Платформа 3V/Формы/Компоненты/Графики/Водопад: различия между версиями
(Новая страница: «Диаграмма водопад (Waterfall) – способ графического отображения данных, который показывает...») |
|||
| Строка 230: | Строка 230: | ||
[[Файл:Элемент форма Водопад.png|слева]]<br clear="both" /><br> | [[Файл:Элемент форма Водопад.png|слева]]<br clear="both" /><br> | ||
| − | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать | + | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать источник данных - ранее добавленный отчет. |
[[Файл:Источник данных водопад.png|слева]]<br clear="both" /><br> | [[Файл:Источник данных водопад.png|слева]]<br clear="both" /><br> | ||
| Строка 249: | Строка 249: | ||
====== Настройка графика ====== | ====== Настройка графика ====== | ||
| − | Для настройки диаграммы "Водопад" требуется заполнить поле ''"Колонка для названий" ('''colName''')'' в нем указать номер столбца из отчёта с наименованием. Для настройки стиля графика в полях ''"Цвет повышения" ('''upColor''')'' и ''"Цвет понижения" ('''downColor''')'' задать цвета, которые | + | Для настройки диаграммы "Водопад" требуется заполнить поле ''"Колонка для названий" ('''colName''')'' в нем указать номер столбца из отчёта с наименованием. Для настройки стиля графика в полях ''"Цвет повышения" ('''upColor''')'' и ''"Цвет понижения" ('''downColor''')'' задать цвета, которые будут отображать на графике повышения(положительные) и понижения(отрицательные) значения. Заголовок по оси Y можно задать в поле ''"Название оси Y" ('''titleYAxis''')''. Для настройки отображения всплывающей подсказки следует задать описание шаблона в поле ''"Шаблон tooltip" ('''tooltipPointFormat''')''. |
[[Файл:Настройка графика водопад.png|слева]]<br clear="both" /><br> | [[Файл:Настройка графика водопад.png|слева]]<br clear="both" /><br> | ||
| Строка 273: | Строка 273: | ||
====== Настройка данных ====== | ====== Настройка данных ====== | ||
| − | Для настройки данных необходимо нажать на кнопку «Добавить серию» и в появившемся указать номер строки (диапазон строк) в поле ''"Строка/ диапазон строк" ('''seriesData.row ''')'' и ''"Номер колонки" ('''seriesData.col''')''из отчета с данными. Для построения диаграммы по заданному кейсу необходима указать диапазон данных за первый квартал 2021 года, а именно диапазон строк из отчета 1-3 строка и номер колонки 2 колонка. | + | Для настройки данных необходимо нажать на кнопку «Добавить серию» и в появившемся окне указать номер строки (диапазон строк) в виде "1-2" в поле ''"Строка/ диапазон строк" ('''seriesData.row ''')'' и ''"Номер колонки" ('''seriesData.col''')''из отчета с данными. Для построения диаграммы по заданному кейсу необходима указать диапазон данных за первый квартал 2021 года, а именно диапазон строк из отчета 1-3 строка и номер колонки 2 колонка. |
[[Файл:Настройка данных 1 водопад.png|слева]]<br clear="both" /><br> | [[Файл:Настройка данных 1 водопад.png|слева]]<br clear="both" /><br> | ||
Текущая версия на 10:34, 13 октября 2021
Диаграмма водопад (Waterfall) – способ графического отображения данных, который показывает совокупный эффект последовательно введенных положительных и отрицательных значений.
Описание свойств templateOptions
Пример использования
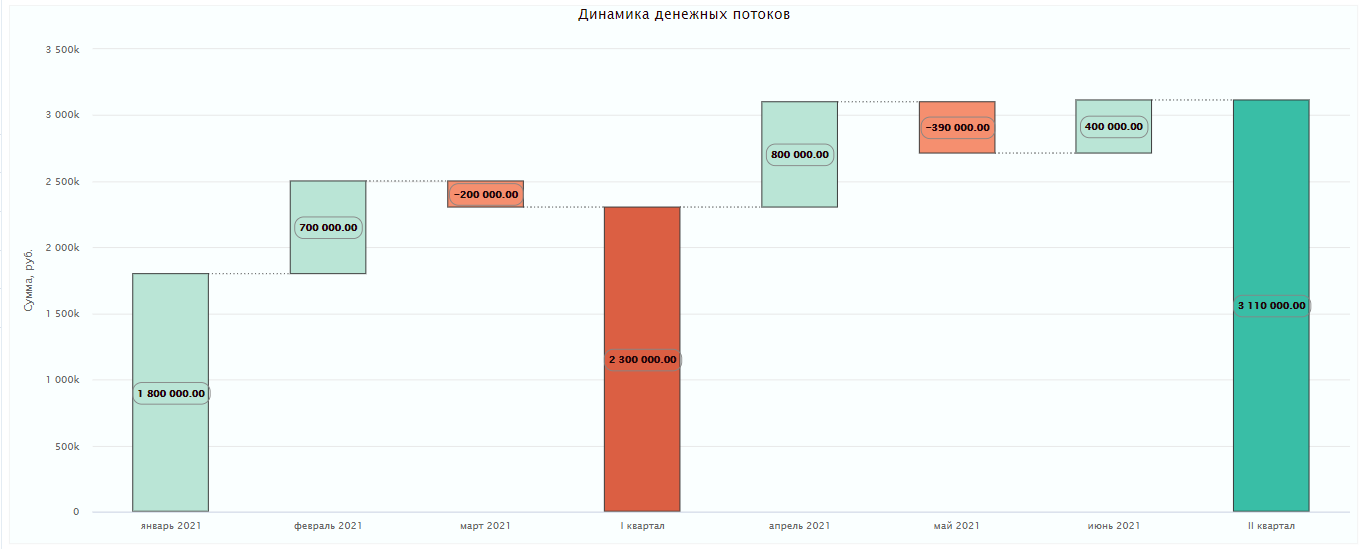
Кейс: Построить диаграмму, показывающую динамику денежных потоков, с отображением промежуточного итога за I квартал 2021 года и итогового значения на II квартал 2021 года.
Создать отчёт с данными, на которых будет строиться диаграмма
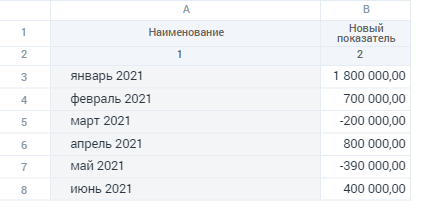
В отчет следует добавить все необходимые данные. В рассматриваемом примере это данные по денежным потокам с января 2021 года по июнь 2021 года.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
Добавить элемент - Водопад
Добавить элемент "Водопад" (trv-highcharts-waterfall) в правой панели управления.
В поле "Источник отображения данных" (pivotSourceId) задать источник данных - ранее добавленный отчет.
Настройка графика
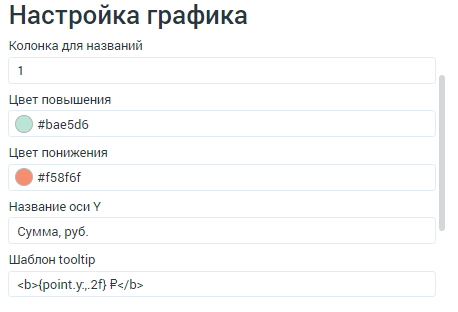
Для настройки диаграммы "Водопад" требуется заполнить поле "Колонка для названий" (colName) в нем указать номер столбца из отчёта с наименованием. Для настройки стиля графика в полях "Цвет повышения" (upColor) и "Цвет понижения" (downColor) задать цвета, которые будут отображать на графике повышения(положительные) и понижения(отрицательные) значения. Заголовок по оси Y можно задать в поле "Название оси Y" (titleYAxis). Для настройки отображения всплывающей подсказки следует задать описание шаблона в поле "Шаблон tooltip" (tooltipPointFormat).
Настройка данных
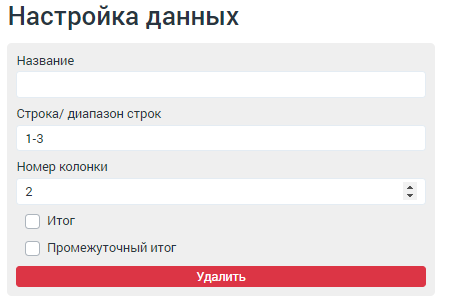
Для настройки данных необходимо нажать на кнопку «Добавить серию» и в появившемся окне указать номер строки (диапазон строк) в виде "1-2" в поле "Строка/ диапазон строк" (seriesData.row ) и "Номер колонки" (seriesData.col)из отчета с данными. Для построения диаграммы по заданному кейсу необходима указать диапазон данных за первый квартал 2021 года, а именно диапазон строк из отчета 1-3 строка и номер колонки 2 колонка.
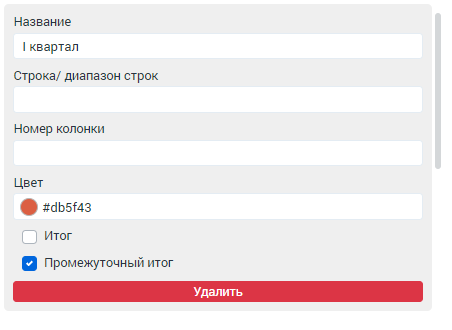
Для отображения промежуточного итога за 1 квартал необходимо добавить следующую серию данных и указать "Название" (seriesData.name ) и "Цвет" (seriesData.color) столбца промежуточного итога, поставить отметку "Промежуточный итог" (seriesData.isIntermediateSum).
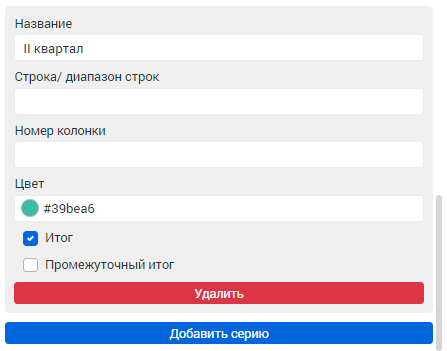
Для отображения итогового значения необходимо добавить следующую серию данных и указать "Название" (seriesData.name ) и "Цвет" (seriesData.color) столбца итогового значения, поставить отметку "Итог" (seriesData.isSum).
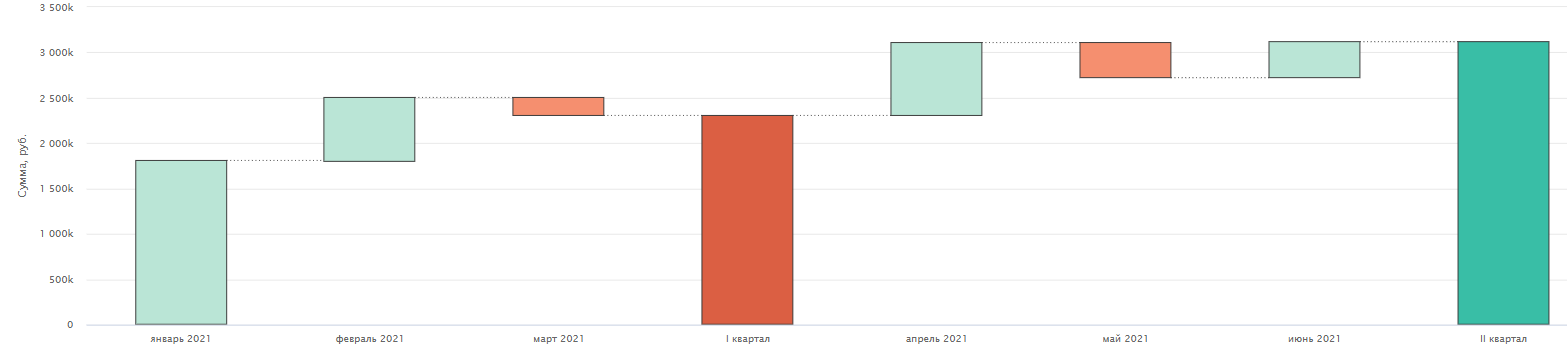
После настройки графика и данных диаграмма будет иметь следующий вид.
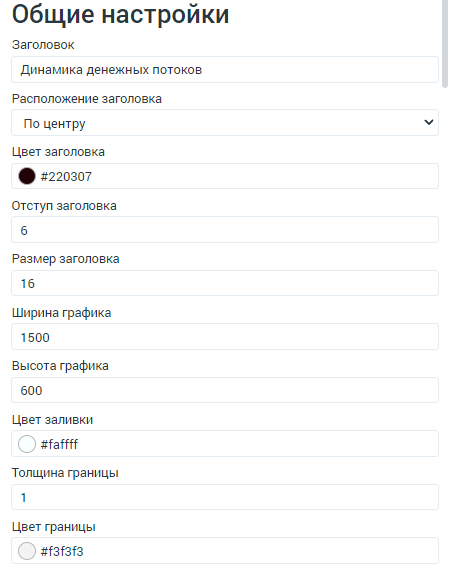
Задать общие настройки
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок" (title). Настройка расположения заголовка производится с помощью полей "Расположение заголовка" (titleAlign), "Отступ заголовка" (titleMargin). Настройка стиля заголовка производится с помощью полей "Цвет заголовка" (titleColor) и "Размер заголовка" (fontSizeTitle).
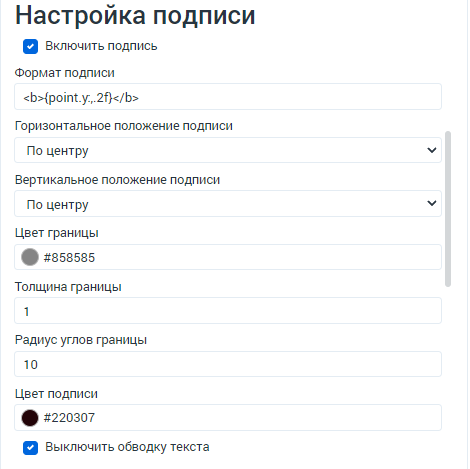
Настройка подписи
Для настройки подписи данных необходимо поставить отметку "Включить подпись" (enabledDataLabels) после чего возможно задать формат отображения подписи в поле "Формат подписи" (formatDataLabels), выбрать необходимое горизонтальное и вертикальное расположение подписи "Горизонтальное положение подписи" (alignDataLabels) и "Вертикальное положение подписи" (vAlignDataLabels), настроить требуемое отображение границы подписи в полях "Цвет границы" (bdColorDataLabels), "Толщина границы" (bdWidthDataLabels) и "Радиус углов границы" (bRadiusDataLabels), а также настроить цвет текста подписи "Цвет подписи" (colorDataLabels) и убрать обводку текста "Выключить обводку текста" (textBorderEnabled).
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации" (chartOptions). Дополнительную информацию по chartOptions можно узнать по ссылке.