Платформа 3V/Пользовательский навигатор/Настройка дизайна: различия между версиями
Перейти к навигации
Перейти к поиску
| Строка 1: | Строка 1: | ||
| − | + | ==Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)== | |
| − | |||
| + | === Атрибуты === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! № !! Наименование атрибута !!Идентификатор атрибута !! Тип атрибута!! Назначение | ||
| + | |- | ||
| + | | 1 || Идентификатор||id ||целое число||системный атрибут | ||
| + | |- | ||
| + | | 2 || Наименование||name||строка||наименование элементов | ||
| + | |- | ||
| + | | 3 || Текстовое значение||VALUE||строка||системный атрибут | ||
| + | |- | ||
| + | | 4 || CLOB||CLOB_VALUE||длинный текст||системный атрибут | ||
| + | |- | ||
| + | | 5 || Переключатель||BOOLEAN_VALUE||логический|| | ||
| + | |- | ||
| + | | 6 || Описание||DESCRIPTION||строка|| | ||
| + | |- | ||
| + | |} | ||
{| class="wikitable" clear:both;" | {| class="wikitable" clear:both;" | ||
Версия 09:59, 19 октября 2021
Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)
Атрибуты
| № | Наименование атрибута | Идентификатор атрибута | Тип атрибута | Назначение |
|---|---|---|---|---|
| 1 | Идентификатор | id | целое число | системный атрибут |
| 2 | Наименование | name | строка | наименование элементов |
| 3 | Текстовое значение | VALUE | строка | системный атрибут |
| 4 | CLOB | CLOB_VALUE | длинный текст | системный атрибут |
| 5 | Переключатель | BOOLEAN_VALUE | логический | |
| 6 | Описание | DESCRIPTION | строка |
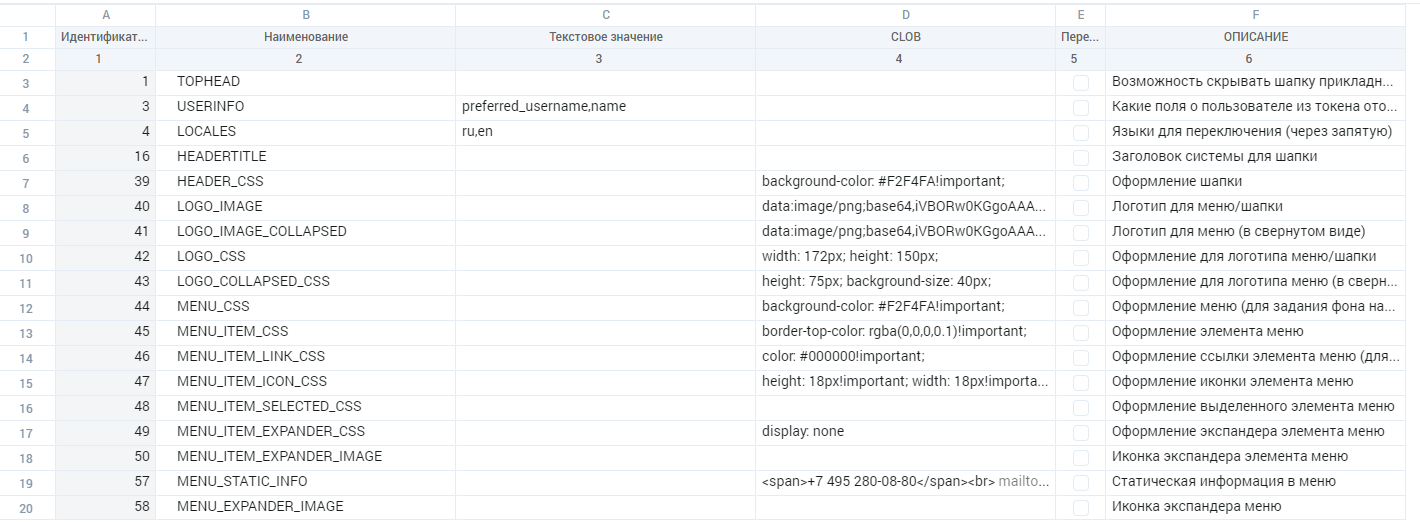
| Значение ячейки наименование | Описание |
|---|---|
| USERINFO | Поля о пользователе из токена. Пишутся через запятую. |
| TOPHEAD | Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) |
| LOCALES | Языки для переключения. Пишутся через запятую. (сейчас доступны en,ru) |
| MENU_STATIC_INFO | Статическая информация в меню |
| HEADERTITLE | Заголовок системы для шапки |
| HEADER_CSS | Оформление шапки |
| LOGO_IMAGE | Логотип для меню/шапки |
| LOGO_CSS | Оформление для логотипа меню/шапки |
| LOGO_IMAGE_COLLAPSED | Логотип для меню (в свернутом виде) |
| LOGO_COLLAPSED_CSS | Оформление для логотипа меню (в свернутом виде) |
| MENU_CSS | Оформление меню (для задания фона например) |
| MENU_ITEM_CSS | Оформление элемента меню |
| MENU_ITEM_LINK_CSS | Оформление ссылки элемента меню (для задания цвета шрифта например) |
| MENU_ITEM_ICON_CSS | Оформление иконки элемента меню |
| MENU_ITEM_SELECTED_CSS | Оформление выделенного элемента меню |
| MENU_ITEM_EXPANDER_CSS | Оформление экспандера элемента меню |
| MENU_ITEM_EXPANDER_IMAGE | Иконка экспандера элемента меню |
| MENU_EXPANDER_IMAGE | Иконка экспандера меню |