|
|
| Строка 284: |
Строка 284: |
| | </div></div> | | </div></div> |
| | [[Файл:статич инф.png|400px|слева|border]]<br clear="both" /><br> | | [[Файл:статич инф.png|400px|слева|border]]<br clear="both" /><br> |
| − |
| |
| − | <div class="NavFrame collapsed" style="width:900px;">
| |
| − | <div class="NavHead"> Пример заполнения справочника дизайна </div>
| |
| − | <div class="NavContent"> </br>
| |
| − | {| class="wikitable" clear:both;"
| |
| − | ! Значение поля !! Пример заполнения
| |
| − | |-
| |
| − | | MENU_CSS|| background-color: #e6e6fa!important;
| |
| − | |-
| |
| − | | MENU_COLLAPSED_CSS || background-color: #e6e6fa!important;
| |
| − | |-
| |
| − | | MENU_LIST_CSS || color: #5B5C62!important; font-weight: bold!important;"
| |
| − | |-
| |
| − | | MENU_TITLE || Платформа 3V
| |
| − | |-
| |
| − | | MENU_LOGO_AND_TITLE_IN_ROW || Отметка. Есть отметка: содержимое MENU_TITLE встаёт в одну строку с логотипом, <br>нет отметки: содержимое MENU_TITLE встаёт под логотипом
| |
| − | |-
| |
| − | | MENU_LOGO_ITEM_CSS || background: #e6e6fa!important;<br>color: #fff!important;<br>min-height: 48px;background: #e6e6fa!important;<br>margin: 5%!important;<br>padding: 8px 0!important;<br>min-height: 48px;"
| |
| − | |-
| |
| − | | MENU_ITEM_CSS || border-top-color: rgba(205,208,220,1)!important;
| |
| − | |-
| |
| − | | MENU_ITEM_NOTIFICATION_CSS || background-color: #d8bfd8!important;
| |
| − | |-
| |
| − | | MENU_ITEM_NOTIFICATION_BOOL_CSS || background-color: #d8bfd8!important;
| |
| − | |-
| |
| − | | MENU_ITEM_LINK_CSS || color: #5B5C62!important;<br>font-weight: bold!important;
| |
| − | |-
| |
| − | | MENU_ITEM_ICON_CSS || height: 18px!important;<br>width: 18px!important;<br>flex: 0 0 18px!important;<br>margin: 0 3px;
| |
| − | |-
| |
| − | | MENU_ITEM_SELECTED_CSS || color: #5B5262!important;
| |
| − | |-
| |
| − | | MENU_ITEM_SELECTED_LINK_CSS || color: #5B5262!important;
| |
| − | |-
| |
| − | | MENU_ITEM_HOVER_CSS || color: #5B5262!important;
| |
| − | |-
| |
| − | | MENU_ITEM_HOVER_LINK_CSS || color: #5B5262!important;
| |
| − | |-
| |
| − | | MENU_ITEM_CHILD_CSS || color: #5B5262!important;
| |
| − | |-
| |
| − | | MENU_BOTTOM_CSS || border-top-color: transparent!important;
| |
| − | |-
| |
| − | | MENU_BOTTOM_ITEM_CSS || color: #5B5C62!important;<br>font-weight: bold!important;<br>border-top-color: rgba(205,208,220,1)!important;
| |
| − | |-
| |
| − | | MENU_ITEM_EXPANDER_CSS || display: none
| |
| − | |-
| |
| − | | MENU_ITEM_EXPANDER_IMAGE || Иконка в base64
| |
| − | |-
| |
| − | | MENU_EXPANDER_IMAGE || Иконка в base64
| |
| − | |-
| |
| − | | MENU_ACCORDION_BEHAVIOR || Отметка. Есть отметка - дочерние пункты меню схлапываются,<br> если открыт другой пункт меню, <br>если нет отметки, то все раскрытые пункты меню остаются раскрытыми.
| |
| − | |-
| |
| − | | USERINFO_HTML || <div style='font-weight:bold;'>${name}</div>
| |
| − | |-
| |
| − | |}
| |
| − | </br>
| |
| − | </div></div>
| |
| | | | |
| | == Информация о пользователе == | | == Информация о пользователе == |
Версия 11:16, 9 марта 2022
Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)
Атрибуты
| Наименование атрибута |
Идентификатор атрибута |
Тип атрибута |
Назначение
|
| Идентификатор |
id |
целое число |
системный атрибут
|
| Наименование |
name |
строка |
наименование элементов
|
| Текстовое значение |
VALUE |
строка |
значения
|
| CLOB |
CLOB_VALUE |
длинный текст |
настройки оформления
|
| Переключатель |
BOOLEAN_VALUE |
логический |
|
| Описание |
DESCRIPTION |
строка |
краткое описание элементов
|
Элементы
Элементы справочника дизайна
[show]
| Значение ячейки наименование |
Описание |
Тип
|
| USERINFO |
Поля о пользователе из токена. |
строковый. поля отделяются запятой
|
| TOPHEAD |
Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) |
логический
|
| MENU_STATIC_INFO |
Статическая информация в меню |
строковый
|
| HEADERTITLE |
Заголовок системы для шапки |
строковый
|
| HEADER_CSS |
Оформление шапки |
CSS
|
| LOGO_IMAGE |
Логотип для меню/шапки |
base64
|
| LOGO_CSS |
Оформление для логотипа меню/шапки |
CSS
|
| LOGO_IMAGE_COLLAPSED |
Логотип для меню (в свернутом виде) |
base64
|
| LOGO_COLLAPSED_CSS |
Оформление для логотипа меню (в свернутом виде) |
base64
|
| MENU_CSS |
Оформление меню (для задания фона например) |
CSS
|
| MENU_COLLAPSED_CSS |
Оформление меню в свернутом виде (для задания фона например) |
CSS
|
| MENU_LIST_CSS |
Оформление списка элементов меню |
CSS
|
| MENU_LOGO_ITEM_CSS |
Оформление элемента меню (в котором лого) |
CSS
|
| MENU_TITLE |
Заголовок системы для меню |
строковый
|
| MENU_LOGO_AND_TITLE_IN_ROW |
Нужно ли выводить заголовок в меню в одну строку с лого |
логический
|
| MENU_ITEM_CSS |
Оформление элемента меню |
CSS
|
| MENU_ITEM_NOTIFICATION_CSS |
Оформление уведомления элемента меню |
CSS
|
| MENU_ITEM_NOTIFICATION_BOOL_CSS |
Оформление уведомления элемента меню (для флага, а не числа) |
CSS
|
| MENU_ITEM_LINK_CSS |
Оформление ссылки элемента меню (для задания цвета шрифта например) |
CSS
|
| MENU_ITEM_ICON_CSS |
Оформление иконки элемента меню |
CSS
|
| MENU_ITEM_SELECTED_CSS |
Оформление выделенного элемента меню |
CSS
|
| MENU_ITEM_SELECTED_LINK_CSS |
Оформление ссылки выделенного элемента меню |
CSS
|
| MENU_ITEM_HOVER_CSS |
Оформление наведенного элемента меню |
CSS
|
| MENU_ITEM_HOVER_LINK_CSS |
Оформление ссылки наведенного элемента меню |
CSS
|
| MENU_ITEM_CHILD_CSS |
Оформление дочерних элементов меню |
CSS
|
| MENU_BOTTOM_CSS |
Оформление закрепленного внизу блока меню |
CSS
|
| MENU_BOTTOM_ITEM_CSS |
Оформление закрепленных внизу элементов меню |
CSS
|
| MENU_ITEM_EXPANDER_CSS |
Оформление экспандера элемента меню |
CSS
|
| MENU_ITEM_EXPANDER_IMAGE |
Иконка экспандера элемента меню |
base64
|
| MENU_EXPANDER_IMAGE |
Иконка экспандера меню |
base64
|
| FAVICON |
FavIcon окна браузера |
base64
|
| TABTITLE |
Заголовок окна браузера |
строковый
|
| USERINFO_HTML |
Html-оформление блока информации о пользователе, с подстановками полей из токена (пример подстановки: ${preffered_name}) |
HTML
|
| MAIN_CONTENT_CSS |
Оформление главного окна в которое выводится пивот/форма/htmlPage/iframe |
CSS
|
| MENU_ACCORDION_BEHAVIOR |
Поведение меню как в аккордеоне (схлапывать другие открытые блоки при раскрытии нового) |
логический
|
Пример заполненного справочника
Настроить дизайн пользовательского навигатора
Оформить шапку прикладного навигатора
Для того, чтобы показать шапку в пользовательском навигаторе следует включить флаг TOPHEAD. Заголовок задаётся в поле HEADERTITLE, а оформление шапки происходит в формате CSS в поле HEADER_CSS.
Оформить логотип
Для того, чтобы оформить логотип, необходимо добавить картинку логотипа в формате base64 в поле LOGO_IMAGE, а также в поле LOGO_IMAGE_COLLAPSED для отображения логотипа пи свернутом меню.
Далее необходимо задать настройки оформления в CSS формате, такие как размер логотипа и отступы. Для стандартного логотипа в поле LOGO_CSS, а для свернутого - LOGO_COLLAPSED_CSS.
Если в навигаторе есть шапка, то сворачивание логотипа происходить не будет.
width: 64px;
height: 64px;
background-size: 64px;
margin: 0px 8px 0px 16px;
Пример LOGO_COLLAPSED_CSS
[show]
height: 64px;
background-size: 40px;
margin:0;
Логотип в развернутом виде
Оформить заголовок
Для того, чтобы оформить заголовок необходимо записать его в текстовое значение поля MENU_TITLE. Далее в MENU_LOGO_ITEM_CSS прописать нужные настройки для оформления данного заголовка, такие как цвет и размер шрифта, жирность, отступы.
font-weight: 600;
font-size: 18px;
text-transform: uppercase;
color: #2B2B33;
line-height: 20px;
margin: 16px 12px 16px 8px;
Для того, чтобы заголовок располагался в одной строке с логотипом, необходимо включить флаг MENU_LOGO_AND_TITLE_IN_ROW.
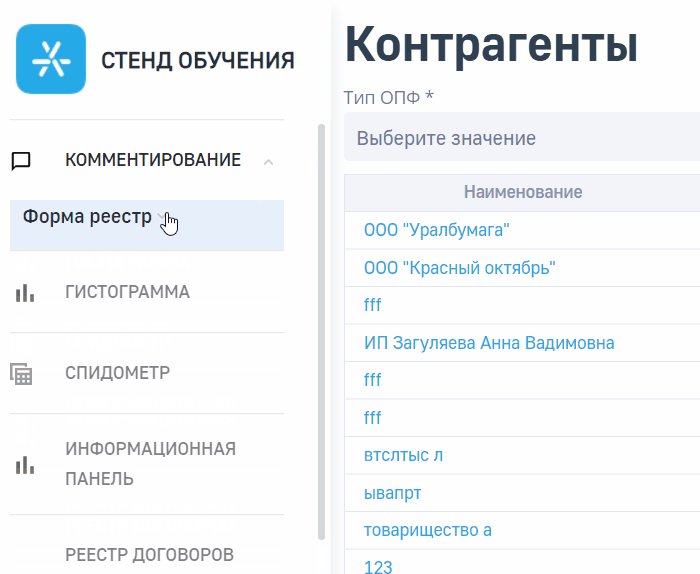
Логотип и заголовок в одной строке
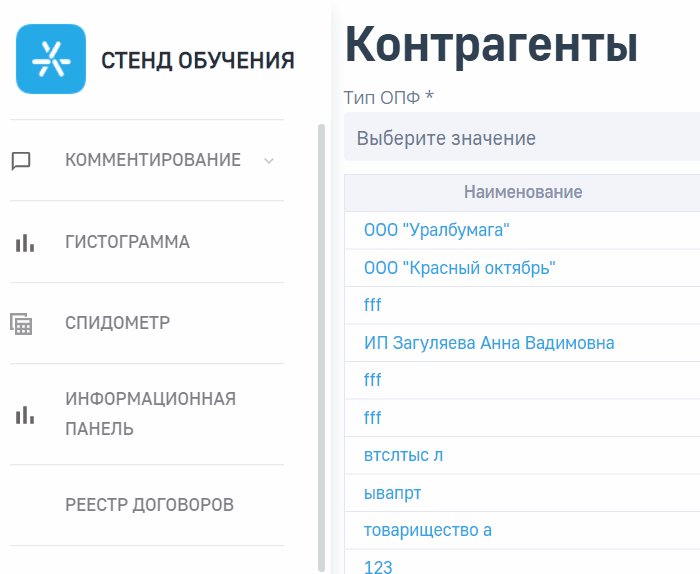
Логотип и заголовок в разных строках
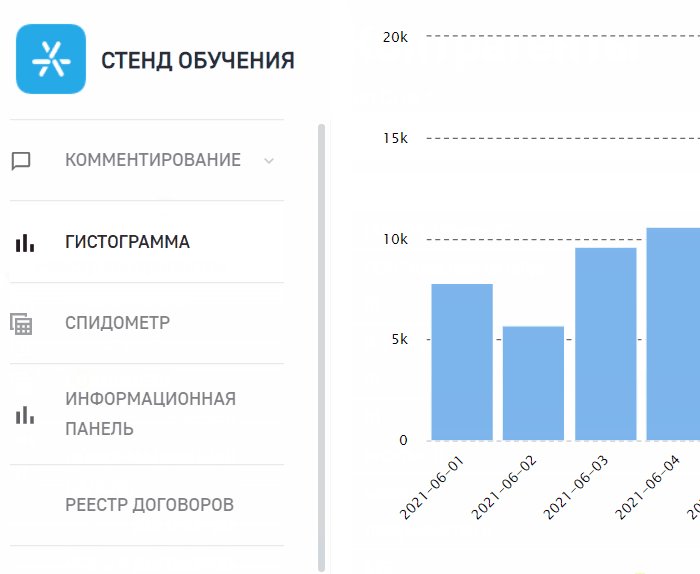
Оформить боковое меню
Оформление меню
- Оформление всего бокового меню задается в формате CSS в поле MENU_CSS, где можно определить цвет боковой панели меню.
background-color: #e6e6fa!important;
- Оформление свернутого бокового меню аналогично задается в формате CSS в поле MENU_COLLAPSED_CSS, где можно определить цвет боковой панели меню в свернутом виде.
background-color: #e6e6fa!important;
- Настроить поведение раскрывающегося меню следует с помощью отметки в поле MENU_ACCORDION_BEHAVIOR, где включенный флаг означает, что раскрытая иерархия пункта меню сворачивается, если пользователь выбрал другой пункт меню, а выключенный флаг означает, что раскрытые пункты меню будут раскрытыми, пока пользователь сам их не закроет.
Оформление элемента меню
- Для того, чтобы оформить контейнер с элементом меню следует задать настройки в формате CSS в поле MENU_ITEM_CSS. Например можно задать цвет границ:
border-top-color: rgba(43, 43, 51, 0.1)!important;
- Для оформления ссылки (текстовой части) меню в формате CSS следует задать её оформление в поле MENU_ITEM_LINK_CSS. В данном поле можно задать шрифт, его размер, цвет:
font-family: Golos UI;
font-size: 16px;
font-style: normal;
font-weight: 500;
line-height: 24px;
letter-spacing: 0em;
text-align: left;
color: #2B2B33!important;
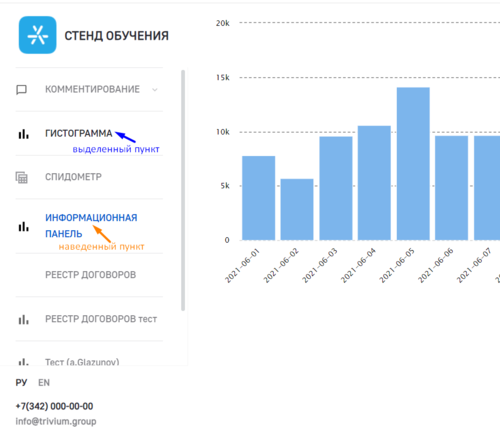
Аналогичным образом задаются настройки для наведенных и выделенных пунктов меню:
- Чтобы задать оформление контейнера наведенных пунктов меню, следует задать настройки в поле MENU_ITEM_HOVER_CSS в формате CSS, а для оформления ссылки - MENU_ITEM_HOVER_LINK_CSS.
MENU_ITEM_HOVER_LINK_CSS
[show]
color: #0060D0!important;
- Чтобы задать оформление контейнера выбранного пункта меню, следует задать настройки в поле MENU_ITEM_SELECTED_CSS, а для оформления ссылки - MENU_ITEM_SELECTED_LINK_CSS.
MENU_ITEM_SELECTED_LINK_CSS
[show]
color: #2B2B33!important;
Оформить уведомления на элементе меню
Уведомления настраиваются в справочнике "Меню прикладного навигатора".
Для того, чтобы настроить дизайн индикатора в уведомлении, необходимо задать настройки в формате CSS в поле MENU_ITEM_NOTIFICATION_CSS.
Пример настройки дизайна индикатора:
background: rgba(43, 43, 51, 0.6)!important;
color: white!important;
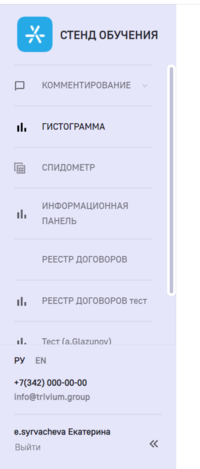
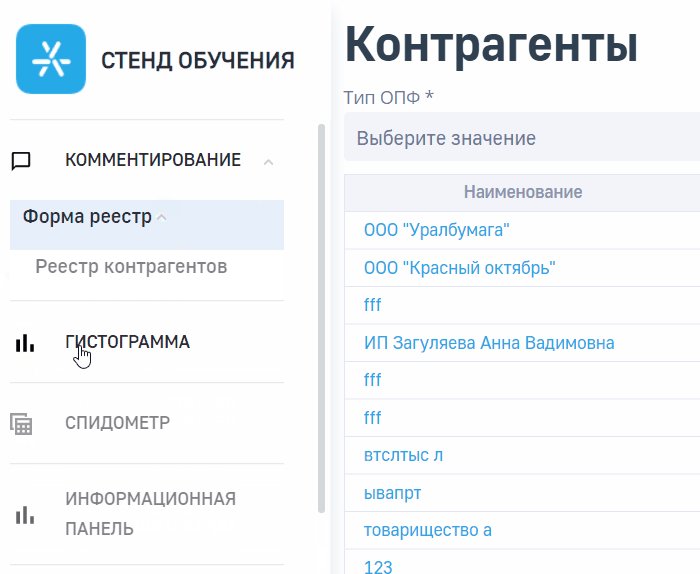
Оформить статическую информацию
Неизменяемая информация задаётся в поле MENU_STATIC_INFO. Номер телефона указывается в текстовом формате, а email - в виде ссылки с помощью атрибута href (HTML тега <a>), который задает URL адрес на который ведёт ссылка. В том же теге <a> задается стиль ссылки.
Пример:
Пример заполнения email-адреса
[show]
| Оформление email-адреса
|
1 <a href='mailto:info@trivium.group' style='color:inherit;
2 text-decoration:none;
3 opacity:0.6'>info@trivium.group</a>
|
Информация о пользователе
В поле USERINFO задаются поля из токена, которые будут отображены в области информации о пользователе.
| Возможные поля из токена |
Значение
|
| name |
Полное имя пользователя
|
| preferred_username |
Основное имя пользователя
|
| given_name |
Личное имя пользователя
|
| family_name |
Фамилия пользоватля
|
| email |
Почта пользователя
|
Оформление следует задать в поле USERINFO_HTML в формате HTML.
<div style='font-weight:bold;'>${name}</div>
Оформление вкладки
Для того, чтобы оформить вкладку следует задать фавикон в формате base64 в поле FAVICON и отображаемый заголовок вкладки в поле TABTITLE.