Платформа 3V/Формы/Компоненты/Основные/Кнопка: различия между версиями
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Кнопка}} | {{DISPLAYTITLE:Кнопка}} | ||
'''Кнопка''' - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия. | '''Кнопка''' - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия. | ||
| + | [[Файл:Новый компонент.Кнопка.png|слева|450px|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed"> | <div class="NavFrame collapsed"> | ||
<div class="NavHead"> Описание настроек компонента</div> | <div class="NavHead"> Описание настроек компонента</div> | ||
<div class="NavContent"> </br> | <div class="NavContent"> </br> | ||
| − | |||
{| class="wikitable" style="margin:auto; clear:both;" | {| class="wikitable" style="margin:auto; clear:both;" | ||
! Название в конструкторе !! Название в JSON !! Допустимый тип !! Описание | ! Название в конструкторе !! Название в JSON !! Допустимый тип !! Описание | ||
Версия 06:57, 20 октября 2021
Кнопка - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия.
Содержание
Добавить кнопку
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок". Дефолтное значение заголовка "Кнопка"

Настроить подсказку
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка"
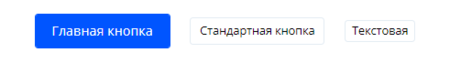
Настроить тип кнопки
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Главная | main | 
|
| Базовая | basic | |
| Текстовая | text | 
|
Изменить размер кнопки
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях | Внешний вид |
|---|---|---|---|
| Маленькая | small | 24px | 
|
| По умолчанию | default | 32px | 
|
| Средняя | medium | 40px | 
|
| Большая | large | 48px | 
|
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.
Настроить действия на кнопку
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.