Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить отображение количества элементов в строках: различия между версиями
Перейти к навигации
Перейти к поиску
м (A.neklyudova переименовал страницу Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настройки отображения количества элементов в строках в Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить отображение количества элементов в строках) |
|
| (не показана 1 промежуточная версия этого же участника) | |
(нет различий)
| |
Текущая версия на 08:55, 1 июля 2021
1 "leftHeaderElementsCount": {
2 "commonName": "всего элементов",
3 "hideCommon": false,
4 "dictionaries": [
5 {
6 "dictionaryId": 21347,
7 "customName": "Any custom name"
8 },
9 {
10 "dictionaryId": 21348,
11 "includeVirtuals": true
12 }
13 ]
14 }
elementsCount содержит следующие свойства:
- сommonName - наименование для общего количества элементов
- hideCommon - признак скрытия общего количества
- dictionaries - Представления количества элементов по справочникам типа DictionaryCountViewDto
Каждый элемент в dictionaries содержит следующие свойства:
- dictionaryId - идентификатор справочника боковика, по которому надо подсчитать элементы
- customName - пользовательское наименование для вывода количества, если не указано, то берется наименование справочника
- includeVirtuals - признак включения виртуальных элементов в подсчёт количества, если true - виртуальные считаются. по умолчанию не считаются
Пример использования:
| "view": {}, |
|---|
1 "leftHeaderElementsCount": {
2 "commonName": "",
3 "hideCommon": false,
4 "dictionaries": [
5 {
6 "dictionaryId": 1,
7 "customName": "Инвестиционные проекты",
8 "includeVirtuals": false
9 },
10 {
11 "dictionaryId": 2,
12 "customName": "Мероприятия",
13 "includeVirtuals": false
14 }
15 ]
16 }
|
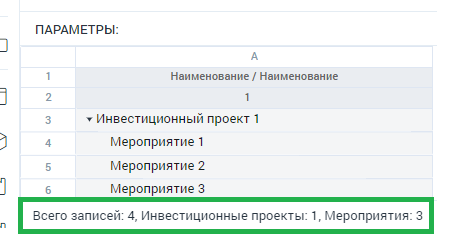
Пример: