Платформа 3V/Формы/Компоненты/Основные/Раскрывающийся список: различия между версиями
м (A.kazanceva переименовал страницу Платформа 3V/Формы/Компоненты/Основные/Выбор из списка (TRV) в Платформа 3V/Формы/Компоненты/Основные/Раскрывающийся список) |
|||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | {{DISPLAYTITLE:Раскрывающийся список}} | |
| + | [[Файл:Новый компонент.Раскрывающийся список.png|слева|560px|border]] <br clear="both" /> | ||
| + | '''Раскрывающийся список''' - поле выбора заранее созданных элементов справочника. </br> | ||
| + | __TOC__ | ||
| + | <br> | ||
| + | <div class="NavFrame collapsed" style="width:900px;"> | ||
| + | <div class="NavHead"> Описание настроек компонента</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | |||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | ! Название в конструкторе !! Название в JSON !! Допустимый тип !! Что это | ||
| + | |- | ||
| + | | Описание для шаблона || templateDescription || string || Наименования настроенного шаблона компонента. Не отображается на форме. | ||
| + | |- | ||
| + | | Заголовок || localizedText. defaultValue || string || Заголовок компонента. Располагается над компонентом. | ||
| + | |- | ||
| + | | Подсказка || localizedHint.defaultValue || string || Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент | ||
| + | |- | ||
| + | |- | ||
| + | | Обязательное || hasNullableValue || bool || Флаг, при включении которого поле будет обязательным для заполнения. | ||
| + | |- | ||
| + | | Размер || size || small, default,<br> medium, large || Выбор размера компонента. [[Платформа_3V/Формы/Компоненты/Основные/Раскрывающийся список#Изменить размер поля|Подробнее]]. | ||
| + | |- | ||
| + | | Множественная отметка || hasMultipleValue || true || Флаг, при включении которого появляется выбрать несколько элементов справочника | ||
| + | |- | ||
| + | | Включено || enable || bool || Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | ||
| + | |- | ||
| + | | Отображать || visible || bool || Флаг, при включении которого компонент будет отображаться на форме | ||
| + | |- | ||
| + | | Источник отображения данных || dataSourceId || int || Выбор источника для отображения данных. | ||
| + | |- | ||
| + | | Источник данных || uiDataSource || int || Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. | ||
| + | |- | ||
| + | | Выполнить действие <br>при изменении значения || doActionOnChangeValue || bool || Флаг, включении которого изменение в компоненте будет сохраняться автоматически | ||
| + | |- | ||
| + | | Действия || action || шаблон || Создание действий на компонент. | ||
| + | |- | ||
| + | | Правила || enableExpressionIds/visibleExpressionIds || шаблон || Создание правил на компонент. Существуют правила доступности редактирования и видимости. | ||
| + | |- | ||
| + | |} | ||
| + | </br> | ||
| + | </div></div> </br> | ||
| + | |||
| + | == Добавить поле == | ||
| + | Элемент можно добавить через конструктор<br> | ||
| + | [[Файл:Добавление элемента через конструктор.png]] <br clear="both" /><br> | ||
| + | == Настроить заголовок и его локализацию == | ||
| + | Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега.<br> | ||
| + | == Настроить подсказку и её локализацию == | ||
| + | Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега. | ||
| + | == Задать множественную отметку == | ||
| + | Для того, чтобы в раскрывающимся списке можно было выбрать несколько элементов следует поставить отметку в поле "Множественная отметка". | ||
| + | [[Файл:Список.Множественная отметка.gif|слева]] <div style="clear:both;"></div> | ||
| + | == Изменить размер поля == | ||
| + | Размер элемента следует задавать в настройке "Размер поля". | ||
| + | {| class="wikitable" clear:both;" | ||
| + | |+ Соответствие размера | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Размер в пикселях | ||
| + | |- | ||
| + | | Маленький || small || 24px | ||
| + | |- | ||
| + | | Стандартный || default || 32px | ||
| + | |- | ||
| + | | Средний|| medium || 40px | ||
| + | |- | ||
| + | | Большой || large || 48px | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Настроить источник данных == | ||
| + | Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. [[Платформа_3V/Формы/Источники_данных|Подробнее...]] | ||
| + | <br> | ||
| + | == Настроить действия на изменение значения поля == | ||
| + | Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Действия|Подробнее...]] | ||
| + | <br> | ||
| + | == Задать правила видимости и доступности редактирования == | ||
| + | Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Правила|Подробнее...]] | ||
| + | <br> | ||
| + | == Настроить права доступа == | ||
| + | Подробнее о правах доступа можно узнать [[Платформа_3V/Права_доступа/Права_доступа_на_элементы_формы|здесь]]. | ||
| + | <br> | ||
Текущая версия на 07:19, 20 октября 2021
Раскрывающийся список - поле выбора заранее созданных элементов справочника.
Содержание
- 1 Добавить поле
- 2 Настроить заголовок и его локализацию
- 3 Настроить подсказку и её локализацию
- 4 Задать множественную отметку
- 5 Изменить размер поля
- 6 Настроить источник данных
- 7 Настроить действия на изменение значения поля
- 8 Задать правила видимости и доступности редактирования
- 9 Настроить права доступа
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Обязательное | hasNullableValue | bool | Флаг, при включении которого поле будет обязательным для заполнения. |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее. |
| Множественная отметка | hasMultipleValue | true | Флаг, при включении которого появляется выбрать несколько элементов справочника |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник отображения данных | dataSourceId | int | Выбор источника для отображения данных. |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок и его локализацию
Для настройки заголовка достаточно задать его в настройке "Заголовок". Локализовать заголовок можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
Настроить подсказку и её локализацию
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка". Локализовать подсказку можно с помощью с помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
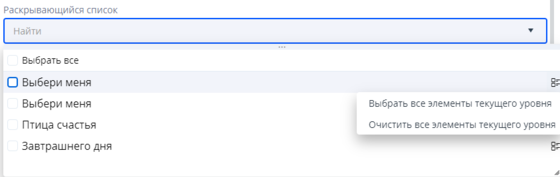
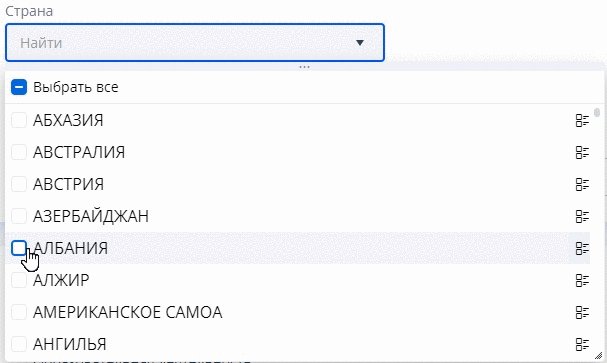
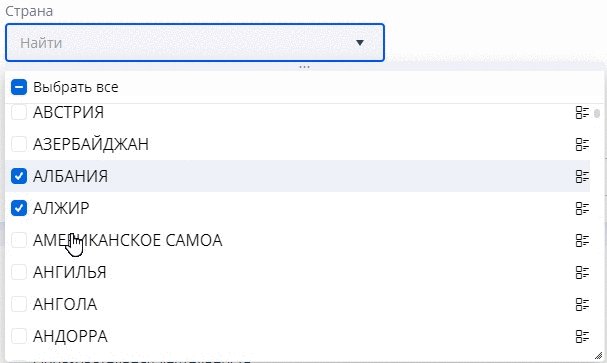
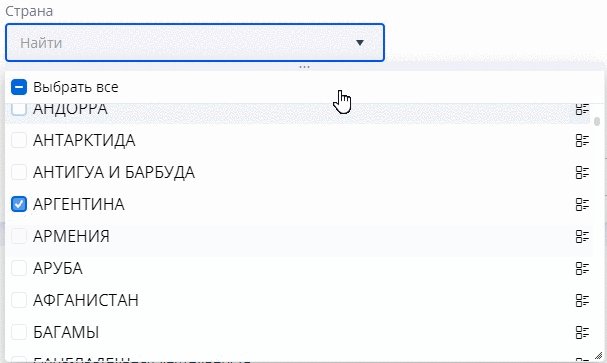
Задать множественную отметку
Для того, чтобы в раскрывающимся списке можно было выбрать несколько элементов следует поставить отметку в поле "Множественная отметка".
Изменить размер поля
Размер элемента следует задавать в настройке "Размер поля".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленький | small | 24px |
| Стандартный | default | 32px |
| Средний | medium | 40px |
| Большой | large | 48px |
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее...
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.