Платформа 3V/Справочник/Альтернативные иерархии: различия между версиями
< Платформа 3V | Справочник
Перейти к навигации
Перейти к поиску
(→Пример) |
|||
| (не показано 8 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | '''Альтернативная иерархия''' - способ изменить иерархию внутри справочника для вывода | + | '''Альтернативная иерархия''' - способ изменить иерархию внутри справочника. |
| + | Данные иерархии используются для вывода в: | ||
| + | # [[Платформа_3V/Формы/Источники_данных/Справочник|'''элементе управления с выпадающим списком в форме''']] (свойство: '''hierarchyId''') | ||
| + | # [[Платформа 3V/Отчет/Альтернативные иерархии|'''отчете''']]. | ||
| − | == | + | == Описание свойств == |
| Строка 35: | Строка 38: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Пример == | == Пример == | ||
| Строка 135: | Строка 113: | ||
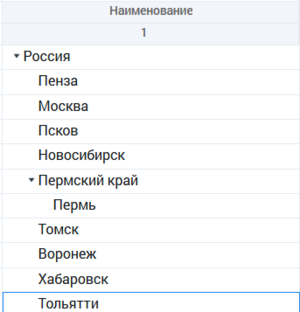
| − | + | При использовании данной [[Платформа 3V/Отчет/Альтернативные иерархии|'''альтернативной иерархии в отчете''']] получаем результат:<br> | |
[[Файл:отчёт альт.png|мини|слева]] | [[Файл:отчёт альт.png|мини|слева]] | ||
Текущая версия на 14:02, 5 мая 2021
Альтернативная иерархия - способ изменить иерархию внутри справочника. Данные иерархии используются для вывода в:
- элементе управления с выпадающим списком в форме (свойство: hierarchyId)
- отчете.
Описание свойств
| Наименование | Определение |
|---|---|
| id | Идентификатор альтернативной иерархии |
| elements[] | Элементы, объявленные в иерархии |
| elements.id | Идентификатор элемента |
| elements.parentid | Идентификатор назначаемого родителя элемента |
1
2 {
3 ...
4 "hierarchies": [
5 {
6 "id": 1,
7 "elements": [
8 {
9 "id": 4,
10 "parentId": 8
11 }
12 ]
13 }
14 ],
15 ...
16 }
Пример
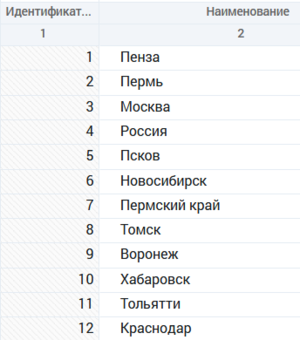
Необходимо при открытии справочника с пивоте настроить иерархию для наглядности
Для этого настроим альтернативную иерархию:
1 ...
2 "hierarchies": [
3 {
4 "id": 1,
5 "elements": [
6 {
7 "id": 4,
8 "parentId": null
9 },
10 {
11 "id": 1,
12 "parentId": 4
13 },
14 {
15 "id": 3,
16 "parentId": 4
17 },
18 {
19 "id": 5,
20 "parentId": 4
21 },
22 {
23 "id": 6,
24 "parentId": 4
25 },
26 {
27 "id": 7,
28 "parentId": 4
29 },
30 {
31 "id": 8,
32 "parentId": 4
33 },
34 {
35 "id": 9,
36 "parentId": 4
37 },
38 {
39 "id": 10,
40 "parentId": 4
41 },
42 {
43 "id": 11,
44 "parentId": 4
45 },
46 {
47 "id": 2,
48 "parentId": 7
49 }
50 ]
51 }
52 ...
|