Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить фильтр по данным/Настроить фильтр по данным для строк: различия между версиями
м (A.neklyudova переименовал страницу Платформа 3V/Отчет/Фильтр по данным/Фильтрация строк по данным в Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить фильтр по данным/Фильтрация строк по данным: Смена родительской статьи) |
Il.iashin (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии 2 участников) | |||
| Строка 213: | Строка 213: | ||
[[Файл:Пример 2 1.png|мини|слева]]<br><br><br><br><br><br><br><br><br> | [[Файл:Пример 2 1.png|мини|слева]]<br><br><br><br><br><br><br><br><br> | ||
| − | Скроем строчки с незаполненными данными ([[Платформа_3V/Отчет/Фильтрация_строк_с_незаполненными_данными#Пример 1. Скрытие строк с незаполненными данными|'''Пример 1. Скрытие строк с незаполненными данными''']]). После применения фильтрации элемент "Всего" также скроется. Чтобы вывести этот элемент в отчет принудительно, необходимо воспользоваться настройкой ''' | + | Скроем строчки с незаполненными данными ([[Платформа_3V/Отчет/Фильтрация_строк_с_незаполненными_данными#Пример 1. Скрытие строк с незаполненными данными|'''Пример 1. Скрытие строк с незаполненными данными''']]). После применения фильтрации элемент "Всего" также скроется. Чтобы вывести этот элемент в отчет принудительно, необходимо воспользоваться настройкой верхнеуровневым '''restoreElements''' в '''specialFilters''' в боковике . В ней необходимо указать идентификатор справочника, в котором находится элемент "Всего" (12094), и идентификатор самого элемента (5), а также необходимо указать идентификаторы других справочников и элементов, которые выводятся в строках отчета (справочник "Продукты" (12096), элементы 1,2,3). Пример JSON указан ниже. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:800px; overflow:auto;"> | ||
Текущая версия на 13:57, 29 июня 2021
Содержание
Описание
Для того, чтобы отобразить только те строки с измерениями, в которых заполнены факты, необходимо воспользоваться настройкой filtersByData:
1 {
2 ...
3 "leftHeader": {
4 "specialFilters": {
5 "filtersByDataOptions": {
6 "filtersByData": [
7 {
8 "indicatorId": 123,
9 "filterOptions": [],
10 "dataCondition": null
11 },
12 {
13 "indicatorId": 456,
14 "filterOptions": [],
15 "dataCondition": null
16 }
17 ...
18 ],
19 "needRestoreFullHierachy": true,
20 "joinOption": "Or",
21 "restoreElements": null
22 },
23 "dictionaryAttributesLinks": [],
24 "needRestoreFullHierachy": false,
25 "restoreElements": []
26 },
27 ...
28 },
29 ...
30 }
| Поле | Описание |
|---|---|
| "indicatorId": 0 | идентификатор показателя |
| "filterOptions":[] | справочники измерений, которые указаны в шапке показателя, и справочник фактов. JSON можно скопировать из блока topHeaderItems - indicatorsSubBlocks - dictionaries |
| "dataCondition": | ??? |
| "filtersByDataOptions"."needRestoreFullHierachy": true/false | ??? |
| "joinOption": "or"/"and" | если в filtersByData перечислено несколько показателей, то при значении or будут отображаться строки, в которых факты заполнены хотя бы в одном показателе, а при значении and - во всех перечисленных показателях |
| "filtersByDataOptions"."restoreElements":[] | ??? |
| "dictionaryAttributesLinks":[] | ??? |
| "specialFilters"."needRestoreFullHierachy": true/false | ??? |
| "specialFilters"."restoreElements":[] | элементы справочников, которых необходимо отобразить принудительно, игнорируя фильтры |
В фильтре можно указать как все факты, так и один. В случае с несколькими фактами будут отображаться строки, в которых заполнен хотя бы один факт.
Примеры
Пример 1. Скрытие строк с незаполненными данными
Имеется следующий отчет:
Структура показателя в отчете:
| Справочник | Идентификатор | Описание |
|---|---|---|
| Контрагенты | 12094 | Измерение, выводится в строках |
| Продукты | 12096 | Измерение, выводится в строках |
| Календарь(месяцы) | 12097 | Измерение, выводится в столбцах (шапке) |
| Магазины | 12095 | Измерение, выводится в столбцах (шапке) |
| Факты | 12098 | Факты (Количество и Стоимость) |
Необходимо вывести только те строки, в которых заполнены данные по количеству и стоимости купленных товаров в каком-либо из магазинов в любом месяце. Для этого указываем в блоке filtersByData идентификатор показателя (12099) и копируем из блока topHeaderItems - indicatorsSubBlocks - dictionaries часть со справочником фактов (12098) и справочниками, указанными в шапке (12097, 12095). Пример JSON указан ниже.
1 "filtersByData": [
2 {
3 "indicatorId": 12099,
4 "filterOptions": [
5 {
6 "isVisible": true,
7 "displayAttributeId": null,
8 "elementCustomNames": [],
9 "groupingOptions": null,
10 "groupingMethod": "Default",
11 "sortingOptions": null,
12 "rootElement": null,
13 "virtualElements": [],
14 "displayValueOptions": null,
15 "displayAttribute": null,
16 "dictionaryId": 12097,
17 "filter": {
18 "parameterFilterOptions": null,
19 "value": {
20 "id": 12097,
21 "name": ""
22 },
23 "skipIfValueNull": true,
24 "attributeId": 1,
25 "attribute": {
26 "id": 1,
27 "discriminator": "OwnAttributeDefinitionDto"
28 },
29 "conditionType": "AttributeInCollection",
30 "inversion": false,
31 "discriminator": "ParameterConditionalDictionaryFilterDto"
32 },
33 "selection": null,
34 "hierarchyId": null,
35 "limit": null
36 },
37 {
38 "isVisible": true,
39 "displayAttributeId": null,
40 "elementCustomNames": [],
41 "groupingOptions": null,
42 "groupingMethod": "Default",
43 "sortingOptions": null,
44 "rootElement": null,
45 "virtualElements": [],
46 "displayValueOptions": null,
47 "displayAttribute": null,
48 "dictionaryId": 12098,
49 "filter": {
50 "value": [
51 1,
52 2
53 ],
54 "skipIfValueNull": false,
55 "attributeId": null,
56 "attribute": {
57 "id": 1,
58 "discriminator": "OwnAttributeDefinitionDto"
59 },
60 "conditionType": "AttributeInCollection",
61 "inversion": false,
62 "discriminator": "ValueConditionalDictionaryFilterDto"
63 },
64 "selection": null,
65 "hierarchyId": null,
66 "limit": null
67 },
68 {
69 "isVisible": null,
70 "displayAttributeId": null,
71 "elementCustomNames": [],
72 "groupingOptions": null,
73 "groupingMethod": "Default",
74 "sortingOptions": null,
75 "rootElement": null,
76 "virtualElements": null,
77 "displayValueOptions": null,
78 "displayAttribute": null,
79 "dictionaryId": 12095,
80 "filter": {
81 "parameterFilterOptions": {
82 "attribute": {
83 "id": 1,
84 "discriminator": "OwnAttributeDefinitionDto"
85 }
86 },
87 "value": {
88 "id": 12095,
89 "name": null
90 },
91 "skipIfValueNull": false,
92 "attributeId": null,
93 "attribute": {
94 "id": 1,
95 "discriminator": "OwnAttributeDefinitionDto"
96 },
97 "conditionType": "AttributeInCollection",
98 "inversion": false,
99 "discriminator": "ParameterConditionalDictionaryFilterDto"
100 },
101 "selection": null,
102 "hierarchyId": null,
103 "limit": null
104 }
105 ],
106 "dataCondition": null
107 }
108 ]
В результате получаем отчет:
Пример 2. Принудительное отображение нескольких элементов
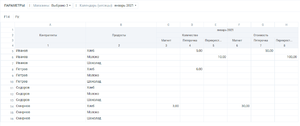
Добавим в справочник "Контрагенты" элемент "Всего". Без применения фильтров отчет будет выглядеть следующим образом:
Скроем строчки с незаполненными данными (Пример 1. Скрытие строк с незаполненными данными). После применения фильтрации элемент "Всего" также скроется. Чтобы вывести этот элемент в отчет принудительно, необходимо воспользоваться настройкой верхнеуровневым restoreElements в specialFilters в боковике . В ней необходимо указать идентификатор справочника, в котором находится элемент "Всего" (12094), и идентификатор самого элемента (5), а также необходимо указать идентификаторы других справочников и элементов, которые выводятся в строках отчета (справочник "Продукты" (12096), элементы 1,2,3). Пример JSON указан ниже.
1 "restoreElements": [
2 {
3 "filters": [
4 {
5 "dictionaryId": 12094,
6 "filter": {
7 "value": [
8 5
9 ],
10 "skipIfValueNull": false,
11 "attributeId": null,
12 "attribute": {
13 "id": 1,
14 "discriminator": "OwnAttributeDefinitionDto"
15 },
16 "conditionType": "AttributeInCollection",
17 "inversion": false,
18 "discriminator": "ValueConditionalDictionaryFilterDto"
19 },
20 "selection": null,
21 "hierarchyId": null,
22 "limit": null
23 },
24 {
25 "dictionaryId": 12096,
26 "filter": {
27 "value": [
28 1,
29 2,
30 3
31 ],
32 "skipIfValueNull": false,
33 "attributeId": null,
34 "attribute": {
35 "id": 1,
36 "discriminator": "OwnAttributeDefinitionDto"
37 },
38 "conditionType": "AttributeInCollection",
39 "inversion": false,
40 "discriminator": "ValueConditionalDictionaryFilterDto"
41 },
42 "selection": null,
43 "hierarchyId": null,
44 "limit": null
45 }
46 ]
47 }
48 ]
В результате получаем отчет: