Описание релизов/0.46.0: различия между версиями
| (не показано 12 промежуточных версий 1 участника) | |||
| Строка 63: | Строка 63: | ||
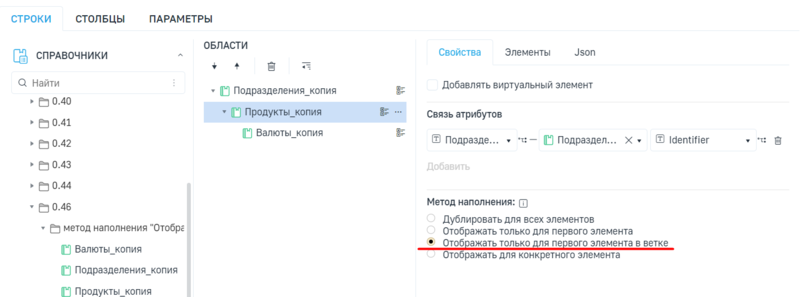
===Возможность в качестве метода наполнения выбрать отображение только для первого элемента в ветке=== | ===Возможность в качестве метода наполнения выбрать отображение только для первого элемента в ветке=== | ||
| − | Добавлена возможность с помощью конструктора отчетов в блоке "строки" в настройке "Метод наполнения" выбрать опцию "Отображать только для первого элемента в ветке", которая позволяет корректно отображать данные для разноразмерных показателей, если в отчете заданы связи атрибутов по измерениям. | + | Добавлена возможность с помощью конструктора отчетов в блоке "строки" в настройке "Метод наполнения" выбрать опцию "Отображать только для первого элемента в ветке", которая позволяет корректно отображать данные для разноразмерных показателей, если в отчете заданы связи атрибутов по измерениям. <br> |
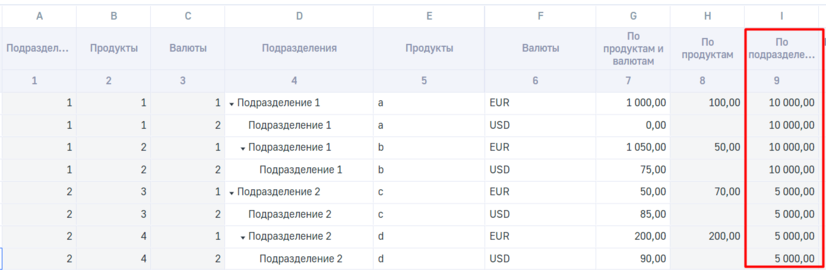
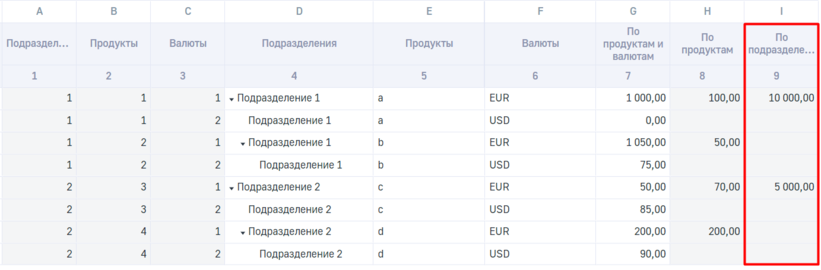
Метод ‘отображать для первого элемента’ позволяет отобразить только факт показателя для первого элемента в указанном справочнике, а метод "Отображать только для первого элемента в ветке" позволяет не дублировать, но отобразить данные для каждого элемента. | Метод ‘отображать для первого элемента’ позволяет отобразить только факт показателя для первого элемента в указанном справочнике, а метод "Отображать только для первого элемента в ветке" позволяет не дублировать, но отобразить данные для каждого элемента. | ||
| + | [[Файл:метож наполнения.png|слева|800px|border]]<br clear="both" /><br> | ||
<gallery mode="packed"; heights=180px style="text-align:left;"> | <gallery mode="packed"; heights=180px style="text-align:left;"> | ||
Файл:отчет до (п.э.в).png|<div style="text-align:center">'''Дублировать'''</div> | Файл:отчет до (п.э.в).png|<div style="text-align:center">'''Дублировать'''</div> | ||
| Строка 150: | Строка 151: | ||
=== Добавлена вкладка стилей к элементу форма === | === Добавлена вкладка стилей к элементу форма === | ||
| − | Добавлена вкладка стилей к элементу | + | Добавлена вкладка стилей к элементу "форма", настройки на вкладке реализованы аналогично контейнерам. |
| − | + | Свойство "Форма-контейнер" остается JSON-модели, но удалено из конструктора. | |
| − | Свойство "На весь экран" при создании новых форм автоматически будет | + | Свойство "На весь экран" при создании новых форм автоматически будет отключено. Для задания ограничения высоты формы высотой экрана, возможно указать в поле "высота" 100% |
| − | + | [[Файл:форма вкладка стили.gif|слева|800px|border]]<br clear="both" /><br> | |
| − | Файл:форма стили. | ||
| − | |||
| − | < | ||
=== Модальные формы === | === Модальные формы === | ||
Реализован новый механизм открытия модальных форм. | Реализован новый механизм открытия модальных форм. | ||
[[Файл:модальная форма.gif|слева|800px|border]]<br clear="both" /><br> | [[Файл:модальная форма.gif|слева|800px|border]]<br clear="both" /><br> | ||
| − | В конструкторе форм добавлен новый элемент "Кнопка открытия модального окна" | + | В конструкторе форм добавлен новый элемент "Кнопка открытия модального окна". В свойства данного элемента добавлена возможность выбрать форму, которая будет открываться при нажатии на кнопку. Формы выбираются из списка объектов приложения, с фильтром по типу.<br> |
Если размер модальной формы не задан, то он устанавливается по умолчанию, и форма занимает столько места, сколько требует контент, но не более 80% экрана. | Если размер модальной формы не задан, то он устанавливается по умолчанию, и форма занимает столько места, сколько требует контент, но не более 80% экрана. | ||
| − | Задание размера модальной формы происходит в стилях формы, также как задание размеров контейнера. | + | Задание размера модальной формы происходит в стилях открываемой формы, также как задание размеров контейнера. '''Важно'''! При необходимости задания размеров открываемой формы, они должны указываться в пикселях (px) или в проценте от основной формы (vh). Формы, размер которых задан в процентах (%), не будут работать корректно. |
[[Файл:кнопка открытия модалки.gif|слева|1100px|border]]<br clear="both" /><br> | [[Файл:кнопка открытия модалки.gif|слева|1100px|border]]<br clear="both" /><br> | ||
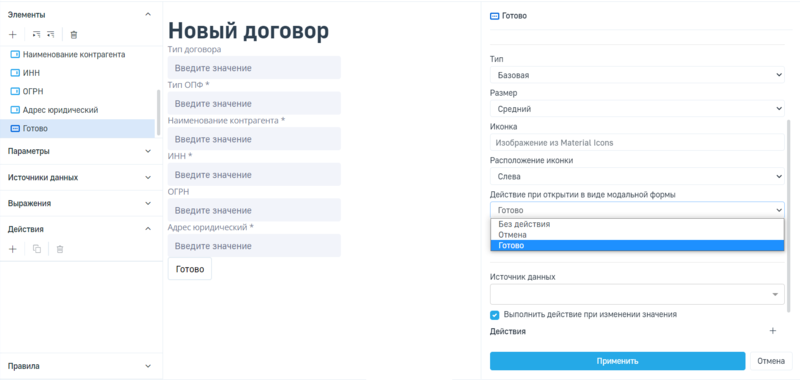
Для элемента "Кнопка" в конструкторе добавлено свойство "Действие при открытии в виде модальной формы" с двумя типами: | Для элемента "Кнопка" в конструкторе добавлено свойство "Действие при открытии в виде модальной формы" с двумя типами: | ||
* Отмена (с проверкой на наличие измененных данных) | * Отмена (с проверкой на наличие измененных данных) | ||
| − | * Готово ( | + | * Готово (выполнение дополнительных действий, которые указаны в action и conditionalActions в модальной форме и закрытие модальной формы) |
При нажатии на область вне модальной формы, а также при нажатии на клавишу Esc происходит закрытие модальной формы с типом модального действия "Отмена". | При нажатии на область вне модальной формы, а также при нажатии на клавишу Esc происходит закрытие модальной формы с типом модального действия "Отмена". | ||
[[Файл:действие при открытии мф.png|слева|800px|border]]<br clear="both" /><br> | [[Файл:действие при открытии мф.png|слева|800px|border]]<br clear="both" /><br> | ||
| Строка 178: | Строка 176: | ||
'''Настройки для состояния:''' | '''Настройки для состояния:''' | ||
| − | * Наименование состояния - задается наименование для состояния, которое будет выводиться в таблице в | + | * Наименование состояния - задается наименование для состояния, которое будет выводиться в таблице в столбце "Состояния/Шаг", в том числе можно задать локализованное значение. |
[[Файл:создание состония.gif|слева|850px|border]]<br clear="both" /><br> | [[Файл:создание состония.gif|слева|850px|border]]<br clear="both" /><br> | ||
| Строка 209: | Строка 207: | ||
'''Настройки для шагов:''' | '''Настройки для шагов:''' | ||
| − | * Наименование шага - задается наименование для шага, которое будет выводиться в таблице в столбце "Состояния/Шаг", в том числе можно задать локализованное значение | + | * Наименование шага - задается наименование для шага, которое будет выводиться в таблице в столбце "Состояния/Шаг", в том числе можно задать локализованное значение. |
* Настройка "Перейти в состояние". Выбирается состояние, из текущих добавленных, куда будет совершаться переход. Откуда будет совершаться переход - это то состояние, дочерним элементом которого является шаг. | * Настройка "Перейти в состояние". Выбирается состояние, из текущих добавленных, куда будет совершаться переход. Откуда будет совершаться переход - это то состояние, дочерним элементом которого является шаг. | ||
* Настройка ответственных. При нажатии на + открывается модальное окно настройки ответственного. При нажатии на кнопку с тремя точками выводится меню с пунктами "Исключить" для удаления ответственного из списка, пункт "Разрешить" для настройки разрешающих прав, пункт "Запретить" для настройки запрещающих прав. При создании ответственного по умолчанию задается настройка "Разрешить". | * Настройка ответственных. При нажатии на + открывается модальное окно настройки ответственного. При нажатии на кнопку с тремя точками выводится меню с пунктами "Исключить" для удаления ответственного из списка, пункт "Разрешить" для настройки разрешающих прав, пункт "Запретить" для настройки запрещающих прав. При создании ответственного по умолчанию задается настройка "Разрешить". | ||
| Строка 270: | Строка 268: | ||
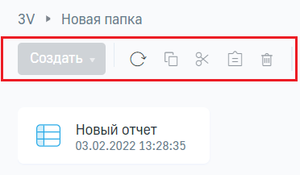
=== Ограничение возможностей пользователя при отсутствии прав=== | === Ограничение возможностей пользователя при отсутствии прав=== | ||
| − | Если пользователь не имеет прав на создание объектов, то ему недоступны кнопки: | + | Если пользователь не имеет прав на создание объектов (например если роль пользователя - читатель), то ему недоступны кнопки: |
* создание объекта | * создание объекта | ||
* копирование, вставка, вырезание | * копирование, вставка, вырезание | ||
| Строка 294: | Строка 292: | ||
=== Личный кабинет === | === Личный кабинет === | ||
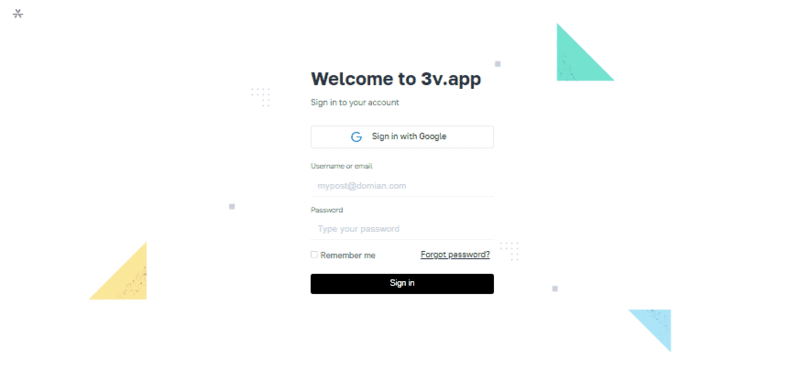
| − | * Для пользователей появилась возможность создавать свои приложения под учетной записью google. | + | * Для пользователей в [https://admin.3v-cloud.com/cabinet/ личном кабинете] появилась возможность создавать свои приложения под учетной записью google. |
[[Файл:создание приложения.gif|800px|слева|border]]<br clear="both" /><br> | [[Файл:создание приложения.gif|800px|слева|border]]<br clear="both" /><br> | ||
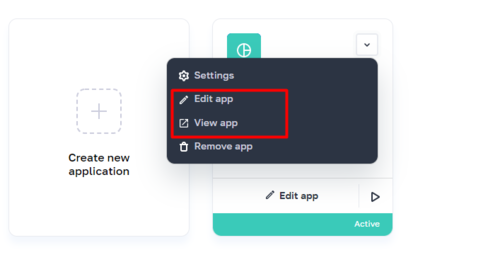
* Созданные приложения можно открывать на редактирование и просмотр, то есть в системном и пользовательском навигаторе. | * Созданные приложения можно открывать на редактирование и просмотр, то есть в системном и пользовательском навигаторе. | ||
[[Файл:просмотр и редактирование.png|500px|слева|border]]<br clear="both" /><br> | [[Файл:просмотр и редактирование.png|500px|слева|border]]<br clear="both" /><br> | ||
| − | * По умолчанию в приложении для пользователей есть несколько ролей: администратор, редактор и | + | * По умолчанию в приложении для пользователей есть несколько ролей: администратор, редактор и читатель. |
Текущая версия на 06:08, 1 июня 2022
Содержание
Критичные изменения
Формы
Восстановление формы после бездействия
Реализовано восстановление формы после бездействия в течении 5 минут. При бездействии в течении суток, восстановление невозможно. При необходимости выключить данное поведение реализован флаг в конфигурационном файле сервиса:
1 "FeatureFlags": {
2 "DisableRenewInstanceLifeTime": false
3 }
Новая функциональность
Отчёты
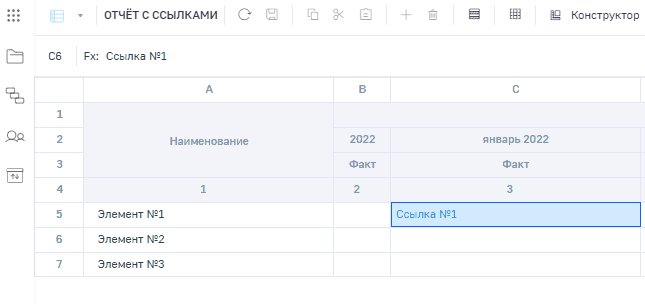
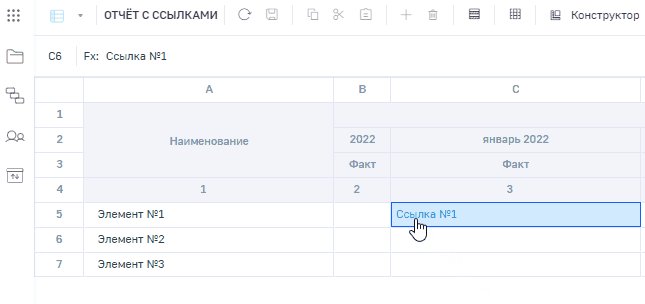
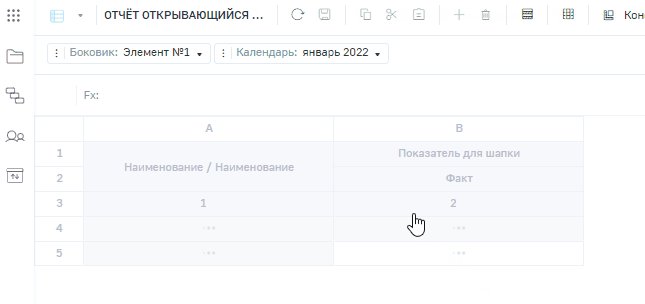
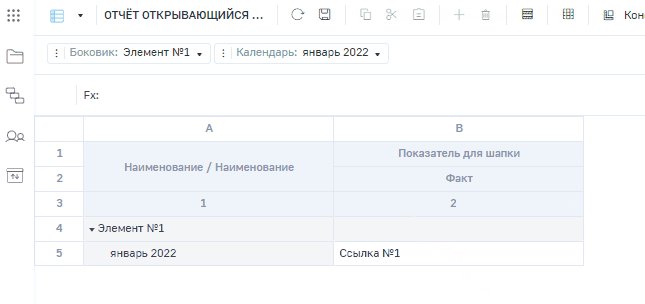
Возможность в параметре для гиперссылки указывать отметку справочника столбца
Реализована возможность передавать в параметр элемент справочника столбца для формирования гиперссылки. Данная возможность позволяет формировать более сложные гиперссылки, которые будут зависеть как от элемента строки, так и столбца. Для формирования такой ссылки необходимо в блоке "parameterSources" задать два параметра.
Возможность в качестве метода наполнения выбрать отображение только для первого элемента в ветке
Добавлена возможность с помощью конструктора отчетов в блоке "строки" в настройке "Метод наполнения" выбрать опцию "Отображать только для первого элемента в ветке", которая позволяет корректно отображать данные для разноразмерных показателей, если в отчете заданы связи атрибутов по измерениям.
Метод ‘отображать для первого элемента’ позволяет отобразить только факт показателя для первого элемента в указанном справочнике, а метод "Отображать только для первого элемента в ветке" позволяет не дублировать, но отобразить данные для каждого элемента.
Формы
Объединение модели клиента и сервера формы
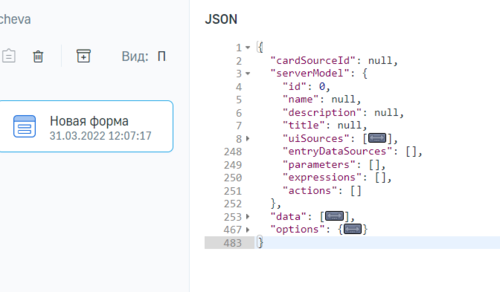
Теперь при создании формы создается 1 объект - форма, вместо двух отдельных - клиентской и серверной. Создаваемая форма объединяет в себе клиентскую и серверную часть: серверная часть располагается в блоке "serverModel", клиентская часть в блоке "data".
Так как серверная и клиентская часть формы объединены, теперь нельзя создать серверную карточку. Данного элемента нет в списке создаваемых объектов.
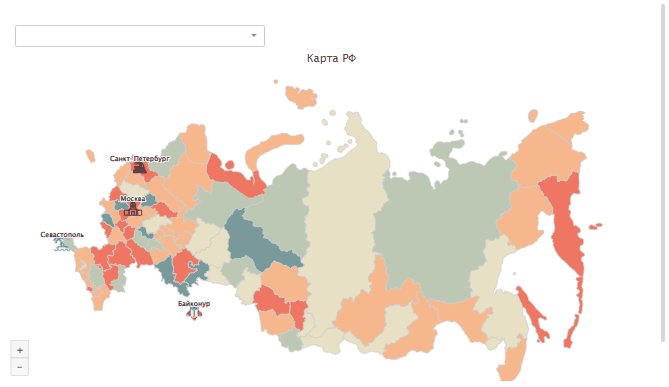
Доработка компонента карта
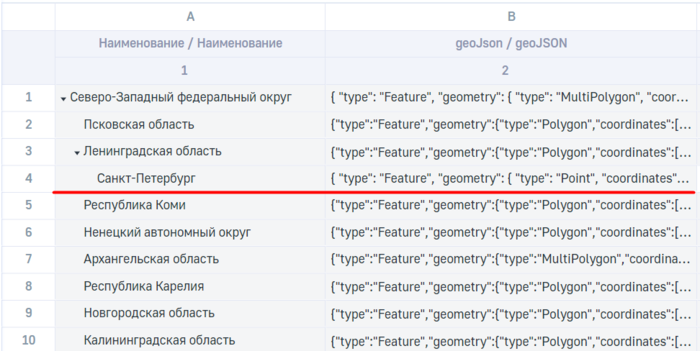
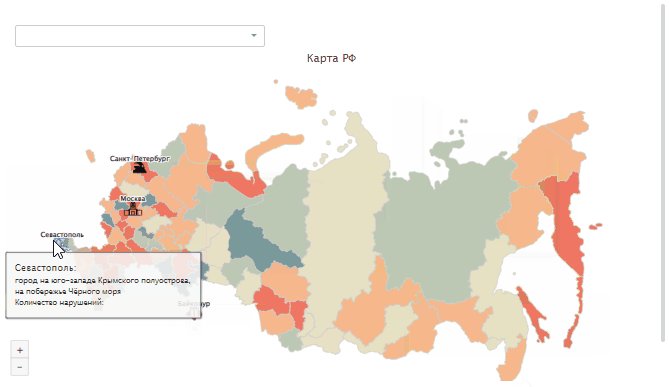
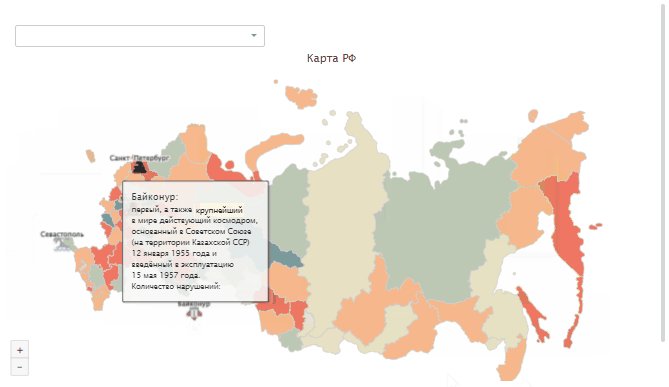
Поддержка точек на карте
Для добавления точек на карту необходимо в отчет (источник данных для карты) добавить дочерний элемент точки в формате данных geoJSON и типом Point.
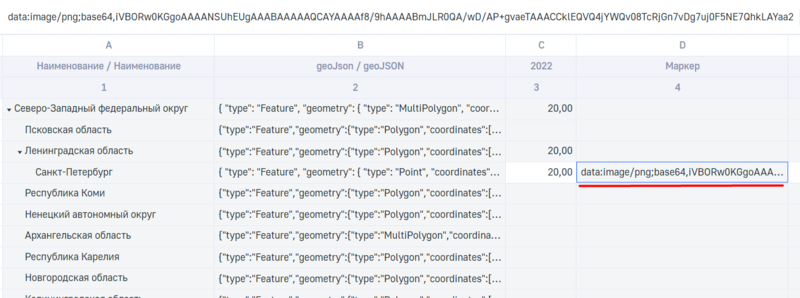
Возможность задания маркеров для точек
Для задания пользовательского маркера для точек необходимо в отчет (источник данных для карты) добавить столбец с изображением в формате base64.
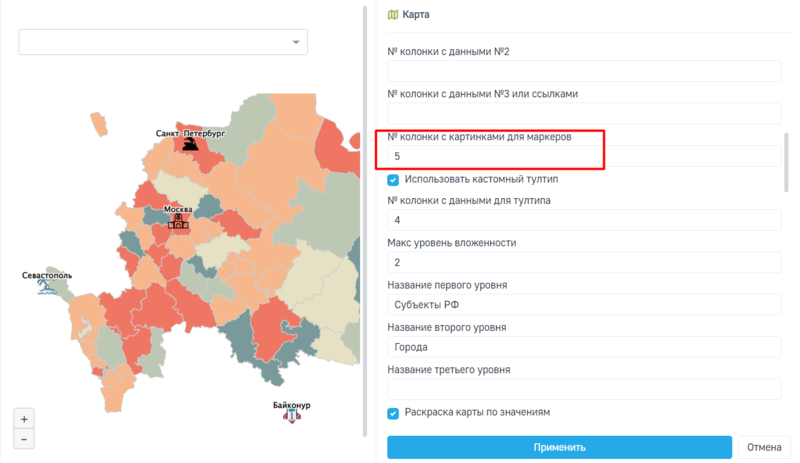
В конструкторе формы добавлено новое поле «№ колонки с картинками для маркеров», в которое необходимо указать номер столбца отчета, в котором располагаются изображения, для отображения маркеров на карте.
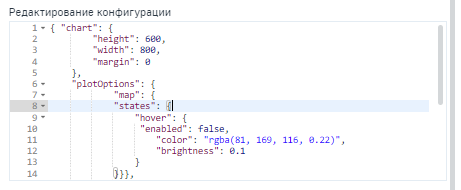
Редактор конфигураций
Для более гибкой настройки карты добавлен редактор конфигураций, который работает по аналогии с редактором конфигураций в диаграммах.
В редактор можно добавлять любые свойства highcharts, найти которые можно по ссылке.
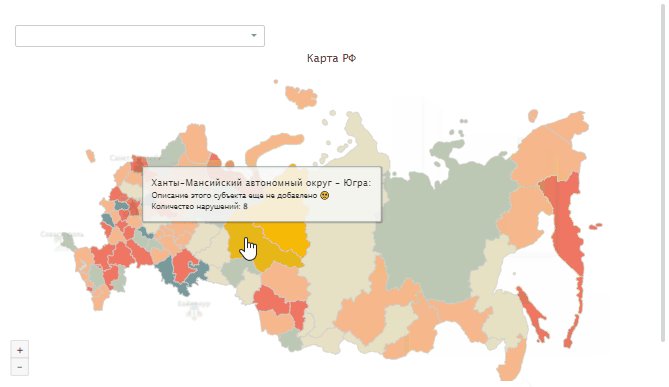
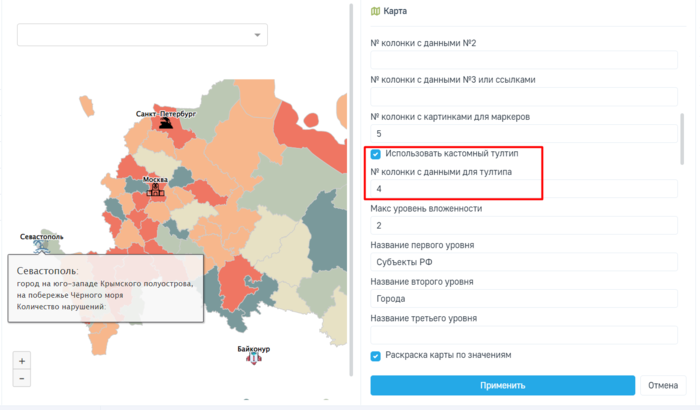
Задание тултипа
- Появилась возможность задать ячейку с данными для тултипа (всплывающая подсказка, появляющаяся при наведении курсора на элемент). Для этого добавлены флаг «Использовать кастомный тултип» и строка «№ колонки с данными для тултипа».
- Для вывода дополнительных данных в тултипе в редактор конфигураций выведено свойство 'point.properties.tooltip'.
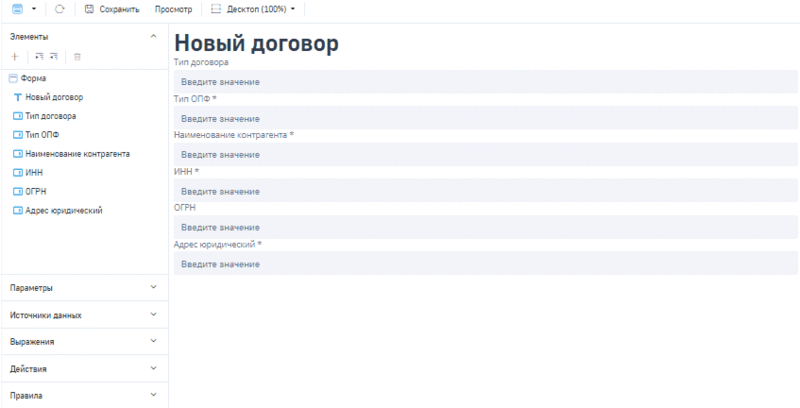
Добавлена вкладка стилей к элементу форма
Добавлена вкладка стилей к элементу "форма", настройки на вкладке реализованы аналогично контейнерам. Свойство "Форма-контейнер" остается JSON-модели, но удалено из конструктора. Свойство "На весь экран" при создании новых форм автоматически будет отключено. Для задания ограничения высоты формы высотой экрана, возможно указать в поле "высота" 100%
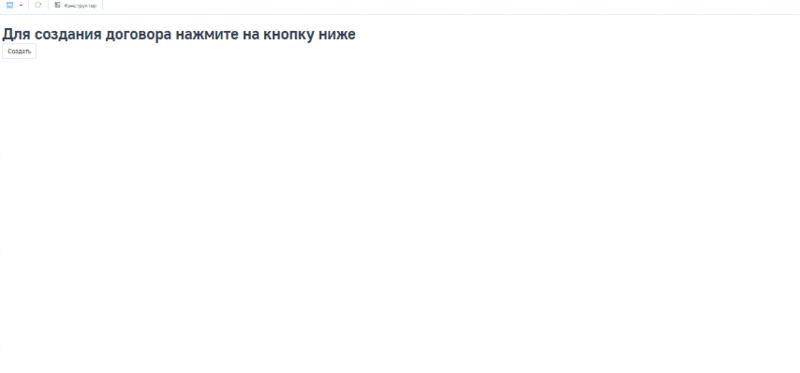
Модальные формы
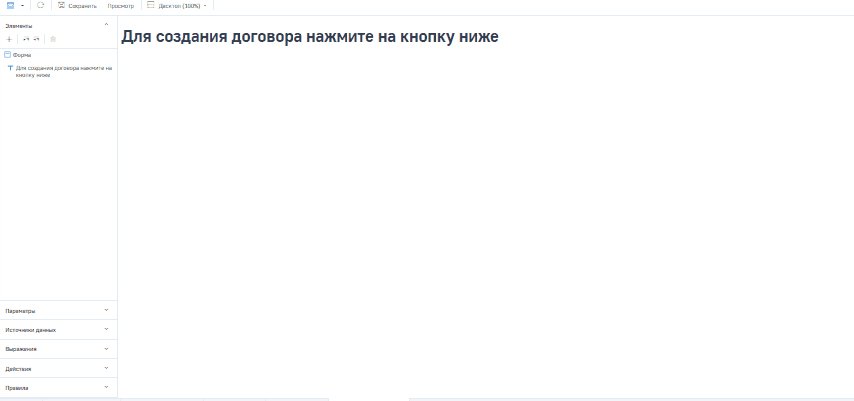
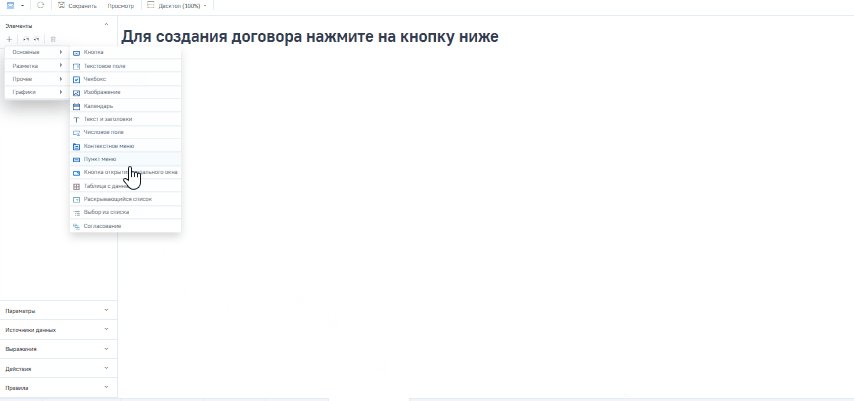
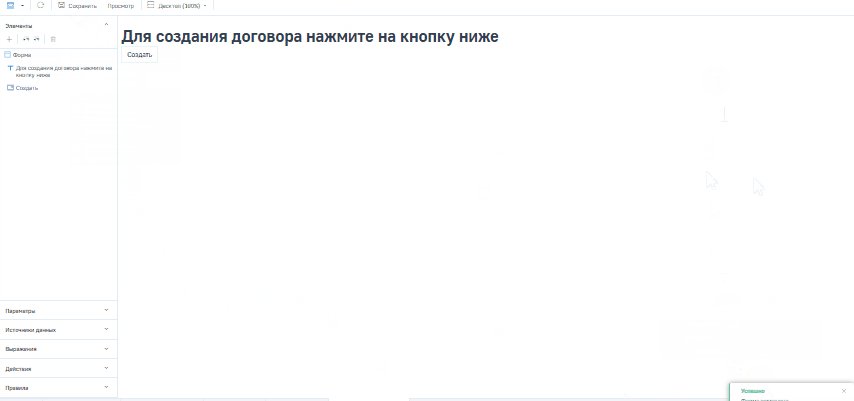
Реализован новый механизм открытия модальных форм.
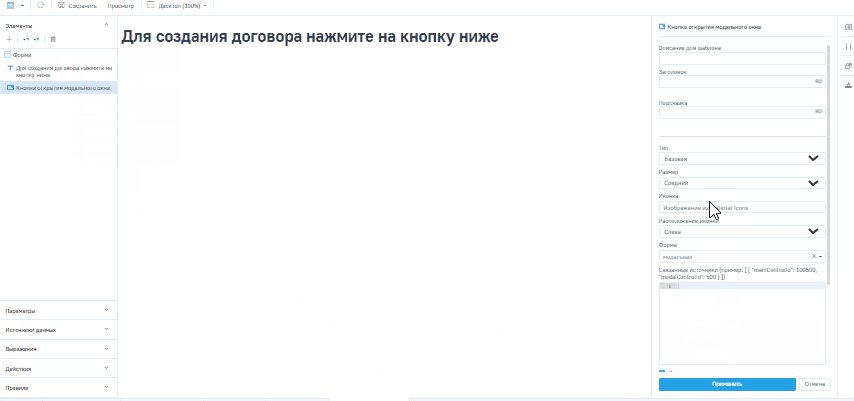
В конструкторе форм добавлен новый элемент "Кнопка открытия модального окна". В свойства данного элемента добавлена возможность выбрать форму, которая будет открываться при нажатии на кнопку. Формы выбираются из списка объектов приложения, с фильтром по типу.
Если размер модальной формы не задан, то он устанавливается по умолчанию, и форма занимает столько места, сколько требует контент, но не более 80% экрана.
Задание размера модальной формы происходит в стилях открываемой формы, также как задание размеров контейнера. Важно! При необходимости задания размеров открываемой формы, они должны указываться в пикселях (px) или в проценте от основной формы (vh). Формы, размер которых задан в процентах (%), не будут работать корректно.
Для элемента "Кнопка" в конструкторе добавлено свойство "Действие при открытии в виде модальной формы" с двумя типами:
- Отмена (с проверкой на наличие измененных данных)
- Готово (выполнение дополнительных действий, которые указаны в action и conditionalActions в модальной форме и закрытие модальной формы)
При нажатии на область вне модальной формы, а также при нажатии на клавишу Esc происходит закрытие модальной формы с типом модального действия "Отмена".
Согласование
Конструктор согласований
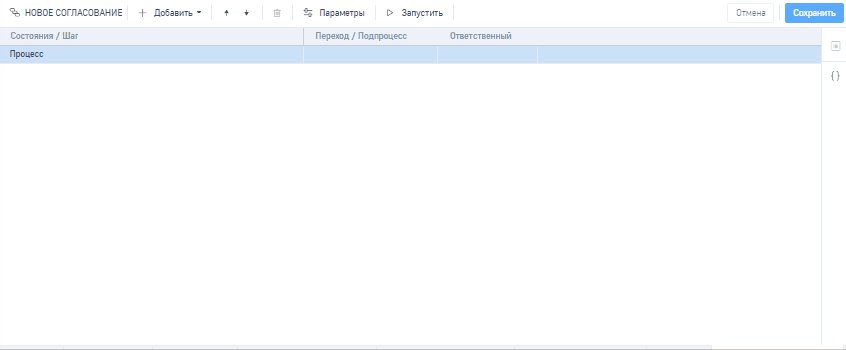
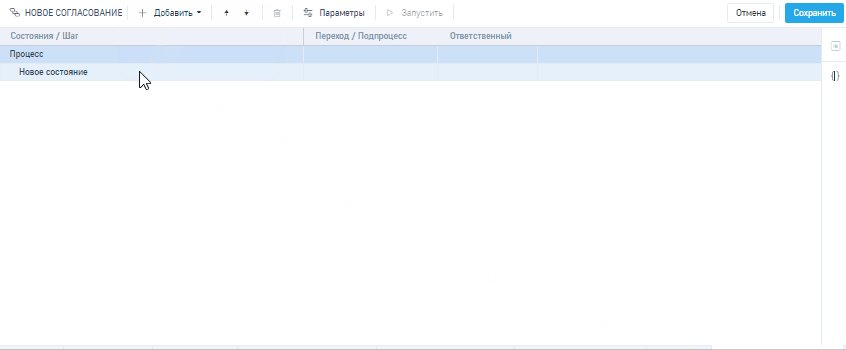
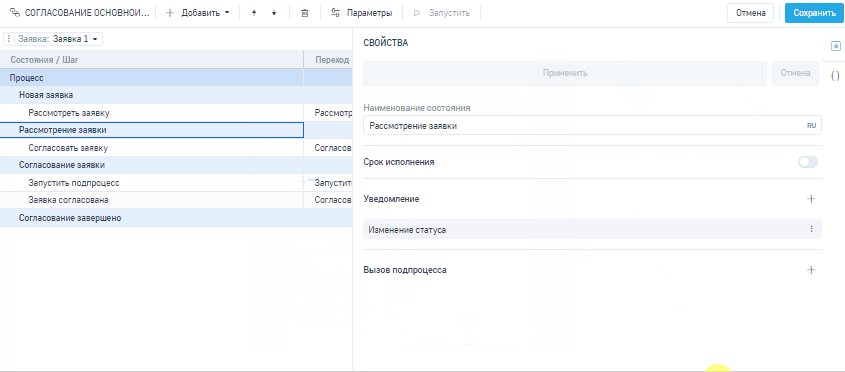
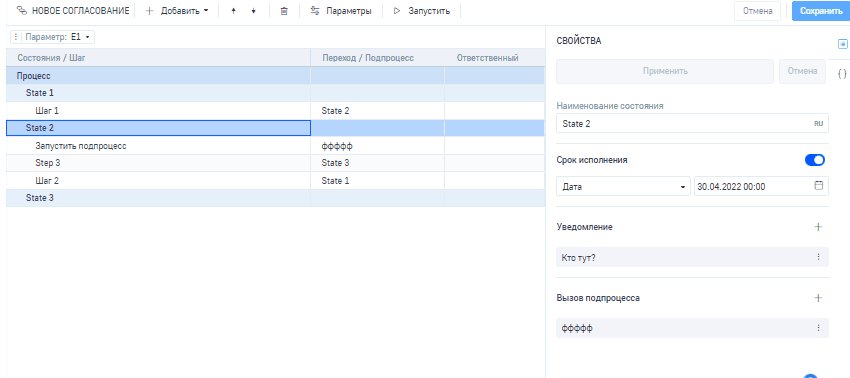
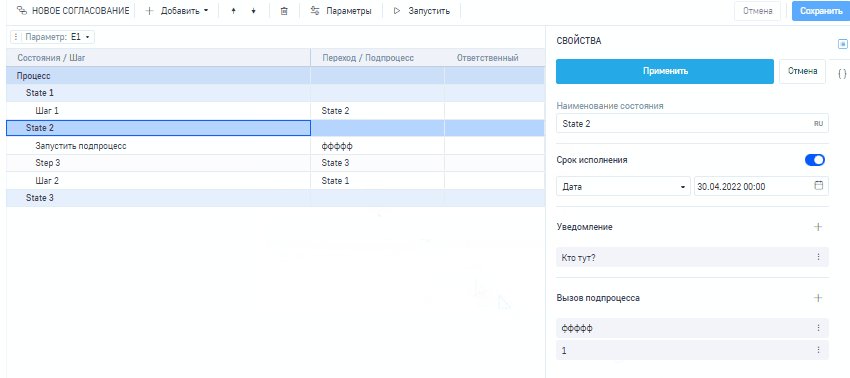
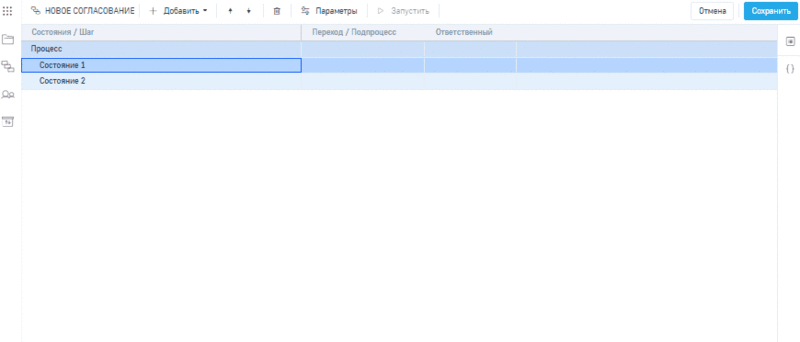
Реализован конструктор процессов для настройки объекта согласования "с нуля" и редактирования запущенных экземпляров процесса.
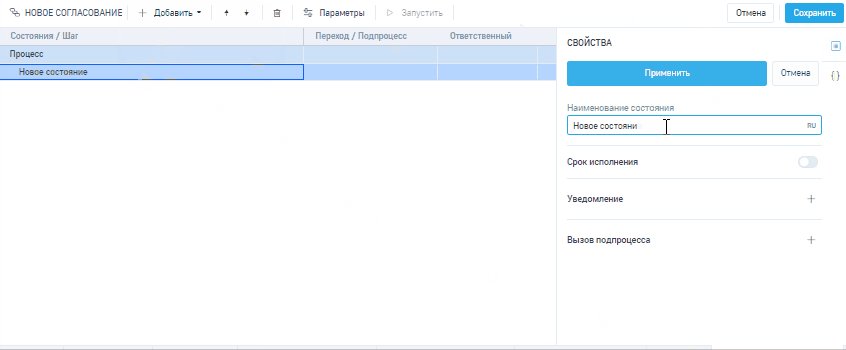
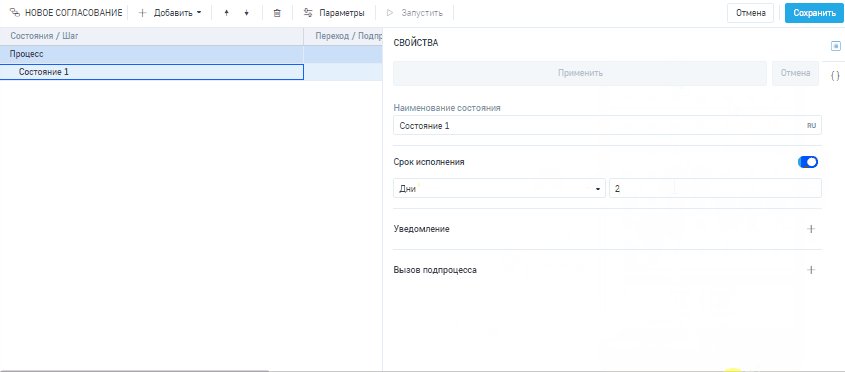
Настройки для состояния:
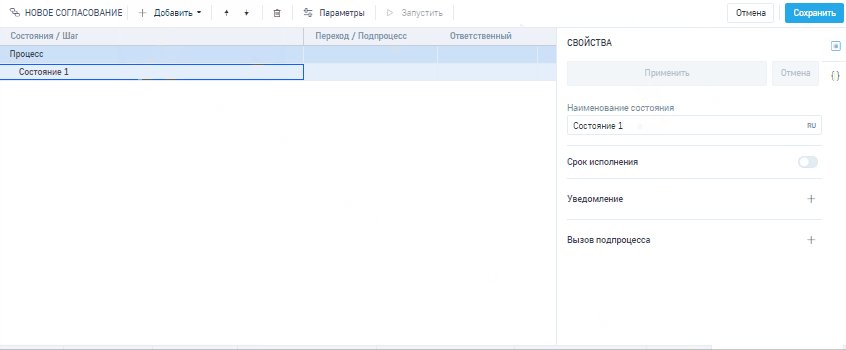
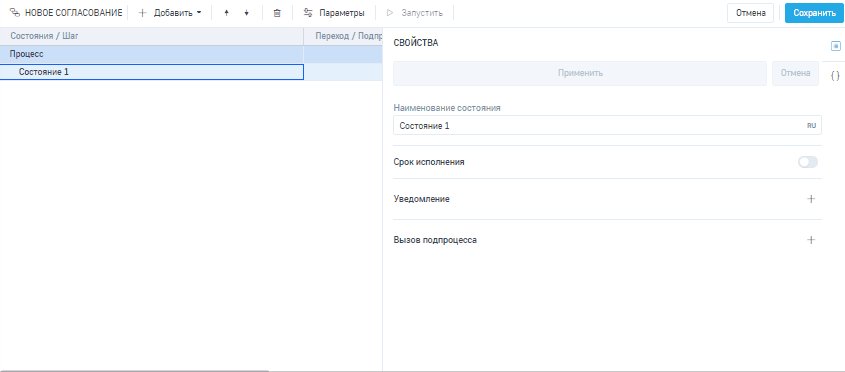
- Наименование состояния - задается наименование для состояния, которое будет выводиться в таблице в столбце "Состояния/Шаг", в том числе можно задать локализованное значение.
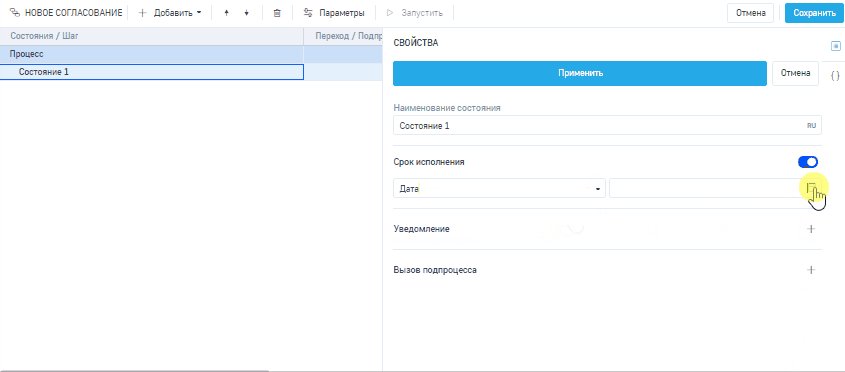
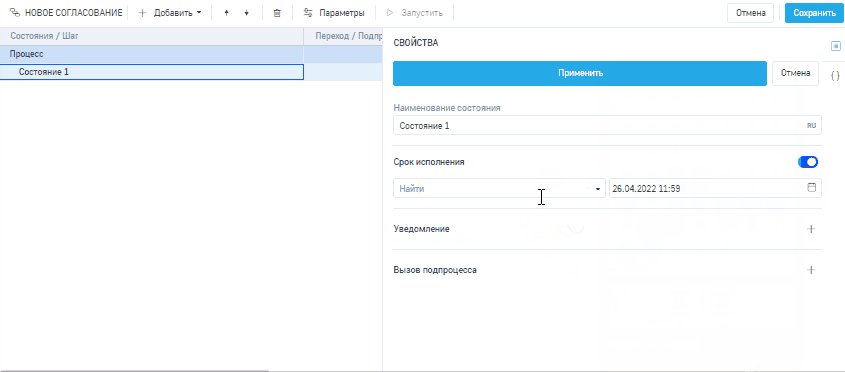
- Срок исполнения - регламентный период, который определяет срок перехода из состояния, на которое он задан. В качестве значения можно выбрать конкретную дату, либо период времени для завершения состояния: год, квартал, месяц, день, час. Если выбрана "Дата", то справа отображается компонент календаря для выбора даты. Если выбрано одно из значений: часы, дни, месяцы, кварталы, годы, то отображается компонент ввода значения выбранного периода. Если после настройки регламента выключить флаг "Срок исполнения", сохранить, то после повторного включения флага предыдущие данные отображаться не будут.
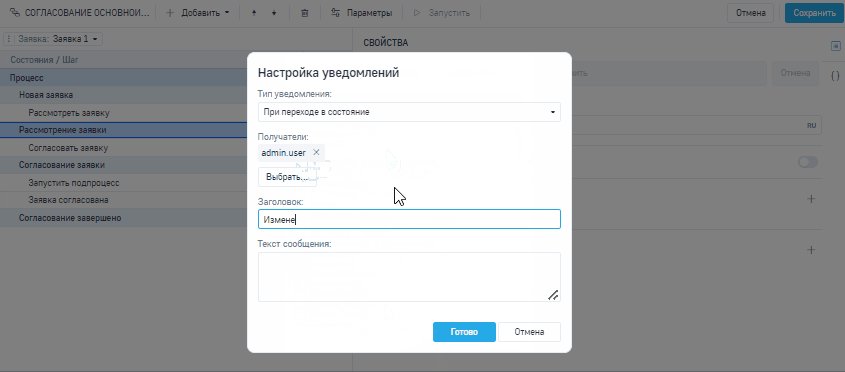
- Настройка уведомлений. При нажатии на + открывается модальное окно настройки уведомления. При добавлении нескольких уведомлений, они выводятся списком, по кнопке с тремя точками выводится меню с пунктами "Удалить" и "Редактировать". При редактировании и нажатии на сам элемент списка открывается модальное окно с настройками.
Настройки в модальном окне:
а) Тип уведомления - выбор одного из вариантов: "При переходе в состояние" (в json notifications primary), "Дополнительное уведомление" (в json notifications additional), "При просроке/приближении срока по регламенту" (в json notifications regulation), "При изменении настроек" (в json notifications changes).
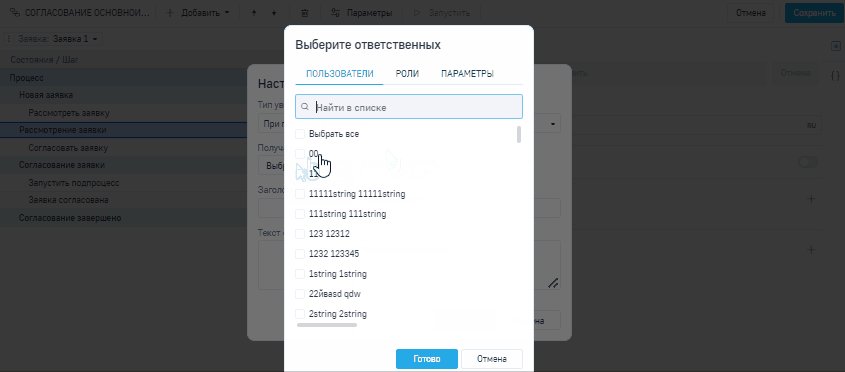
б) Настройка получателей (recipients - subjects). Для добавления получателя необходимо нажать на кнопку "Выбрать", по которой открывается модальное окно, где можно задать получателя:
- Выбором пользователя. Отображается список пользователей из Keycloak. Через поле поиска можно найти необходимого пользователя.
- Выбором роли. Отображается список ролей из Keycloak. Через поле поиска можно найти необходимую роль.
- Выбором атрибута параметра согласования, в атрибуте должно быть значение пользователя или роли. Выбирается один из параметров объекта согласования, который является справочником (DictionaryParameterModel) и атрибут этого справочника из списка всех его атрибутов.
в) Настройка шаблона заголовка письма. (template - title)
г) Настройка шаблона текста письма. (template - body)
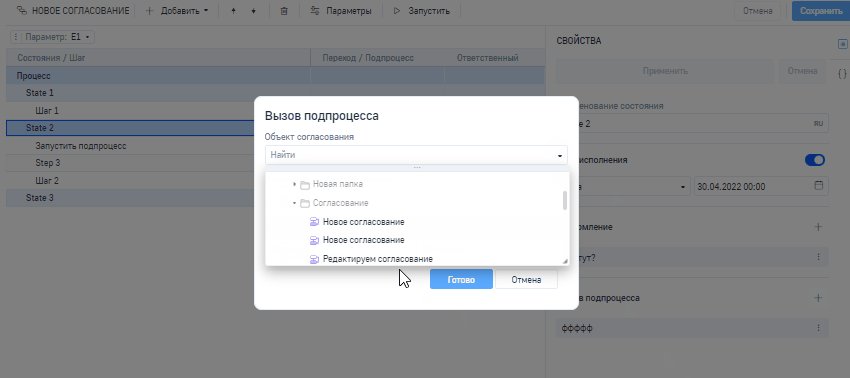
- Настройка подпроцессов. При нажатии на + открывается модальное окно настройки подпроцесса.
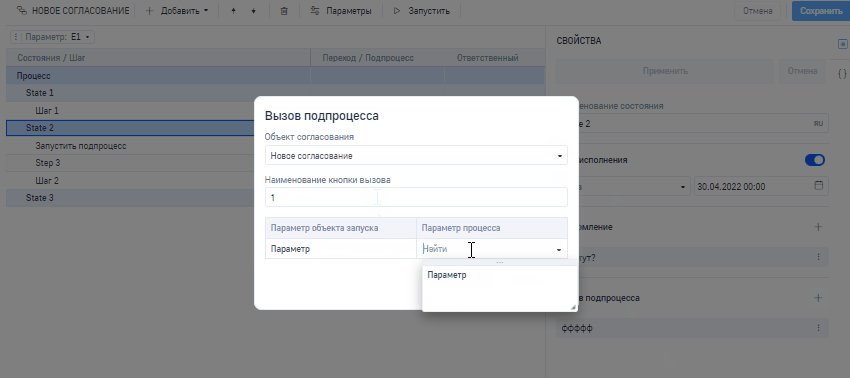
Настройки в модальном окне:
а) Выбор объекта согласования из приложения.
б) Задание наименование подпроцесса.
в) Настройка связи параметров основного процесса и подпроцесса. В первом столбце таблицы - параметр основного процесса, во втором - параметр подпроцесса.
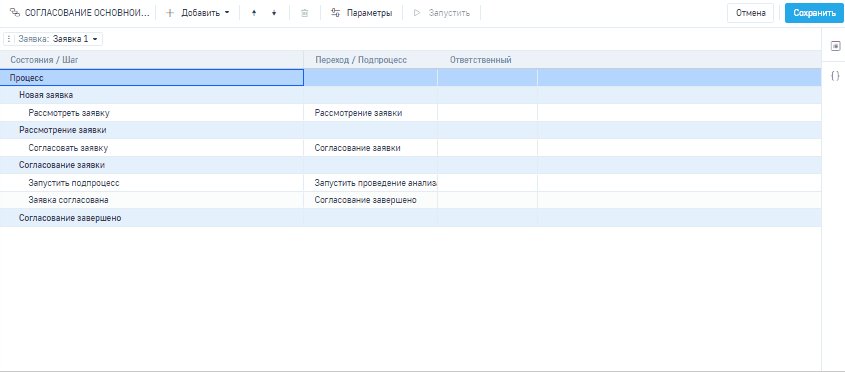
Настройки для шагов:
- Наименование шага - задается наименование для шага, которое будет выводиться в таблице в столбце "Состояния/Шаг", в том числе можно задать локализованное значение.
- Настройка "Перейти в состояние". Выбирается состояние, из текущих добавленных, куда будет совершаться переход. Откуда будет совершаться переход - это то состояние, дочерним элементом которого является шаг.
- Настройка ответственных. При нажатии на + открывается модальное окно настройки ответственного. При нажатии на кнопку с тремя точками выводится меню с пунктами "Исключить" для удаления ответственного из списка, пункт "Разрешить" для настройки разрешающих прав, пункт "Запретить" для настройки запрещающих прав. При создании ответственного по умолчанию задается настройка "Разрешить".
Уведомления
Возможность отправки смс-уведомлений
Добавлена возможность отправки sms-уведомлений, а также локализации данных уведомлений. Номер телефона для отправки уведомлений заполняется в атрибутах пользователя в Keycloak.
В шаблонах согласования был добавлен признак, определяющий как отправляется уведомление: email или sms.
1 "messageTypes": [
2 "Email",
3 "Sms"
4 ]
Для sms была добавлена настройка "localizedShortMessage", которая позволяет локализовать sms-уведомления.
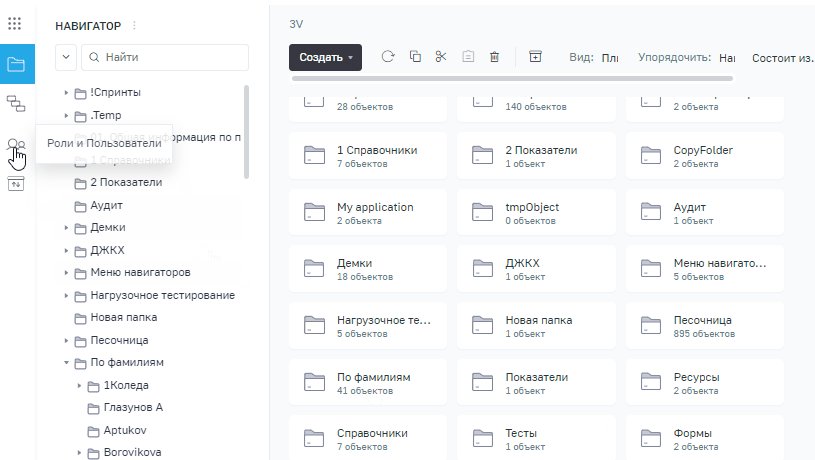
Навигатор
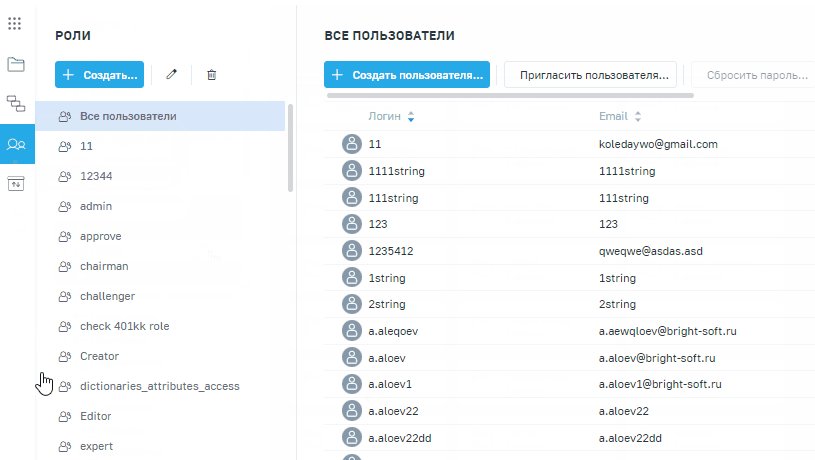
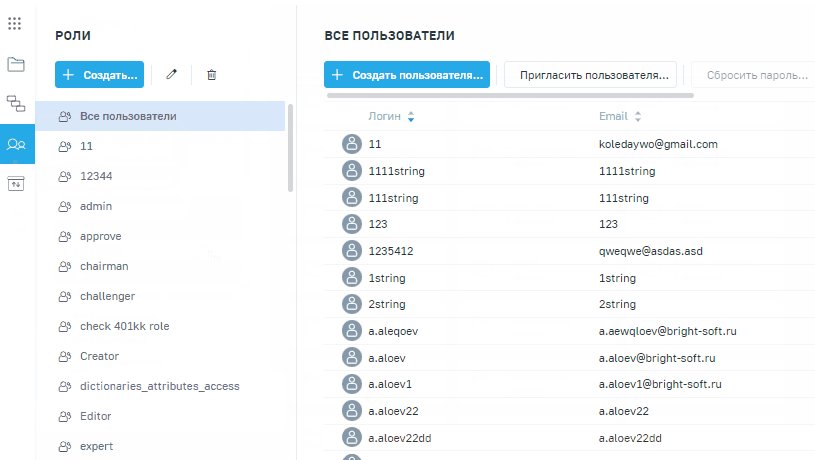
Роли и пользователи
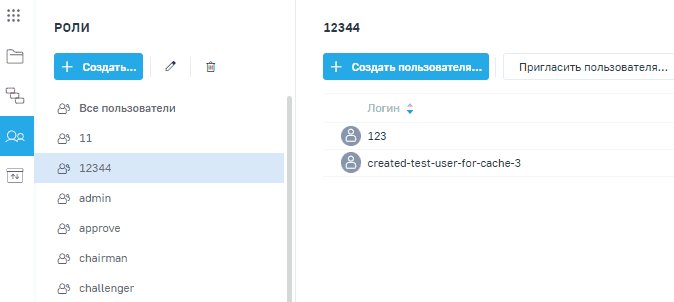
- При первом открытии вкладки и во всех случаях, когда не выбрана роль в центральном дереве отображаются все пользователи.
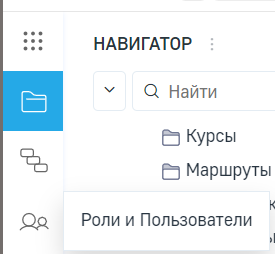
- Название вкладки в системном навигаторе изменено на 'Роли и Пользователи' (англ. 'Roles and Users').
- В центральном дереве меняется название роли после смены выделения роли в левом дереве.
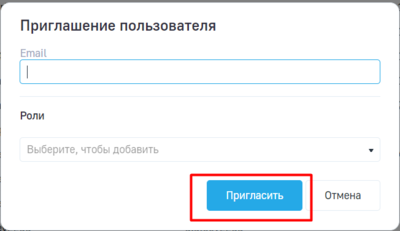
- В диалоге приглашения пользователя кнопка 'Создать' переименована в 'Пригласить' (англ. 'Invite')
- В диалоге создания/редактирования пользователя изменен порядок: сначала идет Имя/FirstName, затем Фамилия/LastName.
Ограничения на управление ролями и пользователями
В конфигурационном файле для пользователя добавлены свойства AllowCreateInternalUsers - для добавления новых пользователей и AllowManageRoles – для добавления новых ролей.
- Если AllowCreateInternalUsers = false, то кнопки создания пользователя и смены пароля скрыты. Невозможно создавать новых внешних пользователей, а для существующих - нельзя сбрасывать пароль.
- Если AllowManageRoles = false, то кнопки добавления, редактирования и удаления роли скрыты. Невозможно создавать, изменять и удалять роли.
Ограничение возможностей пользователя при отсутствии прав
Если пользователь не имеет прав на создание объектов (например если роль пользователя - читатель), то ему недоступны кнопки:
- создание объекта
- копирование, вставка, вырезание
- удаление
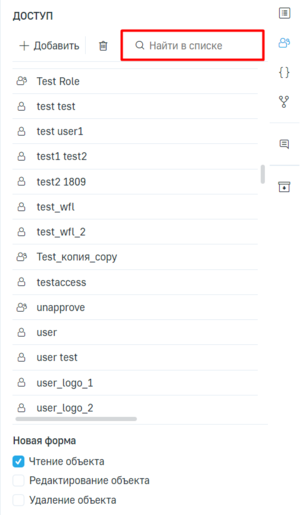
Поиск на панели раздачи прав
Добавлена кнопка поиска на панели раздачи прав, аналогично, как для поиска пользователей на форме Роли и Пользователи.
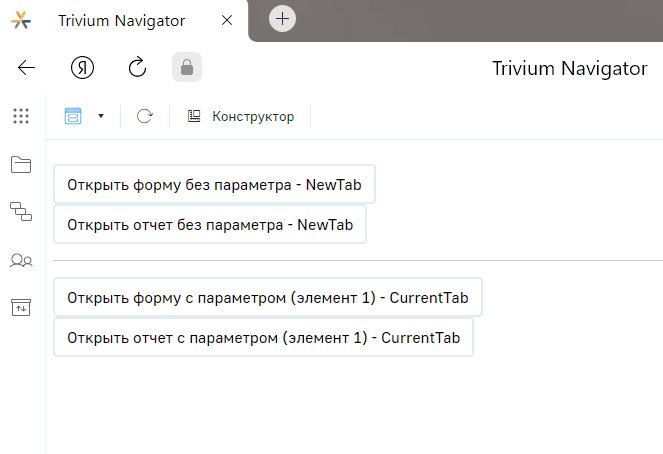
Открытие ссылок на объект репозитория в новой вкладке браузера
В системном и пользовательском навигаторе реализована возможность открывать объекты навигатора в новой вкладке.
Общее
Сервис субъектов - Ограничения на количество пользователей
В конфигурационный файл сервиса субъектов добавлен параметр UserLimit, определяющий наибольшее количество пользователей приложения. При достижении лимита невозможно создать нового пользователя, а после удаления пользователей сверх лимита - снова возможно.
Личный кабинет
- Для пользователей в личном кабинете появилась возможность создавать свои приложения под учетной записью google.
- Созданные приложения можно открывать на редактирование и просмотр, то есть в системном и пользовательском навигаторе.
- По умолчанию в приложении для пользователей есть несколько ролей: администратор, редактор и читатель.