '''Настройка данных''' | ! colspan="4" style="text-align:center;"| '''Настройка данных''' | ||
|- | |- | ||
| − | | Колонка || '''seriesData.col'''|| числовой || Номер колонки | + | | Колонка || '''seriesData.col'''|| числовой || Номер колонки для серии данных |
|- | |- | ||
| Название || '''seriesData.name'''|| строковый || Задание названия колонки | | Название || '''seriesData.name'''|| строковый || Задание названия колонки | ||
| Строка 81: | Строка 83: | ||
| Пользовательский цвет || '''seriesData.customColor'''|| строковый || Настройка пользовательского цвета | | Пользовательский цвет || '''seriesData.customColor'''|| строковый || Настройка пользовательского цвета | ||
|- | |- | ||
| − | | Формат || '''seriesData.label.format'''|| строковый || | + | | Формат || '''seriesData.label.format'''|| строковый || Задание формата подписи |
|- | |- | ||
| Размер подписи || '''seriesData.label.fontSize'''|| числовой || Настройка размера подписи | | Размер подписи || '''seriesData.label.fontSize'''|| числовой || Настройка размера подписи | ||
| Строка 93: | Строка 95: | ||
! colspan="4" style="text-align:center;"| '''Настройка стрелки''' | ! colspan="4" style="text-align:center;"| '''Настройка стрелки''' | ||
|- | |- | ||
| − | | Радиус (%) || '''seriesData.arrow.radius''' || | + | | Радиус (%) || '''seriesData.arrow.radius''' || числовой || Настройка длины стрелки в процентах |
|- | |- | ||
| − | | Цвет || '''seriesData.arrow.backgroundColor''' || | + | | Цвет || '''seriesData.arrow.backgroundColor''' || строковый || Настройка цвета стрелки |
|- | |- | ||
| − | | Ширина у основания || '''seriesData.arrow.baseWidth''' || | + | | Ширина у основания || '''seriesData.arrow.baseWidth''' || числовой || Настройка ширины стрелки у основания |
|- | |- | ||
| − | | Ширина у вершины || '''seriesData.arrow.topWidth''' || | + | | Ширина у вершины || '''seriesData.arrow.topWidth''' || числовой || Настройки ширины стрелки у её вершины |
|- | |- | ||
| − | | Отступ от точки(края) || '''seriesData.arrow.baseLength''' || | + | | Отступ от точки(края) || '''seriesData.arrow.baseLength''' || числовой || Настройка отступа от точки основания |
|- | |- | ||
| − | | Отступ от точки(основание) || '''seriesData.arrow.rearLength''' || | + | | Отступ от точки(основание) || '''seriesData.arrow.rearLength''' || числовой || Настройка продолжения стрелки в сторону точки основания |
|- | |- | ||
! colspan="4" style="text-align:center;"| '''Настройка точки''' | ! colspan="4" style="text-align:center;"| '''Настройка точки''' | ||
|- | |- | ||
| − | | Радиус точки || '''seriesData.arrow.point.radius''' || | + | | Радиус точки || '''seriesData.arrow.point.radius''' || числовой || Настройка размера точки |
|- | |- | ||
| − | | Цвет точки || '''seriesData.arrow.point.color''' || | + | | Цвет точки || '''seriesData.arrow.point.color''' || строковый || Настройка цвета точки |
|- | |- | ||
| Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
| Строка 115: | Строка 117: | ||
</div></div> </br> | </div></div> </br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| − | <div style="font-weight:bold;line-height:1.6;"> Пример JSON | + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON датчика спидометра</div> |
<div class="mw-collapsible-content mw-collapsed-content"> | <div class="mw-collapsible-content mw-collapsed-content"> | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | + | "key": "key1628450397206", | |
| − | + | "type": "trv-highcharts-speed", | |
| − | + | "dataSourceId": 1, | |
| − | + | "templateOptions": { | |
| − | + | "titleAlign": "center", | |
| − | + | "titleMargin": 100, | |
| − | + | "chartWidth": 1000, | |
| − | + | "chartHeight": 700, | |
| − | + | "type": "solidgauge", | |
| − | + | "solidSize": 100, | |
| − | + | "tooltipEnabled": true, | |
| − | + | "yLabelEnabled": true, | |
| + | "yTickEnabled": true, | ||
| + | "seriesData": [ | ||
| + | { | ||
"type": "solidgauge", | "type": "solidgauge", | ||
| − | " | + | "label": { |
| − | + | "textAlign": "center", | |
| − | + | "fontSize": null, | |
| − | + | "color": "", | |
| − | + | "margin": null, | |
| − | + | "format": "{" | |
| − | + | }, | |
| − | + | "col": 4, | |
| − | + | "name": "План", | |
| − | " | + | "customColor": "#d598a3", |
| − | " | + | "colColor": null |
| − | + | }, | |
| − | " | + | { |
| − | + | "type": "gauge", | |
| − | " | + | "label": { |
| − | + | "textAlign": "center", | |
| − | + | "format": "{series.name}", | |
| − | + | "fontSize": 15, | |
| − | + | "color": "#f27d7d", | |
| − | + | "margin": 50 | |
| − | + | }, | |
| − | + | "col": 5, | |
| − | + | "name": "% выполненных работ", | |
| − | + | "customColor": "", | |
| − | + | "arrow": { | |
| − | + | "radius": 100, | |
| − | + | "backgroundColor": "#ed5269", | |
| − | + | "baseWidth": 5, | |
| − | + | "topWidth": 1, | |
| − | + | "baseLength": 50, | |
| − | + | "rearLength": null, | |
| − | + | "point": { | |
| − | + | "radius": 4, | |
| − | + | "color": "#991427" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | }, | |
| − | + | "colColor": null | |
| − | " | ||
| − | |||
} | } | ||
| + | ], | ||
| + | "titleColor": "#ff8686", | ||
| + | "fontSizeTitle": 60, | ||
| + | "bgColor": "#fff5ee", | ||
| + | "bdWidth": 4, | ||
| + | "bdColor": "#feecd3", | ||
| + | "rowSolidData": 1, | ||
| + | "colMin": 2, | ||
| + | "colMax": 3, | ||
| + | "fill": "lightpink", | ||
| + | "yLabelColor": "#e5596d", | ||
| + | "yLabelFontWeight": 5252, | ||
| + | "yLabelFontSize": 20, | ||
| + | "yLabelTickDistance": 18, | ||
| + | "yLabelTickColor": "#c67579", | ||
| + | "yLabelTickLength": 10, | ||
| + | "yLabelTickWidth": 2, | ||
| + | "yTickAddMinMax": true, | ||
| + | "chartOptions": "{\n \"pane\": [{\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"70%\"]\n },\n {\n \"startAngle\": -90,\n \"endAngle\": 90,\n \"center\": [\"50%\", \"70%\"]\n }],\n \"tooltip\": {\n \"pointFormat\": \"{series.name}\",\n \n \"valueSuffix\": \"\",\n \"shared\": false\n }\n}", | ||
| + | "templateDescription": null, | ||
| + | "title": "Процент выполнения" | ||
| + | } | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 193: | Строка 203: | ||
== Пример использования == | == Пример использования == | ||
Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54. | Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54. | ||
| − | [[Файл:датчик спидометра.png| | + | [[Файл:датчик спидометра.png|600px|центр]] |
====== Создать отчёт с данными, на которых будет строиться датчик спидометра ====== | ====== Создать отчёт с данными, на которых будет строиться датчик спидометра ====== | ||
| Строка 201: | Строка 211: | ||
====== Создать форму ====== | ====== Создать форму ====== | ||
| − | В форму следует добавить источник данных | + | В форму следует добавить источник данных - отчет, где '''''pivotId''''' - это идентификатор отчета в навигаторе. |
| − | |||
| − | |||
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 226: | Строка 233: | ||
====== Добавить элемент - датчик ====== | ====== Добавить элемент - датчик ====== | ||
| − | Добавить элемент "Датчик" | + | Добавить элемент ''"Датчик"'' в правой панели управления. |
| + | [[Файл:выбор элемента датчик.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать него источник данных - ранее добавленный отчет. | ||
| + | [[Файл:источник данных датчик.png|слева]]<br clear="both" /><br> | ||
| − | |||
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| Строка 245: | Строка 254: | ||
====== Настроить тип датчика ====== | ====== Настроить тип датчика ====== | ||
| − | В поле ''"Тип датчика(type) | + | В поле ''"Тип датчика" ('''type''')'' выбрать значение ''"Спидометр" ('''solidgauge''')''. |
| − | [[Файл:тип датчика спидометр.png|слева]] | + | [[Файл:тип датчика спидометр.png|слева]]<br clear="both" /><br> |
| − | < | ||
| − | |||
====== Настроить вывод данных ====== | ====== Настроить вывод данных ====== | ||
| − | Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле ''"Строка с данными(rowSolidData) | + | Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле ''"Строка с данными" ('''rowSolidData''')'', колонку со значением минимума и максимума в полях ''"Колонка минимума" ('''colMin''')'' и ''"Колонка максимума" ('''colMax''')'' соответственно. Настройку цвета для графика можно задать в поле ''"Заливка датчика" ('''fill''')''. |
| − | [[Файл:настройка датчика.png|слева]] | + | [[Файл:настройка датчика.png|слева]]<br clear="both" /><br> |
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON общей настройки данных</div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON общей настройки данных</div> | ||
| Строка 271: | Строка 277: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
====== Настроить заливку до значения ====== | ====== Настроить заливку до значения ====== | ||
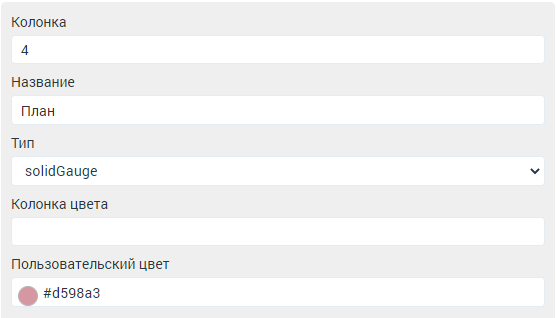
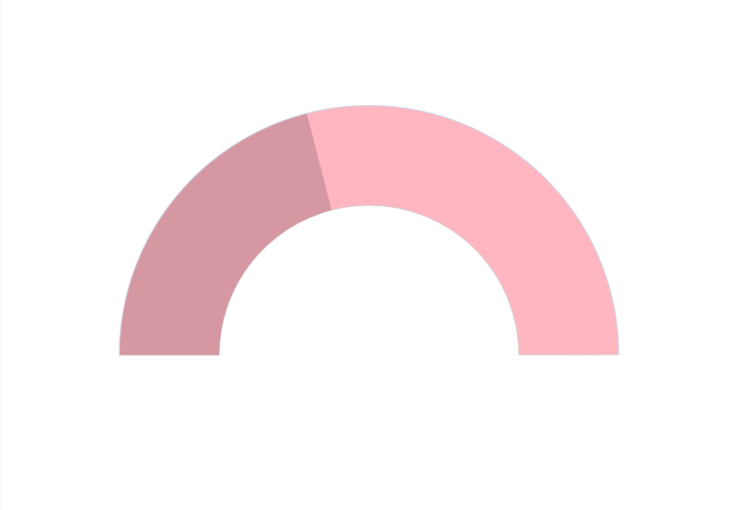
| − | Для отображения процента выполнения по плану требуется в области ''"Настройка данных(seriesData) | + | Для отображения процента выполнения по плану требуется в области ''"Настройка данных" ('''seriesData''')'' добавить серию данных, где в поле ''"Колонка" ('''col''')'' указать номер столбца из отчёта со значением планируемого процента выполнения, а в поле ''"Тип" ('''type''')'' выбрать значение '''''solidGauge'''''. Задать цвет заливки планируемого процента выполнения можно в поле ''"Пользовательский цвет" ('''customColor''')'' или указать номер столбца из отчёта с заданным цветом в поле ''"Колонка цвета" ('''colColor''')''. |
| − | + | <gallery mode="packed-hover" heights=340px style="text-align:left"> | |
| − | < | + | Файл:план.png |
| + | Файл:спидометр без стрелки.png | ||
| + | </gallery> | ||
| + | |||
====== Настроить стрелку ====== | ====== Настроить стрелку ====== | ||
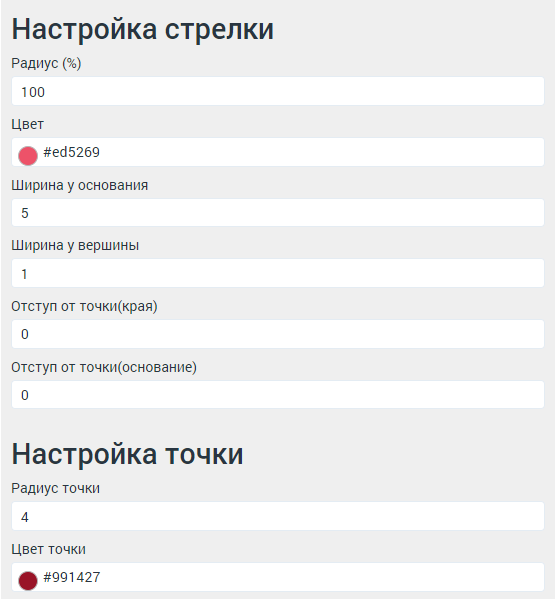
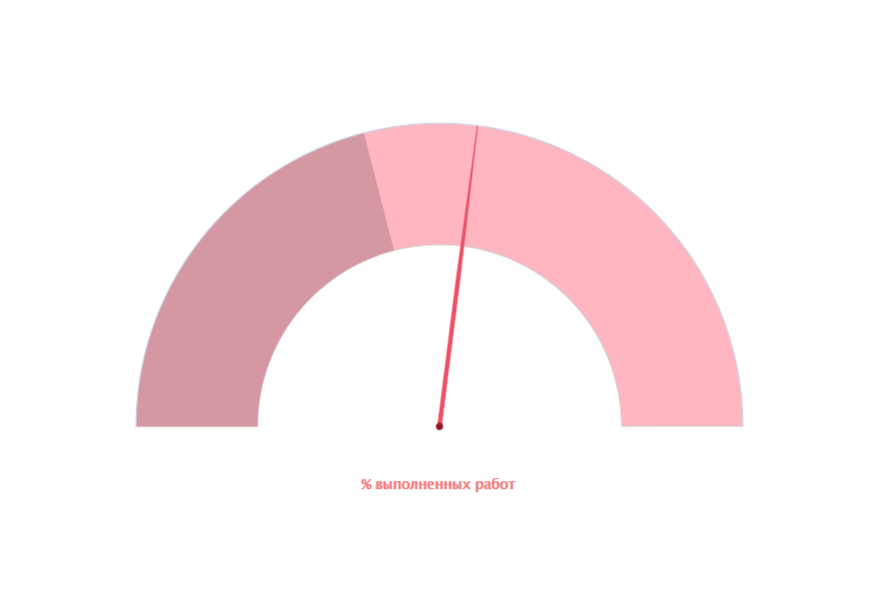
| − | Для настройки стрелки требуется в области ''"Настройка данных(seriesData) | + | Для настройки стрелки требуется в области ''"Настройка данных" ('''seriesData''')'' добавить серию данных, где в поле ''"Колонка" ('''col''')'' указать номер столбца из отчёта со значением, на которое должны указывать стрелка, а в поле ''"Тип" ('''type''')'' выбрать значение '''''gauge'''''. Чтобы задать длину стрелки в поле ''"Радиус" ('''radius''')'' нужно указать процент длины радиуса от внешней линии графика. Для того, чтобы настроить размер точки, из которой выходит стрелка графика следует указать её радиус в поле ''"Радиус точки" ('''point.radius''')''. |
| − | + | <gallery mode="packed-hover" heights=400px style="text-align:left"> | |
| − | < | + | Файл:конструктор стрелка и точка.png |
| + | Файл:спидометр без названия.png | ||
| + | </gallery> | ||
====== Настроить заголовок датчика ====== | ====== Настроить заголовок датчика ====== | ||
| − | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок(title) | + | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок" ('''title''')''. Настройка расположения заголовка производится с помощью полей ''"Расположение заголовка" ('''titleAlign''')'', ''"Отступ заголовка" ('''titleMargin''')''. Настройка стиля заголовка производится с помощью полей ''"Цвет заголовка" ('''titleColor''')'' и ''"Размер заголовка" ('''fontSizeTitle''')''. |
| − | + | <gallery mode="packed-hover" heights=340px style="text-align:left"> | |
| − | < | + | Файл:заголовок спид.png|слева |
| + | Файл:спидометр без лэйблов.png | ||
| + | </gallery> | ||
| + | <br clear="both" /><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | ||
| Строка 306: | Строка 321: | ||
====== Настроить лейблы ====== | ====== Настроить лейблы ====== | ||
| − | Для того, чтобы настроить подписи на графике нужно поставить отметку в поле ''"Включить лейблы(yLabelEnabled) | + | Для того, чтобы настроить подписи на графике нужно поставить отметку в поле ''"Включить лейблы" ('''yLabelEnabled''')''. Для задания жирности шрифта нужно использовать поле ''"Начертание лейблов" ('''yLabelFontWeight''')'', размер шрифта задаётся в поле ''"Размер шрифта" ('''yLabelFontSize''')'', а отступ подписей от границы графика задаётся в поле ''"Отступ лейблов" ('''yLabelTickDistance''')''. |
| − | + | <gallery mode="packed-hover" heights=400px style="text-align:left"> | |
| − | < | + | Файл:включить лейблы спидометр.png |
| − | Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле ''"Включить тики(yTickEnabled) | + | Файл:спидометр без тиков.png |
| − | + | </gallery> | |
| − | < | + | Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле ''"Включить тики" ('''yTickEnabled''')''. Настройка стиля тиков задаётся с помощью полей ''"Цвет тиков" ('''yLabelTickColor''')'', ''"Длина тика" ('''yLabelTickLength''')'' и ''"Ширина тика" ('''yLabelTickWidth''')''. Для того, чтобы задать тики на максимуме и на минимуме требуется установить флаг ''"'''yTickAddMinMax'''": true''. |
| + | <gallery mode="packed-hover" heights=350px style="text-align:left"> | ||
| + | Файл:включить тики спидометр.png|слева | ||
| + | Файл:спидометр без заливки фона.png | ||
| + | </gallery> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">Пример JSON настройки лейблов и тиков</div> | <div style="font-weight:bold;line-height:1.6;">Пример JSON настройки лейблов и тиков</div> | ||
| Строка 340: | Строка 359: | ||
=== Дополнительные настройки chartOptions === | === Дополнительные настройки chartOptions === | ||
| − | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации(chartOptions) | + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации" ('''chartOptions''')''. |
| − | [[Файл:ред конфиг спидометр.png|слева]] | + | [[Файл:ред конфиг спидометр.png|слева]]<br clear="both" /><br> |
| − | < | + | Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива '''''center'''''. |
| − | Например, для того, чтобы задать расположение графика в компоненте нужно . | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;"> Пример JSON расположения диаграммы </div> | <div style="font-weight:bold;line-height:1.6;"> Пример JSON расположения диаграммы </div> | ||
Текущая версия на 08:23, 16 сентября 2021
При настройке дашборда можно создать Датчик "Спидометр". Датчик "Спидометр" - способ графического отображения данных, которая выглядит как спидометр в автомобилях, использующий иглу для отображения информации в виде показаний на циферблате.
Содержание
- 1 Описание свойств templateOptions
- 2 Пример использования
- 2.1 Создать отчёт с данными, на которых будет строиться датчик спидометра
- 2.2 Создать форму
- 2.3 Добавить элемент - датчик
- 2.4 Настроить тип датчика
- 2.5 Настроить вывод данных
- 2.6 Настроить заливку до значения
- 2.7 Настроить стрелку
- 2.8 Настроить заголовок датчика
- 2.9 Настроить лейблы
- 2.10 Дополнительные настройки chartOptions
Описание свойств templateOptions
Пример использования
Кейс: Вывести датчик спидометра, показывающую процент выполнения, где по плану процент выполнения должен быть 42, а фактический процент выполнения 54.
Создать отчёт с данными, на которых будет строиться датчик спидометра
Все значения необходимые для отстройки отчёта должны быть в строке, в которой обязательно заданы минимум и максимум спидометра.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - датчик
Добавить элемент "Датчик" в правой панели управления.
В поле "Источник отображения данных" (pivotSourceId) задать него источник данных - ранее добавленный отчет.
Настроить тип датчика
В поле "Тип датчика" (type) выбрать значение "Спидометр" (solidgauge).
Настроить вывод данных
Для того, чтобы данные отображались в виде спидометра требуется указать номер строки с данными из отчёта в поле "Строка с данными" (rowSolidData), колонку со значением минимума и максимума в полях "Колонка минимума" (colMin) и "Колонка максимума" (colMax) соответственно. Настройку цвета для графика можно задать в поле "Заливка датчика" (fill).
Настроить заливку до значения
Для отображения процента выполнения по плану требуется в области "Настройка данных" (seriesData) добавить серию данных, где в поле "Колонка" (col) указать номер столбца из отчёта со значением планируемого процента выполнения, а в поле "Тип" (type) выбрать значение solidGauge. Задать цвет заливки планируемого процента выполнения можно в поле "Пользовательский цвет" (customColor) или указать номер столбца из отчёта с заданным цветом в поле "Колонка цвета" (colColor).
Настроить стрелку
Для настройки стрелки требуется в области "Настройка данных" (seriesData) добавить серию данных, где в поле "Колонка" (col) указать номер столбца из отчёта со значением, на которое должны указывать стрелка, а в поле "Тип" (type) выбрать значение gauge. Чтобы задать длину стрелки в поле "Радиус" (radius) нужно указать процент длины радиуса от внешней линии графика. Для того, чтобы настроить размер точки, из которой выходит стрелка графика следует указать её радиус в поле "Радиус точки" (point.radius).
Настроить заголовок датчика
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок" (title). Настройка расположения заголовка производится с помощью полей "Расположение заголовка" (titleAlign), "Отступ заголовка" (titleMargin). Настройка стиля заголовка производится с помощью полей "Цвет заголовка" (titleColor) и "Размер заголовка" (fontSizeTitle).
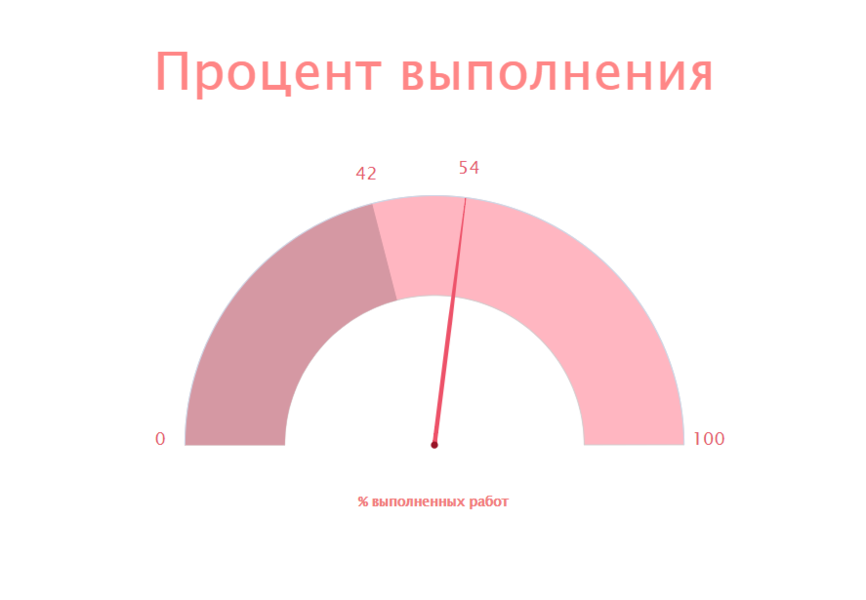
Настроить лейблы
Для того, чтобы настроить подписи на графике нужно поставить отметку в поле "Включить лейблы" (yLabelEnabled). Для задания жирности шрифта нужно использовать поле "Начертание лейблов" (yLabelFontWeight), размер шрифта задаётся в поле "Размер шрифта" (yLabelFontSize), а отступ подписей от границы графика задаётся в поле "Отступ лейблов" (yLabelTickDistance).
Для того, чтобы настроить штрихи на графике нужно поставить отметку в поле "Включить тики" (yTickEnabled). Настройка стиля тиков задаётся с помощью полей "Цвет тиков" (yLabelTickColor), "Длина тика" (yLabelTickLength) и "Ширина тика" (yLabelTickWidth). Для того, чтобы задать тики на максимуме и на минимуме требуется установить флаг "yTickAddMinMax": true.
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации" (chartOptions).
Например, для того, чтобы задать расположение графика в компоненте нужно изменить значения массива center.
Дополнительную информацию по chartOptions можно узнать по ссылке.