Платформа 3V/Отчет/5. Настроить представление, оформление отчета/Настроить стили (усл. форматирование): различия между версиями
Перейти к навигации
Перейти к поиску
Il.iashin (обсуждение | вклад) |
|||
| (не показано 15 промежуточных версий 5 участников) | |||
| Строка 20: | Строка 20: | ||
|- | |- | ||
! "text": !! Описание | ! "text": !! Описание | ||
| + | |- | ||
| + | | font-family: 'Arial' || имя шрифта (можно указать шрифт, который необходимо использовать, из загруженных или стандартных шрифтов веб-приложения) | ||
|- | |- | ||
| font-weight:bold || жирный шрифт | | font-weight:bold || жирный шрифт | ||
| Строка 26: | Строка 28: | ||
|- | |- | ||
| text-align: center / right / left || выравнивание текста по центру /по правому краю / по левому краю | | text-align: center / right / left || выравнивание текста по центру /по правому краю / по левому краю | ||
| + | |- | ||
| + | | text-align:center!important || выравнивание текста по центру | ||
|- | |- | ||
| color:rgb(31, 111, 216) || цвет шрифта | | color:rgb(31, 111, 216) || цвет шрифта | ||
| Строка 32: | Строка 36: | ||
|- | |- | ||
| margin-left: 40px || отступ слева от элемента | | margin-left: 40px || отступ слева от элемента | ||
| + | |- | ||
| + | | padding-left: 40px!important; || смещение внутри ячейки (нужен padding-left, но он перебивается системным паддингом, поэтому необходимо добавлять !important) | ||
|- | |- | ||
| text-transform: lowercase / uppercase / capitalize || нижний регистр / верхний регистр / Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют | | text-transform: lowercase / uppercase / capitalize || нижний регистр / верхний регистр / Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют | ||
| Строка 39: | Строка 45: | ||
| font-style: italic || курсив | | font-style: italic || курсив | ||
|- | |- | ||
| − | | background: url( | + | | background: url(...) || установка иконки. Иконку преобразовываем https://base64.guru/converter/encode/image/svg. Выбираем формат Data URL -- data:/content/type;base64 и полученную строку вставляем в скобки. |
| + | |- | ||
| + | | background: url(...;background-color: #F1F8FE!important) || фона для ячейки, где установлена иконка | ||
| + | |- | ||
| + | | background: url(...;background-size: 35px 25px) || размер иконки | ||
| + | |- | ||
| + | | background-color: #FFFFFF!important; background-image: none; || если нужно применить фон для типа контроля StyleAndLockEdit (чтоб перебить серый фон, нужно добавить !important; background-image: none | ||
|} | |} | ||
| Строка 99: | Строка 111: | ||
|<syntaxhighlight lang="JSON" line> | |<syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| + | "discriminator": "LeftHeaderStyleOptionsDto", | ||
"styleId": 5, | "styleId": 5, | ||
"selections": [ | "selections": [ | ||
| Строка 114: | Строка 127: | ||
"inversion": true, | "inversion": true, | ||
"discriminator": "ValueConditionalDictionaryFilterDto" | "discriminator": "ValueConditionalDictionaryFilterDto" | ||
| − | } | + | } |
| − | |||
| − | |||
| − | |||
}, | }, | ||
{ | { | ||
| Строка 134: | Строка 144: | ||
"inversion": false, | "inversion": false, | ||
"discriminator": "ValueConditionalDictionaryFilterDto" | "discriminator": "ValueConditionalDictionaryFilterDto" | ||
| − | } | + | } |
| − | |||
| − | |||
| − | |||
}, | }, | ||
{ | { | ||
| Строка 154: | Строка 161: | ||
"inversion": false, | "inversion": false, | ||
"discriminator": "ValueConditionalDictionaryFilterDto" | "discriminator": "ValueConditionalDictionaryFilterDto" | ||
| − | } | + | } |
| − | |||
| − | |||
| − | |||
} | } | ||
| − | ] | + | ] |
| − | + | } | |
| − | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
| + | |||
=== Группировочный элемент === | === Группировочный элемент === | ||
{| class="wikitable" | {| class="wikitable" | ||
| Строка 313: | Строка 317: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
| + | == Типы контролей == | ||
| + | Тип контроля указывается в "controlType". | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Наименование !! Описание | ||
| + | |- | ||
| + | | LockEdit || Сложный контроль с блокировкой редактирования | ||
| + | |- | ||
| + | | LockSave || Сложный контроль с блокировкой сохранения | ||
| + | |- | ||
| + | | Style || Простой контроль стилем | ||
| + | |- | ||
| + | | StyleAndLockEdit || Сложный контроль со стилем и блокировкой редактирования | ||
| + | |- | ||
| + | | StyleAndLockSave || Сложный контроль со стилем и блокировкой сохранения | ||
| + | |} | ||
| + | |||
| + | == Пример блокировки сохранения атрибута через StyleAndLockSave == | ||
| + | Блокировка заблокирует сохранение данных, если формула в StyleAndLockSave хоть один раз вернет true. | ||
| + | Блокируется сохранение атрибута с длиной строки меньше 10 символов | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | "styleOptions": [ | ||
| + | { | ||
| + | "formulas": [ | ||
| + | { | ||
| + | "dictionaryId": 56581, | ||
| + | "attribute": { | ||
| + | "id": 20, | ||
| + | "discriminator": "OwnAttributeDefinitionDto" | ||
| + | }, | ||
| + | "selectionOptions": null, | ||
| + | "calculateByDiffs": false, | ||
| + | "leftHeaderPlacementKind": "AnyElement", | ||
| + | "expression": " length([1]) < 10", | ||
| + | "operands": [ | ||
| + | { | ||
| + | "dictionaryId": 56581, | ||
| + | "attribute": { | ||
| + | "id": 20, | ||
| + | "discriminator": "OwnAttributeDefinitionDto" | ||
| + | }, | ||
| + | "attributeId": null, | ||
| + | "code": null, | ||
| + | "id": 1, | ||
| + | "name": null, | ||
| + | "discriminator": "AttributeFormulaOperandDto" | ||
| + | } | ||
| + | ], | ||
| + | "code": null, | ||
| + | "id": 1, | ||
| + | "name": "Поле меньше 10 символов", | ||
| + | "discriminator": "AttributeFormulaDto" | ||
| + | } | ||
| + | ], | ||
| + | "controlType": "StyleAndLockSave", | ||
| + | "styleId": 2, | ||
| + | "discriminator": "FormulaStyleOptionsDto" | ||
| + | } | ||
| + | ], | ||
| + | </syntaxhighlight> | ||
| + | Пример ошибки при попытке сохранения атрибута с длиной меньше 10 символов: | ||
| + | <br> | ||
| + | [[Файл:Снимок экрана 2021-05-28 185820.png]] | ||
| + | |||
| + | == Пример блокировки сохранения отчета через LockSave== | ||
| + | Отчет не сохранится, если в показателе заполнено значений на сумму больше 1 по горизонтали <br> | ||
| + | [[Файл:блокировка 2.png]] | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "formulas": [ | ||
| + | { | ||
| + | "indicatorId": 74375, | ||
| + | "dictionaries": [ | ||
| + | { | ||
| + | "groupingOptions": null, | ||
| + | "groupingMethod": "Default", | ||
| + | "sortingOptions": null, | ||
| + | "rootElement": null, | ||
| + | "virtualElements": [], | ||
| + | "displayValueOptions": null, | ||
| + | "displayAttribute": null, | ||
| + | "dictionaryId": 74374, | ||
| + | "filter": { | ||
| + | "value": [], | ||
| + | "skipIfValueNull": false, | ||
| + | "attributeId": null, | ||
| + | "attribute": { | ||
| + | "id": 1, | ||
| + | "discriminator": "OwnAttributeDefinitionDto" | ||
| + | }, | ||
| + | "conditionType": "AttributeInCollection", | ||
| + | "inversion": true, | ||
| + | "discriminator": "ValueConditionalDictionaryFilterDto" | ||
| + | }, | ||
| + | "selection": null, | ||
| + | "hierarchyId": null, | ||
| + | "limit": null | ||
| + | } | ||
| + | ], | ||
| + | "calculateByDiffs": false, | ||
| + | "leftHeaderPlacementKind": "AnyElement", | ||
| + | "expression": "[1] > 1 ", | ||
| + | "operands": [ | ||
| + | { | ||
| + | "indicatorId": 74375, | ||
| + | "dictionaries": [ | ||
| + | { | ||
| + | "groupingOptions": null, | ||
| + | "groupingMethod": "Default", | ||
| + | "sortingOptions": null, | ||
| + | "rootElement": null, | ||
| + | "virtualElements": [], | ||
| + | "displayValueOptions": null, | ||
| + | "displayAttribute": null, | ||
| + | "dictionaryId": 74374, | ||
| + | "filter": { | ||
| + | "value": [], | ||
| + | "skipIfValueNull": false, | ||
| + | "attributeId": null, | ||
| + | "attribute": { | ||
| + | "id": 1, | ||
| + | "discriminator": "OwnAttributeDefinitionDto" | ||
| + | }, | ||
| + | "conditionType": "AttributeInCollection", | ||
| + | "inversion": true, | ||
| + | "discriminator": "ValueConditionalDictionaryFilterDto" | ||
| + | }, | ||
| + | "selection": null, | ||
| + | "hierarchyId": null, | ||
| + | "limit": null | ||
| + | } | ||
| + | ], | ||
| + | "aggregationType": "Sum", | ||
| + | "code": null, | ||
| + | "id": 1, | ||
| + | "name": null, | ||
| + | "discriminator": "IndicatorFormulaOperandDto" | ||
| + | } | ||
| + | ], | ||
| + | "code": null, | ||
| + | "id": 1, | ||
| + | "name": null, | ||
| + | "discriminator": "IndicatorFormulaDto" | ||
| + | } | ||
| + | ], | ||
| + | "styleId": 3, | ||
| + | "ControlType": "LockSave", | ||
| + | "discriminator": "FormulaStyleOptionsDto" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | == Разное УФ в одной ячейке== | ||
| + | Для настройки УФ необходимо: | ||
| + | # Настроить формат столбца "Строка" | ||
| + | # Добавить формулу | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "indicatorId": -26078, | ||
| + | "dictionaries": [], | ||
| + | "discriminator": "IndicatorFormulaDto", | ||
| + | "calculateByDiffs": false, | ||
| + | "leftHeaderPlacementKind": "AnyElement", | ||
| + | "expression": "Concatenate('','<span style=\"color:red\">','10','<span style=\"color:rgb(57,200,108)\">','15')", | ||
| + | "operands": [], | ||
| + | "code": null, | ||
| + | "id": 2, | ||
| + | "name": null | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | [https://3v.3v-group.net/navigator/#/?viewId=175217 Пример настройки] | ||
| + | [[Файл:Разный УФ для одной ячейки.jpg|слева|400px|обрамить]] | ||
Текущая версия на 14:39, 4 марта 2022
Содержание
Настройка стиля для УФ
Для настройки условного форматирования необходимо настроить стиль:
| "styles": [ ], |
|---|
1 {
2 "id": 1,
3 "text": "color:#FFFFFF ;background-color:#4889e0;",
4 "format": null,
5 "dataControlOptions": null
6 }
|
Что можно сделать стилем:
| "text": | Описание |
|---|---|
| font-family: 'Arial' | имя шрифта (можно указать шрифт, который необходимо использовать, из загруженных или стандартных шрифтов веб-приложения) |
| font-weight:bold | жирный шрифт |
| font-size: 20px | размер шрифта |
| text-align: center / right / left | выравнивание текста по центру /по правому краю / по левому краю |
| text-align:center!important | выравнивание текста по центру |
| color:rgb(31, 111, 216) | цвет шрифта |
| background-color:##FFFFFF | цвет фона |
| margin-left: 40px | отступ слева от элемента |
| padding-left: 40px!important; | смещение внутри ячейки (нужен padding-left, но он перебивается системным паддингом, поэтому необходимо добавлять !important) |
| text-transform: lowercase / uppercase / capitalize | нижний регистр / верхний регистр / Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют |
| text-decoration: underline / overline | нижнее подчеркивание текста / верхнее подчеркивание текста |
| font-style: italic | курсив |
| background: url(...) | установка иконки. Иконку преобразовываем https://base64.guru/converter/encode/image/svg. Выбираем формат Data URL -- data:/content/type;base64 и полученную строку вставляем в скобки. |
| background: url(...;background-color: #F1F8FE!important) | фона для ячейки, где установлена иконка |
| background: url(...;background-size: 35px 25px) | размер иконки |
| background-color: #FFFFFF!important; background-image: none; | если нужно применить фон для типа контроля StyleAndLockEdit (чтоб перебить серый фон, нужно добавить !important; background-image: none |
Настройка условного форматирования
Атрибут справочника
| "styleOptions":[ ], |
|---|
1
2 {
3 "formulas": [
4 {
5 "dictionaryId": 196,
6 "attribute": {
7 "id": 25,
8 "discriminator": "OwnAttributeDefinitionDto"
9 },
10 "selectionOptions": null,
11 "calculateByDiffs": false,
12 "leftHeaderPlacementKind": "AnyElement",
13 "expression": "[1]=[1]",
14 "operands": [
15 {
16 "dictionaryId": 196,
17 "attribute": {
18 "id": 1,
19 "discriminator": "OwnAttributeDefinitionDto"
20 },
21 "attributeId": 25,
22 "code": null,
23 "id": 1,
24 "name": null,
25 "discriminator": "AttributeFormulaOperandDto"
26 }
27 ],
28 "code": null,
29 "id": 1,
30 "name": null,
31 "discriminator": "AttributeFormulaDto"
32 }
33 ],
34 "controlType": "Style",
35 "styleId": 7,
36 "discriminator": "FormulaStyleOptionsDto"
37 },
|
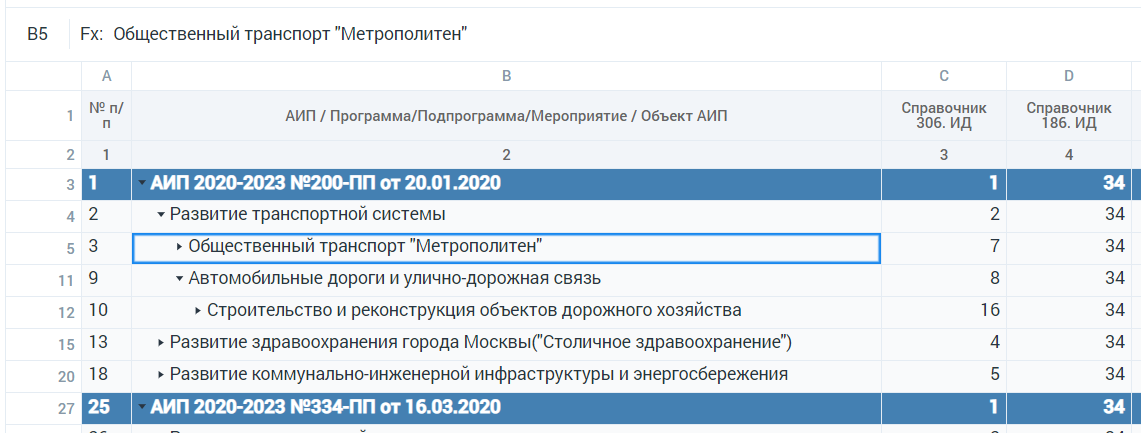
Элемент справочника
Пример: В боковике 3 справочника, необходимо задать УФ только для всех элементов первого справочника 196.

| "styleOptions":[ ], |
|---|
1
2 {
3 "discriminator": "LeftHeaderStyleOptionsDto",
4 "styleId": 5,
5 "selections": [
6 {
7 "dictionaryId": 196,
8 "filter": {
9 "value": null,
10 "skipIfValueNull": false,
11 "attributeId": null,
12 "attribute": {
13 "id": 1,
14 "discriminator": "OwnAttributeDefinitionDto"
15 },
16 "conditionType": "AttributeInCollection",
17 "inversion": true,
18 "discriminator": "ValueConditionalDictionaryFilterDto"
19 }
20 },
21 {
22 "dictionaryId": 186,
23 "filter": {
24 "value": [
25 34
26 ],
27 "skipIfValueNull": false,
28 "attributeId": null,
29 "attribute": {
30 "id": 1,
31 "discriminator": "OwnAttributeDefinitionDto"
32 },
33 "conditionType": "AttributeInCollection",
34 "inversion": false,
35 "discriminator": "ValueConditionalDictionaryFilterDto"
36 }
37 },
38 {
39 "dictionaryId": 306,
40 "filter": {
41 "value": [
42 1
43 ],
44 "skipIfValueNull": false,
45 "attributeId": null,
46 "attribute": {
47 "id": 1,
48 "discriminator": "OwnAttributeDefinitionDto"
49 },
50 "conditionType": "AttributeInCollection",
51 "inversion": false,
52 "discriminator": "ValueConditionalDictionaryFilterDto"
53 }
54 }
55 ]
56 }
|
Группировочный элемент
| "styleOptions":[ ], |
|---|
1 {
2 "dictionaryId": 70,
3 "groupingAttributes": [
4 21,
5 22
6 ],
7 "styleId": 1,
8 "discriminator": "GroupingStyleOptionsDto"
9 }
|
Группировочный транзитивный атрибут
| "styleOptions":[ ], |
|---|
1 {
2 "dictionaryId": 1100,
3 "groupingAttributes": [
4 46
5 ],
6 "groupingAttributesDefinitions": [
7 {
8 "innerAttribute": {
9 "id": 21,
10 "discriminator": "OwnAttributeDefinitionDto"
11 },
12 "id": 46,
13 "discriminator": "TransitiveAttributeDefinitionDto"
14 }
15 ],
16 "styleId": 101,
17 "discriminator": "GroupingStyleOptionsDto"
18 }
|
Виртуальный элемент
| "styleOptions":[ ], |
|---|
1
2 {
3 "dictionaryId": 362,
4 "styleId": 1,
5 "discriminator": "VirtualStyleOptionsDto"
6 }
|
Показатель
| "styleOptions":[ ], |
|---|
1
2 {
3 "formulas": [
4 {
5 "indicatorId": 432,
6 "dictionaries": [
7 {
8 "groupingOptions": null,
9 "groupingMethod": "Default",
10 "sortingOptions": null,
11 "rootElement": null,
12 "virtualElements": [],
13 "displayValueOptions": null,
14 "displayAttribute": null,
15 "dictionaryId": 391,
16 "filter": {
17 "value": [
18 5
19 ],
20 "skipIfValueNull": false,
21 "attributeId": null,
22 "attribute": {
23 "id": 1,
24 "discriminator": "OwnAttributeDefinitionDto"
25 },
26 "conditionType": "AttributeInCollection",
27 "inversion": false,
28 "discriminator": "ValueConditionalDictionaryFilterDto"
29 },
30 "selection": null,
31 "hierarchyId": null,
32 "limit": null
33 }
34 ],
35 "calculateByDiffs": false,
36 "leftHeaderPlacementKind": "AnyElement",
37 "expression": "[1]=0 or isnull ([1]) ",
38 "operands": [
39 {
40 "indicatorId": 432,
41 "dictionaries": [
42 {
43 "groupingOptions": null,
44 "groupingMethod": "Default",
45 "sortingOptions": null,
46 "rootElement": null,
47 "virtualElements": [],
48 "displayValueOptions": null,
49 "displayAttribute": null,
50 "dictionaryId": 391,
51 "filter": {
52 "value": [
53 5
54 ],
55 "skipIfValueNull": false,
56 "attributeId": null,
57 "attribute": {
58 "id": 1,
59 "discriminator": "OwnAttributeDefinitionDto"
60 },
61 "conditionType": "AttributeInCollection",
62 "inversion": false,
63 "discriminator": "ValueConditionalDictionaryFilterDto"
64 },
65 "selection": null,
66 "hierarchyId": null,
67 "limit": null
68 }
69 ],
70 "aggregationType": "None",
71 "code": null,
72 "id": 1,
73 "name": null,
74 "discriminator": "IndicatorFormulaOperandDto"
75 }
76 ],
77 "code": null,
78 "id": 1,
79 "name": null,
80 "discriminator": "IndicatorFormulaDto"
81 }
82 ],
83 "controlType": "Style",
84 "styleId": 3,
85 "discriminator": "FormulaStyleOptionsDto"
86 }
|
Типы контролей
Тип контроля указывается в "controlType".
| Наименование | Описание |
|---|---|
| LockEdit | Сложный контроль с блокировкой редактирования |
| LockSave | Сложный контроль с блокировкой сохранения |
| Style | Простой контроль стилем |
| StyleAndLockEdit | Сложный контроль со стилем и блокировкой редактирования |
| StyleAndLockSave | Сложный контроль со стилем и блокировкой сохранения |
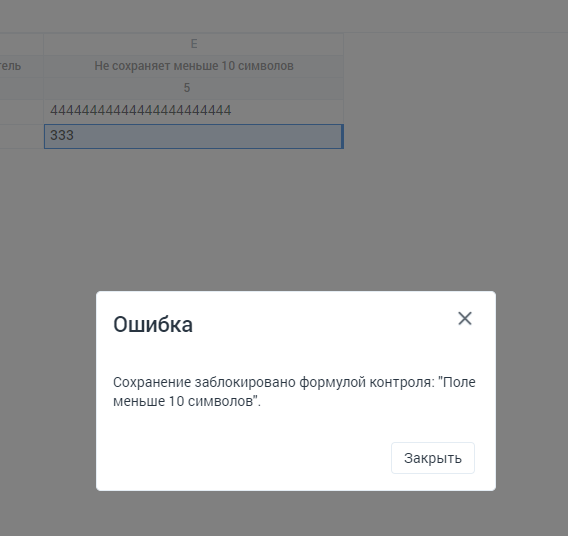
Пример блокировки сохранения атрибута через StyleAndLockSave
Блокировка заблокирует сохранение данных, если формула в StyleAndLockSave хоть один раз вернет true. Блокируется сохранение атрибута с длиной строки меньше 10 символов
1
2 "styleOptions": [
3 {
4 "formulas": [
5 {
6 "dictionaryId": 56581,
7 "attribute": {
8 "id": 20,
9 "discriminator": "OwnAttributeDefinitionDto"
10 },
11 "selectionOptions": null,
12 "calculateByDiffs": false,
13 "leftHeaderPlacementKind": "AnyElement",
14 "expression": " length([1]) < 10",
15 "operands": [
16 {
17 "dictionaryId": 56581,
18 "attribute": {
19 "id": 20,
20 "discriminator": "OwnAttributeDefinitionDto"
21 },
22 "attributeId": null,
23 "code": null,
24 "id": 1,
25 "name": null,
26 "discriminator": "AttributeFormulaOperandDto"
27 }
28 ],
29 "code": null,
30 "id": 1,
31 "name": "Поле меньше 10 символов",
32 "discriminator": "AttributeFormulaDto"
33 }
34 ],
35 "controlType": "StyleAndLockSave",
36 "styleId": 2,
37 "discriminator": "FormulaStyleOptionsDto"
38 }
39 ],
Пример ошибки при попытке сохранения атрибута с длиной меньше 10 символов:

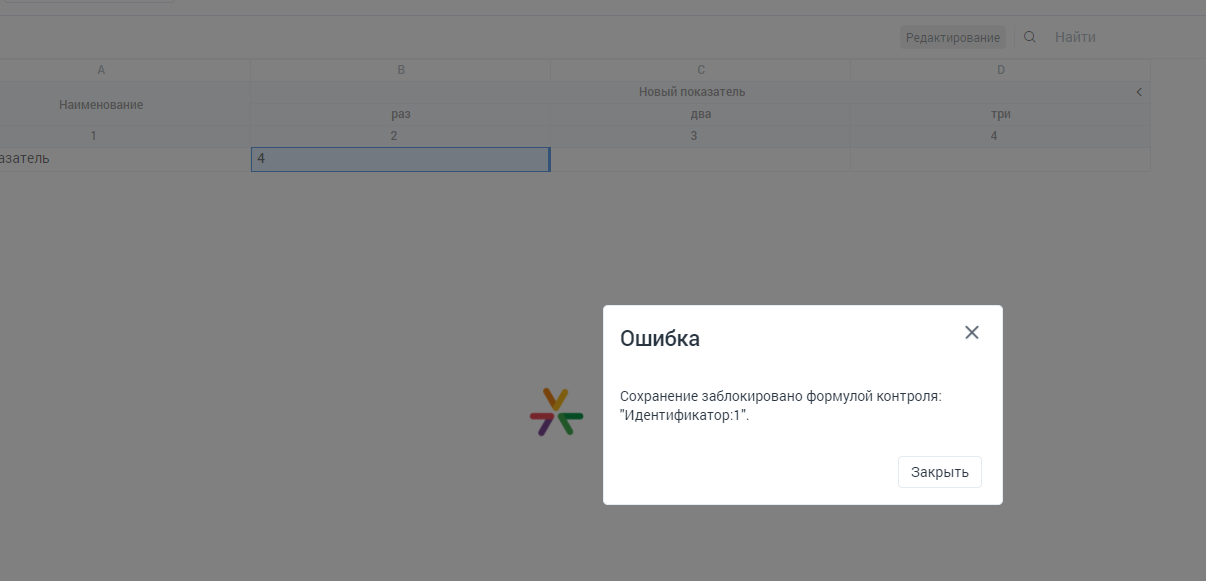
Пример блокировки сохранения отчета через LockSave
Отчет не сохранится, если в показателе заполнено значений на сумму больше 1 по горизонтали

1
2 {
3 "formulas": [
4 {
5 "indicatorId": 74375,
6 "dictionaries": [
7 {
8 "groupingOptions": null,
9 "groupingMethod": "Default",
10 "sortingOptions": null,
11 "rootElement": null,
12 "virtualElements": [],
13 "displayValueOptions": null,
14 "displayAttribute": null,
15 "dictionaryId": 74374,
16 "filter": {
17 "value": [],
18 "skipIfValueNull": false,
19 "attributeId": null,
20 "attribute": {
21 "id": 1,
22 "discriminator": "OwnAttributeDefinitionDto"
23 },
24 "conditionType": "AttributeInCollection",
25 "inversion": true,
26 "discriminator": "ValueConditionalDictionaryFilterDto"
27 },
28 "selection": null,
29 "hierarchyId": null,
30 "limit": null
31 }
32 ],
33 "calculateByDiffs": false,
34 "leftHeaderPlacementKind": "AnyElement",
35 "expression": "[1] > 1 ",
36 "operands": [
37 {
38 "indicatorId": 74375,
39 "dictionaries": [
40 {
41 "groupingOptions": null,
42 "groupingMethod": "Default",
43 "sortingOptions": null,
44 "rootElement": null,
45 "virtualElements": [],
46 "displayValueOptions": null,
47 "displayAttribute": null,
48 "dictionaryId": 74374,
49 "filter": {
50 "value": [],
51 "skipIfValueNull": false,
52 "attributeId": null,
53 "attribute": {
54 "id": 1,
55 "discriminator": "OwnAttributeDefinitionDto"
56 },
57 "conditionType": "AttributeInCollection",
58 "inversion": true,
59 "discriminator": "ValueConditionalDictionaryFilterDto"
60 },
61 "selection": null,
62 "hierarchyId": null,
63 "limit": null
64 }
65 ],
66 "aggregationType": "Sum",
67 "code": null,
68 "id": 1,
69 "name": null,
70 "discriminator": "IndicatorFormulaOperandDto"
71 }
72 ],
73 "code": null,
74 "id": 1,
75 "name": null,
76 "discriminator": "IndicatorFormulaDto"
77 }
78 ],
79 "styleId": 3,
80 "ControlType": "LockSave",
81 "discriminator": "FormulaStyleOptionsDto"
82 }
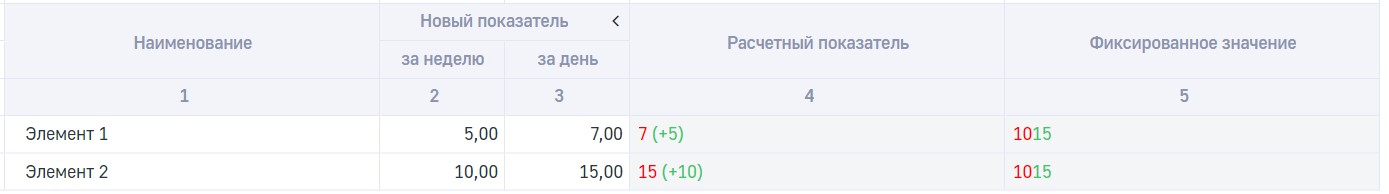
Разное УФ в одной ячейке
Для настройки УФ необходимо:
- Настроить формат столбца "Строка"
- Добавить формулу
1 {
2 "indicatorId": -26078,
3 "dictionaries": [],
4 "discriminator": "IndicatorFormulaDto",
5 "calculateByDiffs": false,
6 "leftHeaderPlacementKind": "AnyElement",
7 "expression": "Concatenate('','<span style=\"color:red\">','10','<span style=\"color:rgb(57,200,108)\">','15')",
8 "operands": [],
9 "code": null,
10 "id": 2,
11 "name": null
12 }