Платформа 3V/Формы/Компоненты/Основные/Кнопка: различия между версиями
| (не показано 5 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Кнопка}} | {{DISPLAYTITLE:Кнопка}} | ||
'''Кнопка''' - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия. | '''Кнопка''' - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия. | ||
| + | [[Файл:Новый компонент.Кнопка.png|слева|450px|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed"> | <div class="NavFrame collapsed"> | ||
<div class="NavHead"> Описание настроек компонента</div> | <div class="NavHead"> Описание настроек компонента</div> | ||
<div class="NavContent"> </br> | <div class="NavContent"> </br> | ||
| − | |||
{| class="wikitable" style="margin:auto; clear:both;" | {| class="wikitable" style="margin:auto; clear:both;" | ||
! Название в конструкторе !! Название в JSON !! Допустимый тип !! Описание | ! Название в конструкторе !! Название в JSON !! Допустимый тип !! Описание | ||
| Строка 18: | Строка 18: | ||
| Размер || size || small, default,<br> medium, large || Выбор размера компонента. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Изменить размер кнопки|Подробнее...]]. | | Размер || size || small, default,<br> medium, large || Выбор размера компонента. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Изменить размер кнопки|Подробнее...]]. | ||
|- | |- | ||
| − | | Иконка || | + | | Иконка || icon || string || Иконка на кнопку. Источник [https://fonts.google.com/icons?selected=Material+Icons Material Icons]. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Настроить иконку|Подробнее...]]. |
|- | |- | ||
| − | | Расположение иконки || iconPosition|| left, | + | | Расположение иконки || iconPosition|| left, top|| Расположение иконки в области кнопки. |
|- | |- | ||
| Включено || enable || bool || Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | | Включено || enable || bool || Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | ||
| Строка 68: | Строка 68: | ||
| Маленькая || small || 24px || [[Файл:Кнопка.Маленькая.png]] | | Маленькая || small || 24px || [[Файл:Кнопка.Маленькая.png]] | ||
|- | |- | ||
| − | | По умолчанию || default || 32px || [[Файл:Кнопка. | + | | По умолчанию || default || 32px || [[Файл:Кнопка.По_умолчанию.png]] |
|- | |- | ||
| Средняя|| medium || 40px || [[Файл:Кнопка.Средняя.png]] | | Средняя|| medium || 40px || [[Файл:Кнопка.Средняя.png]] | ||
| Строка 77: | Строка 77: | ||
== Настроить иконку == | == Настроить иконку == | ||
Для того, чтобы выбрать иконку следует задать её наименование из [https://fonts.google.com/icons?selected=Material+Icons Material Icons]. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.<br> | Для того, чтобы выбрать иконку следует задать её наименование из [https://fonts.google.com/icons?selected=Material+Icons Material Icons]. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.<br> | ||
| − | <br><br> | + | |
| + | == Настроить действия на кнопку == | ||
| + | Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Действия|Подробнее...]] | ||
| + | <br> | ||
| + | Но кнопке можно настроить следующие действия: | ||
| + | #[[Платформа 3V/Формы/Действия/Открытие модального окна|<font style="color: #CC2200">Открыть модальное окно</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Расчет методики|<font style="color: #0645AD">Рассчитать методику</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Обновление источника|<font style="color: #0645AD">Обновить источник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Создание справочника|<font style="color: #0645AD">Создать справочник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Расчет элемента|<font style="color: #0645AD">Установить значение в элемент</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выставление значения в строка-столбец пивота|<font style="color: #0645AD">Установить значение в ячейку отчета</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Сохранение источников|<font style="color: #0645AD">Сохранить</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Кнопка/Сохранение (Кнопка 'Сохранить')|<font style="color: #0645AD">Кнопка "Сохранить"</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Экспорт|<font style="color: #0645AD">Экспорт</font>]] | ||
| + | ##[[Платформа 3V/Формы/Действия/Экспорт/Задание вычислимых названий|<font style="color: #0645AD">Задать вычислимые названия</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Открытие ссылки|<font style="color: #0645AD">Открыть ссылку</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выполнение пользовательского действия|<font style="color: #CC2200">Выполнить пользовательское действие</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Кнопка/Кнопка 'Cброс отметки'|<font style="color: #0645AD">Кнопка 'Cброс отметки'</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Удаление_элемента_справочника|<font style="color: #0645AD">Удалить элемент справочника</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Удаление строки отчёта|<font style="color: #0645AD">Удалить строку в отчёта</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Создание нового элемента справочника|<font style="color: #0645AD">Добавить элемент в справочник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выставление значения в источник|<font style="color: #0645AD">Выставить значение в источник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выбор следующего или предыдущего элемента справочника|<font style="color: #0645AD">Выбрать следующий или предыдущий элемент справочника</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Подмена источника в контроле|<font style="color: #0645AD">Подменить источник в контроле</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выполнение SQL запроса|<font style="color: #0645AD">Выполнить SQL запрос</font>]] | ||
| + | |||
| + | === Настроить сообщение для подтверждения действия === | ||
| + | Для того, чтобы перед выполнением настроенного действия произошло подтверждение нажатия на кнопку пользователем, необходимо выполнить следующую настройку в элементе "Кнопка": | ||
| + | <syntaxhighlight lang="JSON" line> | ||
| + | ... | ||
| + | "actionConfirmation": { | ||
| + | "message": null, | ||
| + | "localizedMessage": { | ||
| + | "defaultValue": "Вы уверены, что необходимо выполнить действие?", | ||
| + | "items": [ | ||
| + | { | ||
| + | "language": "ru", | ||
| + | "value": "Вы уверены, что необходимо выполнить действие?" | ||
| + | }, | ||
| + | { | ||
| + | "language": "en", | ||
| + | "value": "Are you sure you need to take an action?" | ||
| + | } | ||
| + | ] | ||
| + | }, | ||
| + | "conditionExpressionId": null | ||
| + | }, | ||
| + | ... | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Свойство !! Описание | ||
| + | |- | ||
| + | | message|| Сообщение | ||
| + | |- | ||
| + | | localizedMessage|| Локализованное сообщение (при необходимости) | ||
| + | |- | ||
| + | | conditionExpressionId|| Условие отображения подтверждения при нажатии на кнопку - рассчитывается с помощью [[Платформа_3V/Формы/Выражения|'''выражения''']]. Выражение должно иметь значение (true или false) | ||
| + | |} | ||
| + | |||
| + | == Задать правила видимости и доступности редактирования == | ||
| + | Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Правила|Подробнее...]] | ||
| + | <br> | ||
| + | == Настроить права доступа == | ||
| + | Подробнее о правах доступа можно узнать [[Платформа_3V/Права_доступа/Права_доступа_на_элементы_формы|здесь]]. | ||
| + | <br> | ||
Текущая версия на 11:18, 14 декабря 2021
Кнопка - компонент представляющий собой командную кнопку, с помощью которой пользователь может вызывать выполнение какого-либо действия.
| Название в конструкторе | Название в JSON | Допустимый тип | Описание |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Тип | type | main, basic, text |
Тип кнопки. Подробнее.... |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее.... |
| Иконка | icon | string | Иконка на кнопку. Источник Material Icons. Подробнее.... |
| Расположение иконки | iconPosition | left, top | Расположение иконки в области кнопки. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Содержание
Добавить кнопку
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок". Дефолтное значение заголовка "Кнопка"

Настроить подсказку
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка"
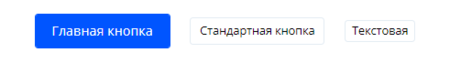
Настроить тип кнопки
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Главная | main | 
|
| Базовая | basic | |
| Текстовая | text | 
|
Изменить размер кнопки
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях | Внешний вид |
|---|---|---|---|
| Маленькая | small | 24px | 
|
| По умолчанию | default | 32px | 
|
| Средняя | medium | 40px | 
|
| Большая | large | 48px | 
|
Настроить иконку
Для того, чтобы выбрать иконку следует задать её наименование из Material Icons. Расположение иконки может быть перед её заголовком или над ним. Если заголовка нет, то иконка располагается в центре кнопки.
Настроить действия на кнопку
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Но кнопке можно настроить следующие действия:
- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
Настроить сообщение для подтверждения действия
Для того, чтобы перед выполнением настроенного действия произошло подтверждение нажатия на кнопку пользователем, необходимо выполнить следующую настройку в элементе "Кнопка":
1 ...
2 "actionConfirmation": {
3 "message": null,
4 "localizedMessage": {
5 "defaultValue": "Вы уверены, что необходимо выполнить действие?",
6 "items": [
7 {
8 "language": "ru",
9 "value": "Вы уверены, что необходимо выполнить действие?"
10 },
11 {
12 "language": "en",
13 "value": "Are you sure you need to take an action?"
14 }
15 ]
16 },
17 "conditionExpressionId": null
18 },
19 ...
| Свойство | Описание |
|---|---|
| message | Сообщение |
| localizedMessage | Локализованное сообщение (при необходимости) |
| conditionExpressionId | Условие отображения подтверждения при нажатии на кнопку - рассчитывается с помощью выражения. Выражение должно иметь значение (true или false) |
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.