Платформа 3V/Формы/Правила: различия между версиями
< Платформа 3V | Формы
Перейти к навигации
Перейти к поиску
м (O.kozhevnikova переименовал страницу Платформа 3V/Карточка/Правила в Платформа 3V/Формы/Правила) |
|||
| Строка 1: | Строка 1: | ||
| − | + | ||
| + | Настройка '''правил видимости/редактируемости''' позволяет скрыть или блокировать определенные поля формы (поля ввода, кнопки, таблицы и прочее) при определенных условиях. | ||
| + | |||
| + | [[Файл:наличие правила.png|border]] <br clear="both" /><br> | ||
| + | |||
| + | Для ограничения видимости или редактируемости элемента необходимо настроить [[Платформа_3V/Формы/Выражения | '''Выражение''']], на основании которого будет происходить расчет. | ||
| + | |||
| + | '''Примечание!''' Итог выражения должен быть равен true или false. | ||
| + | Пример выражения: | ||
| + | <div style="width:1400px;> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "id": 4, | ||
| + | "expression": "if ([1] = 1, true, false)", | ||
| + | "name": "Правило, видимость тип договора = аренда", | ||
| + | "operands": [ | ||
| + | { | ||
| + | "uiSourceId": 100, | ||
| + | "id": 1, | ||
| + | "discriminator": "EntryExpressionUiSourceParameterDto" | ||
| + | } | ||
| + | ], | ||
| + | "comment": "Операнд - это значение определенного элемента и поле будет видимо/редактируемо, если значение этого поля будет = 1 = элемент справочника 'аренда'" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div> | ||
| + | |||
| + | == Настройка правил == | ||
| + | Настройка '''Правил''' производится двумя способами: | ||
| + | |||
| + | 1. В пункте "Правила" в выбранном элементе: | ||
| + | |||
| + | * нажмите + Добавить | ||
| + | * выберите необходимый тип правила | ||
| + | * нажмите + Новое правило | ||
| + | * задайте правило и нажмите "Применить" | ||
| + | |||
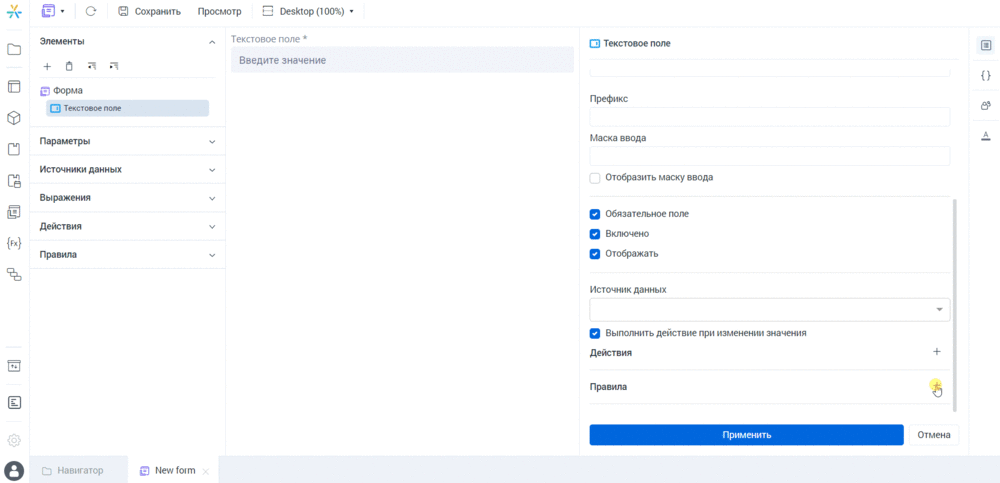
| + | [[Файл:правило у элемента1.gif|border|1000px]] <br clear="both" /><br> | ||
| + | |||
| + | 2.Добавьте '''Выражение''' в соответствующем блоке в левой панели и выберите его уже при настройке элемента в пункте "Правило". | ||
| + | |||
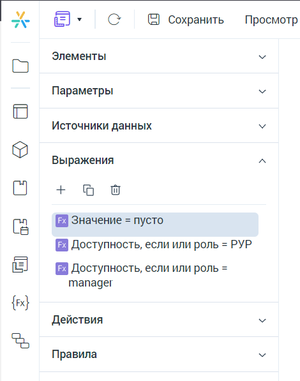
| + | [[Файл:выражения.png|border|300px]]<br clear="both" /><br> | ||
| + | |||
| + | Подробнее о настройке выражения смотрите страницу [[Платформа_3V/Формы/Выражения | '''Выражение''']]. | ||
Версия 11:44, 29 ноября 2021
Настройка правил видимости/редактируемости позволяет скрыть или блокировать определенные поля формы (поля ввода, кнопки, таблицы и прочее) при определенных условиях.
Для ограничения видимости или редактируемости элемента необходимо настроить Выражение, на основании которого будет происходить расчет.
Примечание! Итог выражения должен быть равен true или false. Пример выражения:
1 {
2 "id": 4,
3 "expression": "if ([1] = 1, true, false)",
4 "name": "Правило, видимость тип договора = аренда",
5 "operands": [
6 {
7 "uiSourceId": 100,
8 "id": 1,
9 "discriminator": "EntryExpressionUiSourceParameterDto"
10 }
11 ],
12 "comment": "Операнд - это значение определенного элемента и поле будет видимо/редактируемо, если значение этого поля будет = 1 = элемент справочника 'аренда'"
13 }
Настройка правил
Настройка Правил производится двумя способами:
1. В пункте "Правила" в выбранном элементе:
- нажмите + Добавить
- выберите необходимый тип правила
- нажмите + Новое правило
- задайте правило и нажмите "Применить"
2.Добавьте Выражение в соответствующем блоке в левой панели и выберите его уже при настройке элемента в пункте "Правило".
Подробнее о настройке выражения смотрите страницу Выражение.