Платформа 3V/Формы/Компоненты/Основные/Таблица с данными: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
м (O.kozhevnikova переименовал страницу Платформа 3V/Карточка/Компоненты/Таблица/Таблица с данными в Платформа 3V/Карточка/Компоненты/Таблицы/Таблица с данными) |
|||
| (не показано 18 промежуточных версий 4 участников) | |||
| Строка 1: | Строка 1: | ||
| + | Компонент, предназначенный для вывода объекта «Отчет» в виде табличного представления данных. | ||
| + | |||
Пример визуального отображения компонента: | Пример визуального отображения компонента: | ||
| − | [[Файл:Таблица. | + | [[Файл:Таблица с данными.jpg|обрамить|слева]] |
<br> | <br> | ||
<br> | <br> | ||
| Строка 22: | Строка 24: | ||
| − | + | = Свойства и настройки компонента: = | |
| − | Свойства и | ||
{| class="wikitable" | {| class="wikitable" | ||
| Строка 29: | Строка 30: | ||
! Наименование настройки в интерфейсе !! Наименование свойства !! Тип !! Описание | ! Наименование настройки в интерфейсе !! Наименование свойства !! Тип !! Описание | ||
|- | |- | ||
| − | | Высота || Height || строковый || css-высота компонента | + | | Высота || Height || строковый || css-высота компонента, если задан maxHeight, то игнорируется |
|- | |- | ||
| − | | Максимальная высота || maxHeight || строковый || максимальная css-высота компонента | + | | Максимальная высота || maxHeight || строковый || максимальная css-высота компонента, если да, то когда в таблице данных меньше чем maxHeight или height, то высота постраивается под данные |
|- | |- | ||
| Максимальная ширина || maxWidth || строковый || максимальная css-ширина компонента | | Максимальная ширина || maxWidth || строковый || максимальная css-ширина компонента | ||
|- | |- | ||
| − | | Сохранение позиции фокуса || saveFocus || логический || | + | | Столбцы для блокировки || blockChangeColumns || числовой (коллекция) || блокирует указанные столбцы для изменения, указывается индекс столбца, индексация начинается с 0 |
| + | |- | ||
| + | | CSS классы для компонента|| className || строковый || CSS классы для компонента | ||
| + | |- | ||
| + | | Сохранение позиции фокуса || saveFocus || логический || сохранение позиции фокуса в таблице | ||
| + | |- | ||
| + | | Блокировать форму при построении таблицы || doDisableFormDuringLoading || логический || блокировать форму при построении таблицы | ||
| + | |} | ||
| + | =Пример. Описание таблицы в JSON формы = | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "type": "bs-pivot", | ||
| + | "dataSourceId": 125, | ||
| + | "templateOptions": { | ||
| + | |||
| + | "maxHeight": "900px" | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
|} | |} | ||
| + | |||
| + | |||
| + | |||
| + | = Растяжение таблицы по ширине контейнера = | ||
| + | '''(функционал требует версию 0.39 и выше)''' | ||
| + | |||
| + | При выставлении флага "Растягивать по ширине" ('''''"sizeColumnsToFit": true''''') таблица будет растягиваться по ширине доступного пространства (контейнера или формы). Если отметка будет убрана, то таблица будет стандартного размера. | ||
| + | |||
| + | Если таблица будет шире, чем допустимое пространство, она будет иметь свои стандартные настройки, т.е. ширина столбов не станет уже, чем заданная. | ||
| + | |||
| + | Позволяет настроить минимально допустимую ширину колонки для удобного использования и "чтения" таблицы, но растягивать столбцы таблицы при наличии свободного пространства. | ||
| + | |||
| + | |||
| + | [[Файл:Таблица нерастянутая.png|слева|border]] <br clear="both" /><br> | ||
| + | [[Файл:Таблица растянутая.png|слева|border]] <br clear="both" /><br> | ||
Текущая версия на 13:38, 22 ноября 2021
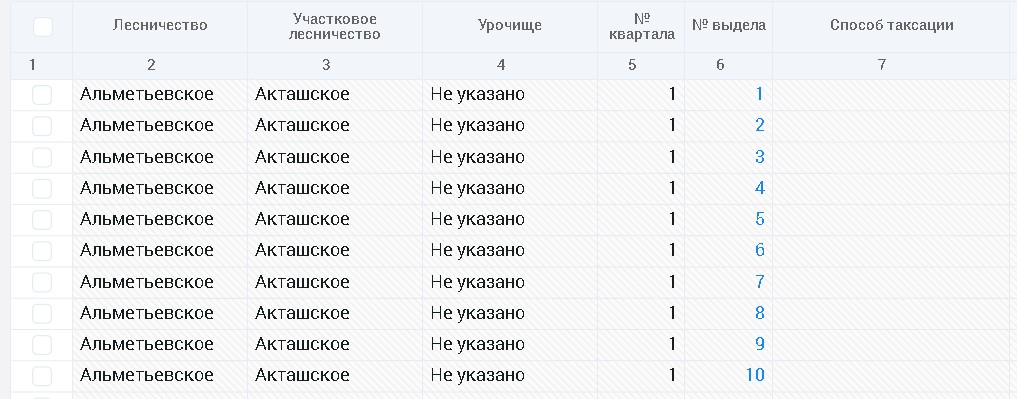
Компонент, предназначенный для вывода объекта «Отчет» в виде табличного представления данных.
Пример визуального отображения компонента:
Свойства и настройки компонента:
| Наименование настройки в интерфейсе | Наименование свойства | Тип | Описание |
|---|---|---|---|
| Высота | Height | строковый | css-высота компонента, если задан maxHeight, то игнорируется |
| Максимальная высота | maxHeight | строковый | максимальная css-высота компонента, если да, то когда в таблице данных меньше чем maxHeight или height, то высота постраивается под данные |
| Максимальная ширина | maxWidth | строковый | максимальная css-ширина компонента |
| Столбцы для блокировки | blockChangeColumns | числовой (коллекция) | блокирует указанные столбцы для изменения, указывается индекс столбца, индексация начинается с 0 |
| CSS классы для компонента | className | строковый | CSS классы для компонента |
| Сохранение позиции фокуса | saveFocus | логический | сохранение позиции фокуса в таблице |
| Блокировать форму при построении таблицы | doDisableFormDuringLoading | логический | блокировать форму при построении таблицы |
Пример. Описание таблицы в JSON формы
1 {
2 "type": "bs-pivot",
3 "dataSourceId": 125,
4 "templateOptions": {
5
6 "maxHeight": "900px"
7 }
8 }
|
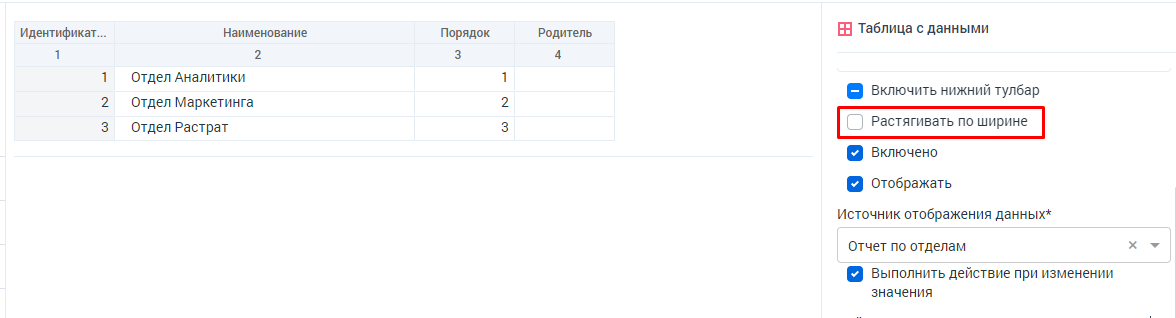
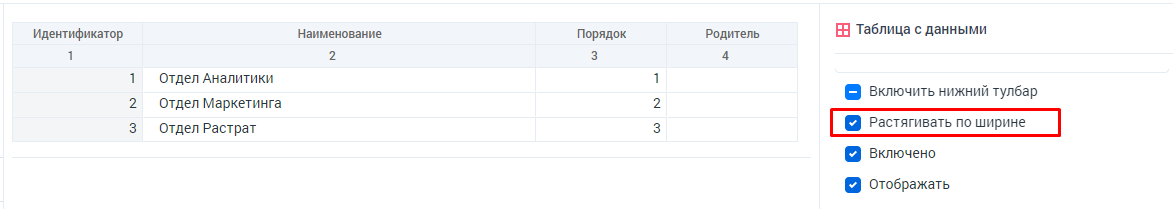
Растяжение таблицы по ширине контейнера
(функционал требует версию 0.39 и выше)
При выставлении флага "Растягивать по ширине" ("sizeColumnsToFit": true) таблица будет растягиваться по ширине доступного пространства (контейнера или формы). Если отметка будет убрана, то таблица будет стандартного размера.
Если таблица будет шире, чем допустимое пространство, она будет иметь свои стандартные настройки, т.е. ширина столбов не станет уже, чем заданная.
Позволяет настроить минимально допустимую ширину колонки для удобного использования и "чтения" таблицы, но растягивать столбцы таблицы при наличии свободного пространства.