Платформа 3V/Формы/Компоненты/Основные/Текстовое поле: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
м (A.kazanceva переименовал страницу Платформа 3V/Формы/Компоненты/Поля/Текстовое поле в Платформа 3V/Формы/Компоненты/Основные/Текстовое поле) |
|||
| Строка 1: | Строка 1: | ||
| − | + | '''Текстовое поле''' - поле ввода коротких текстовых значений. | |
| + | |||
| + | {| class="wikitable" | ||
| + | |+ ну это | ||
| + | |- | ||
| + | ! Название в конструкторе !! Внешний вид !! Название в JSON !! Допустимый тип !! Что это | ||
| + | |- | ||
| + | | Описание для шаблона || [[Файл:Конструктор. Описание для шаблона.png|безрамки|центр]] || templateDescription || string || Наименования настроенного шаблона компонента. Не отображается на форме. | ||
| + | |- | ||
| + | | Размер || [[Файл:Конструктор. Размер.png|300px|центр]] || size || small, default,<br> medium, large || Выбор размера компонента. [[Платформа_3V/Формы/Компоненты/Основные/Текстовое_поле# Подробнее]]. | ||
| + | |- | ||
| + | | Заголовок || [[Файл:Конструктор. Заголовок.png|безрамки|центр]] || localizedText. defaultValue || string || Заголовок компонента. Располагается над компонентом. | ||
| + | |- | ||
| + | | Подсказка || [[Файл:Конструктор. Подсказка.png|безрамки|центр]] || localizedHint.defaultValue || string || Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент | ||
| + | |- | ||
| + | | Текст заполнитель || [[Файл:Конструктор. Текст заполнитель.png|безрамки|центр]] || placeholder || string || Текст, который отображается в компоненте до того, как пользователь начал с ним взаимодействовать. | ||
| + | |- | ||
| + | | Префикс || [[Файл:Конструктор. Префикс.png|безрамки|центр]] || prefix || string || Строка, которая ставится в начало введённого значения. | ||
| + | |- | ||
| + | | Маска ввода || [[Файл:Конструктор. Маска ввода.png|безрамки|центр]] || mask || string || Шаблон ввода значения. Работает только при введении цифр. | ||
| + | |- | ||
| + | | Отобразить маску ввода || [[Файл:Конструктор. Отобразить маску ввода.png|безрамки|центр]] || showMaskTyped || bool || Флаг, при включении которого маска ввода будет отображаться до взаимодействия пользователя с компонентом. | ||
| + | |- | ||
| + | | Обязательное || [[Файл:Конструктор. Обязательное.png|безрамки|центр]] || hasNullableValue || bool || Флаг, при включении которого поле будет обязательным для заполнения. | ||
| + | |- | ||
| + | | Включено || [[Файл:Конструктор. Включено.png|безрамки|центр]] || enable || bool || Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | ||
| + | |- | ||
| + | | Отображать || [[Файл:Конструктор. Отображать.png|безрамки|центр]] || visible || bool || Флаг, при включении которого компонент будет отображаться на форме | ||
| + | |- | ||
| + | | Источник данных || [[Файл:Конструктор. Источник данных.png|безрамки|центр]] || uiDataSource || int || Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. | ||
| + | |- | ||
| + | | Выполнить действие <br>при изменении значения || [[Файл:Конструктор. Выполнить действие при изменении значения.png|безрамки|центр]] || doActionOnChangeValue || bool || Флаг, включении которого изменение в компоненте будет сохраняться автоматически | ||
| + | |- | ||
| + | | Действия || [[Файл:Конструктор. Действия.png|безрамки|центр]] || action || шаблон || Создание действий на компонент. | ||
| + | |- | ||
| + | | Правила || [[Файл:Конструктор. Правила.png|безрамки|центр]] || enableExpressionIds/visibleExpressionIds || шаблон || Создание правил на компонент. Существуют правила доступности редактирования и видимости. | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |+ Размер | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Размер в пикселях | ||
| + | |- | ||
| + | | Маленькое || small || 24px. | ||
| + | |- | ||
| + | | Среднее|| medium || 40px | ||
| + | |- | ||
| + | | Большое || large || 48px | ||
| + | |- | ||
| + | | По умолчанию || default || 32px | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Настроить компонент == | ||
| + | Чтобы создать компонент подобного вида: [[Файл:Форма. Текстовый компонент.png]] следует задать следующие настройки: | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |+ Настройки компонента | ||
| + | |- | ||
| + | ! Название !! Значение | ||
| + | |- | ||
| + | | Описание для шаблона || Поле для названия организации на русском языке | ||
| + | |- | ||
| + | | Размер || По умолчанию | ||
| + | |- | ||
| + | | Заголовок || RU: | ||
| + | |- | ||
| + | | Подсказка || Организация | ||
| + | |- | ||
| + | | Текст заполнитель || Наименование организации | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | При наведении на компонент будет всплывать текст настройки "Подсказка". В шаблоне JSON будет надпись из настройки "Описание для шаблона", обозначающая для чего нужен компонент. | ||
| + | <br> | ||
| + | Для того, чтобы настроить компонент следующего вида [[Файл:Форма. Текстовый компонент с маской и префиксом.gif]] требуется задать Префикс и Маску ввода: | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |+ Настройки компонента | ||
| + | |- | ||
| + | ! Название !! Значение | ||
| + | |- | ||
| + | | Заголовок || Телефон | ||
| + | |- | ||
| + | | Префикс || +7 | ||
| + | |- | ||
| + | | Маска ввода || (000)-000-00-00 | ||
| + | |- | ||
| + | | Отобразить маску ввода || false | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | Чтобы настроить вывод данных в текстовое поле [[Файл:Форма. Текстовый компонент с источником данных.png]] требуется задать [[Платформа_3V/Формы/Источники_данных|источник данных]]. Шаблон источника можно создать через конструктор, вставив идентификатор требуемого объекта платформы. | ||
Версия 11:42, 30 сентября 2021
Текстовое поле - поле ввода коротких текстовых значений.
| Название в конструкторе | Внешний вид | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. | |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Платформа_3V/Формы/Компоненты/Основные/Текстовое_поле# Подробнее. | |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. | |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент | |
| Текст заполнитель | placeholder | string | Текст, который отображается в компоненте до того, как пользователь начал с ним взаимодействовать. | |
| Префикс | prefix | string | Строка, которая ставится в начало введённого значения. | |
| Маска ввода | mask | string | Шаблон ввода значения. Работает только при введении цифр. | |
| Отобразить маску ввода | showMaskTyped | bool | Флаг, при включении которого маска ввода будет отображаться до взаимодействия пользователя с компонентом. | |
| Обязательное | hasNullableValue | bool | Флаг, при включении которого поле будет обязательным для заполнения. | |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме | |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. | |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически | |
| Действия | action | шаблон | Создание действий на компонент. | |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленькое | small | 24px. |
| Среднее | medium | 40px |
| Большое | large | 48px |
| По умолчанию | default | 32px |
Настроить компонент
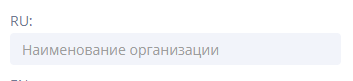
Чтобы создать компонент подобного вида:  следует задать следующие настройки:
следует задать следующие настройки:
| Название | Значение |
|---|---|
| Описание для шаблона | Поле для названия организации на русском языке |
| Размер | По умолчанию |
| Заголовок | RU: |
| Подсказка | Организация |
| Текст заполнитель | Наименование организации |
При наведении на компонент будет всплывать текст настройки "Подсказка". В шаблоне JSON будет надпись из настройки "Описание для шаблона", обозначающая для чего нужен компонент.
Для того, чтобы настроить компонент следующего вида  требуется задать Префикс и Маску ввода:
требуется задать Префикс и Маску ввода:
| Название | Значение |
|---|---|
| Заголовок | Телефон |
| Префикс | +7 |
| Маска ввода | (000)-000-00-00 |
| Отобразить маску ввода | false |
Чтобы настроить вывод данных в текстовое поле  требуется задать источник данных. Шаблон источника можно создать через конструктор, вставив идентификатор требуемого объекта платформы.
требуется задать источник данных. Шаблон источника можно создать через конструктор, вставив идентификатор требуемого объекта платформы.