Платформа 3V/Формы/Компоненты/Основные/Выбор из списка: различия между версиями
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Выбор из списка}} | {{DISPLAYTITLE:Выбор из списка}} | ||
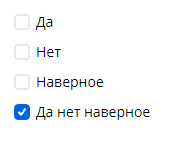
| + | [[Файл:Новый компонент. Выбор из списка1.png|слева|250px|border]] <br clear="both" /> | ||
'''Выбор из списка''' - поле выбора заранее созданных элементов справочника. </br> | '''Выбор из списка''' - поле выбора заранее созданных элементов справочника. </br> | ||
| − | <div class="NavFrame collapsed"> | + | __TOC__ |
| + | <br> | ||
| + | <div class="NavFrame collapsed" style="width:900px;"> | ||
<div class="NavHead"> Описание настроек компонента</div> | <div class="NavHead"> Описание настроек компонента</div> | ||
<div class="NavContent"> </br> | <div class="NavContent"> </br> | ||
| Строка 36: | Строка 39: | ||
|} | |} | ||
</br> | </br> | ||
| − | </div></div | + | </div></div> |
== Добавить поле == | == Добавить поле == | ||
Текущая версия на 07:19, 20 октября 2021
Выбор из списка - поле выбора заранее созданных элементов справочника.
Содержание
- 1 Добавить поле
- 2 Настроить заголовок и его локализацию
- 3 Настроить подсказку и её локализацию
- 4 Задать множественную отметку
- 5 Изменить размер поля
- 6 Настроить источник данных
- 7 Настроить действия на изменение значения поля
- 8 Задать правила видимости и доступности редактирования
- 9 Настроить права доступа
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Обязательное | hasNullableValue | bool | Флаг, при включении которого поле будет обязательным для заполнения. |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее. |
| Множественная отметка | hasMultipleValue | true | Флаг, при включении которого появляется выбрать несколько элементов справочника |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник отображения данных | dataSourceId | int | Выбор источника для отображения данных. |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Задать множественную отметку
Для того, чтобы в списке можно было выбрать несколько элементов следует поставить отметку в поле "Множественная отметка".
Изменить размер поля
Размер элемента следует задавать в настройке "Размер поля".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Стандартный | default | 16px |
| Средний | medium | 20px |
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее....
Для отображения данных нужно задать источник в поле настройки "Источник отображения данных". Для записи отметки нужно указать источник в поле "Источник данных".
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.