Платформа 3V/Формы/Источники данных/Справочник/Фильтрация/По значению в элементе управления: различия между версиями
< Платформа 3V | Формы | Источники данных | Справочник | Фильтрация
Перейти к навигации
Перейти к поиску
| (не показано 11 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | Фильтр EntryUiFilter позволяет фильтровать данные справочника по значению элемента управления. <br> | |
| − | |||
| − | Фильтр | ||
Структура фильтра: | Структура фильтра: | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| Строка 12: | Строка 10: | ||
"conditionType": "ContainsString", | "conditionType": "ContainsString", | ||
"inversion": false, | "inversion": false, | ||
| − | " | + | "conditionExpressionId": 1, |
| − | "discriminator": " | + | "discriminator": "EntryUiFilter" |
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Тип данных в | + | Тип данных в элементе управления должен совпадать с типом данных в атрибуте справочника по которому идет фильтрация. |
== Описание свойств фильтра == | == Описание свойств фильтра == | ||
{| class="wikitable" | {| class="wikitable" | ||
| Строка 22: | Строка 20: | ||
! Свойство !! Описание | ! Свойство !! Описание | ||
|- | |- | ||
| − | | uiSourceId|| Номер контрола от значения которого идет фильтрация | + | | uiSourceId|| Номер элемента управления (контрола) от значения которого идет фильтрация |
|- | |- | ||
| attribute|| [[Платформа_3V/Справочник/Связи_атрибутов_справочников|''' Атрибут''']] текущего источника, с которым сравнивается значение в контроле. Указывается номер Id и тип атрибута в данном случае собственный (OwnAttributeDefinitionDto), так как используются данные текущего справочника. | | attribute|| [[Платформа_3V/Справочник/Связи_атрибутов_справочников|''' Атрибут''']] текущего источника, с которым сравнивается значение в контроле. Указывается номер Id и тип атрибута в данном случае собственный (OwnAttributeDefinitionDto), так как используются данные текущего справочника. | ||
| Строка 28: | Строка 26: | ||
| conditionType || Тип условий | | conditionType || Тип условий | ||
|- | |- | ||
| − | | inversion || В значении "false" | + | | inversion || В значении "false" источник-справочник принимает значения, которые удовлетворяют фильтру, в значении "true" - все значения, которые наоборот не удовлетворяют ему |
|- | |- | ||
| − | | | + | | conditionExpressionId|| Выражение с условиями, при которых применяется фильтр |
|- | |- | ||
| − | | discriminator|| | + | | discriminator|| EntryUiFilter |
|} | |} | ||
== Пример: == | == Пример: == | ||
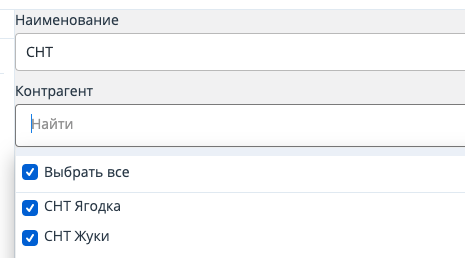
В поле "Наименование" введен искомый текст, в поле "Контрагенты" отфильтрованы элементы списка, содержащие данный текст. <br> | В поле "Наименование" введен искомый текст, в поле "Контрагенты" отфильтрованы элементы списка, содержащие данный текст. <br> | ||
| + | <br> | ||
| + | Для этого необходимо: | ||
| + | # Добавить Текстовое поле "Наименование", в которое мы будем вводить искомое значение | ||
| + | # Добавить источник, который требуется отфильтровать от Текстового поля и настроить фильтр указанный выше | ||
| + | |||
| + | <br> | ||
| + | '''Примечание:''' При необходимости фильтровать сразу после ввода значения в текстовом поле необходимо указать "Выполнить действие при изменении значения": true ("doActionOnChangeValue"). | ||
| + | При необходимости применения фильтрации по кнопке, требуется отключить флаг, добавить кнопку и добавить на нее действие по [[Платформа_3V/Формы/Действия/Обновление_источника|'''обновлению источника-справочника "Контрагенты"''']] | ||
[[Файл:Screenshot 2021-04-20 at 16.02.38.png|обрамить|слева]] | [[Файл:Screenshot 2021-04-20 at 16.02.38.png|обрамить|слева]] | ||
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br> | + | <br><br><br><br><br><br><br><br><br><br><br><br><br> |
| + | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| Строка 48: | Строка 55: | ||
{ | { | ||
"id": 10928, | "id": 10928, | ||
| − | "name": "Пример фильтра по значению в контроле ( | + | "name": "Пример фильтра по значению в контроле (EntryUiFilter)", |
"description": null, | "description": null, | ||
"title": "Пример фильтра по значению в контроле", | "title": "Пример фильтра по значению в контроле", | ||
Текущая версия на 05:43, 14 июля 2022
Фильтр EntryUiFilter позволяет фильтровать данные справочника по значению элемента управления.
Структура фильтра:
1 "filter": {
2 "uiSourceId": 1,
3 "attribute": {
4 "id": 2,
5 "discriminator": "OwnAttributeDefinitionDto"
6 },
7 "conditionType": "ContainsString",
8 "inversion": false,
9 "conditionExpressionId": 1,
10 "discriminator": "EntryUiFilter"
11 },
Тип данных в элементе управления должен совпадать с типом данных в атрибуте справочника по которому идет фильтрация.
Описание свойств фильтра
| Свойство | Описание |
|---|---|
| uiSourceId | Номер элемента управления (контрола) от значения которого идет фильтрация |
| attribute | Атрибут текущего источника, с которым сравнивается значение в контроле. Указывается номер Id и тип атрибута в данном случае собственный (OwnAttributeDefinitionDto), так как используются данные текущего справочника. |
| conditionType | Тип условий |
| inversion | В значении "false" источник-справочник принимает значения, которые удовлетворяют фильтру, в значении "true" - все значения, которые наоборот не удовлетворяют ему |
| conditionExpressionId | Выражение с условиями, при которых применяется фильтр |
| discriminator | EntryUiFilter |
Пример:
В поле "Наименование" введен искомый текст, в поле "Контрагенты" отфильтрованы элементы списка, содержащие данный текст.
Для этого необходимо:
- Добавить Текстовое поле "Наименование", в которое мы будем вводить искомое значение
- Добавить источник, который требуется отфильтровать от Текстового поля и настроить фильтр указанный выше
Примечание: При необходимости фильтровать сразу после ввода значения в текстовом поле необходимо указать "Выполнить действие при изменении значения": true ("doActionOnChangeValue").
При необходимости применения фильтрации по кнопке, требуется отключить флаг, добавить кнопку и добавить на нее действие по обновлению источника-справочника "Контрагенты"
развернуть
JSON серверной карточки