Платформа 3V/Пользовательский навигатор/Меню навигатора(описание справочника): различия между версиями
м (A.kazanceva переименовал страницу Платформа 3V/Прикладной навигатор/Меню навигатора(описание справочника) в Платформа 3V/Пользовательский навигатор/Меню навигатора(описание справочника)) |
|||
| (не показано 16 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | ="Меню прикладного навигатора" (D_NAVIGATOR_MENU) = | |
| − | + | Основной справочник прикладного навигатора для добавления элементов конфигурации</br> | |
| − | + | == Атрибуты == | |
| − | + | <div class="NavFrame collapsed" style="width:900px;"> | |
| + | <div class="NavHead"> Атрибуты справочника "Меню прикладного навигатора"</div> | ||
| + | <div class="NavContent"> </br> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Строка 21: | Строка 23: | ||
| 7 || Идентификатор объекта||OBJECT_ID||целое число||идентификатор объекта платформы для отображения по клику в меню прикладного навигатора | | 7 || Идентификатор объекта||OBJECT_ID||целое число||идентификатор объекта платформы для отображения по клику в меню прикладного навигатора | ||
|- | |- | ||
| − | |||
| 8 || Код объекта||OBJECT_CODE||строка||код объекта платформы для отображения по клику в меню прикладного навигатора | | 8 || Код объекта||OBJECT_CODE||строка||код объекта платформы для отображения по клику в меню прикладного навигатора | ||
|- | |- | ||
| 9 || Наименование иконки||SVG_ICON_NAME||строка||наименование иконки | | 9 || Наименование иконки||SVG_ICON_NAME||строка||наименование иконки | ||
|- | |- | ||
| − | | 10|| Содержимое иконки||ICON_SOURCE||длинный текст||иконка в формате svg | + | | 10|| Содержимое иконки||ICON_SOURCE||длинный текст||иконка в формате svg или base64 |
|- | |- | ||
| 11 || Свернут по умолчанию||IS_COLLAPSED||логический||атрибут для группирующих элементов, если true - то при открытия приложения элемент свернут (исключение - если активирован дочерний элемент, то IS_COLLAPSED не учитывается, элемент будет развернут в любом случае) | | 11 || Свернут по умолчанию||IS_COLLAPSED||логический||атрибут для группирующих элементов, если true - то при открытия приложения элемент свернут (исключение - если активирован дочерний элемент, то IS_COLLAPSED не учитывается, элемент будет развернут в любом случае) | ||
| Строка 37: | Строка 38: | ||
|- | |- | ||
|} | |} | ||
| − | === Элементы | + | </br> |
| − | Наполнение справочника зависит от потребностей проекта, на | + | </div></div> |
| + | |||
| + | <div align="right">'''''Реализовано в [[Описание_релизов/0.43.0 | версии 0.43]]'''''</div> | ||
| + | |||
| + | == Элементы == | ||
| + | Наполнение справочника зависит от потребностей проекта. | ||
| + | Для добавления элемента меню необходимо ввести его название, затем, если необходимо открытие элемента в пользовательском навигаторе по умолчанию, то необходимо включить флаг 'элемент по умолчанию'. | ||
| + | Далее необходимо выбрать тип элемента из списка: | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Тип элемента !! Описание | ||
| + | |- | ||
| + | | form || Объект репозитория "Форма" (также для обратной совместимости поддерживается значение: card) | ||
| + | |- | ||
| + | | pivot || Объект репозитория "Отчет" | ||
| + | |- | ||
| + | | page || Любые типы объектов платформы | ||
| + | |- | ||
| + | | link || Ссылка | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | Из элементов, создаваемых в системном навигаторе, можно включить в пользовательский навигатор отчет или форму. Для этого в поле "Код объекта" необходимо прописать код элемента, указанный в свойствах, например: New_ClientCard_61. | ||
| + | |||
| + | ===Иерархия=== | ||
| + | Для создания иерархии элементов необходимо для дочернего элемента прописать id родительского в столбец "Родитель". | ||
| + | [[Файл:иерархия.png|слева|border]] | ||
| + | <br clear="both" /><br> | ||
| + | |||
| + | |||
| + | ===Иконки=== | ||
| + | Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти [https://fonts.google.com/icons?selected=Material+Icons тут]. Размеры и цвета иконок задаются в этом же поле.<br> | ||
| + | Пример: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight > | ||
| + | <svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M20 2H4c-1.1 0-2 .9-2 2v18l4-4h14c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm0 14H6l-2 2V4h16v12z"/></svg> | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:иконка в справочнике.png|800px|слева|border]]<br clear="both" /><br> | ||
| + | |||
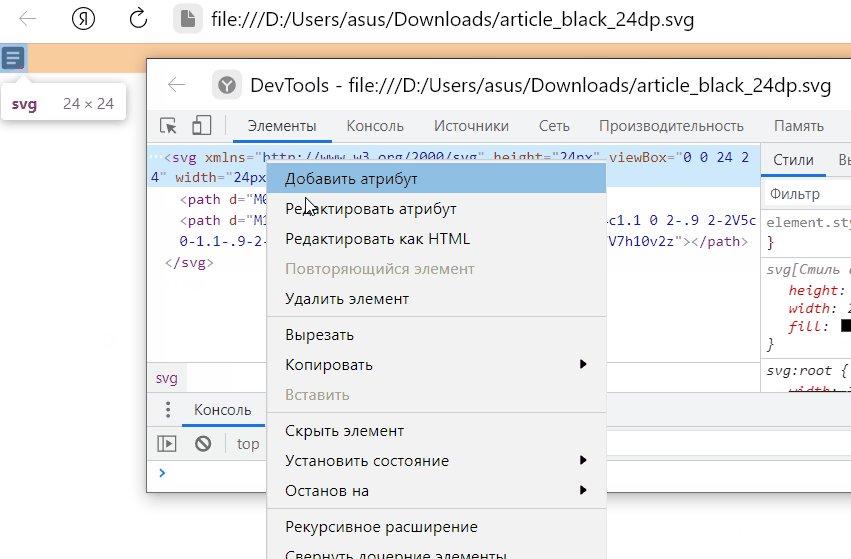
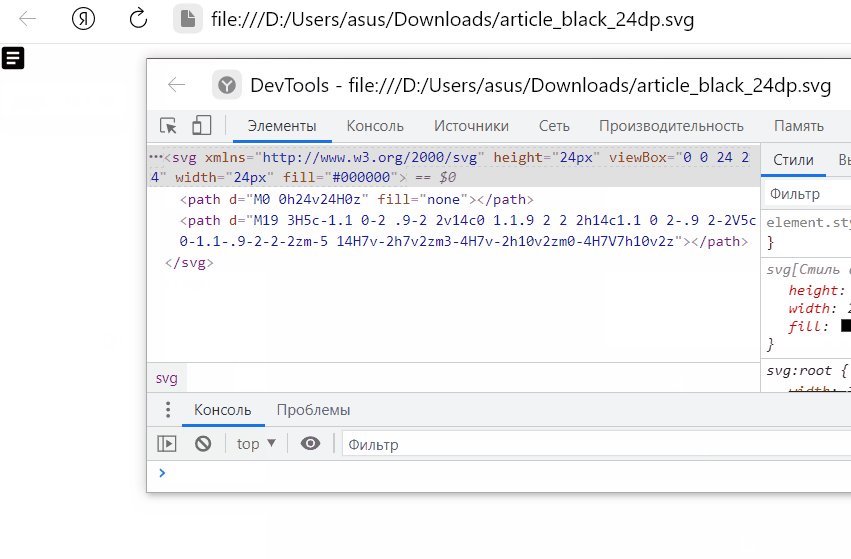
| + | Для того, чтобы вставить иконку в справочник в нужном формате, необходимо скачать её в формате svg, открыть её и проделать следующие действия: | ||
| + | [[Файл:иконка svg.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | == Настроить уведомления == | ||
| + | Для того, чтобы настроить уведомления в "Меню пользовательского навигатора" следует указать следующие пункты настройки для пунктов меню:<br> | ||
| + | '''''NOTIFICATION_REQUEST_URL'''''(Ссылка на запрос уведомления) - Запрос, который возвращает логическое или целочисленное значение. <br> | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight> | ||
| + | https://api.3v-cloud.com/dictionaries/api/DictionaryInstance/GetElementsCount?dictionaryId=1839 | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | '''''NOTIFICATION_REQUEST_TYPE'''''(Тип запроса) - Тип запроса(Post/Get) <br> | ||
| + | '''''NOTIFICATION_REQUEST_BODY'''''(Тело запроса) - Тело запроса, в котором может быть прописана фильтрация<br> | ||
| + | '''''NOTIFICATION_REFRESH_SECONDS'''''(Период обновления) - Период обновления индикации в секундах<br> | ||
| + | |||
| + | == Пример использования == | ||
| + | Пример настроенного справочника можно увидеть [https://study.3v-cloud.com/navigator/#/home?objectId=912 здесь] | ||
Текущая версия на 12:14, 29 июня 2022
Содержание
"Меню прикладного навигатора" (D_NAVIGATOR_MENU)
Основной справочник прикладного навигатора для добавления элементов конфигурации
Атрибуты
Элементы
Наполнение справочника зависит от потребностей проекта. Для добавления элемента меню необходимо ввести его название, затем, если необходимо открытие элемента в пользовательском навигаторе по умолчанию, то необходимо включить флаг 'элемент по умолчанию'. Далее необходимо выбрать тип элемента из списка:
| Тип элемента | Описание |
|---|---|
| form | Объект репозитория "Форма" (также для обратной совместимости поддерживается значение: card) |
| pivot | Объект репозитория "Отчет" |
| page | Любые типы объектов платформы |
| link | Ссылка |
Из элементов, создаваемых в системном навигаторе, можно включить в пользовательский навигатор отчет или форму. Для этого в поле "Код объекта" необходимо прописать код элемента, указанный в свойствах, например: New_ClientCard_61.
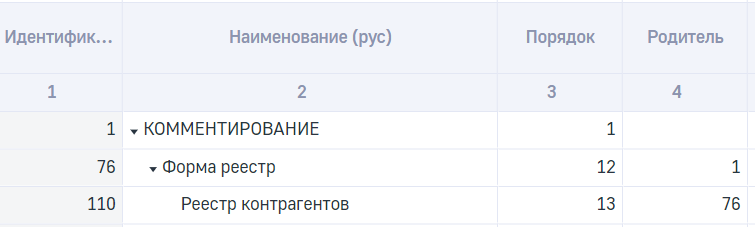
Иерархия
Для создания иерархии элементов необходимо для дочернего элемента прописать id родительского в столбец "Родитель".
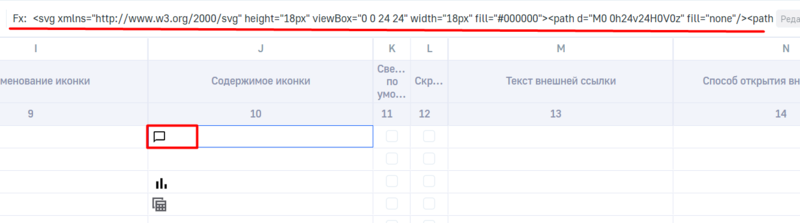
Иконки
Для каждого пункта меню можно задать иконку. Для этого нужно разместить её в столбце "Содержимое иконки" в svg формате. Подходящие иконки можно найти тут. Размеры и цвета иконок задаются в этом же поле.
Пример:
Для того, чтобы вставить иконку в справочник в нужном формате, необходимо скачать её в формате svg, открыть её и проделать следующие действия:
Настроить уведомления
Для того, чтобы настроить уведомления в "Меню пользовательского навигатора" следует указать следующие пункты настройки для пунктов меню:
NOTIFICATION_REQUEST_URL(Ссылка на запрос уведомления) - Запрос, который возвращает логическое или целочисленное значение.
NOTIFICATION_REQUEST_TYPE(Тип запроса) - Тип запроса(Post/Get)
NOTIFICATION_REQUEST_BODY(Тело запроса) - Тело запроса, в котором может быть прописана фильтрация
NOTIFICATION_REFRESH_SECONDS(Период обновления) - Период обновления индикации в секундах
Пример использования
Пример настроенного справочника можно увидеть здесь