Платформа 3V/Пользовательский навигатор/Меню навигатора(описание справочника): различия между версиями
(→Иконки) |
|||
| Строка 72: | Строка 72: | ||
Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти [https://fonts.google.com/icons?selected=Material+Icons тут]. Размеры и цвета иконок задаются в этом же поле.<br> | Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти [https://fonts.google.com/icons?selected=Material+Icons тут]. Размеры и цвета иконок задаются в этом же поле.<br> | ||
Пример: | Пример: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
<syntaxhighlight > | <syntaxhighlight > | ||
<svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z"/></svg> | <svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z"/></svg> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | |||
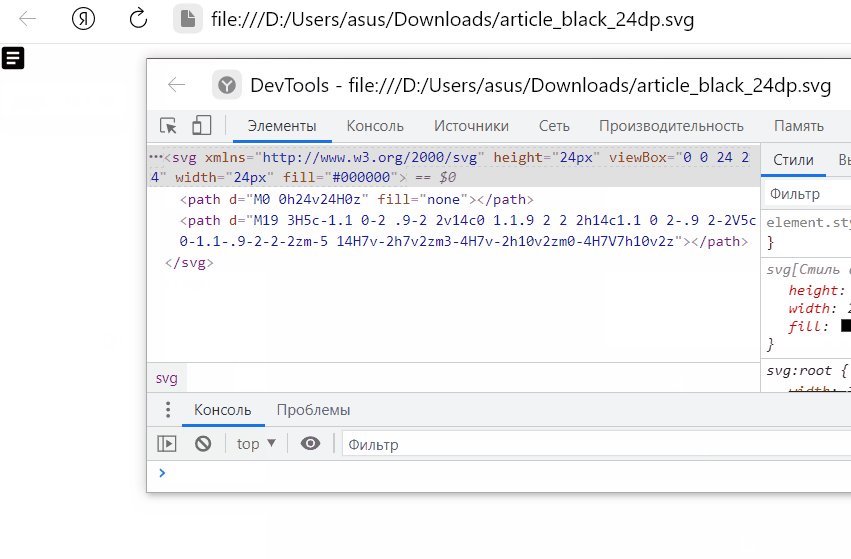
| + | Для того, чтобы вставить иконку в справочник в нужном формате, необходимо скачать её в формате svg, открыть её и проделать следующие действия: | ||
| + | [[Файл:иконка svg.gif|слева|border]] | ||
== Настроить уведомления == | == Настроить уведомления == | ||
Версия 11:42, 9 марта 2022
Содержание
"Меню прикладного навигатора" (D_NAVIGATOR_MENU)
Основной справочник прикладного навигатора для добавления элементов конфигурации
Атрибуты
Элементы
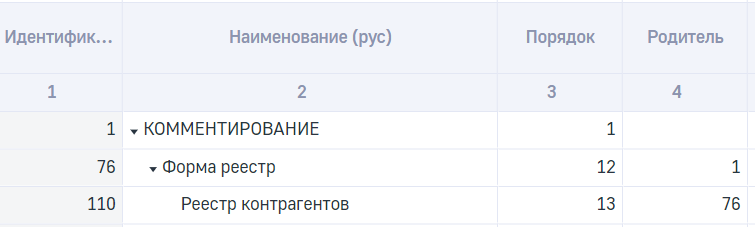
Наполнение справочника зависит от потребностей проекта. Для добавления элемента меню необходимо ввести его название, затем, если необходимо открытие элемента в пользовательском навигаторе по умолчанию, то необходимо включить флаг 'элемент по умолчанию'. Далее необходимо выбрать тип элемента из списка:
| Тип элемента | Описание |
|---|---|
| card | Объект репозитория "Форма" |
| group | Группа объектов |
| link | Ссылка |
| pivot | Объект репозитория "Отчет" |
Из элементов, создаваемых в системном навигаторе, можно включить в пользовательский навигатор отчет или форму. Для этого в поле "Код объекта" необходимо прописать код элемента, указанный в свойствах, например: New_ClientCard_61.
Иерархия
Для создания иерархии элементов необходимо для дочернего элемента прописать id родительского в столбец "Родитель".
Иконки
Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти тут. Размеры и цвета иконок задаются в этом же поле.
Пример:
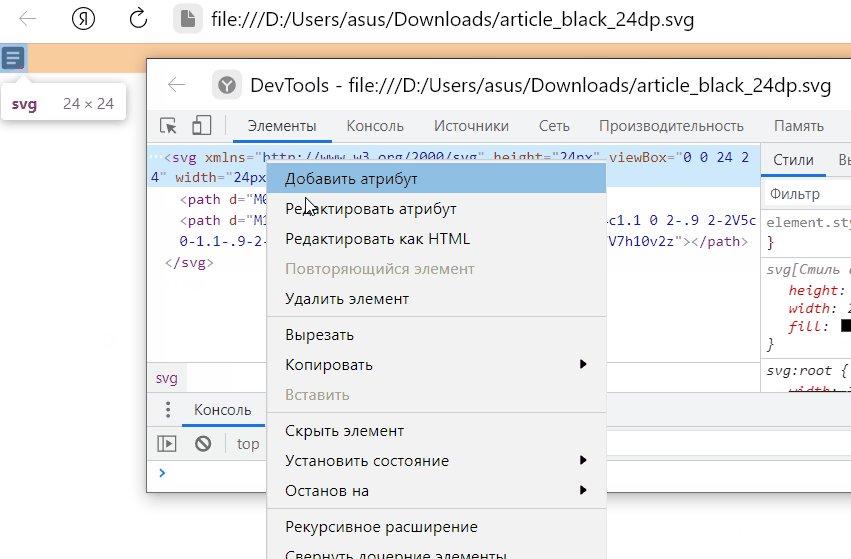
Для того, чтобы вставить иконку в справочник в нужном формате, необходимо скачать её в формате svg, открыть её и проделать следующие действия:
Настроить уведомления
Для того, чтобы настроить уведомления в "Меню пользовательского навигатора" следует указать следующие пункты настройки для пунктов меню:
NOTIFICATION_REQUEST_URL(Ссылка на запрос уведомления) - Запрос, который возвращает логическое или целочисленное значение.
NOTIFICATION_REQUEST_TYPE(Тип запроса) - Тип запроса(Post/Get)
NOTIFICATION_REQUEST_BODY(Тело запроса) - Тело запроса, в котором может быть прописана фильтрация
NOTIFICATION_REFRESH_SECONDS(Период обновления) - Период обновления индикации в секундах
Пример использования
Пример настроенного справочника можно увидеть здесь