Платформа 3V/Формы/Действия/Расчет элемента: различия между версиями
| (не показано 19 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Действие, которое вычисляет отметку с помощью [[Платформа_3V/Формы/Выражения|'''выражения''']] и устанавливает ее в указанный [[Платформа_3V/Формы/Элементы_управления|'''элемент управления''']], имеет следующую структуру: | + | Действие '''"Установить значение в контрол"''', которое вычисляет отметку с помощью [[Платформа_3V/Формы/Выражения|'''выражения''']] и устанавливает ее в указанный [[Платформа_3V/Формы/Элементы_управления|'''элемент управления''']], имеет следующую структуру: |
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| Строка 25: | Строка 25: | ||
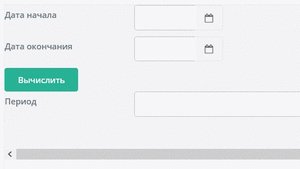
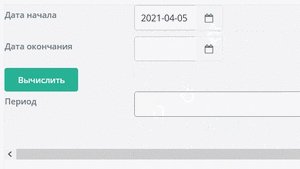
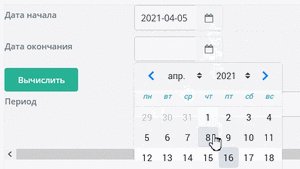
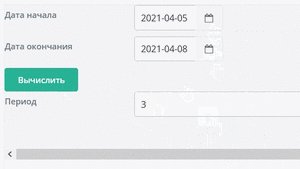
==Пример использования(вычисление периода)== | ==Пример использования(вычисление периода)== | ||
| − | Кейс: Вычислить | + | Кейс: Вычислить количество дней между датам начала и конца периода. |
| − | В отдельном выражении из конечной даты вычесть начальную и вывести ее в [[Платформа_3V/Формы/Элементы_управления|'''элемент управления''']]. Вычисление происходит при нажатии | + | В отдельном выражении из конечной даты вычесть начальную и вывести ее в отдельный [[Платформа_3V/Формы/Элементы_управления|'''элемент управления''']] "Длительность периода (дней)". Вычисление происходит при нажатии на кнопку. |
| + | |||
| + | [[Файл:Дата.gif|мини|слева]] | ||
| − | |||
| − | |||
| + | <br><br><br><br><br><br><br><br><br><br> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON серверной карточки</div> | <div style="font-weight:bold;line-height:1.6;">JSON серверной карточки</div> | ||
| Строка 128: | Строка 129: | ||
{ | { | ||
"id": 222, | "id": 222, | ||
| − | "expression": "TrimTime([22])-TrimTime([21])", | + | "expression": "if(IsNullOrEmpty([21]) or IsNullOrEmpty([22]), Null(), (TrimTime([22])-TrimTime([21]))+1)", |
"returnFirstParameterValue": false, | "returnFirstParameterValue": false, | ||
"parameters": [ | "parameters": [ | ||
| Строка 169: | Строка 170: | ||
==Пример использования(вывод строки)== | ==Пример использования(вывод строки)== | ||
| − | Кейс: Вывести | + | Кейс: Вывести фразу "Строка" при нажатии на кнопку. |
| − | Добавить | + | Добавить фразу в выражение и вывести ее в [[Платформа_3V/Формы/Элементы_управления|'''элемент управления''']]. Вывод производится при нажатии на кнопку. |
[[Файл:Строка.gif|мини|слева]] | [[Файл:Строка.gif|мини|слева]] | ||
| − | <br><br><br><br><br><br><br> | + | <br><br><br><br><br><br><br> |
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON серверной карточки</div> | <div style="font-weight:bold;line-height:1.6;">JSON серверной карточки</div> | ||
| Строка 278: | Строка 278: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | ==Пример: Назначение даты и названия договора на открытие== | ||
| + | |||
| + | Кейс: При умолчанию необходимо выставить в поля дату первого дня первого месяца текущего года и наименование договора "Договор" | ||
| + | |||
| + | Для этого настройте следующее выражение для даты. Данное выражение позволяет вычислить первый день первого месяца текущего года: | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "ComposeDate(Year(Today()), 1, 1) ", | ||
| + | "returnFirstParameterValue": false, | ||
| + | "operands": [], | ||
| + | "id": 2, | ||
| + | "name": "Выражение", | ||
| + | "code": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | И следующее выражение для текста. Данное выражение вычисляет статичное выражение "Договор": | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expression": "'Договор'", | ||
| + | "returnFirstParameterValue": false, | ||
| + | "operands": [], | ||
| + | "id": 1, | ||
| + | "name": "Выражение 1 для выставления значения в текстовое поле ", | ||
| + | "code": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | И реализовать действие следующего вида, где '''expressionId''' - идентификатор выражения, '''controlId''' - идентификатор: | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "expressionId": 1, | ||
| + | "controlId": 1, | ||
| + | "discriminator": "CalculateControlValueAction", | ||
| + | "comment": "", | ||
| + | "enableExpressionId": null, | ||
| + | "id": 1, | ||
| + | "name": "Установить значение в поле Наименование", | ||
| + | "code": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Как настраивать действия на открытие формы смотрите [[Платформа_3V/Формы/Действия/Действия_на_открытие_формы|здесь]] | ||
| + | |||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#/home?objectId=1534 Форма с установкой полей при открытии] | ||
| + | </div> | ||
| + | </div> | ||
Текущая версия на 11:43, 9 февраля 2022
Действие "Установить значение в контрол", которое вычисляет отметку с помощью выражения и устанавливает ее в указанный элемент управления, имеет следующую структуру:
1 {
2 "id": 111,
3 "controlId": 111,
4 "expressionId": 111,
5 "discriminator": "CalculateControlValueAction"
6 }
Содержание
Описание свойств действия
| Свойство | Описание |
|---|---|
| id | Идентификатор действия |
| controlId | Идентификатор элемента управления |
| expressionId | Идентификатор выражения |
| discriminator | CalculateControlValueAction |
Пример использования(вычисление периода)
Кейс: Вычислить количество дней между датам начала и конца периода.
В отдельном выражении из конечной даты вычесть начальную и вывести ее в отдельный элемент управления "Длительность периода (дней)". Вычисление происходит при нажатии на кнопку.
Пример использования(вывод строки)
Кейс: Вывести фразу "Строка" при нажатии на кнопку.
Добавить фразу в выражение и вывести ее в элемент управления. Вывод производится при нажатии на кнопку.
Пример: Назначение даты и названия договора на открытие
Кейс: При умолчанию необходимо выставить в поля дату первого дня первого месяца текущего года и наименование договора "Договор"
Для этого настройте следующее выражение для даты. Данное выражение позволяет вычислить первый день первого месяца текущего года:
1 {
2 "expression": "ComposeDate(Year(Today()), 1, 1) ",
3 "returnFirstParameterValue": false,
4 "operands": [],
5 "id": 2,
6 "name": "Выражение",
7 "code": null
8 }
И следующее выражение для текста. Данное выражение вычисляет статичное выражение "Договор":
1 {
2 "expression": "'Договор'",
3 "returnFirstParameterValue": false,
4 "operands": [],
5 "id": 1,
6 "name": "Выражение 1 для выставления значения в текстовое поле ",
7 "code": null
8 }
И реализовать действие следующего вида, где expressionId - идентификатор выражения, controlId - идентификатор:
1 {
2 "expressionId": 1,
3 "controlId": 1,
4 "discriminator": "CalculateControlValueAction",
5 "comment": "",
6 "enableExpressionId": null,
7 "id": 1,
8 "name": "Установить значение в поле Наименование",
9 "code": null
10 }
Как настраивать действия на открытие формы смотрите здесь