Платформа 3V/Формы/Компоненты/Графики/Пузырьковая диаграмма: различия между версиями
(O.kozhevnikova переименовал страницу Платформа 3V/Формы/Компоненты/Графики/Пузырьковая диаграмма в Платформа 3V/Формы/Компоненты/Графики/Дерево) Метка: новое перенаправление |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | # | + | Датчик активности - способ графического отображения данных, которая представляет собой разновидность точечной диаграммы, в которой точки данных заменены пузырьками, где их размер служит дополнительным (третьим) измерением данных. |
| + | == Описание свойств templateOptions == | ||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead">Свойства templateOptions</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | |||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | |- | ||
| + | ! Наименование !! Свойство !! Тип !! Описание | ||
| + | |- | ||
| + | | Тип диаграммы || '''type''' || строковый || Выбор типа диаграммы | ||
| + | |- | ||
| + | | Описание для шаблона || '''templateDescription''' || строковый || Описание для шаблона | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Общие настройки''' | ||
| + | |- | ||
| + | | Заголовок || '''title''' || строковый || Задание заголовка диаграммы | ||
| + | |- | ||
| + | | Расположение заголовка || '''titleAlign''' || строковый || Выравнивание заголовка по горизонтали: центр, слева, справа | ||
| + | |- | ||
| + | | Цвет заголовка || '''titleColor''' || строковый || Настройка цвета заголовка | ||
| + | |- | ||
| + | | Отступ заголовка || '''titleMargin''' || числовой || Отступ заголовка диаграммы сверху | ||
| + | |- | ||
| + | | Размер заголовка || '''fontSizeTitle''' || строковый || Размер шрифта заголовка диаграммы | ||
| + | |- | ||
| + | | Ширина графика|| '''chartWidth''' || числовой || Настройка ширины области диаграммы | ||
| + | |- | ||
| + | | Высота графика|| '''chartHeight''' || числовой || Настройка высоты области диаграммы | ||
| + | |- | ||
| + | | Цвет заливки|| '''bgColor''' || строковый || Настройка цвета фона диаграммы | ||
| + | |- | ||
| + | | Толщина границы|| '''bdWidth''' || строковый || Настройка толщины границы области диаграммы | ||
| + | |- | ||
| + | | Цвет границы || '''bdColor''' || строковый || Настройка цвета границы области диаграммы | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Легенда''' | ||
| + | |- | ||
| + | | Положение || '''positions''' || строковый || Настройка положения легенды: снизу, сверху | ||
| + | |- | ||
| + | | Фон || '''bgColorLegend''' || строковый || Настройка цвета фона легенды | ||
| + | |- | ||
| + | | Граница || '''bdWidthLegend''' || строковый || Настройка ширины границы | ||
| + | |- | ||
| + | | Цвет границы || '''bdColorLegend''' || строковый || Настройка цвета границы | ||
| + | |- | ||
| + | | Цвет текста|| '''bdColorLegend''' || строковый || Настройка цвета текста | ||
| + | |- | ||
| + | | Отображать тень || '''shadowLegend''' || логический || Флаг, при включении которого у легенды будет отображаться тень | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройка всплывающих подсказок''' | ||
| + | |- | ||
| + | | Показывать подсказку || '''showTooltip'''|| логический || Флаг, при включении которого можно задать настройки для всплывающих окон | ||
| + | |- | ||
| + | | Суффикс || '''tooltipValueSuffix'''|| строковый || Настройка текста в всплывающей подсказке, который стоит в конце | ||
| + | |- | ||
| + | | Заголовок подсказки|| '''tooltipHeaderFormat'''|| строковый || Настройка заголовка подсказки | ||
| + | |- | ||
| + | | Текст подсказки || '''tooltipPointFormat'''|| строковый || Настройка текста всплывающей подсказки | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройки осей''' | ||
| + | |- | ||
| + | | Показать ось X || '''xAxis.visible''' || логический || Флаг, при включении которого по оси y будет отображена сетка | ||
| + | |- | ||
| + | | Заголовок по X || '''xAxis.textX''' || строковый || Заголовок оси X | ||
| + | |- | ||
| + | | Минимум по оси X || '''xAxis.min''' || строковый || Настройка минимального значения по оси X | ||
| + | |- | ||
| + | | Максимум по оси X || '''xAxis.max''' || строковый || Настройка максимального значения по оси X | ||
| + | |- | ||
| + | | Показать ось Y || '''yAxis.visible''' || логический || Флаг, при включении которого по оси y будет отображена сетка | ||
| + | |- | ||
| + | | Заголовок по Y || '''yAxis.textY''' || строковый || Заголовок оси Y | ||
| + | |- | ||
| + | | Минимум по оси Y || '''yAxis.min''' || строковый || Настройка минимального значения по оси Y | ||
| + | |- | ||
| + | | Максимум по оси Y || '''yAxis.max''' || строковый || Настройка максимального значения по оси Y | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Настройки "пузырей"''' | ||
| + | |- | ||
| + | | Минимальный размер || '''bubble.minSize''' || числовой || Минимальный размер пузыря. | ||
| + | |- | ||
| + | | Максимальный размер || '''bubble.maxSize''' || числовой || Максимальный размер пузыря. | ||
| + | |- | ||
| + | | Показывать данные на "пузырях"|| '''bubble.showDataLabel''' || логический || Флаг, при включении которого на "пузырях" будут отображены данные | ||
| + | |- | ||
| + | | Текст на пузыре || '''bubble.labelFormat''' || строковый || Задание отображаемого текста на "пузыре" | ||
| + | |- | ||
| + | | Цвет текста|| '''bubble.style.axisGridLines''' || строковый || Настройка цвета текста на "пузыре" | ||
| + | |- | ||
| + | | Размер текста || '''bubble.style.fontSize''' || числовой|| Настройка размера цвета текста на "пузыре" | ||
| + | |- | ||
| + | | Начертание текста|| '''bubble.style.fontWeight''' || строковый || Настройка жирности текста на "пузыре": Тонкий, Нормальный, Жирный | ||
| + | |- | ||
| + | | Обводка текста|| '''bubble.style.textOutline''' || строковый || Настройка толщины обводки цвета текста на "пузыре" | ||
| + | |- | ||
| + | ! colspan="4" style="text-align:center;"| '''Ряды данных''' | ||
| + | |- | ||
| + | | Колонка с наименованиями || '''data.name''' || строковый || Номер колонки с заголовками | ||
| + | |- | ||
| + | | Колонка с данными по оси X || '''data.xAxis''' || строковый || Номер колонки с данными по оси X | ||
| + | |- | ||
| + | | Колонка с данными по оси Y || '''data.yAxis''' || строковый || Номер колонки с данными по оси Y | ||
| + | |- | ||
| + | | Колонка с данными по оси Z || '''data.zAxis''' || строковый || Номер колонки с данными по оси Z | ||
| + | |- | ||
| + | | Колонка с данными о цвете || '''data.color''' || строковый || Номер колонки с данными о цвете | ||
| + | |- | ||
| + | | Диапазон с данными(строк) || '''rowDataRange''' || строковый || Возможность задать диапазон с данными с виде: 1-5 | ||
| + | |- | ||
| + | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
| + | |} | ||
| + | </div></div> </br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "key1632821573557", | ||
| + | "type": "trv-highcharts-bubble", | ||
| + | "dataSourceId": 1, | ||
| + | "serverModel": { | ||
| + | "uiSource": { | ||
| + | "pivotSourceId": 1, | ||
| + | "discriminator": "PivotSourceEntry", | ||
| + | "id": 1, | ||
| + | "actions": [], | ||
| + | "onBeforeClickActions": [], | ||
| + | "onAfterChangeValueActions": [], | ||
| + | "onAfterChangeValueByClientActions": [], | ||
| + | "submitRuleIds": [], | ||
| + | "enableExpressionIds": [], | ||
| + | "visibleExpressionIds": [], | ||
| + | "dataSourceId": -1, | ||
| + | "doActionOnChangeValue": true, | ||
| + | "uiDataSource": { | ||
| + | "attribute": null | ||
| + | } | ||
| + | }, | ||
| + | "actionsForConstructor": [], | ||
| + | "rulesForConstructor": [] | ||
| + | }, | ||
| + | "templateOptions": { | ||
| + | "titleAlign": "center", | ||
| + | "titleMargin": 20, | ||
| + | "chartWidth": 800, | ||
| + | "chartHeight": 600, | ||
| + | "showLegend": true, | ||
| + | "positions": "bottom", | ||
| + | "bdWidthLegend": 0, | ||
| + | "shadowLegend": false, | ||
| + | "showTooltip": true, | ||
| + | "tooltipValueSuffix": "", | ||
| + | "tooltipHeaderFormat": "заголовок<br/>", | ||
| + | "tooltipPointFormat": "{series.name} {point.z}%</b><br/>", | ||
| + | "xAxis": { | ||
| + | "visible": true, | ||
| + | "min": 0, | ||
| + | "max": 30 | ||
| + | }, | ||
| + | "yAxis": { | ||
| + | "visible": true, | ||
| + | "min": 0, | ||
| + | "max": 75000 | ||
| + | }, | ||
| + | "bubble": { | ||
| + | "showDataLabel": true, | ||
| + | "labelFormat": "{point.z}%", | ||
| + | "style": { | ||
| + | "color": "#ffffff", | ||
| + | "fontSize": 20, | ||
| + | "fontWeight": "normal", | ||
| + | "textOutline": "none" | ||
| + | }, | ||
| + | "minSize": 40, | ||
| + | "maxSize": 180 | ||
| + | }, | ||
| + | "data": { | ||
| + | "name": 1, | ||
| + | "xAxis": 2, | ||
| + | "yAxis": 3, | ||
| + | "zAxis": 4, | ||
| + | "color": 5, | ||
| + | "range": "" | ||
| + | }, | ||
| + | "title": "Доля рынка, занимаемая отдельными группами товара", | ||
| + | "titleColor": "#623235", | ||
| + | "fontSizeTitle": 20, | ||
| + | "bgColor": "#fffafa", | ||
| + | "bdWidth": 2, | ||
| + | "bdColor": "#c67579", | ||
| + | "textX": "Число товаров в группе", | ||
| + | "textY": "Объем продаж по группе" | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | == Пример использования == | ||
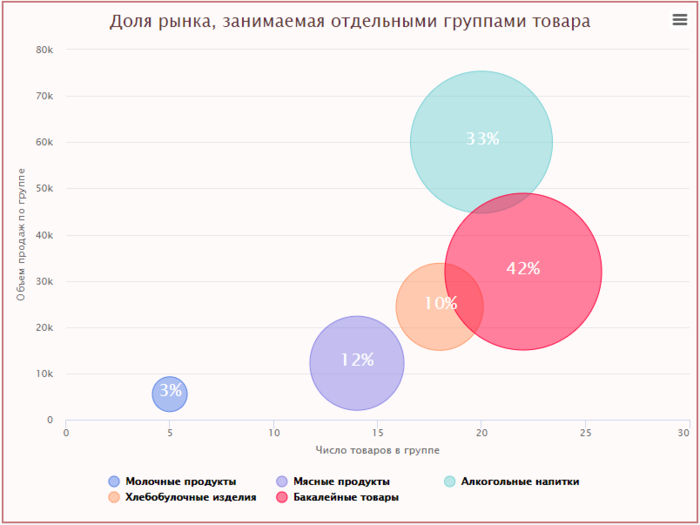
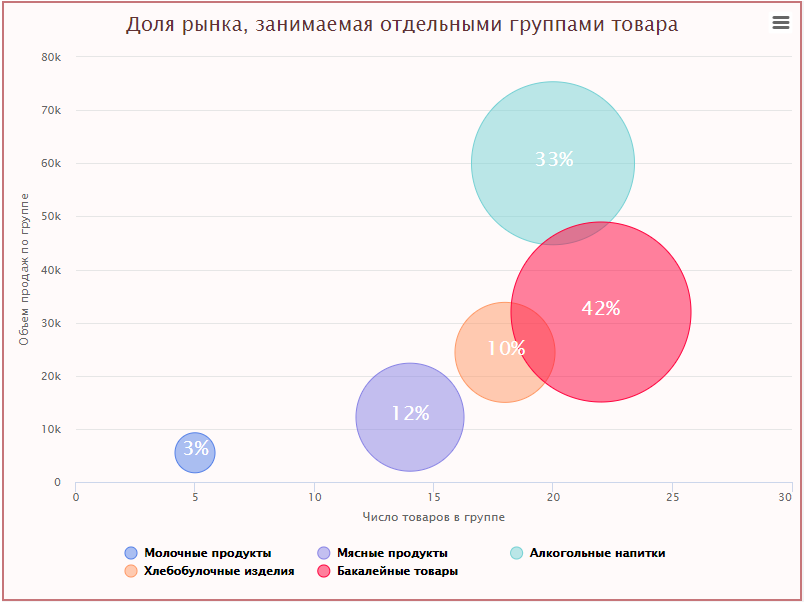
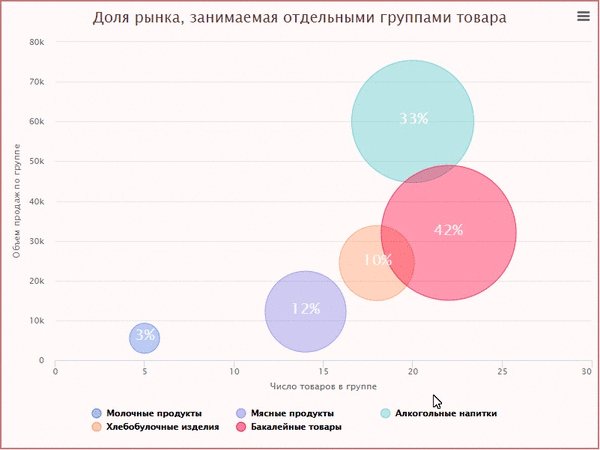
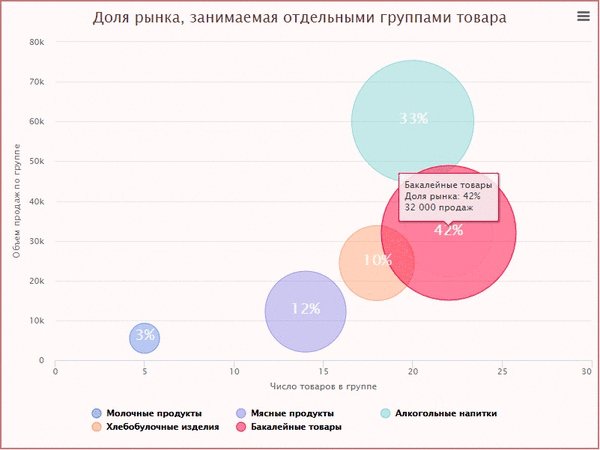
| + | Кейс: Построить диаграмму, показывающую долю рынка, занимаемую группами товара. Пример на платформе можно посмотреть [https://study.3v-cloud.com/navigator/#/home?objectId=571 здесь]. | ||
| + | [[Файл:пузырьковая диаграмма1.png|700px|центр]]<br clear="both" /><br> | ||
| + | |||
| + | ====== Создать отчёт с данными, на которых будет строиться датчик ====== | ||
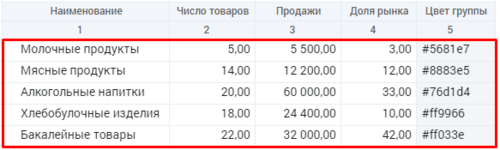
| + | Все значения необходимые для отстройки одного "пузыря" должны быть в одной строк. Количество строк соответствует количеству "пузырей". Для пузырьковой диаграммы обязательно три измерения, поэтому в отчёте должно быть минимум три значения. | ||
| + | [[Файл:пд отчёт.png|слева|500px]]<br clear="both" /><br> | ||
| + | |||
| + | ====== Создать форму ====== | ||
| + | В форму следует добавить источник данных - отчет, где '''''pivotId''''' - это идентификатор отчета в навигаторе. | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON источника - отчета</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "pivotId": 100, | ||
| + | "focusOnFirstCell": true, | ||
| + | "id": 1, | ||
| + | "name": "Отчет", | ||
| + | "isReadOnly": true, | ||
| + | "dataEditRuleIds": [], | ||
| + | "beforeSaveDataActions": [], | ||
| + | "afterSaveDataActions": [], | ||
| + | "discriminator": "PivotDataSource" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Добавить элемент - Пузырьковая диаграмма ====== | ||
| + | Добавить элемент ''"Пузырьковая диаграмма" ('''trv-highcharts-bubble''')'' в правой панели управления. | ||
| + | [[Файл:пд элемент.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | В поле ''"Источник отображения данных" ('''pivotSourceId''')'' задать него источник данных - ранее добавленный отчет. | ||
| + | [[Файл:источник данных датчик.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "dataSourceId": 309 | ||
| + | |||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | ====== Настроить оси ====== | ||
| + | |||
| + | При настройке требуется указать отображаемый диапазон диаграммы. Сделать это можно через минимальные и максимальные значения осей. Нужно следить за тем, чтобы вся выборка попала в этот диапазон, иначе может получиться, что отображаться будет часть, в которой нет данных. Минимум и максимум по оси X задаётся в полях в поле ''"Минимум по оси X" ('''xAxis.min''')'' и ''"Максимум по оси X" ('''xAxis.max''')'' соответственно. Минимум и максимум по оси Y задаётся в полях в поле ''"Минимум по оси Y" ('''yAxis.min''')'' и ''"Максимум по оси Y" ('''yAxis.max''')'' соответственно. Они являются обязательными атрибутами. | ||
| + | Заголовок по осям можно задать в соответствующих полях ''"Заголовок по X" ('''textX''')'' ''"Заголовок по Y" ('''textY''')''. ''"Показывать ось Y" ('''xAxis.max''')'', ''"Показывать ось X" ('''xAxis.max''')'' - отметки, которые отвечают за видимость координатной сетки. | ||
| + | [[Файл:настройка осей пд.png|слева|600px]]<br clear="both" /><br> | ||
| + | |||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "xAxis": { | ||
| + | "visible": true, | ||
| + | "min": 0, | ||
| + | "max": 30 | ||
| + | }, | ||
| + | "yAxis": { | ||
| + | "visible": true, | ||
| + | "min": 0, | ||
| + | "max": 75000 | ||
| + | }, | ||
| + | |||
| + | ... | ||
| + | |||
| + | "textX": "Число товаров в группе", | ||
| + | "textY": "Объем продаж по группе" | ||
| + | |||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | ====== Настроить отображение данных ====== | ||
| + | Для отображения данных из настроенного раннее отчёта требуется в области ''"Настройка данных" ('''data''')'' в поле ''"Колонка с наименованиями" ('''data.name''')'' указать номер столбца из отчёта с наименованием. В полях ''"Колонка с данными оси X" ('''data.xAxis''')'' , ''"Колонка с данными оси Y" ('''data.yAxis''')'', ''"Колонка с данными оси Z" ('''data.zAxis''')'' задаются колонки из ранее настроенного отчёта с соответствующими данными по осям. Для задания цвета "пузырьков" требуется указать колонку из ранее настроенного отчета с цветом каждого пузырька в поле ''"Колонка с данными о цвете" ('''data.yAxis''')''. Поле ''"Диапазон данных (строк)" ('''data.color''')'' предназначено для выборки строк в отчёте в формате 1-5. | ||
| + | [[Файл:настройка данных.png|слева]]<br clear="both" /><br> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | "data": { | ||
| + | "name": 1, | ||
| + | "xAxis": 2, | ||
| + | "yAxis": 3, | ||
| + | "zAxis": 4, | ||
| + | "color": 5, | ||
| + | "range": "" | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ===== Настройки "пузырей" ===== | ||
| + | Размер пузырей отстраивается автоматически, но можно задать минимальный и максимальный размер пузыря в пикселях, в этом случает пузыри будут отстраиваться от заданных значений. Сделать это можно в полях "Минимальный размер" ('''minSize''') и "Максимальный размер" ('''maxSize'''). В центральной части пузырей можно вывести данные или текст, для этого нужно выставить отметку "Показывать данные на пузырях". Задать текст, его цвет, размер. жирность и обводку можно в соответствующих полях конструктора. | ||
| + | <gallery mode="packed-hover" heights=500px style="text-align:left"> | ||
| + | Файл:настройка пузырей.png | ||
| + | Файл:настройки отображения данных.png | ||
| + | </gallery> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON</div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "bubble": { | ||
| + | "showDataLabel": true, | ||
| + | "labelFormat": "{point.z}%", | ||
| + | "style": { | ||
| + | "color": "#ffffff", | ||
| + | "fontSize": 20, | ||
| + | "fontWeight": "normal", | ||
| + | "textOutline": "none" | ||
| + | }, | ||
| + | "minSize": 40, | ||
| + | "maxSize": 180 | ||
| + | } | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | |||
| + | ====== Задать общие настройки ====== | ||
| + | Для того, чтобы создать заголовок достаточно написать его в поле ''"Заголовок" ('''title''')''. Настройка расположения заголовка производится с помощью полей ''"Расположение заголовка" ('''titleAlign''')'', ''"Отступ заголовка" ('''titleMargin''')''. Настройка стиля заголовка производится с помощью полей ''"Цвет заголовка" ('''titleColor''')'' и ''"Размер заголовка" ('''fontSizeTitle''')''. Внешний вид диаграммы можно настроить | ||
| + | <gallery mode="packed-hover" heights=500px style="text-align:left"> | ||
| + | Файл:общие настройки пд.png | ||
| + | Файл:Заголовок пд.png | ||
| + | </gallery> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON настройки заголовка </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "title": "Доля рынка, занимаемая отдельными группами товара", | ||
| + | "titleAlign": "center", | ||
| + | "titleMargin": 20, | ||
| + | "titleColor": "#623235", | ||
| + | "fontSizeTitle": 20 | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Настроить всплывающие подсказки ====== | ||
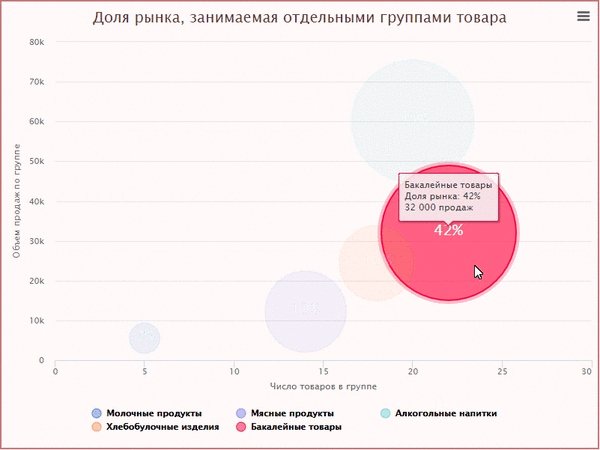
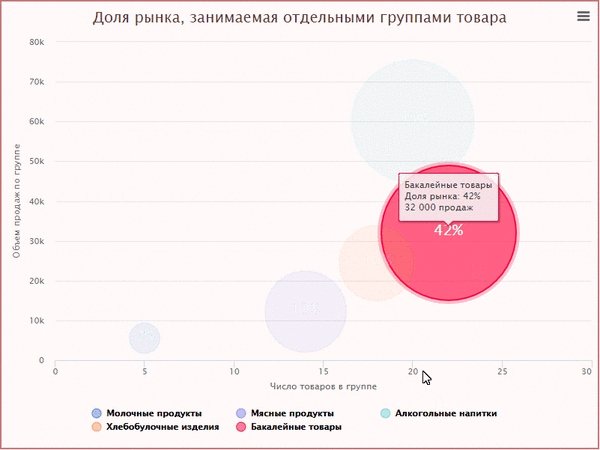
| + | Для того, чтобы при наведении указателем мышки на пузырёк отображалась надпись следует задать поставить отметку в поле ''"Показывать подсказку" ('''tooltipEnabled''')'', задать заголовок и текст подсказки в соответствующих полях. Для того, чтобы в подсказке настроить вывод данных следует написать нужный атрибут в фигурных скобках. | ||
| + | [[Файл:подсказки.gif|слева|600px]]<br clear="both" /><br> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Пример JSON </div> | ||
| + | <div class="mw-collapsible-content mw-collapsed-content"> | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | ... | ||
| + | |||
| + | "templateOptions": { | ||
| + | ... | ||
| + | |||
| + | "showTooltip": true, | ||
| + | "tooltipValueSuffix": "", | ||
| + | "tooltipHeaderFormat": "{series.name} <br/>", | ||
| + | "tooltipPointFormat": "{point.z}% {series.yAxis} продаж</b><br/>", | ||
| + | }, | ||
| + | ... | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </div></div> | ||
| + | |||
| + | ====== Дополнительные настройки chartOptions ====== | ||
| + | Иногда требуются дополнительные настройки диаграммы для этого используется поле ''"Редактирование конфигурации" ('''chartOptions''')''. Дополнительную информацию по chartOptions можно узнать [https://api.highcharts.com по ссылке]. | ||
Текущая версия на 07:56, 29 сентября 2021
Датчик активности - способ графического отображения данных, которая представляет собой разновидность точечной диаграммы, в которой точки данных заменены пузырьками, где их размер служит дополнительным (третьим) измерением данных.
Содержание
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Выбор типа диаграммы |
| Описание для шаблона | templateDescription | строковый | Описание для шаблона |
| Общие настройки | |||
| Заголовок | title | строковый | Задание заголовка диаграммы |
| Расположение заголовка | titleAlign | строковый | Выравнивание заголовка по горизонтали: центр, слева, справа |
| Цвет заголовка | titleColor | строковый | Настройка цвета заголовка |
| Отступ заголовка | titleMargin | числовой | Отступ заголовка диаграммы сверху |
| Размер заголовка | fontSizeTitle | строковый | Размер шрифта заголовка диаграммы |
| Ширина графика | chartWidth | числовой | Настройка ширины области диаграммы |
| Высота графика | chartHeight | числовой | Настройка высоты области диаграммы |
| Цвет заливки | bgColor | строковый | Настройка цвета фона диаграммы |
| Толщина границы | bdWidth | строковый | Настройка толщины границы области диаграммы |
| Цвет границы | bdColor | строковый | Настройка цвета границы области диаграммы |
| Легенда | |||
| Положение | positions | строковый | Настройка положения легенды: снизу, сверху |
| Фон | bgColorLegend | строковый | Настройка цвета фона легенды |
| Граница | bdWidthLegend | строковый | Настройка ширины границы |
| Цвет границы | bdColorLegend | строковый | Настройка цвета границы |
| Цвет текста | bdColorLegend | строковый | Настройка цвета текста |
| Отображать тень | shadowLegend | логический | Флаг, при включении которого у легенды будет отображаться тень |
| Настройка всплывающих подсказок | |||
| Показывать подсказку | showTooltip | логический | Флаг, при включении которого можно задать настройки для всплывающих окон |
| Суффикс | tooltipValueSuffix | строковый | Настройка текста в всплывающей подсказке, который стоит в конце |
| Заголовок подсказки | tooltipHeaderFormat | строковый | Настройка заголовка подсказки |
| Текст подсказки | tooltipPointFormat | строковый | Настройка текста всплывающей подсказки |
| Настройки осей | |||
| Показать ось X | xAxis.visible | логический | Флаг, при включении которого по оси y будет отображена сетка |
| Заголовок по X | xAxis.textX | строковый | Заголовок оси X |
| Минимум по оси X | xAxis.min | строковый | Настройка минимального значения по оси X |
| Максимум по оси X | xAxis.max | строковый | Настройка максимального значения по оси X |
| Показать ось Y | yAxis.visible | логический | Флаг, при включении которого по оси y будет отображена сетка |
| Заголовок по Y | yAxis.textY | строковый | Заголовок оси Y |
| Минимум по оси Y | yAxis.min | строковый | Настройка минимального значения по оси Y |
| Максимум по оси Y | yAxis.max | строковый | Настройка максимального значения по оси Y |
| Настройки "пузырей" | |||
| Минимальный размер | bubble.minSize | числовой | Минимальный размер пузыря. |
| Максимальный размер | bubble.maxSize | числовой | Максимальный размер пузыря. |
| Показывать данные на "пузырях" | bubble.showDataLabel | логический | Флаг, при включении которого на "пузырях" будут отображены данные |
| Текст на пузыре | bubble.labelFormat | строковый | Задание отображаемого текста на "пузыре" |
| Цвет текста | bubble.style.axisGridLines | строковый | Настройка цвета текста на "пузыре" |
| Размер текста | bubble.style.fontSize | числовой | Настройка размера цвета текста на "пузыре" |
| Начертание текста | bubble.style.fontWeight | строковый | Настройка жирности текста на "пузыре": Тонкий, Нормальный, Жирный |
| Обводка текста | bubble.style.textOutline | строковый | Настройка толщины обводки цвета текста на "пузыре" |
| Ряды данных | |||
| Колонка с наименованиями | data.name | строковый | Номер колонки с заголовками |
| Колонка с данными по оси X | data.xAxis | строковый | Номер колонки с данными по оси X |
| Колонка с данными по оси Y | data.yAxis | строковый | Номер колонки с данными по оси Y |
| Колонка с данными по оси Z | data.zAxis | строковый | Номер колонки с данными по оси Z |
| Колонка с данными о цвете | data.color | строковый | Номер колонки с данными о цвете |
| Диапазон с данными(строк) | rowDataRange | строковый | Возможность задать диапазон с данными с виде: 1-5 |
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
1 {
2 "key": "key1632821573557",
3 "type": "trv-highcharts-bubble",
4 "dataSourceId": 1,
5 "serverModel": {
6 "uiSource": {
7 "pivotSourceId": 1,
8 "discriminator": "PivotSourceEntry",
9 "id": 1,
10 "actions": [],
11 "onBeforeClickActions": [],
12 "onAfterChangeValueActions": [],
13 "onAfterChangeValueByClientActions": [],
14 "submitRuleIds": [],
15 "enableExpressionIds": [],
16 "visibleExpressionIds": [],
17 "dataSourceId": -1,
18 "doActionOnChangeValue": true,
19 "uiDataSource": {
20 "attribute": null
21 }
22 },
23 "actionsForConstructor": [],
24 "rulesForConstructor": []
25 },
26 "templateOptions": {
27 "titleAlign": "center",
28 "titleMargin": 20,
29 "chartWidth": 800,
30 "chartHeight": 600,
31 "showLegend": true,
32 "positions": "bottom",
33 "bdWidthLegend": 0,
34 "shadowLegend": false,
35 "showTooltip": true,
36 "tooltipValueSuffix": "",
37 "tooltipHeaderFormat": "заголовок<br/>",
38 "tooltipPointFormat": "{series.name} {point.z}%</b><br/>",
39 "xAxis": {
40 "visible": true,
41 "min": 0,
42 "max": 30
43 },
44 "yAxis": {
45 "visible": true,
46 "min": 0,
47 "max": 75000
48 },
49 "bubble": {
50 "showDataLabel": true,
51 "labelFormat": "{point.z}%",
52 "style": {
53 "color": "#ffffff",
54 "fontSize": 20,
55 "fontWeight": "normal",
56 "textOutline": "none"
57 },
58 "minSize": 40,
59 "maxSize": 180
60 },
61 "data": {
62 "name": 1,
63 "xAxis": 2,
64 "yAxis": 3,
65 "zAxis": 4,
66 "color": 5,
67 "range": ""
68 },
69 "title": "Доля рынка, занимаемая отдельными группами товара",
70 "titleColor": "#623235",
71 "fontSizeTitle": 20,
72 "bgColor": "#fffafa",
73 "bdWidth": 2,
74 "bdColor": "#c67579",
75 "textX": "Число товаров в группе",
76 "textY": "Объем продаж по группе"
77 }
78 }
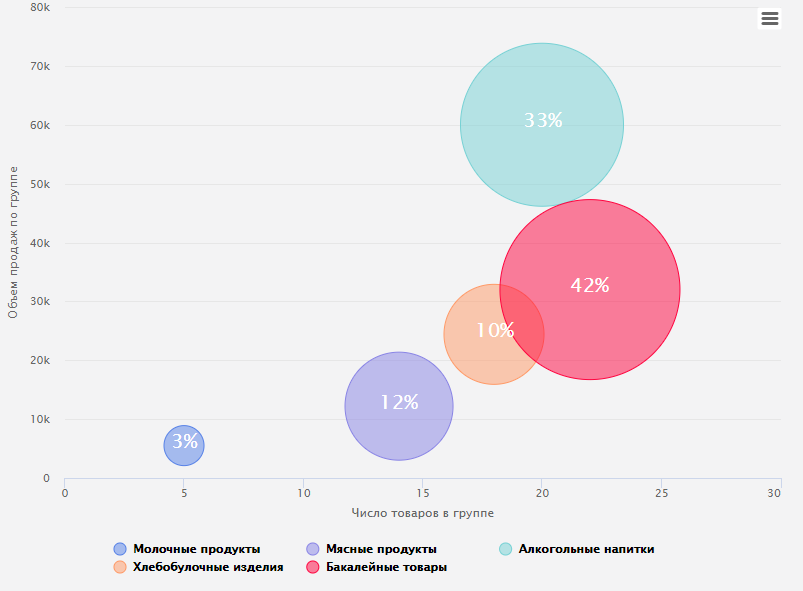
Пример использования
Кейс: Построить диаграмму, показывающую долю рынка, занимаемую группами товара. Пример на платформе можно посмотреть здесь.
Создать отчёт с данными, на которых будет строиться датчик
Все значения необходимые для отстройки одного "пузыря" должны быть в одной строк. Количество строк соответствует количеству "пузырей". Для пузырьковой диаграммы обязательно три измерения, поэтому в отчёте должно быть минимум три значения.
Создать форму
В форму следует добавить источник данных - отчет, где pivotId - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 100,
3 "focusOnFirstCell": true,
4 "id": 1,
5 "name": "Отчет",
6 "isReadOnly": true,
7 "dataEditRuleIds": [],
8 "beforeSaveDataActions": [],
9 "afterSaveDataActions": [],
10 "discriminator": "PivotDataSource"
11 }
Добавить элемент - Пузырьковая диаграмма
Добавить элемент "Пузырьковая диаграмма" (trv-highcharts-bubble) в правой панели управления.
В поле "Источник отображения данных" (pivotSourceId) задать него источник данных - ранее добавленный отчет.
1 {
2 ...
3
4 "dataSourceId": 309
5
6 ...
7 }
Настроить оси
При настройке требуется указать отображаемый диапазон диаграммы. Сделать это можно через минимальные и максимальные значения осей. Нужно следить за тем, чтобы вся выборка попала в этот диапазон, иначе может получиться, что отображаться будет часть, в которой нет данных. Минимум и максимум по оси X задаётся в полях в поле "Минимум по оси X" (xAxis.min) и "Максимум по оси X" (xAxis.max) соответственно. Минимум и максимум по оси Y задаётся в полях в поле "Минимум по оси Y" (yAxis.min) и "Максимум по оси Y" (yAxis.max) соответственно. Они являются обязательными атрибутами. Заголовок по осям можно задать в соответствующих полях "Заголовок по X" (textX) "Заголовок по Y" (textY). "Показывать ось Y" (xAxis.max), "Показывать ось X" (xAxis.max) - отметки, которые отвечают за видимость координатной сетки.
1 {
2 "templateOptions": {
3 ...
4
5 "xAxis": {
6 "visible": true,
7 "min": 0,
8 "max": 30
9 },
10 "yAxis": {
11 "visible": true,
12 "min": 0,
13 "max": 75000
14 },
15
16 ...
17
18 "textX": "Число товаров в группе",
19 "textY": "Объем продаж по группе"
20
21 }
Настроить отображение данных
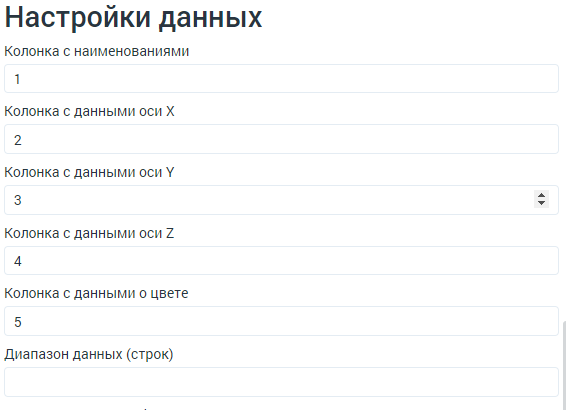
Для отображения данных из настроенного раннее отчёта требуется в области "Настройка данных" (data) в поле "Колонка с наименованиями" (data.name) указать номер столбца из отчёта с наименованием. В полях "Колонка с данными оси X" (data.xAxis) , "Колонка с данными оси Y" (data.yAxis), "Колонка с данными оси Z" (data.zAxis) задаются колонки из ранее настроенного отчёта с соответствующими данными по осям. Для задания цвета "пузырьков" требуется указать колонку из ранее настроенного отчета с цветом каждого пузырька в поле "Колонка с данными о цвете" (data.yAxis). Поле "Диапазон данных (строк)" (data.color) предназначено для выборки строк в отчёте в формате 1-5.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6 "data": {
7 "name": 1,
8 "xAxis": 2,
9 "yAxis": 3,
10 "zAxis": 4,
11 "color": 5,
12 "range": ""
13 },
14 ...
15 }
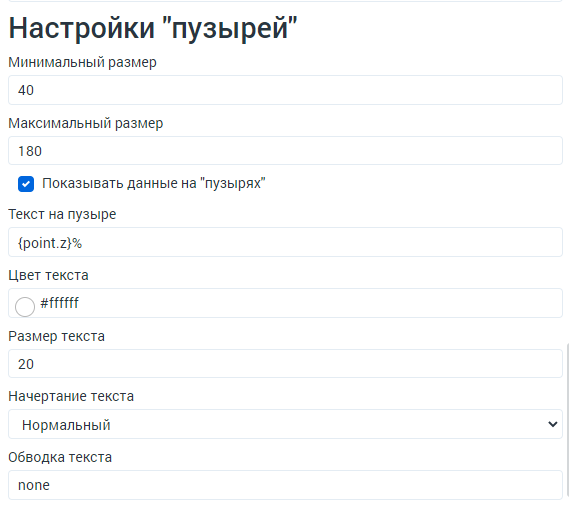
Настройки "пузырей"
Размер пузырей отстраивается автоматически, но можно задать минимальный и максимальный размер пузыря в пикселях, в этом случает пузыри будут отстраиваться от заданных значений. Сделать это можно в полях "Минимальный размер" (minSize) и "Максимальный размер" (maxSize). В центральной части пузырей можно вывести данные или текст, для этого нужно выставить отметку "Показывать данные на пузырях". Задать текст, его цвет, размер. жирность и обводку можно в соответствующих полях конструктора.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "bubble": {
8 "showDataLabel": true,
9 "labelFormat": "{point.z}%",
10 "style": {
11 "color": "#ffffff",
12 "fontSize": 20,
13 "fontWeight": "normal",
14 "textOutline": "none"
15 },
16 "minSize": 40,
17 "maxSize": 180
18 }
19 },
20 ...
21 }
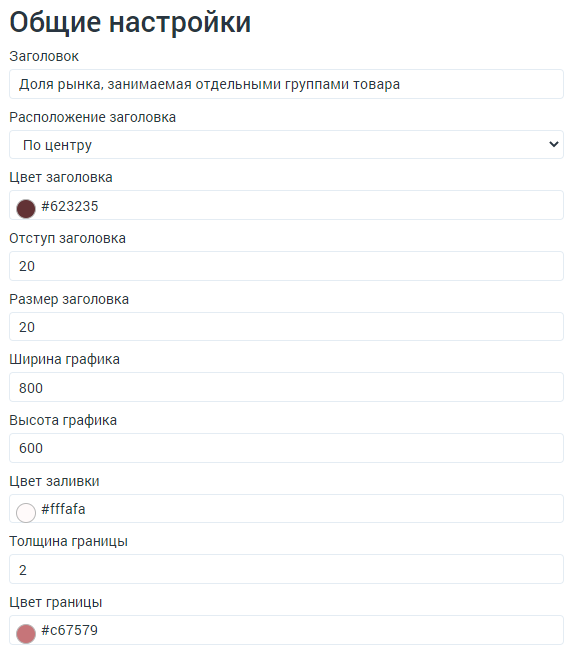
Задать общие настройки
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок" (title). Настройка расположения заголовка производится с помощью полей "Расположение заголовка" (titleAlign), "Отступ заголовка" (titleMargin). Настройка стиля заголовка производится с помощью полей "Цвет заголовка" (titleColor) и "Размер заголовка" (fontSizeTitle). Внешний вид диаграммы можно настроить
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "title": "Доля рынка, занимаемая отдельными группами товара",
8 "titleAlign": "center",
9 "titleMargin": 20,
10 "titleColor": "#623235",
11 "fontSizeTitle": 20
12 },
13 ...
14 }
Настроить всплывающие подсказки
Для того, чтобы при наведении указателем мышки на пузырёк отображалась надпись следует задать поставить отметку в поле "Показывать подсказку" (tooltipEnabled), задать заголовок и текст подсказки в соответствующих полях. Для того, чтобы в подсказке настроить вывод данных следует написать нужный атрибут в фигурных скобках.
1 {
2 ...
3
4 "templateOptions": {
5 ...
6
7 "showTooltip": true,
8 "tooltipValueSuffix": "",
9 "tooltipHeaderFormat": "{series.name} <br/>",
10 "tooltipPointFormat": "{point.z}% {series.yAxis} продаж</b><br/>",
11 },
12 ...
13 }
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется поле "Редактирование конфигурации" (chartOptions). Дополнительную информацию по chartOptions можно узнать по ссылке.