Описание релизов/0.47.0: различия между версиями
(→Отчеты) |
|||
| (не показано 30 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | = Критичные изменения= | ||
| + | ==Формы== | ||
| + | Для источников полей формы старое свойство "dataSourceId" теперь не актуально.<br> | ||
| + | Текущее свойство: "dataSource. dataSourceId". Значение из актуального свойства будет копироваться в устаревшие свойства для обратной совместимости. Ручное изменение в json устаревших свойств не будет учитываться, будет оставаться значение, указанное в "dataSource. dataSourceId". [[Описание_релизов/0.47.0#.D0.A3.D0.BD.D0.B8.D0.B2.D0.B5.D1.80.D1.81.D0.B0.D0.BB.D1.8C.D0.BD.D0.BE.D0.B5_.D1.81.D0.B2.D0.BE.D0.B9.D1.81.D1.82.D0.B2.D0.BE_.D0.B4.D0.BB.D1.8F_.D0.B7.D0.B0.D0.B4.D0.B0.D0.BD.D0.B8.D1.8F_.D0.B8.D1.81.D1.82.D0.BE.D1.87.D0.BD.D0.B8.D0.BA.D0.B0|Подробнее]] | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;">Пример</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | "dataSourceId": 1, //устаревшее свойство | ||
| + | "dataSource": { | ||
| + | "dictionarySourceId": 1, //устаревшее свойство | ||
| + | "searchSettings": { | ||
| + | "maxElements": null, | ||
| + | "minInputChars": 2, | ||
| + | "searchMode": "Client", | ||
| + | "debounceMs": 300 | ||
| + | }, | ||
| + | "dataSourceId": 1 //актуальное свойство | ||
| + | }, | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ==Отчеты== | ||
| + | Настройка "isReadOnly": true в блоке "view" блокирует редактирование отчета и подкрашивает недоступные для редактирования ячейки серым. Сейчас при старой настройке "isReadOnly": true ячейки отчета будут подкрашены серым цветом (ранее заблокированные ячейки при данной настройке были белыми). | ||
| + | |||
= Новая функциональность = | = Новая функциональность = | ||
| − | |||
== Внешние справочники== | == Внешние справочники== | ||
===Возможность фильтрации от токена пользователя=== | ===Возможность фильтрации от токена пользователя=== | ||
| Строка 40: | Строка 64: | ||
</div></div> | </div></div> | ||
| − | |||
== Отчёты == | == Отчёты == | ||
| − | === | + | ===Подкраска заблокированных для ввода ячеек=== |
В json-модель отчетов добавлена настройка, позволяющая отключить визуальную подкраску ячеек, недоступных для редактирования. | В json-модель отчетов добавлена настройка, позволяющая отключить визуальную подкраску ячеек, недоступных для редактирования. | ||
<gallery mode="packed"; heights=200px style="text-align:left;"> | <gallery mode="packed"; heights=200px style="text-align:left;"> | ||
| Строка 48: | Строка 71: | ||
Файл:заблокированные не подсвечиваются.png|<div style="text-align:center">'''Заблокированные ячейки не выделены'''</div> | Файл:заблокированные не подсвечиваются.png|<div style="text-align:center">'''Заблокированные ячейки не выделены'''</div> | ||
</gallery> | </gallery> | ||
| + | Настройка "isReadOnly": true блокирует редактирование отчета и подкрашивает недоступные для редактирования ячейки. | ||
Для отключения выделения заблокированных ячеек необходимо включить настройку 'disableHighlightLockedCells' в блоке "view": | Для отключения выделения заблокированных ячеек необходимо включить настройку 'disableHighlightLockedCells' в блоке "view": | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 58: | Строка 82: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | Данная настройка также позволяет не подкрашивать те столбцы, которые заблокированы через настройку самого столбца. | ||
===Локализация=== | ===Локализация=== | ||
| Строка 116: | Строка 141: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | <gallery mode="packed"; heights= | + | <gallery mode="packed"; heights=135px style="text-align:left;"> |
Файл:локализация ру.png|<div style="text-align:center">'''RU'''</div> | Файл:локализация ру.png|<div style="text-align:center">'''RU'''</div> | ||
Файл:локализация ен.png|<div style="text-align:center">'''EN'''</div> | Файл:локализация ен.png|<div style="text-align:center">'''EN'''</div> | ||
| Строка 137: | Строка 162: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | <gallery mode="packed"; heights= | + | <gallery mode="packed"; heights=140px style="text-align:left;"> |
Файл:локализация 2 ру.png|<div style="text-align:center">'''RU'''</div> | Файл:локализация 2 ру.png|<div style="text-align:center">'''RU'''</div> | ||
Файл:локализация 2 ен.png|<div style="text-align:center">'''EN'''</div> | Файл:локализация 2 ен.png|<div style="text-align:center">'''EN'''</div> | ||
| Строка 183: | Строка 208: | ||
* Количество пустых строк вставленных после заголовка - "rowCountAfterHeader"; | * Количество пустых строк вставленных после заголовка - "rowCountAfterHeader"; | ||
* Выводить/не выводить заголовок - "showHeader". | * Выводить/не выводить заголовок - "showHeader". | ||
| + | Также при экспорте отчета (из отчета или через действие в форме) теперь учитывается настройка "isTopHeaderHidden". То есть если шапка отчета скрыта, то она не экспортируется в excel. | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">Пример настройки</div> | <div style="font-weight:bold;line-height:1.6;">Пример настройки</div> | ||
| Строка 228: | Строка 254: | ||
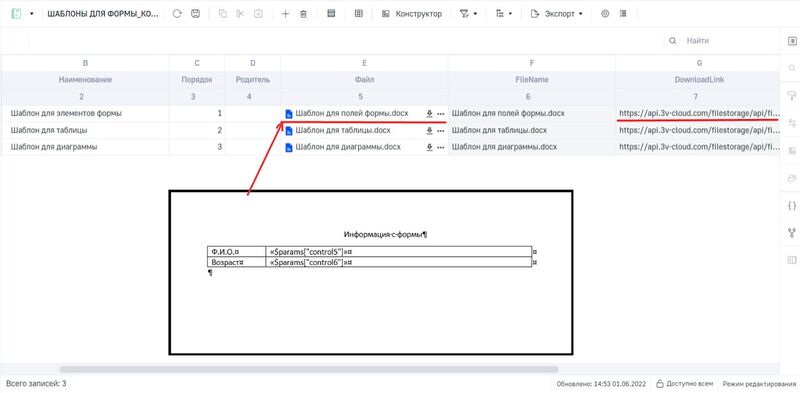
[[Файл:шаблон справочник.jpg|слева|800px|border]]<br clear="both" /><br> | [[Файл:шаблон справочник.jpg|слева|800px|border]]<br clear="both" /><br> | ||
Так, при изменении шаблона, необходимо загружать только новые файлы в справочник, а ссылка в форме изменится автоматически.<br> | Так, при изменении шаблона, необходимо загружать только новые файлы в справочник, а ссылка в форме изменится автоматически.<br> | ||
| − | Для этого в форме необходимо создать выражение, которое будет вычислять ссылку на шаблон. | + | Для этого в форме необходимо создать выражение, которое будет вычислять ссылку на шаблон. Ссылка вычисляется как элемент справочника - объекта приложения: |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 330: | Строка 326: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
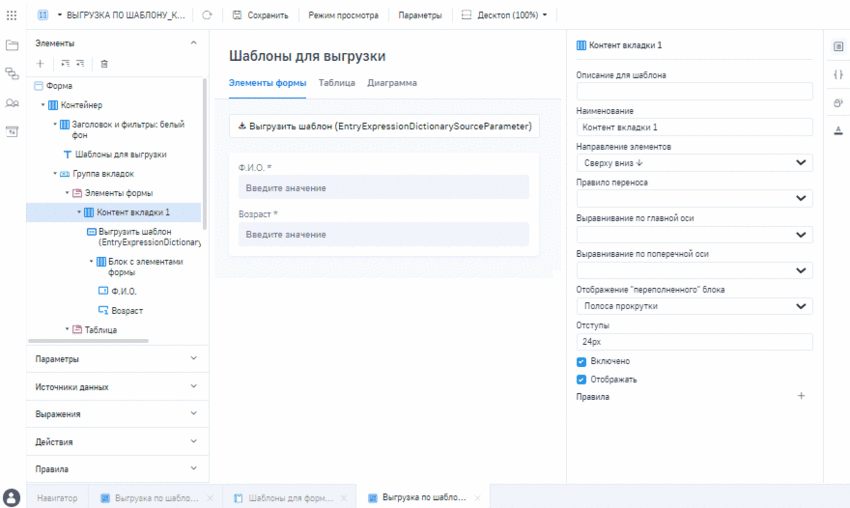
| − | [[Файл:выгрузка по шаблону.gif|слева| | + | [[Файл:выгрузка по шаблону.gif|слева|850px|border]]<br clear="both" /><br> |
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Пример</div> | <div class="NavHead">Пример</div> | ||
| Строка 350: | Строка 346: | ||
Добавлен новый компонент "Таблица" (trv-pivot). Старый компонент "Таблица с данными" (bs-pivot) в панели добавления по "+" заменен на новый. | Добавлен новый компонент "Таблица" (trv-pivot). Старый компонент "Таблица с данными" (bs-pivot) в панели добавления по "+" заменен на новый. | ||
По умолчанию высота таблицы не ограничена и на форме по высоте занимает столько, сколько сам отчет, расположенный в ней. | По умолчанию высота таблицы не ограничена и на форме по высоте занимает столько, сколько сам отчет, расположенный в ней. | ||
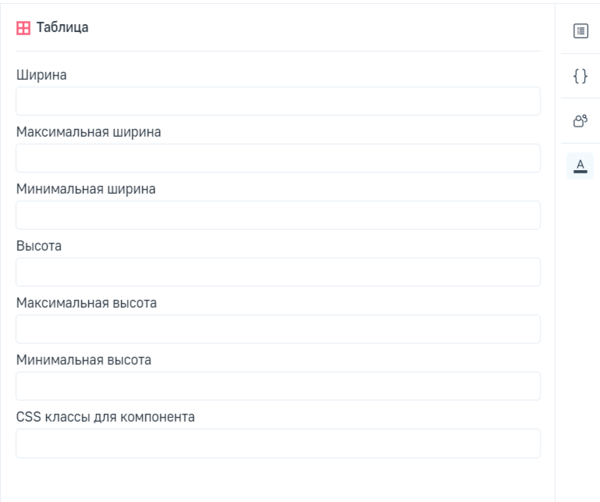
| − | Для новой таблицы на вкладке стилей появилась возможность задания максимальной и минимальной ширины/высоты | + | Для новой таблицы на вкладке стилей появилась возможность задания максимальной и минимальной ширины/высоты. |
[[Файл:стили таблицы.png|слева|600px|border]]<br clear="both" /><br> | [[Файл:стили таблицы.png|слева|600px|border]]<br clear="both" /><br> | ||
| + | Исправлена ошибка с отступом, позволяющим задать высоту до 98% и сейчас задание 100% работает корректно.<br> | ||
| + | Можно ограничить высоту таблицы высотой экрана. Для этого необходимо задать высоту контейнера, в котором расположена таблица - 100%, а далее задать высоту таблицы - 100%. В таком случае высота таблицы ограничится экраном и появится вертикальный скролл. | ||
| − | + | ===Универсальное свойство для задания источника=== | |
| + | Реализовано универсальное свойство для задания источника отображения полей формы. Для всех элементов имеющих "источник отображения", а именно: | ||
| + | * раскрывающийся список, выбор из списка - "DictionarySourceEntry" | ||
| + | * таблицы и диаграммы - "PivotSourceEntry" | ||
| + | * согласование - "WorkflowSourceEntry" | ||
| + | актуальным свойством для указания источника отображения является: | ||
| + | |||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "dataSource": { | ||
| + | "dataSourceId": 1 | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | Это сделано, чтобы унифицировать задание источников и не требовалось для каждого вида элемента использовать отдельное свойство DataSourceId, PivotSourceId и WorkflowSourceId соответственно, как было ранее. | ||
| − | |||
== Показатели == | == Показатели == | ||
| + | ===API по получению значений показателей === | ||
| + | Добавлен API по получению и изменению значений в контроллер показателей. Контроллер "IndicatorDataSource" позволяет работать с показателями как с источниками данных. | ||
| + | |||
== Согласование == | == Согласование == | ||
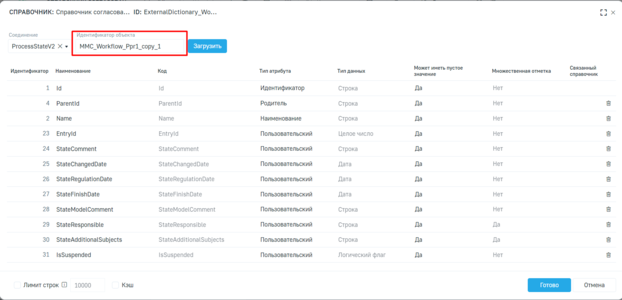
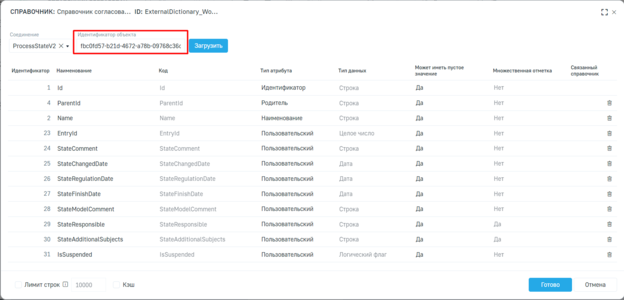
===Возможность задать GUID и код объекта=== | ===Возможность задать GUID и код объекта=== | ||
| Строка 365: | Строка 378: | ||
Файл:GUID объекта.png|<div style="text-align:center">'''GUID'''</div> | Файл:GUID объекта.png|<div style="text-align:center">'''GUID'''</div> | ||
</gallery> | </gallery> | ||
| − | |||
| − | |||
| − | |||
== Навигатор == | == Навигатор == | ||
| Строка 390: | Строка 400: | ||
=== Возможность встраивать приложение платформы на сайт=== | === Возможность встраивать приложение платформы на сайт=== | ||
Добавлена возможность встраивать приложение платформы, как окно браузера, вложенное в основное (тег <iframe>), на некоторый сайт. В таком случае пользователю, просматривающему приложение на сайте не нужно авторизовываться в приложении. Вход по умолчанию осуществляется под пользователем, указанным в конфигурационном файле в настройках "passwordFlow". | Добавлена возможность встраивать приложение платформы, как окно браузера, вложенное в основное (тег <iframe>), на некоторый сайт. В таком случае пользователю, просматривающему приложение на сайте не нужно авторизовываться в приложении. Вход по умолчанию осуществляется под пользователем, указанным в конфигурационном файле в настройках "passwordFlow". | ||
| − | . | + | [[Файл:приложение на сайте.png|слева|800px|border]]<br clear="both" /><br> |
===Сообщение при попытке создания существующего пользователя=== | ===Сообщение при попытке создания существующего пользователя=== | ||
В навигаторе на вкладке "Роли и пользователи" при попытке создать пользователя с существующим логином возвращается сообщение: "Пользователь с таким логином уже существует". | В навигаторе на вкладке "Роли и пользователи" при попытке создать пользователя с существующим логином возвращается сообщение: "Пользователь с таким логином уже существует". | ||
| − | == | + | ==Обновление== |
| − | == | + | ===Форсированная установка объектов в новые и копирование объектов === |
| − | == Обновление | + | * Реализована возможность копирования объектов так, чтобы скопированные объекты не имели ссылок на прежние, а являлись новыми объектами. При копировании двух и более связанных объектов новые объекты связуются друг с другом, а не с теми, которые были скопированы. |
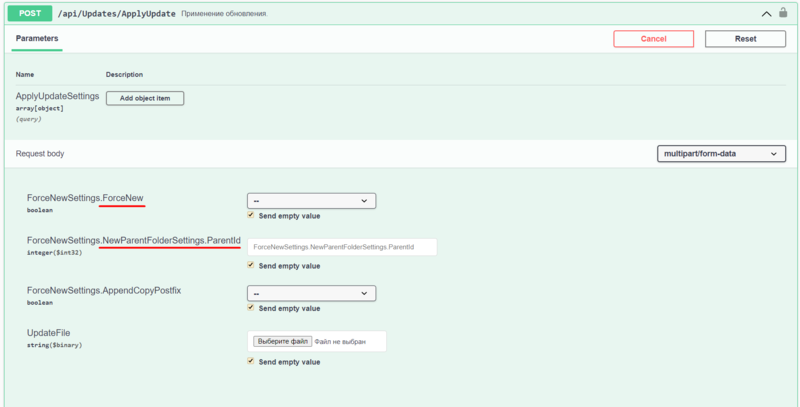
| − | + | * Реализована возможность при загрузке обновления устанавливать объекты не в существующие, а создавать новые. Так же доступна возможность указывать папку, куда будут установлены объекты. Обновление устанавливается через swagger с флагом ForceNew и указанием Родителя (опционально) - все устанавливаемые объекты создаются заново, как новые, устанавливаются они в одну папку. | |
| − | = | + | [[Файл:обновление.png|слева|800px|border]]<br clear="both" /><br> |
| − | + | ||
== Общее == | == Общее == | ||
| + | ===Генератор лицензий=== | ||
| + | Реализован генератор лицензий, который предоставляет веб-интерфейс с возможностью выпустить новую лицензию или проверить существующую. При выпуске новой лицензии в данные лицензии помимо указанных параметров можно добавлять произвольные дополнительные параметры - они войдут в итоговую лицензию. | ||
Текущая версия на 07:35, 6 июня 2022
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Внешние справочники
- 2.2 Отчёты
- 2.3 Формы
- 2.4 Показатели
- 2.5 Согласование
- 2.6 Навигатор
- 2.6.1 Возможность узнать версию платформы на главной странице навигатора
- 2.6.2 Изменены иконки отображения объектов
- 2.6.3 Изменен фильтр поиска в навигаторе
- 2.6.4 Возможность перехода из объекта "ресурс" в навигатор
- 2.6.5 Возможность встраивать приложение платформы на сайт
- 2.6.6 Сообщение при попытке создания существующего пользователя
- 2.7 Обновление
- 2.8 Общее
Критичные изменения
Формы
Для источников полей формы старое свойство "dataSourceId" теперь не актуально.
Текущее свойство: "dataSource. dataSourceId". Значение из актуального свойства будет копироваться в устаревшие свойства для обратной совместимости. Ручное изменение в json устаревших свойств не будет учитываться, будет оставаться значение, указанное в "dataSource. dataSourceId". Подробнее
1 "dataSourceId": 1, //устаревшее свойство
2 "dataSource": {
3 "dictionarySourceId": 1, //устаревшее свойство
4 "searchSettings": {
5 "maxElements": null,
6 "minInputChars": 2,
7 "searchMode": "Client",
8 "debounceMs": 300
9 },
10 "dataSourceId": 1 //актуальное свойство
11 },
Отчеты
Настройка "isReadOnly": true в блоке "view" блокирует редактирование отчета и подкрашивает недоступные для редактирования ячейки серым. Сейчас при старой настройке "isReadOnly": true ячейки отчета будут подкрашены серым цветом (ранее заблокированные ячейки при данной настройке были белыми).
Новая функциональность
Внешние справочники
Возможность фильтрации от токена пользователя
Для внешних справочников, настроенных на соединении с "dbType": "Link", реализована возможность фильтрации справочника (в отчете или форме) от токена пользователя.
Фильтр от токена пользователя для внешних справочников настраивается по аналогии с обычным справочником.
При использовании внешнего справочника на соединении типа Link в отчете или форме можно настроить фильтр на атрибут справочника от токена следующим образом:
1 "filter": {
2 "value": {
3 "expression": "[1]",
4 "operands": [
5 {
6 "attributeId": "preferred_username",
7 "discriminator": "TokenAttributeFormulaOperandDto",
8 "code": null,
9 "id": 1,
10 "name": null
11 }
12 ],
13 "code": null,
14 "id": 1,
15 "name": null
16 },
17 "skipIfValueNull": false,
18 "attributeId": 38,
19 "attribute": {
20 "discriminator": "OwnAttributeDefinitionDto",
21 "id": 38
22 },
23 "conditionType": "AttributeInCollection",
24 "discriminator": "FormulaConditionalDictionaryFilterDto",
25 "inversion": false
26 },
Отчёты
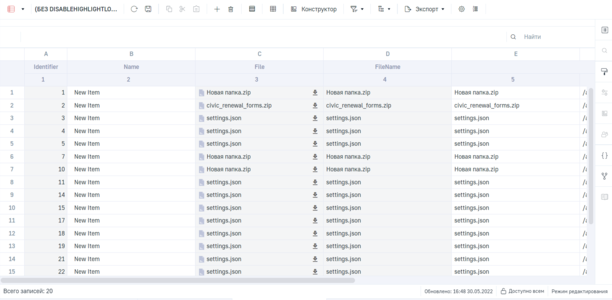
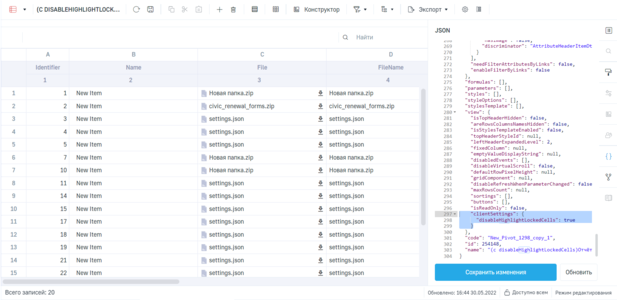
Подкраска заблокированных для ввода ячеек
В json-модель отчетов добавлена настройка, позволяющая отключить визуальную подкраску ячеек, недоступных для редактирования.
Настройка "isReadOnly": true блокирует редактирование отчета и подкрашивает недоступные для редактирования ячейки. Для отключения выделения заблокированных ячеек необходимо включить настройку 'disableHighlightLockedCells' в блоке "view":
1 "clientSettings": {
2 "disableHighlightLockedCells": true
3 }
Данная настройка также позволяет не подкрашивать те столбцы, которые заблокированы через настройку самого столбца.
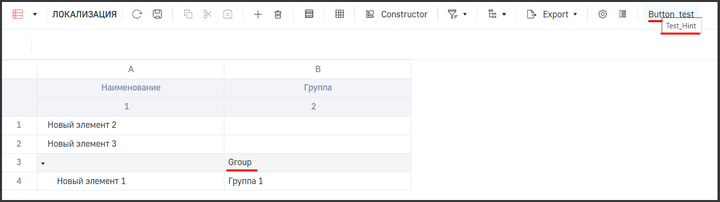
Локализация
Появилась возможность локализовать:
- Настройки группировки
1 "localizedGroupCustomName": {
2 "defaultValue": "Внешняя_Группировка_тест",
3 "items": [
4 {
5 "language": "ru",
6 "value": "Внешняя_Группировка_тест"
7 },
8 {
9 "language": "en",
10 "value": "External_group_test"
11 }
12 ]
13 }
- Кнопки: название кнопки, название подсказки
1 "text": "Тестовая_кнопка",
2 "localizedText": {
3 "defaultValue": "Тестовая_кнопка",
4 "items": [
5 {
6 "language": "ru",
7 "value": "Тестовая_кнопка"
8 },
9 {
10 "language": "en",
11 "value": "Button_test"
12 }
13 ]
14 },
15 "hint": "Тестовая_подсказка",
16 "localizedHint": {
17 "defaultValue": "Тестовая_подсказка",
18 "items": [
19 {
20 "language": "ru",
21 "value": "Тестовая_подсказка"
22 },
23 {
24 "language": "en",
25 "value": "Test_Hint"
26 }
27 ]
28 },
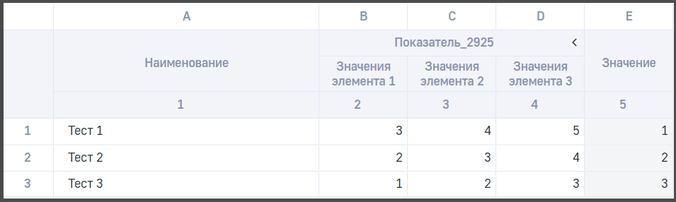
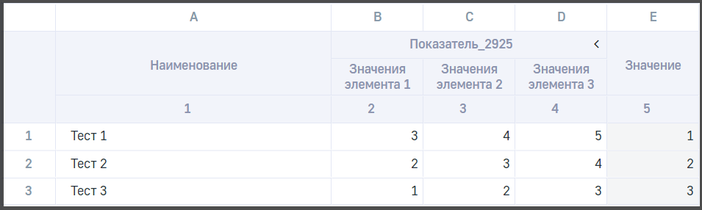
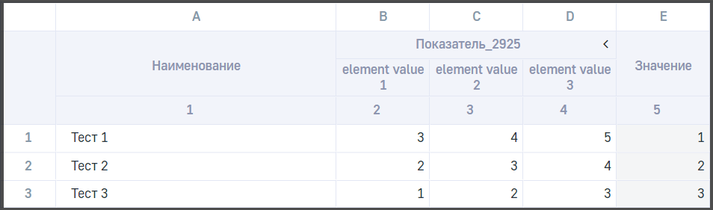
- Пользовательские наименования атрибутов показателя
1 "localizedName": {
2 "defaultValue": null,
3 "items": [
4 {
5 "language": "en",
6 "value": "element value 1"
7 }
8 ]
9 }
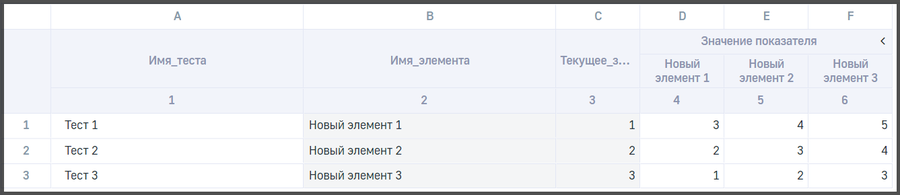
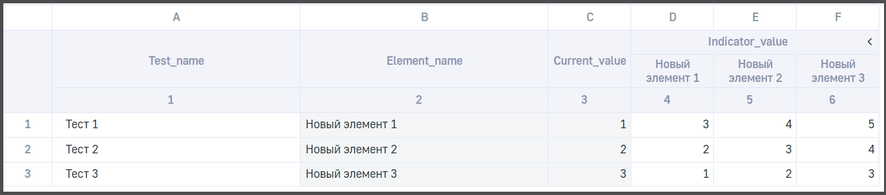
- Пользовательские наименования атрибутов отчета
1 "localizedDisplayAttributeName": {
2 "defaultValue": "Имя_теста",
3 "items": [
4 {
5 "language": "en",
6 "value": "Test_name"
7 }
8 ]
9 },
- Транспонированные настройки
Формы
Дополнительные настройки для выгрузки отчета в Excel
Реализована возможность задания дополнительных настроек при выгрузке отчета в документ Excel из формы. При настройке действия для выгрузки отчета теперь можно задать:
- Количество пустых строк вставленных до заголовка - "rowCountBeforeHeader";
- Количество пустых строк вставленных после заголовка - "rowCountAfterHeader";
- Выводить/не выводить заголовок - "showHeader".
Также при экспорте отчета (из отчета или через действие в форме) теперь учитывается настройка "isTopHeaderHidden". То есть если шапка отчета скрыта, то она не экспортируется в excel.
1 "sheets": [
2 {
3 "sheetNameSettings": {
4 "value": "Название листа 1",
5 "discriminator": "FixedTextSettings"
6 },
7 "headerSettings": {
8 "value": "Название отчета 1",
9 "discriminator": "FixedTextSettings"
10 },
11 "pivotDataSourceId": 1,
12 "sheetExportSettings": {
13 "headerDisplaySettings": {
14 "rowCountAfterHeader": 10,
15 "rowCountBeforeHeader": 20,
16 "showHeader": true
17 },
18 "sheetName": null,
19 "discriminator": "XlsxIndividualExportSettingsDto"
20 }
21 }
22 ]
Возможность вычислять ссылки для выгрузки по шаблону
Добавлена возможность получать ссылку для выгрузки документа как результат выражения. Ранее при выгрузке документа необходимо было загрузить шаблон в fileStorage и добавлять ссылку для скачивания вручную. При изменении шаблона документа необходимо было изменять ссылку.
На данный момент реализована выгрузка по шаблону через справочник:
- Шаблон загружается в справочник,
- В справочнике формируется ссылка на загруженный шаблон,
- При формировании действия для скачивания файла в форме вычисляется ссылка на шаблон из справочника.
Так, при изменении шаблона, необходимо загружать только новые файлы в справочник, а ссылка в форме изменится автоматически.
Для этого в форме необходимо создать выражение, которое будет вычислять ссылку на шаблон. Ссылка вычисляется как элемент справочника - объекта приложения:
1 {
2 "expression": "ValueOf([1], 0)",
3 "returnFirstParameterValue": false,
4 "operands": [
5 {
6 "dictionaryId": 258098,
7 "attributeId": null,
8 "attribute": {
9 "discriminator": "OwnAttributeDefinitionDto",
10 "id": 22
11 },
12 "filter": {
13 "value": {
14 "$type": "System.Int32[], System.Private.CoreLib",
15 "$values": [
16 1
17 ]
18 },
19 "attributeId": null,
20 "attribute": {
21 "discriminator": "OwnAttributeDefinitionDto",
22 "id": 1
23 },
24 "conditionType": "AttributeEqualConstant",
25 "discriminator": "ValueConditionalDictionaryCardsFilter",
26 "inversion": false,
27 "conditionId": null,
28 "conditionExpressionId": null
29 },
30 "discriminator": "EntryExpressionByDictionaryRequest",
31 "id": 1,
32 "allowMultipleValues": false
33 }
34 ],
35 "id": 1,
36 "name": "Ссылка из справочника",
37 "code": null
38 }
При формировании действия для выгрузки указать идентификатор выражения в "templateFilenameSettings" вместо ссылки.
1 {
2 "templateFilename": null,
3 "templateFilenameSettings": {
4 "expressionId": 1,
5 "discriminator": "ExpressionTextSettings"
6 },
7 "filenameSettings": {
8 "value": "Template.docx",
9 "discriminator": "FixedTextSettings"
10 },
11 "format": "Docx",
12 "discriminator": "ExportAction",
13 "comment": null,
14 "enableExpressionId": null,
15 "id": 1,
16 "name": "Шаблон со ссылкой в выражении",
17 "code": null
18 }
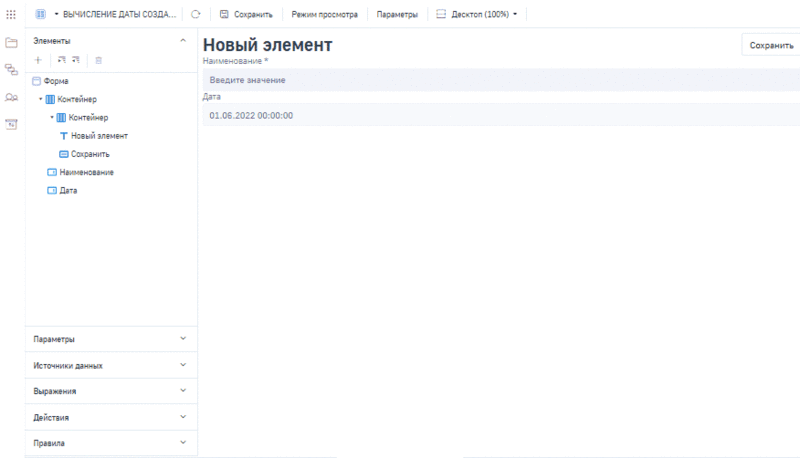
Доработка архитектуры конструктора форм
- В конструкторе форм удалены кнопки "Применить/Отмена" в правой панели, любые изменения сразу же записываются в текущую json-модель формы.
Важно! Сохранение формы будет происходить только после нажатия на кнопку "Сохранить" в верхней панели.
- Изменена логика открытия правой панели. Открытие правой панели происходит по клику на элемент формы в левой панели как и ранее. Закрытие же происходит при повторном нажатии на выбранную вкладку в правой панели.
- Изменена работа левой панели. При открытии формы все вкладки кроме "элементы" находятся в свернутом состоянии. При раскрытии нижележащих вкладок пространство, занимаемое верхними вкладками уменьшается.
Новый компонент формы - таблица
Добавлен новый компонент "Таблица" (trv-pivot). Старый компонент "Таблица с данными" (bs-pivot) в панели добавления по "+" заменен на новый. По умолчанию высота таблицы не ограничена и на форме по высоте занимает столько, сколько сам отчет, расположенный в ней. Для новой таблицы на вкладке стилей появилась возможность задания максимальной и минимальной ширины/высоты.
Исправлена ошибка с отступом, позволяющим задать высоту до 98% и сейчас задание 100% работает корректно.
Можно ограничить высоту таблицы высотой экрана. Для этого необходимо задать высоту контейнера, в котором расположена таблица - 100%, а далее задать высоту таблицы - 100%. В таком случае высота таблицы ограничится экраном и появится вертикальный скролл.
Универсальное свойство для задания источника
Реализовано универсальное свойство для задания источника отображения полей формы. Для всех элементов имеющих "источник отображения", а именно:
- раскрывающийся список, выбор из списка - "DictionarySourceEntry"
- таблицы и диаграммы - "PivotSourceEntry"
- согласование - "WorkflowSourceEntry"
актуальным свойством для указания источника отображения является:
1 {
2 "dataSource": {
3 "dataSourceId": 1
4 }
Это сделано, чтобы унифицировать задание источников и не требовалось для каждого вида элемента использовать отдельное свойство DataSourceId, PivotSourceId и WorkflowSourceId соответственно, как было ранее.
Показатели
API по получению значений показателей
Добавлен API по получению и изменению значений в контроллер показателей. Контроллер "IndicatorDataSource" позволяет работать с показателями как с источниками данных.
Согласование
Возможность задать GUID и код объекта
При создании внешнего справочника на объекте "Соединение с источником данных" реализована возможность в качестве идентификатора объекта задать не только идентификатор объекта согласования, а также его GUID или Код.
Данная возможность позволяет перенести внешний справочник с одного стенда на другой так, что указанный в идентификаторе внешнего справочника объект установится корректно, и не потребуется его редактирование после установки обновления.
Навигатор
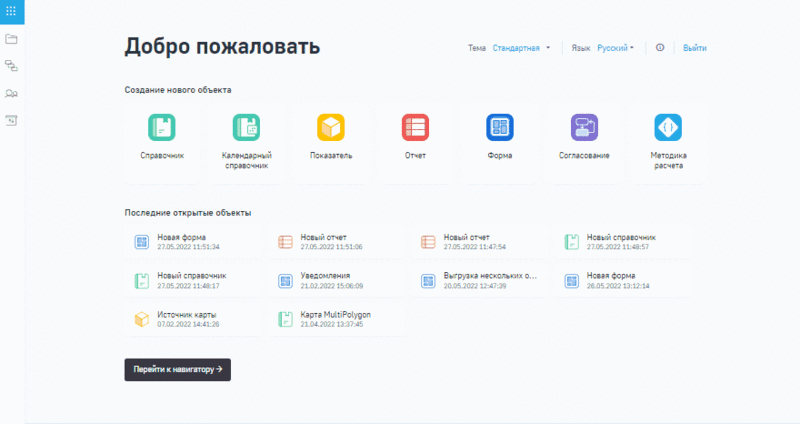
Возможность узнать версию платформы на главной странице навигатора
В платформу добавлена информация о текущих версиях. Чтобы узнать версию платформы, установленную на стенде, необходимо перейти на главную страницу навигатора и кликнуть на иконку "информация" в правом верхнем углу.
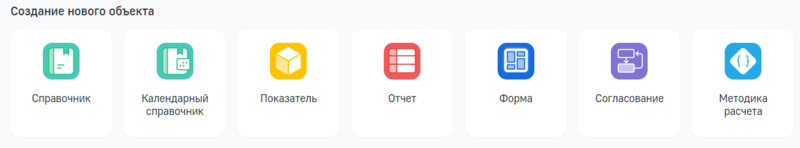
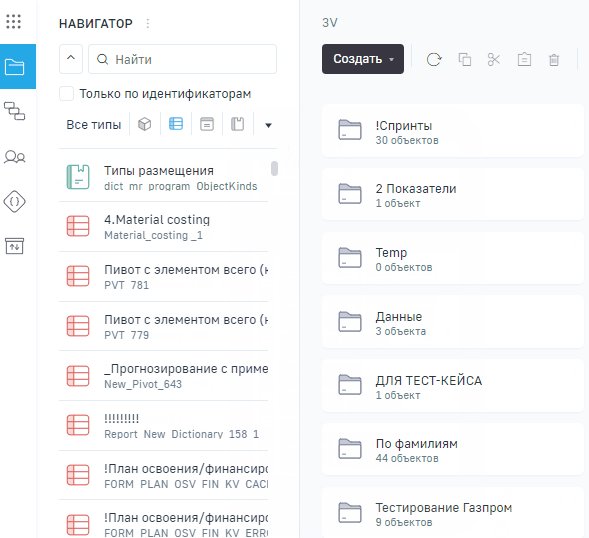
Изменены иконки отображения объектов
Были изменены иконки для объектов репозитория "форма" и "отчет" для удобства визуального различия объектов. В новой версии платформы иконки выглядят следующим образом:
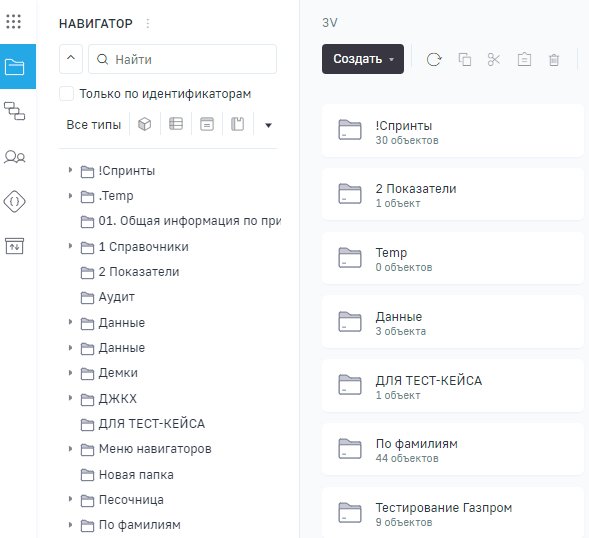
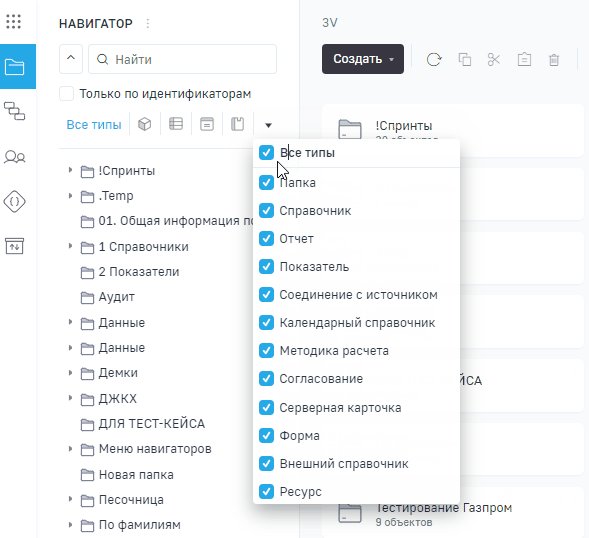
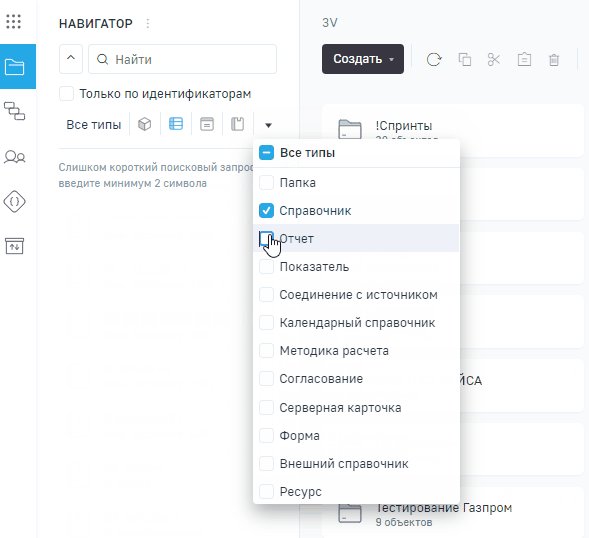
Изменен фильтр поиска в навигаторе
В навигаторе в поиске по типам объектов добавлена возможность снимать отметку со всех типов и выбирать конкретные.
Возможность перехода из объекта "ресурс" в навигатор
Для объекта "Ресурс" добавлена возможность перехода в навигатор по клику на соответствующее поле в выпадающем списке.
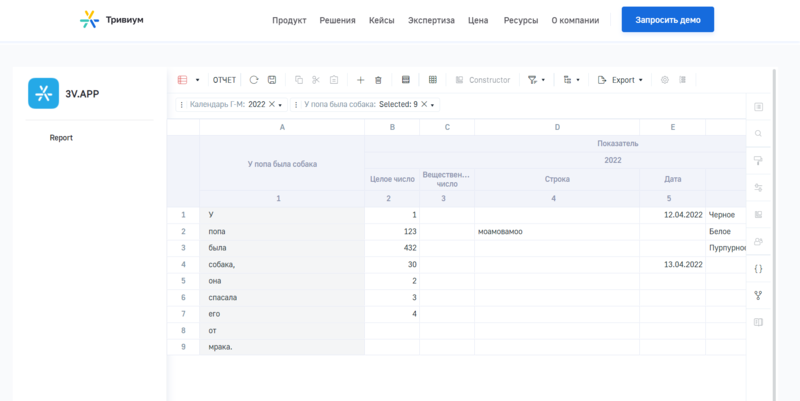
Возможность встраивать приложение платформы на сайт
Добавлена возможность встраивать приложение платформы, как окно браузера, вложенное в основное (тег <iframe>), на некоторый сайт. В таком случае пользователю, просматривающему приложение на сайте не нужно авторизовываться в приложении. Вход по умолчанию осуществляется под пользователем, указанным в конфигурационном файле в настройках "passwordFlow".
Сообщение при попытке создания существующего пользователя
В навигаторе на вкладке "Роли и пользователи" при попытке создать пользователя с существующим логином возвращается сообщение: "Пользователь с таким логином уже существует".
Обновление
Форсированная установка объектов в новые и копирование объектов
- Реализована возможность копирования объектов так, чтобы скопированные объекты не имели ссылок на прежние, а являлись новыми объектами. При копировании двух и более связанных объектов новые объекты связуются друг с другом, а не с теми, которые были скопированы.
- Реализована возможность при загрузке обновления устанавливать объекты не в существующие, а создавать новые. Так же доступна возможность указывать папку, куда будут установлены объекты. Обновление устанавливается через swagger с флагом ForceNew и указанием Родителя (опционально) - все устанавливаемые объекты создаются заново, как новые, устанавливаются они в одну папку.
Общее
Генератор лицензий
Реализован генератор лицензий, который предоставляет веб-интерфейс с возможностью выпустить новую лицензию или проверить существующую. При выпуске новой лицензии в данные лицензии помимо указанных параметров можно добавлять произвольные дополнительные параметры - они войдут в итоговую лицензию.