Платформа 3V/Планировщик/Настройки аутентификации: различия между версиями
| Строка 3: | Строка 3: | ||
Перейти в Планировщик можно по ссылке https://*******/scheduler/swagger/index.html#/ например, для cloud это https://api.3v-cloud.com/scheduler/swagger/index.html#/ | Перейти в Планировщик можно по ссылке https://*******/scheduler/swagger/index.html#/ например, для cloud это https://api.3v-cloud.com/scheduler/swagger/index.html#/ | ||
Настройка аутентификации производится в разделе '''Authentication'''. | Настройка аутентификации производится в разделе '''Authentication'''. | ||
| − | |||
== Метод Add == | == Метод Add == | ||
| − | + | Данный метод добавляет новые настройки аутентификации в планировщик и возвращает идентификатор добавленных настроек.<br> | |
| + | Для добавления новой настройки аутентификации следует открыть вкладку '''"Добавить настройки аутентификации."(/api/Authentication/Add)''' в разделе планировщика '''Authentication''' и нажать кнопку '''"Try it out"'''. Далее следует заполнить поле '''"Имя добавляемых настроек"''' и добавить описание новой аутентификации в поле '''"Дто настроек аутентификации"'''. После заполнения всех необходимых полей следует нажать на кнопку '''"Execute"''' для добавления новой настройки аутентификации.<br> | ||
Параметры: | Параметры: | ||
*'''name''' - имя добавляемых настроек. | *'''name''' - имя добавляемых настроек. | ||
| − | *'''settings''' - настройки аутентификации. | + | *'''settings''' - настройки аутентификации. Настройки аутентификации задаются в формате JSON по шаблону. |
| − | + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | |
| + | <div style="font-weight:bold;line-height:1.6;"> Шаблон описания аутентификации JSON </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "discriminator": "string", | ||
| + | "tokenRequestUrl": "string", | ||
| + | "clientId": "string", | ||
| + | "clientSecret": "string" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
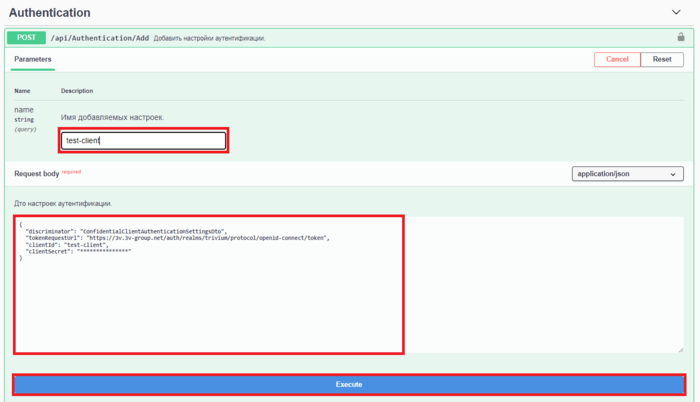
| + | [[Файл:добавить аутентификацию.png|700px|слева]]<br clear="both" /><br> | ||
Настройки аутентификации - JSON вида: | Настройки аутентификации - JSON вида: | ||
<syntaxhighlight lang="JSON"> | <syntaxhighlight lang="JSON"> | ||
| Строка 19: | Строка 30: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
*'''tokenRequestUrl''' - урл по которому можно запросить токен. | *'''tokenRequestUrl''' - урл по которому можно запросить токен. | ||
*'''clientId''' - идентификатор клиента для которого запрашиваем токен. | *'''clientId''' - идентификатор клиента для которого запрашиваем токен. | ||
Версия 08:27, 22 декабря 2021
Планировщик позволяет выполнять задачи, требующие авторизации через OAuth2
Перейти в Планировщик можно по ссылке https://*******/scheduler/swagger/index.html#/ например, для cloud это https://api.3v-cloud.com/scheduler/swagger/index.html#/
Настройка аутентификации производится в разделе Authentication.
Метод Add
Данный метод добавляет новые настройки аутентификации в планировщик и возвращает идентификатор добавленных настроек.
Для добавления новой настройки аутентификации следует открыть вкладку "Добавить настройки аутентификации."(/api/Authentication/Add) в разделе планировщика Authentication и нажать кнопку "Try it out". Далее следует заполнить поле "Имя добавляемых настроек" и добавить описание новой аутентификации в поле "Дто настроек аутентификации". После заполнения всех необходимых полей следует нажать на кнопку "Execute" для добавления новой настройки аутентификации.
Параметры:
- name - имя добавляемых настроек.
- settings - настройки аутентификации. Настройки аутентификации задаются в формате JSON по шаблону.