Описание релизов/0.40.0: различия между версиями
| (не показано 49 промежуточных версий 2 участников) | |||
| Строка 2: | Строка 2: | ||
*Удалён старый конструктор карточек, теперь можно использоваться только новый конструктор форм. | *Удалён старый конструктор карточек, теперь можно использоваться только новый конструктор форм. | ||
*Серверное свойство формы '''''hasNullableValue''''' больше не поддерживается. Теперь следует использовать свойство '''''IsNullable'''''. | *Серверное свойство формы '''''hasNullableValue''''' больше не поддерживается. Теперь следует использовать свойство '''''IsNullable'''''. | ||
| − | *Обновлён дизайн отчёта, по умолчанию включен новый дизайн. При необходимости возвращения на старый дизайн вынесена настройка в | + | *Обновлён дизайн отчёта, по умолчанию включен новый дизайн. При необходимости возвращения на старый дизайн вынесена настройка в конфигурационный файл. |
= Новая функциональность = | = Новая функциональность = | ||
| Строка 18: | Строка 18: | ||
</div> | </div> | ||
| − | Для локализации наименований достаточно localizedNames задать значение в формате { "локаль": - "Наименование" } | + | Для локализации наименований атрибутов достаточно в '''''localizedNames''''' задать значение в формате { "локаль": - "Наименование" } |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON</div> | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| Строка 42: | Строка 42: | ||
</div></div> | </div></div> | ||
| − | Для локализации значения справочника требуется создать дочерние атрибуты, где следует задать | + | Для локализации значения элементов справочника требуется создать дочерние атрибуты, где следует задать |
#Локаль('''''locale''''') в формате ru, en | #Локаль('''''locale''''') в формате ru, en | ||
#Наименование('''''name''''') атрибута в этой локали | #Наименование('''''name''''') атрибута в этой локали | ||
| Строка 79: | Строка 79: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| + | |||
| + | <gallery mode="packed" margin=200px; heights=180px style="text-align:left;"> | ||
| + | Файл:справочник русс.png|<div style="text-align:center">'''Русская локаль'''</div> | ||
| + | Файл:справочник англ.png|<div style="text-align:center">'''Английская локаль'''</div> | ||
| + | </gallery> | ||
| + | |||
| + | Поменять локаль платформы можно на главной странице навигатора: | ||
| + | [[Файл:переключение локали.gif|слева|border]] <br clear="both" /><br> | ||
Для отключения локализации атрибута, нужно удалить его локализованные наименования или дочерние атрибуты. | Для отключения локализации атрибута, нужно удалить его локализованные наименования или дочерние атрибуты. | ||
<br> | <br> | ||
| + | |||
| + | При создании справочника в английской локали по умолчанию для системных атрибутов задаётся английское наименование: | ||
| + | {| class="wikitable" style="clear:both;" | ||
| + | !Системное наименование !! Локализованное<br> системное наименование | ||
| + | |- | ||
| + | | Идентификатор || Identifier | ||
| + | |- | ||
| + | | Наименование || Name | ||
| + | |- | ||
| + | | Порядок || Ord | ||
| + | |- | ||
| + | | Родитель || Parent | ||
| + | |- | ||
| + | | Новый элемент || New Item | ||
| + | |} | ||
| + | |||
| + | Также реализовано и для календарных справочников. | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#/home?objectId=860 Справочник с настроенной локализацией ] |
</div> | </div> | ||
</div> | </div> | ||
| − | |||
| + | === Генерация идентификатора при добавлении элемента с типом файл === | ||
| + | Если в справочнике существует атрибут с типом Файл, то генерация нового идентификатора элемента происходит на моменте его добавления. Это сделано для того, чтобы была возможность работать с правами на файл. За данную функциональность отвечает флаг '''''UseNextElementIdsForAddRow'''''. | ||
| + | [[Файл:генерация идентификатора.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | == Отчёты == | ||
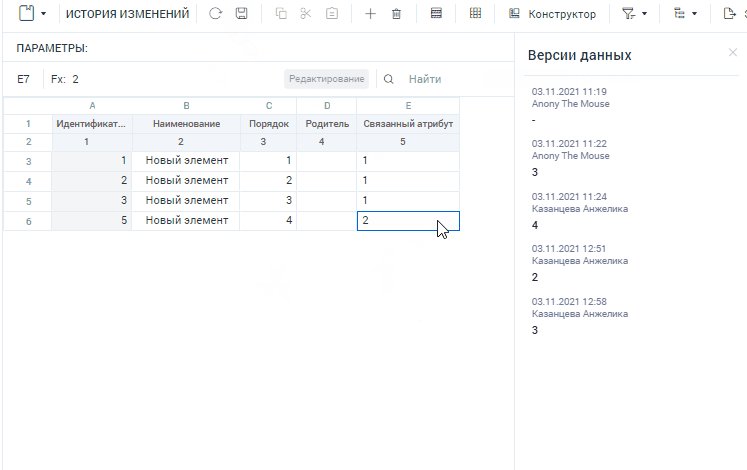
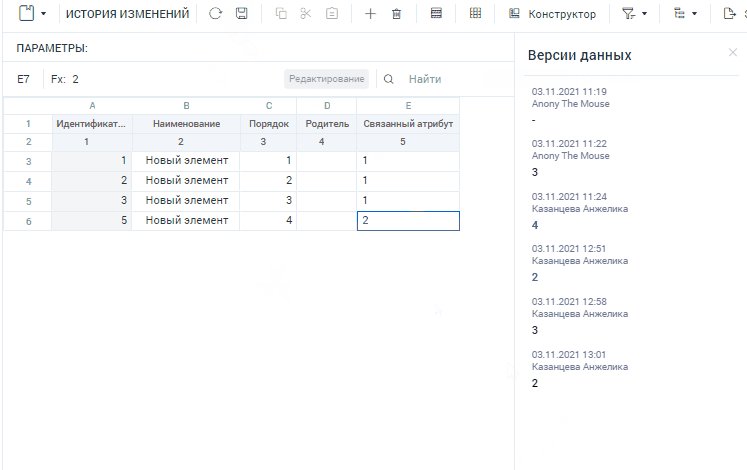
=== История изменений === | === История изменений === | ||
| − | Реализована возможность | + | Реализована возможность отображения истории изменений элемента. Для того, чтобы подключить функциональность требуется поставить отметку "История изменения элементов"('''''isHistoryEnabled''''') в справочник или в показатель, на котором строится отчёт. Посмотреть историю изменений можно, выбрав соответствующий пункт в контекстном меню при нажатии на элемент правой кнопкой мыши. |
| − | |||
[[Файл:История в справочнике.gif|слева|border]] <br clear="both" /><br> | [[Файл:История в справочнике.gif|слева|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=730 Справочник с настроенной историей изменений]<br> |
| + | [https://study.3v-cloud.com/navigator/#?objectId=813 Отчёт с настроенной историей изменений] | ||
</div> | </div> | ||
</div> | </div> | ||
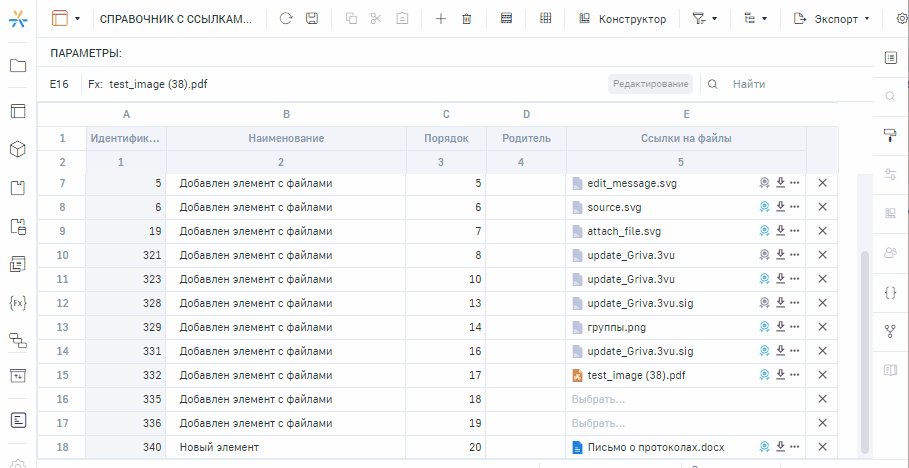
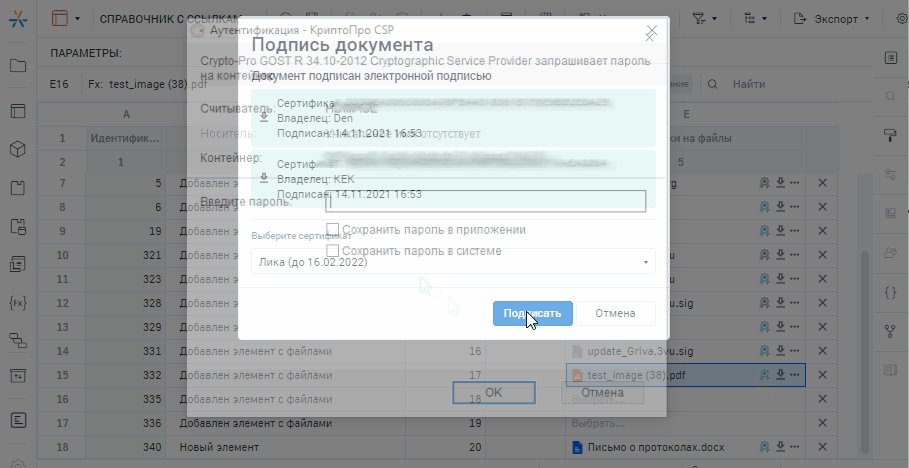
| − | == | + | === Электронно-цифровая подпись файлов === |
| + | Реализована функциональность Электронно-цифровой подписи документов. Для того, чтобы настроить возможность подписи документа следует установить криптопровайдер, плагин и сертификат. Реализация произведена с помощью API КриптоПро, более подробно с установкой можно ознакомиться [https://www.cryptopro.ru/products/cades/plugin здесь]. Включение функционала и подписания документов производится через настройку '''''useFileSignatures''''' в конфигурационном файле | ||
| + | |||
| + | Если ячейка заблокирована на редактирование, то подписать документ в ней нельзя, но можно посмотреть, кто подписал и каким сертификатом. | ||
| + | [[Файл:Подпись.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
=== Столбец для удаления строки отчёта === | === Столбец для удаления строки отчёта === | ||
| − | Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. | + | Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. Логика удаления остаётся старой, после всех изменений внутри отчёта требуется его сохранить. |
Для того, что настроить данную функциональность требуется в модели отчёта('''''view''''') задать следующую настройку: | Для того, что настроить данную функциональность требуется в модели отчёта('''''view''''') задать следующую настройку: | ||
| − | <div | + | <div style="width:700px; overflow:auto;"> |
| − | |||
| − | |||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | "clientSettings": { | + | "clientSettings": { |
| − | "hideDeletedRows": | + | "hideDeletedRows": false, |
"showDeleteColumn": true, | "showDeleteColumn": true, | ||
"columnsDeletingWholeRow": [1] | "columnsDeletingWholeRow": [1] | ||
| − | + | } | |
| + | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | </div>< | + | </div> |
| − | + | где<br> | |
| − | '''''hideDeletedRows''''' - визуальное удаление строк при | + | '''''hideDeletedRows''''' - визуальное удаление строк при отметке на удаление<br> |
| − | '''''showDeleteColumn''''' - отображение столбца с кнопкой для удаления строки | + | '''''showDeleteColumn''''' - отображение столбца с кнопкой для удаления строки<br> |
'''''columnsDeletingWholeRow''''' - коллекция номеров столбцов, нажатие Delete в ячейках которых вызывает диалог удаления строки | '''''columnsDeletingWholeRow''''' - коллекция номеров столбцов, нажатие Delete в ячейках которых вызывает диалог удаления строки | ||
[[Файл:столбец удаления.png|слева|750px|border]] <br clear="both" /><br> | [[Файл:столбец удаления.png|слева|750px|border]] <br clear="both" /><br> | ||
| Строка 126: | Строка 159: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#/home?objectId=799 Отчёт со столбцом удаления строки ] |
</div> | </div> | ||
</div> | </div> | ||
| − | === Использование токена в качестве операнда в формулах отчёта | + | === Использование токена в качестве операнда в формулах отчёта === |
| − | Реализована возможность использовать операнд на | + | Реализована возможность использовать операнд на основании атрибута пользователя ('''''TokenAttributeFormulaOperandDto''''') в формулах отчета. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON</div> | <div style="font-weight:bold;line-height:1.6;">JSON</div> | ||
| Строка 160: | Строка 193: | ||
=== Виртуальные элементы с неопределенным типом данных === | === Виртуальные элементы с неопределенным типом данных === | ||
| − | Теперь существует возможность указывать для виртуальных элементов признак неопределенного(undefined) типа данных. Для этого добавлен признак, обозначающий что для виртуальных элементов боковика | + | Теперь существует возможность указывать для виртуальных элементов признак неопределенного('''''undefined''''') типа данных. Для этого добавлен признак, обозначающий, что для виртуальных элементов боковика, будут значения с неопределённым типом данных '''''VirtualElementsHaveUndefinedValues'''''. Используется для возможности в рамках одного столбца иметь не один тип данных. |
| + | [[Файл:Виртуальные элементы без типа.png|слева|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=734 Отчёт с виртуальными элементами неопределённого типа] |
</div> | </div> | ||
</div> | </div> | ||
=== Актуализация дизайна === | === Актуализация дизайна === | ||
| − | Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы | + | Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы в конфигурационном файле, поэтому при необходимости использовать старый дизайн, нужно лишь поменять настройку. |
| − | <gallery mode="packed" heights= | + | <gallery mode="packed" margin=200px; heights=500px style="text-align:left;"> |
Файл:старый дизайн грида.png|<div style="text-align:center">'''Было'''</div> | Файл:старый дизайн грида.png|<div style="text-align:center">'''Было'''</div> | ||
Файл:новый дизайн грида.png|<div style="text-align:center">'''Стало'''</div> | Файл:новый дизайн грида.png|<div style="text-align:center">'''Стало'''</div> | ||
</gallery> | </gallery> | ||
| + | |||
| + | === Фильтрация по связям атрибутов в составном боковике === | ||
| + | Доработана фильтрация по связям атрибутов в составном боковике по аналогии связей в обычном боковике. Функционал возможно настроить через конструктор. | ||
| + | [[Файл:связь атрибутов составной боковик.png|слева|750px|border]] <br clear="both" /><br> | ||
== Формы == | == Формы == | ||
=== Учёт прав из источника данных === | === Учёт прав из источника данных === | ||
| − | Учитываются права настроенные на источниках данных. Теперь, если в источнике у пользователя нет прав на чтение или редактирование отображаемого элемента, то в форме элемент не будет доступен для чтения и редактирования соответственно. | + | Учитываются права, настроенные на источниках данных. Теперь, если в источнике у пользователя нет прав на чтение или редактирование отображаемого элемента, то в форме элемент не будет доступен для чтения и редактирования соответственно. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Комментирование === | === Комментирование === | ||
| Строка 220: | Строка 252: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [Пример формы: | + | [https://study.3v-cloud.com/navigator/#?objectId=767 Пример формы]<br> |
| − | + | [https://study.3v-cloud.com/navigator/#?objectId=763 Пример отчёта] | |
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | === Комментирование. Фильтр пользователей для упоминаний === | ||
| + | Добавлены свойства, позволяющие задавать список возможных пользователей или ролей для упоминания в чате (в отчете должен быть столбец с именем DisplayName, иначе при обращении через @ список пользователей не отобразится) | ||
| + | *'''''mentionsObjectCode'''''(''string'') - Код отчёта для получения списка пользователей/ролей | ||
| + | *'''''mentionsObjectId'''''(''number'') - Идентификатор отчёта для получения списка пользователя/ролей. Не актуален, если задан код отчёта. | ||
| + | *'''''useMentions'''''(''boolean'') - Флаг, при включении которого пользователю разрешается упоминать всех пользователей и роли, существующих на стенде. Не актуален, если задан код или идентификатор отчёта. | ||
| + | |||
| + | Если в отчете с комментариями есть столбец WHOM_TO_NOTIFY_EMAIL, то он заполняется почтой отмеченного пользователя при условии, что она указана. Если отмеченных пользователей несколько, то каждый e-mail указывается через запятую. | ||
| + | [[Файл:отметка людей в комментах.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#?objectId=774 Пример отчета пользователей] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | === Контекстное меню компонентов === | ||
| + | Реализован вызов контекстного меню для новых стандартных компонентов. Вызов производится через клик правой кнопкой мыши. | ||
| + | [[Файл:контекстное меню.png|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | === История изменений === | ||
| + | Реализован просмотр истории изменения элемента. Для того, чтобы вызвать панель с историей следует вызвать контекстное меню правой кнопкой мыши и выбрать пункт "История изменений". | ||
| + | [[Файл:история изменений.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
=== Всплывающие подсказки для иконок и чекбоксов === | === Всплывающие подсказки для иконок и чекбоксов === | ||
| − | Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: [[Файл:Локализация.RU.png]] и [[Файл:Локализация.EN.png]]. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image) | + | Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле ''"Подсказка"''. Подсказку можно локализовать с помощью переключения тэгов: [[Файл:Локализация.RU.png]] и [[Файл:Локализация.EN.png]]. Реализовано для компонентов ''Чекбокс''('''''trv-checkbox''''') и ''Изображение''('''''trv-image''''') |
[[Файл:Хинт на иконку.gif|слева|border]] <br clear="both" /><br> | [[Файл:Хинт на иконку.gif|слева|border]] <br clear="both" /><br> | ||
=== Шаблонизация POST-запросов === | === Шаблонизация POST-запросов === | ||
| − | Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии('''''actions''''') следует задать шаблон тела запроса(bodyTemplate), где в двойных фигурных скобках | + | Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии('''''actions''''') следует задать шаблон тела запроса('''''bodyTemplate'''''), где в двойных фигурных скобках передаётся наименование параметра. Шаблон тела запроса может вычисляться через выражение('''''bodyTemplateExpressionId'''''). Также требуется задать URL нужного запроса('''''serviceUrl'''''), а в параметры('''''parameters''''') прописать нужные свойства с передаваемыми значениями. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON объекта "Соединение</div> | <div style="font-weight:bold;line-height:1.6;">JSON объекта "Соединение</div> | ||
| Строка 235: | Строка 292: | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | "serviceUrl": "https:/ | + | "serviceUrl": "https:/.../engine/api/Calculation/121046", |
"serviceUrlExpressionId": null, | "serviceUrlExpressionId": null, | ||
"parameters": [ | "parameters": [ | ||
| Строка 264: | Строка 321: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=779 Форма с POST-запросом] |
</div> | </div> | ||
</div> | </div> | ||
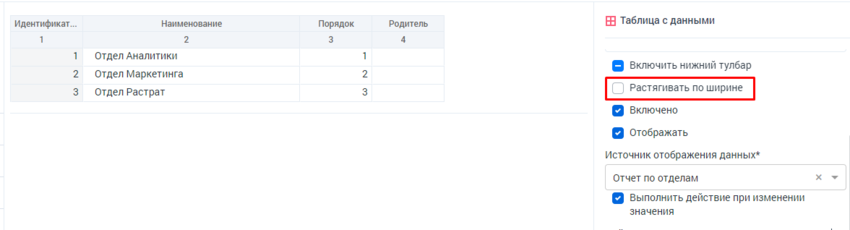
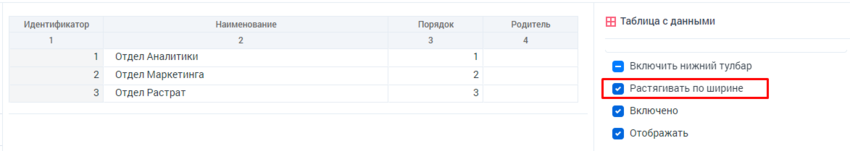
=== Растяжение таблицы по ширине контейнера === | === Растяжение таблицы по ширине контейнера === | ||
| − | В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера. | + | В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера. Если стандартный размер меньше ширины контейнера, то таблица сужаться не будет(появится скролл). |
| − | [[Файл:Таблица нерастянутая.png|слева|border]] <br clear="both" /><br> | + | [[Файл:Таблица нерастянутая.png|850px|слева|border]] <br clear="both" /><br> |
| − | [[Файл:Таблица растянутая.png|слева|border]] <br clear="both" /><br> | + | [[Файл:Таблица растянутая.png|850px|слева|border]] <br clear="both" /><br> |
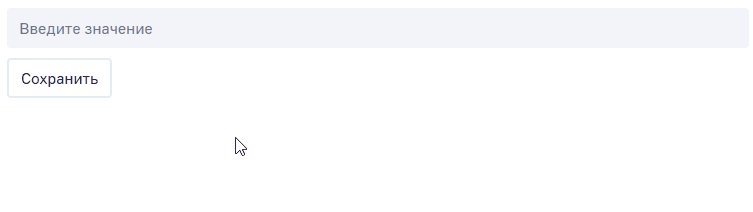
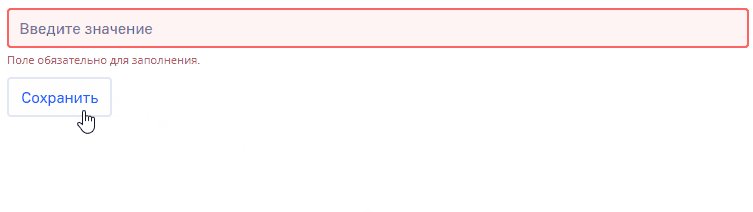
=== Признак обязательности поля === | === Признак обязательности поля === | ||
За обязательность поля отвечает серверный флаг '''''isNullable''''', который вынесен в настройки конструктора. Клиентский флаг '''''required''''' сохранён для обратной совместимости. Флаг '''''hasNullableValue''''' не поддерживается. | За обязательность поля отвечает серверный флаг '''''isNullable''''', который вынесен в настройки конструктора. Клиентский флаг '''''required''''' сохранён для обратной совместимости. Флаг '''''hasNullableValue''''' не поддерживается. | ||
| + | Серверный флаг позволяет производить проверку на обязательность после сохранения формы, а не при её открытии, как это делает клиентский. | ||
| + | [[Файл:изнулабл.gif|слева|border]] <br clear="both" /><br> | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=735 Форма с настроенной обязательностью элемента] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | === Локализация текста-заполнителя === | ||
| + | Добавлена возможность локализовать текст-заполнитель помощью выбора русского [[Файл:Локализация.RU.png]] или английского [[Файл:Локализация.EN.png]] тега. | ||
| + | [[Файл:Локализация текст-заполнитель.gif|слева|border]] <br clear="both" /><br> | ||
=== Добавление детализации drill down в диаграммы === | === Добавление детализации drill down в диаграммы === | ||
| − | Добавлена возможность автоматического формирования дрилдауна. | + | Добавлена возможность автоматического формирования дрилдауна в круговой диаграмме. За включение данной функциональности отвечает флаг ''Включить drilldown''('''''drilldown''''') |
[[Файл:дрилдаун.gif|слева|border]] <br clear="both" /><br> | [[Файл:дрилдаун.gif|слева|border]] <br clear="both" /><br> | ||
Если в боковике отчёта существует иерархия, то дочерние элементы на диаграмме автоматически становятся дрилдауном для родительских. | Если в боковике отчёта существует иерархия, то дочерние элементы на диаграмме автоматически становятся дрилдауном для родительских. | ||
| Строка 291: | Строка 354: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=787 Drill down в круговой диаграмме] |
</div> | </div> | ||
</div> | </div> | ||
| − | === | + | === Новый компонент разметки. Оглавление(trv-contents) === |
| − | + | Используется для навигации по форме. Представляет собой автоматически генерируемый на основе компонента "Текст и заголовки", интерактивный список заголовков. Тип учитываемых заголовков задаётся в настройках оглавления. Позволяет автоматически позиционироваться к нужному заголовку. | |
| − | + | [[Файл:оглавление2.0.gif|слева|border]] <br clear="both" /><br> | |
| − | + | Настройка оглавления вынесена в конструктор. Умеет работать только с заголовками внутри себя. | |
| − | + | [[Файл:оглавление. конструктор.png|слева|border]] <br clear="both" /><br> | |
| − | |||
| − | |||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=826 Пример формы с оглавлением] |
| − | |||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
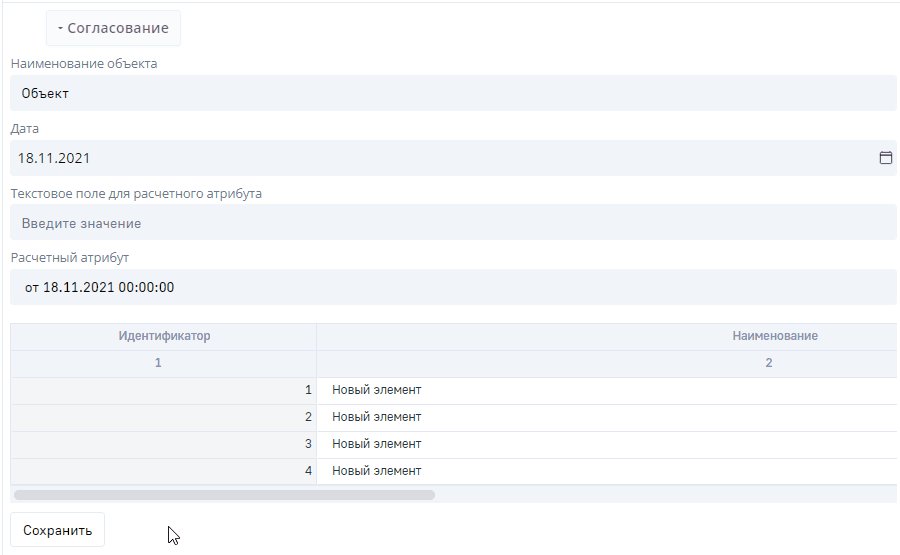
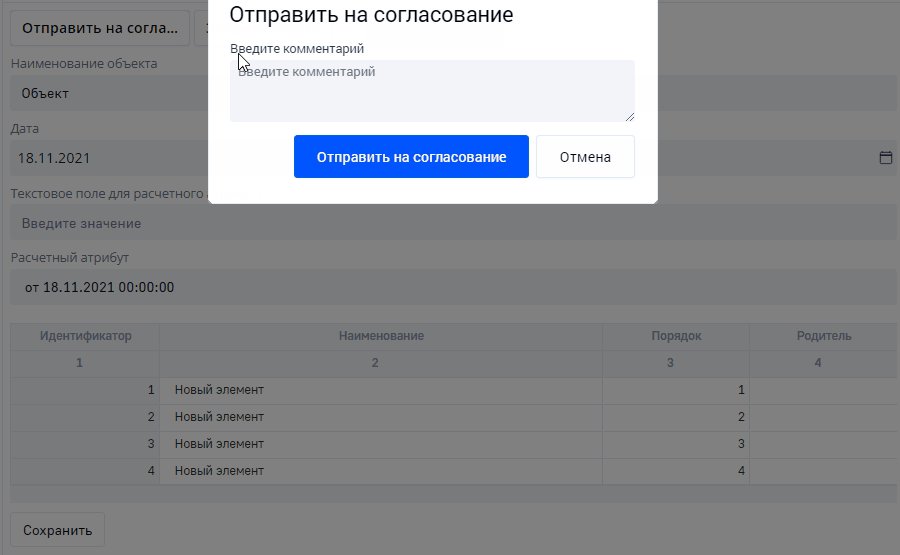
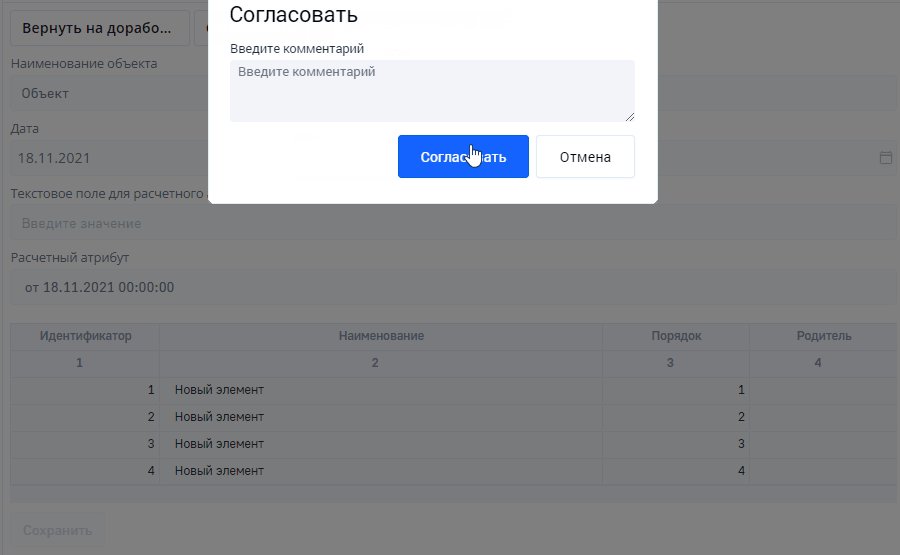
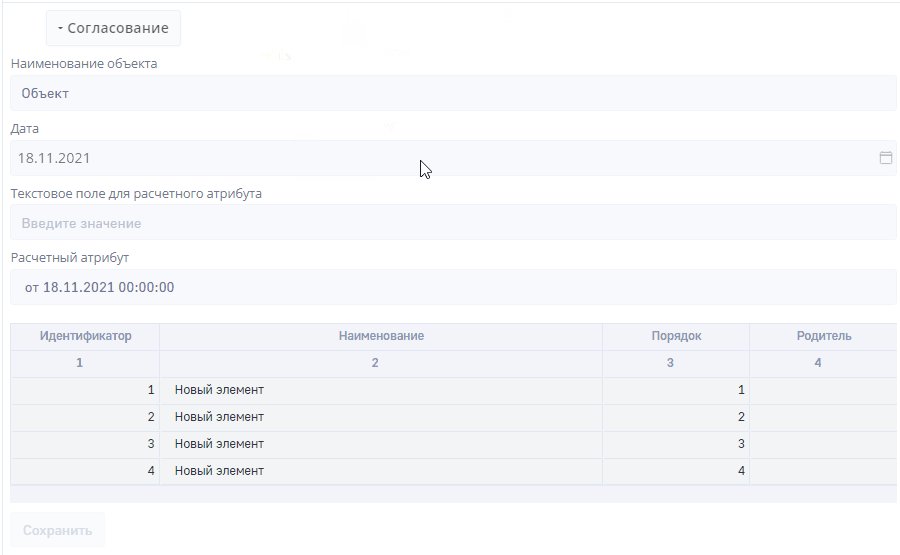
=== Новый компонент. Согласование(trv-workflow) === | === Новый компонент. Согласование(trv-workflow) === | ||
| − | Используется для визуализации процесса согласования. | + | Используется для визуализации процесса согласования. Имеет два типа отображения: Кнопки('''''buttons''''') и Список('''''list'''''). При включении флага "Показать комментарий" на каждом переходе на следующий шаг вызывается модальное окно, где у пользователя есть возможность написать комментарий. |
| − | [[Файл:Согласование компонент.gif|слева|border]] <br clear="both" /><br> | + | [[Файл:Согласование. компонент.gif|слева|border]] <br clear="both" /><br> |
== Согласование == | == Согласование == | ||
| Строка 373: | Строка 431: | ||
<div class="NavHead">Примеры</div> | <div class="NavHead">Примеры</div> | ||
<div class="NavContent"> | <div class="NavContent"> | ||
| − | [ | + | [https://study.3v-cloud.com/navigator/#?objectId=789 Согласование с ответственным за процесс] |
</div> | </div> | ||
</div> | </div> | ||
| Строка 474: | Строка 532: | ||
</div></div> | </div></div> | ||
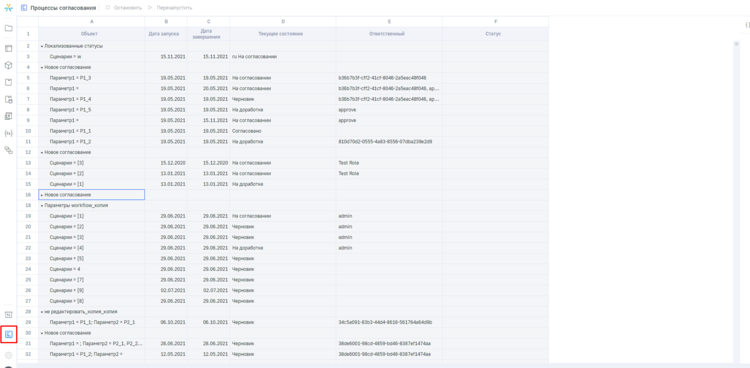
| − | === Реестр процессов. | + | === Реестр процессов === |
| + | Реализовано отображение реестра всех процессов согласования, в котором существует возможность редактировать экземпляры процесса. Для этого следует нажать на требуемый изменения экземпляр и перейти в открывшееся окно с JSON. Реестр открывается по кнопке [[Файл:реестр согласования кнопка.png]] на левой панели управления навигатора. Для его настройки в конфигурационном файле указывается код настроенного отчёта с реестром процессов. Про настройку отчёта можно прочитать [[Платформа_3V/Согласование/Реестр_процессов|здесь]] | ||
| + | [[Файл:процессы согласования. реестр.png|750px|слева|border]] <br clear="both" /><br> | ||
| + | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
| + | <div class="NavHead">Примеры</div> | ||
| + | <div class="NavContent"> | ||
| + | [https://study.3v-cloud.com/navigator/#?objectId=795 Пример настройки реестра процессов] | ||
| + | </div> | ||
| + | </div> | ||
| + | == Навигатор == | ||
| + | === Локализация заголовка платформы === | ||
| + | Добавлена локализация заголовка на главной странице. | ||
| + | <gallery mode="packed" heights=200px style="text-align:left;"> | ||
| + | Файл:заголовок на англ.gif|<div style="text-align:center">'''Англ.локализация'''</div> | ||
| + | Файл:заголовок на русском.gif|<div style="text-align:center">'''Рус.локализация'''</div> | ||
| + | </gallery> | ||
== Пользовательский навигатор == | == Пользовательский навигатор == | ||
=== Доработка дизайна пользовательского навигатора === | === Доработка дизайна пользовательского навигатора === | ||
| − | Добавлена настройка для задания фавикона | + | Добавлена пользовательская настройка для : |
| + | *задания фавикона | ||
| + | *задания заголовка окна браузера | ||
| + | *оформления блока информации о пользователе | ||
| + | *главного окна с выводимым объектом платформы. | ||
| + | |||
| + | Подробнее можно прочитать [[Платформа_3V/Пользовательский_навигатор/Настройка_дизайна|здесь]]. | ||
== Соединение == | == Соединение == | ||
| − | === | + | === Атрибут ролей для реестра пользователей === |
| − | + | Для источника данных ''.../subjects/api/SubjectsDataSource/'', который необходим для отображения реестра пользователей добавлены атрибуты роли пользователя('''''Roles'''''), имя('''''FirstName'''''), фамилия('''''LastName''''') и соединенный атрибут имя и фамилия('''''Displayname'''''). Эти атрибуты можно использовать в качестве фильтраций. Для настройки такого внешнего справочника требуется создать объект "Соединение" и на нём построить внешний справочник, где в качестве идентификатора объекта передать "User". | |
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
| − | <div style="font-weight:bold;line-height:1.6;">JSON | + | <div style="font-weight:bold;line-height:1.6;">JSON"</div> |
<div class="mw-collapsible-content mw-collapsed-content"> | <div class="mw-collapsible-content mw-collapsed-content"> | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
"dbType": "Web", | "dbType": "Web", | ||
| − | "connectionString": "https://.../ | + | "connectionString": "https://.../subjects/api/SubjectsDataSource/", |
| − | "id": | + | "id": 127160, |
| − | "name": " | + | "name": "subj_con" |
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | == Файловое хранилище == |
| − | + | === Поддержка хранения файлов в S3 === | |
| + | *'''Amazon S3''' (''Amazon Simple Storage Service'' — дословно «Сервис Простого Хранилища» ) — это облачное хранилище объектов по ключу, которое разработала компания Amazon. <br> | ||
| + | |||
| + | *Для работы с хранилищем Amazon используется публичное ''API'' (''S3 RESTfull API''), созданное самим Amazon.<br> | ||
| + | |||
| + | *На рынке существует множество решений, которые позволяют получить своё хранилище объектов и большинство из них поддерживают ''S3 API'' от Amazon, поэтому, когда говорят о S3 хранилище, зачастую подразумевают объектное хранилище с поддержкой ''S3 API''. В нашем случае используется minIO и ceph. <br> | ||
| + | |||
| + | *Наш сервис файлохранилища(''FileStorage'') теперь умеет работать с хранилищами, которые поддерживают ''S3 API'' благодаря этой функциональности.<br> | ||
| + | |||
| + | == Уведомления == | ||
| + | === Сервис уведомлений === | ||
| + | Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов(Комментирование, Cогласование) | ||
| + | |||
| + | === Подпись к письмам === | ||
| + | В конфигурационный файл сервиса уведомлений можно через свойство '''''Signature''''' добавить HTML-шаблон подписи. | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
| − | <div style="font-weight:bold;line-height:1.6;">JSON | + | <div style="font-weight:bold;line-height:1.6;">JSON</div> |
<div class="mw-collapsible-content mw-collapsed-content"> | <div class="mw-collapsible-content mw-collapsed-content"> | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | + | ... | |
| − | " | + | |
| − | + | "SmtpOptions": { | |
| − | + | ... | |
| + | |||
| + | "Signature": "<br />С уважением, <br />ООО "Крутое название организации" <br />раб.тел. 8 (956) 695-56-56 <br /><a href=\"www.site.ru\">www.site.ru</a>" | ||
| + | |||
| + | } | ||
| + | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | + | Перед подписью автоматически устанавливается один перенос строки, если нужно больше, то можно задать в самой подписи. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | === Запись уведомлений в справочник === |
| − | Для | + | Реализована возможность записи уведомлений в справочник. Для этого требуется создать справочник с атрибутами: |
| + | *'''NAME'''(Текст уведомления), | ||
| + | *'''NOTIFICATION_DATE'''(Дата отправки уведомления), | ||
| + | *'''USER_LOGIN'''(Логин получателя), | ||
| + | *'''WAS_READ'''(Прочитано(по умолчанию ''false'')). | ||
| + | Настроенный справочник указывается в конфигурационном файле | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | ||
<div style="font-weight:bold;line-height:1.6;">JSON"</div> | <div style="font-weight:bold;line-height:1.6;">JSON"</div> | ||
| Строка 548: | Строка 623: | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | + | ... | |
| − | + | ||
| − | + | "NotificationDictionarySettings":{ | |
| − | + | ||
| + | "DictionaryId": 131554 | ||
| + | } | ||
| + | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div></div> | </div></div> | ||
| − | == | + | == Общее == |
| − | === | + | === Новые функции === |
| − | + | Добавлены новые функции в NCalc: | |
| + | *'''Replace()''' - заменяет заданный текст, | ||
| + | *'''Format()''' - вставляет в шаблон строковые значения, | ||
| + | *'''Trim()''' - убирает пробелы в начале и в конце строки, | ||
| + | *'''SumIf()''' - складывает значения массива по условию, | ||
| + | *'''CountIf()''' - считать количество вхождений значений в коллекцию по условию, | ||
| + | *'''SumIfExpression()''' - складывает значение массива по условию, заданное через выражение, | ||
| + | *'''CountIfExpression()''' - считать количество вхождений значений в коллекцию по условию, заданное через выражение, | ||
| + | *'''FilterIfExpression()''' - возвращает коллекцию значений по условию, заданному через выражение. | ||
| + | Подробнее об их использовании и настройке можно прочитать [[Платформа_3V/Выражение|здесь]]. | ||
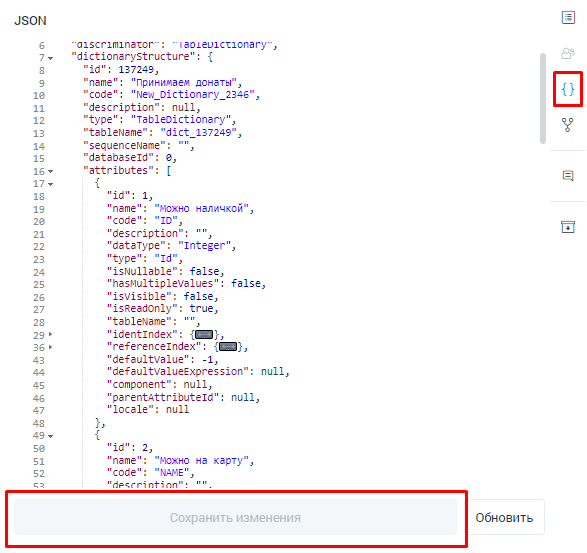
| − | == | + | === Доступность JSON при невозможности редактирования === |
| − | = | + | Теперь, если пользователь будет иметь права на чтение, но не иметь права на редактирование, то вкладка JSON-описания объекта будет доступна для чтения, но кнопка ''"Сохранить изменения"'' будет неактивной. |
| − | + | [[Файл:джсон.png|слева|border]] <br clear="both" /><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Текущая версия на 12:39, 18 мая 2022
Содержание
- 1 Критичные изменения
- 2 Новая функциональность
- 2.1 Справочники
- 2.2 Отчёты
- 2.2.1 История изменений
- 2.2.2 Электронно-цифровая подпись файлов
- 2.2.3 Столбец для удаления строки отчёта
- 2.2.4 Использование токена в качестве операнда в формулах отчёта
- 2.2.5 Виртуальные элементы с неопределенным типом данных
- 2.2.6 Актуализация дизайна
- 2.2.7 Фильтрация по связям атрибутов в составном боковике
- 2.3 Формы
- 2.3.1 Учёт прав из источника данных
- 2.3.2 Комментирование
- 2.3.3 Комментирование. Фильтр пользователей для упоминаний
- 2.3.4 Контекстное меню компонентов
- 2.3.5 История изменений
- 2.3.6 Всплывающие подсказки для иконок и чекбоксов
- 2.3.7 Шаблонизация POST-запросов
- 2.3.8 Растяжение таблицы по ширине контейнера
- 2.3.9 Признак обязательности поля
- 2.3.10 Локализация текста-заполнителя
- 2.3.11 Добавление детализации drill down в диаграммы
- 2.3.12 Новый компонент разметки. Оглавление(trv-contents)
- 2.3.13 Новый компонент. Согласование(trv-workflow)
- 2.4 Согласование
- 2.5 Навигатор
- 2.6 Пользовательский навигатор
- 2.7 Соединение
- 2.8 Файловое хранилище
- 2.9 Уведомления
- 2.10 Общее
Критичные изменения
- Удалён старый конструктор карточек, теперь можно использоваться только новый конструктор форм.
- Серверное свойство формы hasNullableValue больше не поддерживается. Теперь следует использовать свойство IsNullable.
- Обновлён дизайн отчёта, по умолчанию включен новый дизайн. При необходимости возвращения на старый дизайн вынесена настройка в конфигурационный файл.
Новая функциональность
Справочники
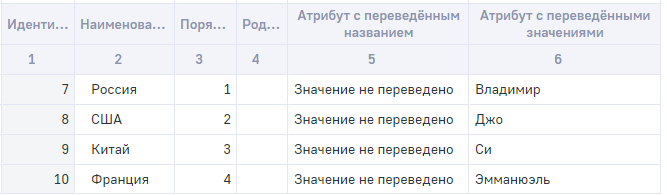
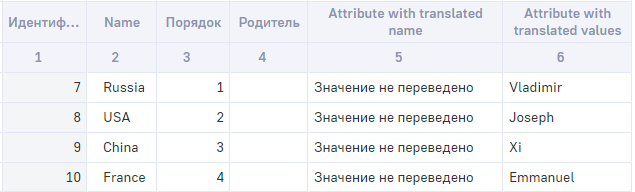
Локализация атрибутов и элементов справочника
Добавлена возможность локализовать наименования атрибутов и элементы типа строка и длинный текст. Для того, чтобы локализовать справочник требуется в модели справочника задать список локализаций:
1 {
2 ...
3 "locales": ["ru", "en"]
4 }
Для локализации наименований атрибутов достаточно в localizedNames задать значение в формате { "локаль": - "Наименование" }
1 {
2 "dictionaryStructure": {
3 ...
4 "attributes": [
5 ...
6 {
7 ...
8 "localizedNames": {
9 "ru": "Атрибут с локализованным наименованием",
10 "en": "Attribute with localized name"
11 }
12 }
13 ]
14 },
15 ...
16 }
Для локализации значения элементов справочника требуется создать дочерние атрибуты, где следует задать
- Локаль(locale) в формате ru, en
- Наименование(name) атрибута в этой локали
- Идентификатор родительского атрибута(parentAttributeId)
!!У родительского атрибута локализация не задаётся
1 {
2 "dictionaryStructure": {
3 ...
4 "attributes": [
5 ...
6 {
7 "id": 20,
8 ...
9 },
10 {
11 "id": 21,
12 "name": "Атрибут с локализованным значением",
13 "locale": "ru",
14 "parentAttributeId": 20
15 },
16 {
17 "id": 22,
18 "name": "Attribute with localized value",
19 "locale": "en",
20 "parentAttributeId": 20
21 }
22 ]
23 },
24 ...
25 }
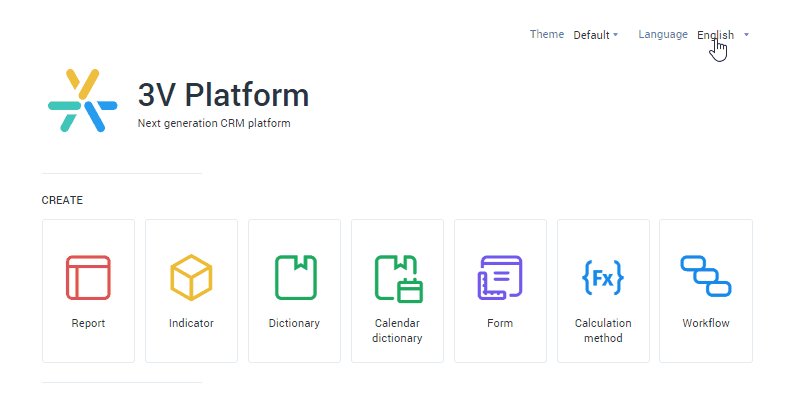
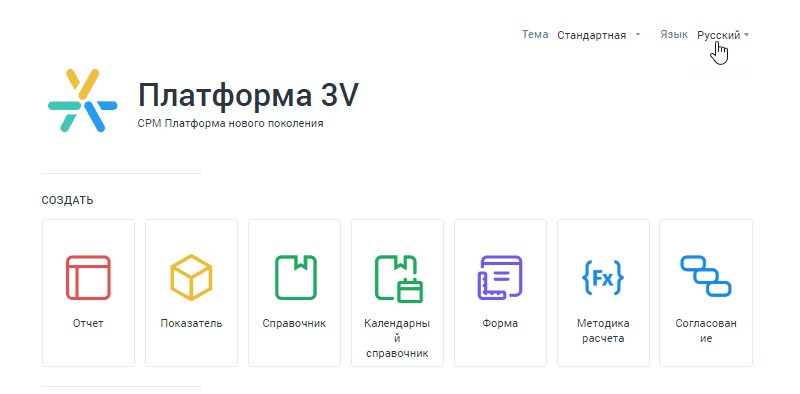
Поменять локаль платформы можно на главной странице навигатора:
Для отключения локализации атрибута, нужно удалить его локализованные наименования или дочерние атрибуты.
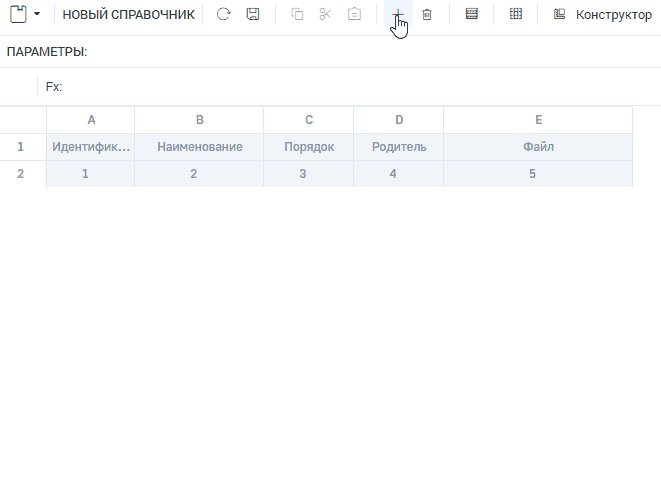
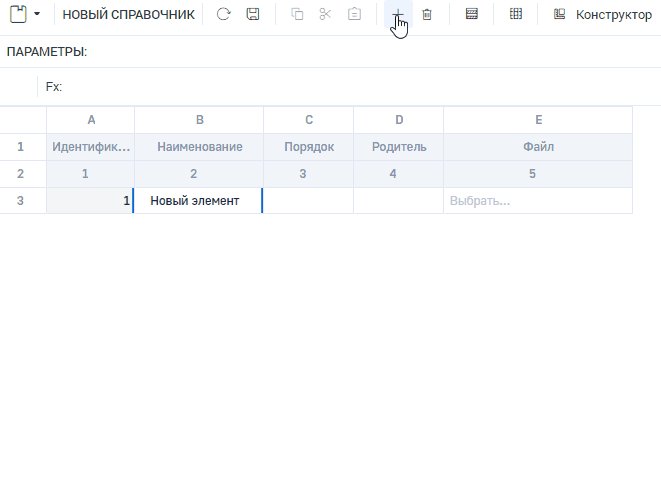
При создании справочника в английской локали по умолчанию для системных атрибутов задаётся английское наименование:
| Системное наименование | Локализованное системное наименование |
|---|---|
| Идентификатор | Identifier |
| Наименование | Name |
| Порядок | Ord |
| Родитель | Parent |
| Новый элемент | New Item |
Также реализовано и для календарных справочников.
Генерация идентификатора при добавлении элемента с типом файл
Если в справочнике существует атрибут с типом Файл, то генерация нового идентификатора элемента происходит на моменте его добавления. Это сделано для того, чтобы была возможность работать с правами на файл. За данную функциональность отвечает флаг UseNextElementIdsForAddRow.
Отчёты
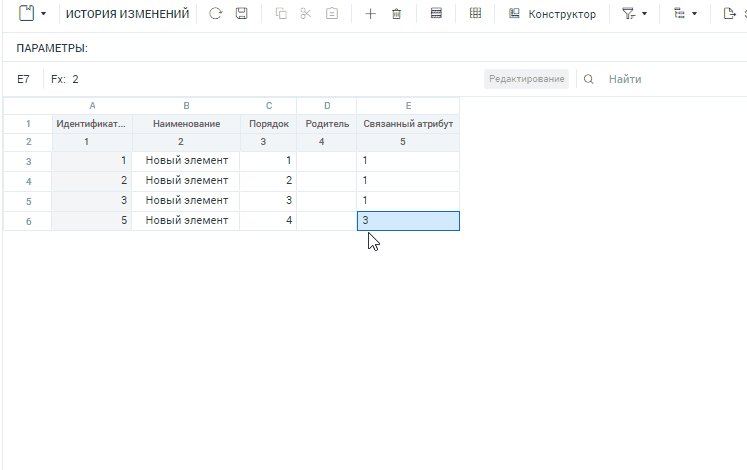
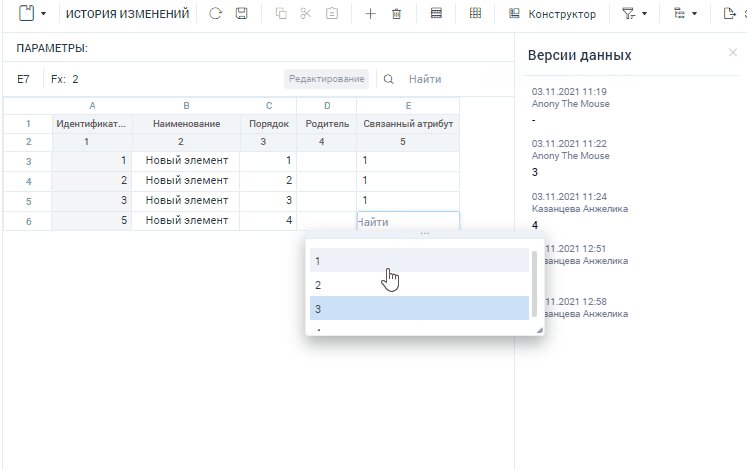
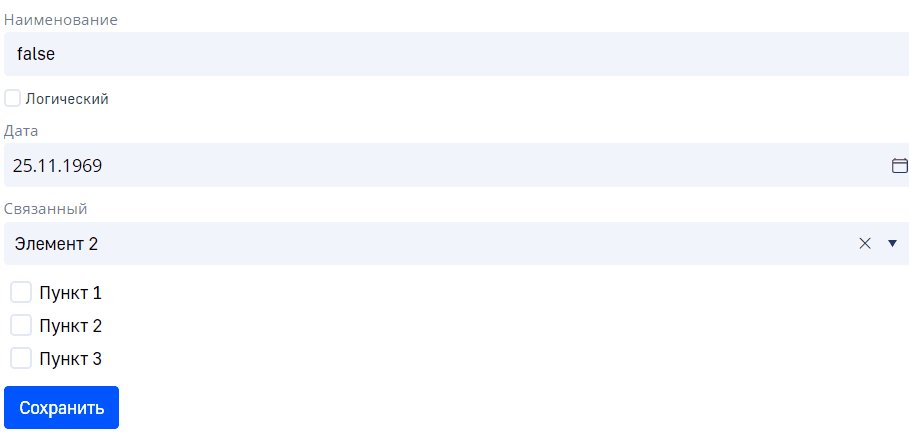
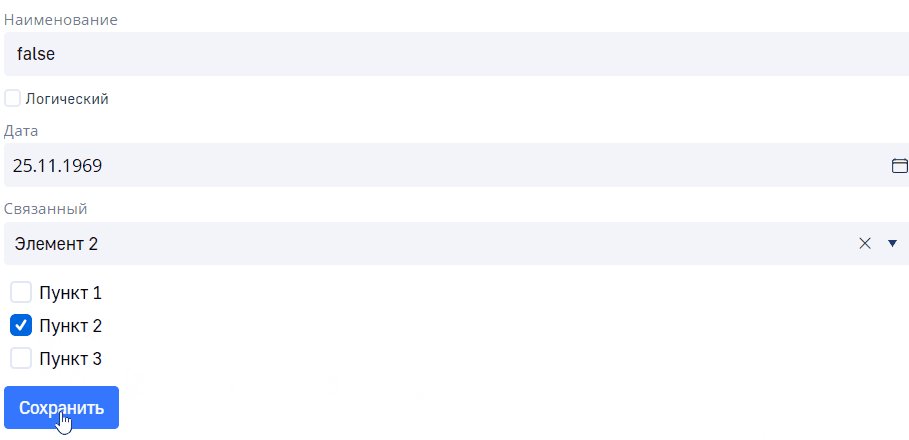
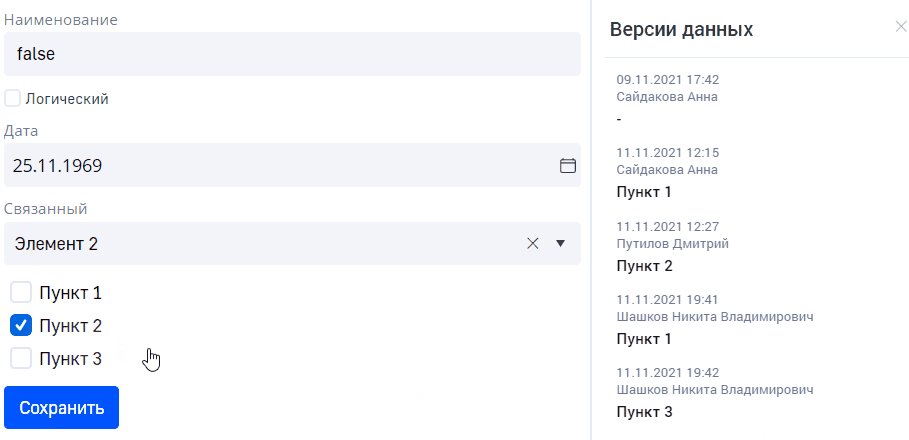
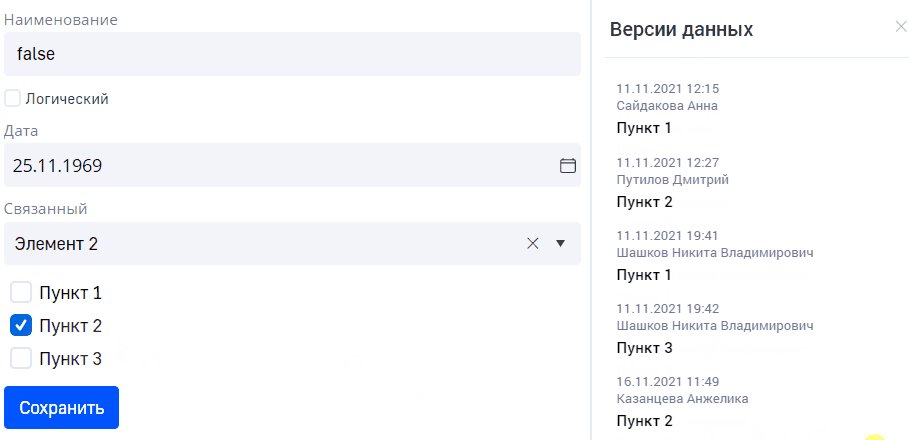
История изменений
Реализована возможность отображения истории изменений элемента. Для того, чтобы подключить функциональность требуется поставить отметку "История изменения элементов"(isHistoryEnabled) в справочник или в показатель, на котором строится отчёт. Посмотреть историю изменений можно, выбрав соответствующий пункт в контекстном меню при нажатии на элемент правой кнопкой мыши.
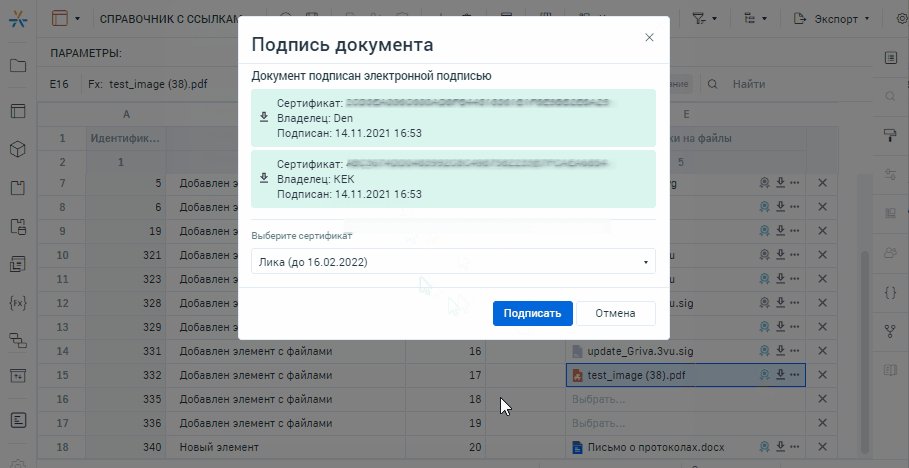
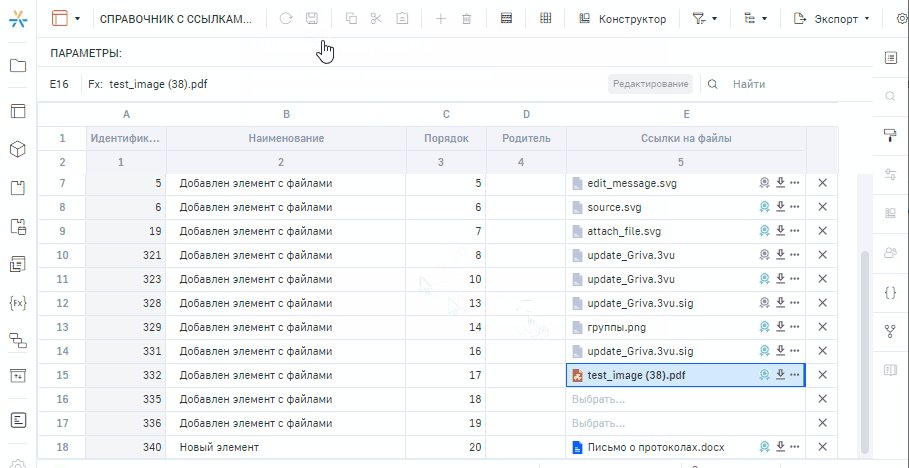
Электронно-цифровая подпись файлов
Реализована функциональность Электронно-цифровой подписи документов. Для того, чтобы настроить возможность подписи документа следует установить криптопровайдер, плагин и сертификат. Реализация произведена с помощью API КриптоПро, более подробно с установкой можно ознакомиться здесь. Включение функционала и подписания документов производится через настройку useFileSignatures в конфигурационном файле
Если ячейка заблокирована на редактирование, то подписать документ в ней нельзя, но можно посмотреть, кто подписал и каким сертификатом.
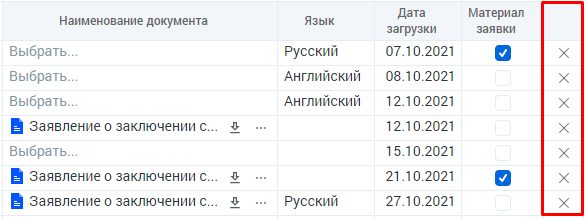
Столбец для удаления строки отчёта
Добавлена возможность настроить ячейку, при нажатии на которую удаляется строка. Перед удалением всплывает модальное окно подтверждения удаления. Логика удаления остаётся старой, после всех изменений внутри отчёта требуется его сохранить. Для того, что настроить данную функциональность требуется в модели отчёта(view) задать следующую настройку:
1 {
2 "clientSettings": {
3 "hideDeletedRows": false,
4 "showDeleteColumn": true,
5 "columnsDeletingWholeRow": [1]
6 }
7 }
где
hideDeletedRows - визуальное удаление строк при отметке на удаление
showDeleteColumn - отображение столбца с кнопкой для удаления строки
columnsDeletingWholeRow - коллекция номеров столбцов, нажатие Delete в ячейках которых вызывает диалог удаления строки
Использование токена в качестве операнда в формулах отчёта
Реализована возможность использовать операнд на основании атрибута пользователя (TokenAttributeFormulaOperandDto) в формулах отчета.
1 {
2 "formulas": [
3
4 {
5 ...
6 "operands": [
7 {
8 "attributeId": "preferred_username",
9 "discriminator": "TokenAttributeFormulaOperandDto",
10 "id": 1
11 }
12 ],
13 "code": null,
14 "id": 3,
15 "name": null
16 }
17 ...
18 ]
19
20 }
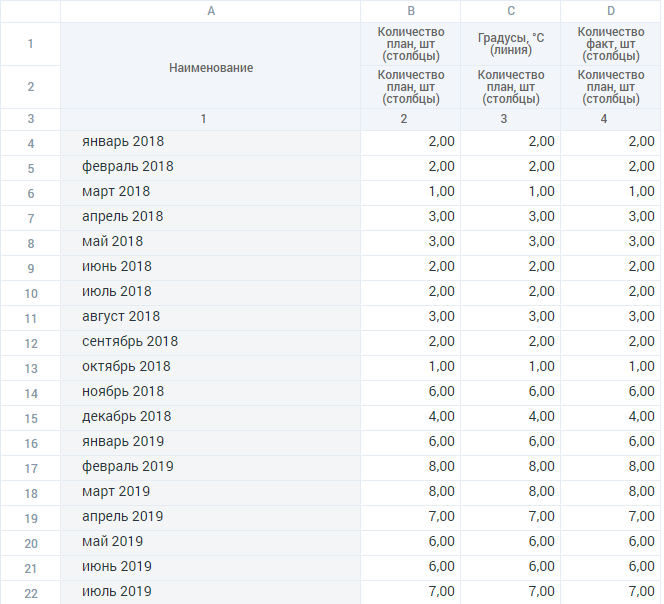
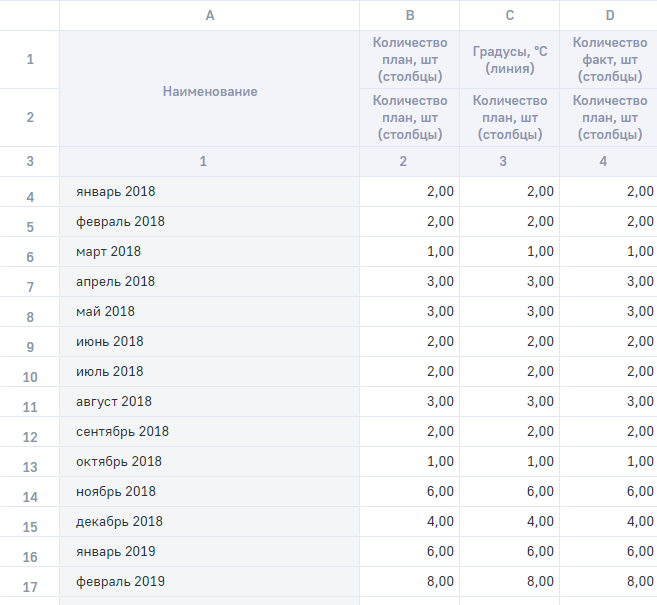
Виртуальные элементы с неопределенным типом данных
Теперь существует возможность указывать для виртуальных элементов признак неопределенного(undefined) типа данных. Для этого добавлен признак, обозначающий, что для виртуальных элементов боковика, будут значения с неопределённым типом данных VirtualElementsHaveUndefinedValues. Используется для возможности в рамках одного столбца иметь не один тип данных.
Актуализация дизайна
Изменен дизайн отчёта по умолчанию. Все изменения зафиксированы в конфигурационном файле, поэтому при необходимости использовать старый дизайн, нужно лишь поменять настройку.
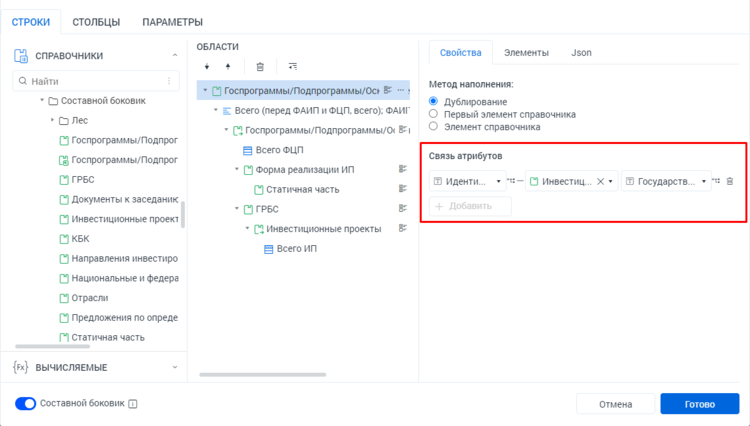
Фильтрация по связям атрибутов в составном боковике
Доработана фильтрация по связям атрибутов в составном боковике по аналогии связей в обычном боковике. Функционал возможно настроить через конструктор.
Формы
Учёт прав из источника данных
Учитываются права, настроенные на источниках данных. Теперь, если в источнике у пользователя нет прав на чтение или редактирование отображаемого элемента, то в форме элемент не будет доступен для чтения и редактирования соответственно.
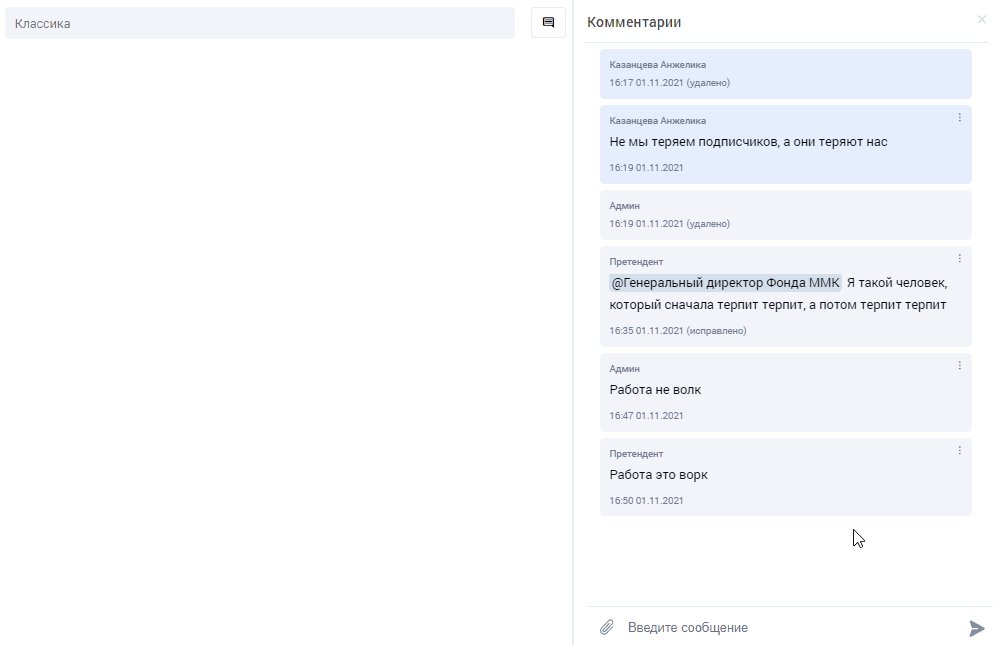
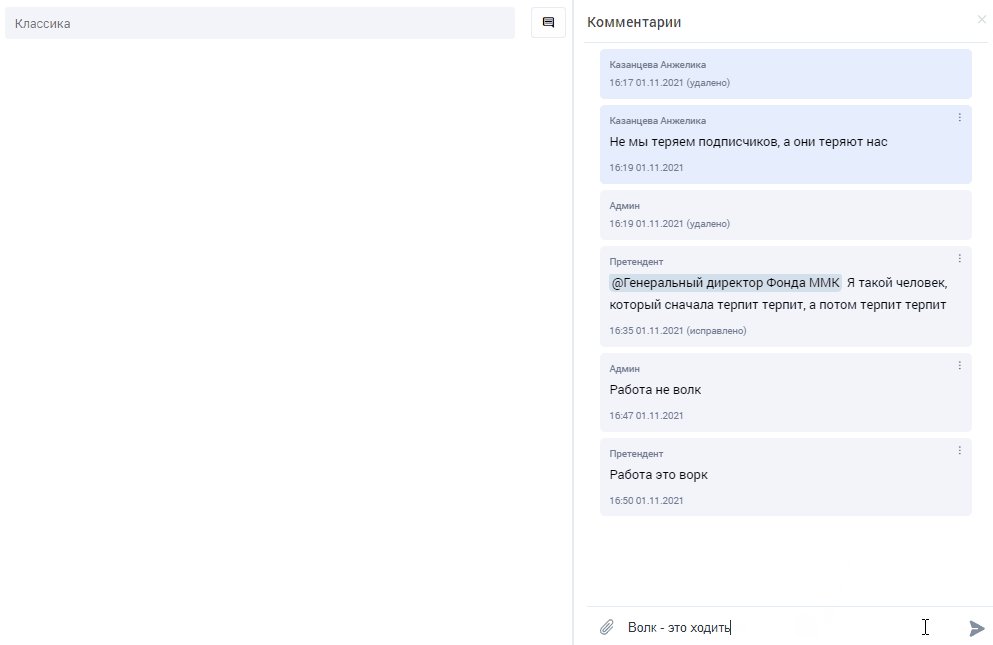
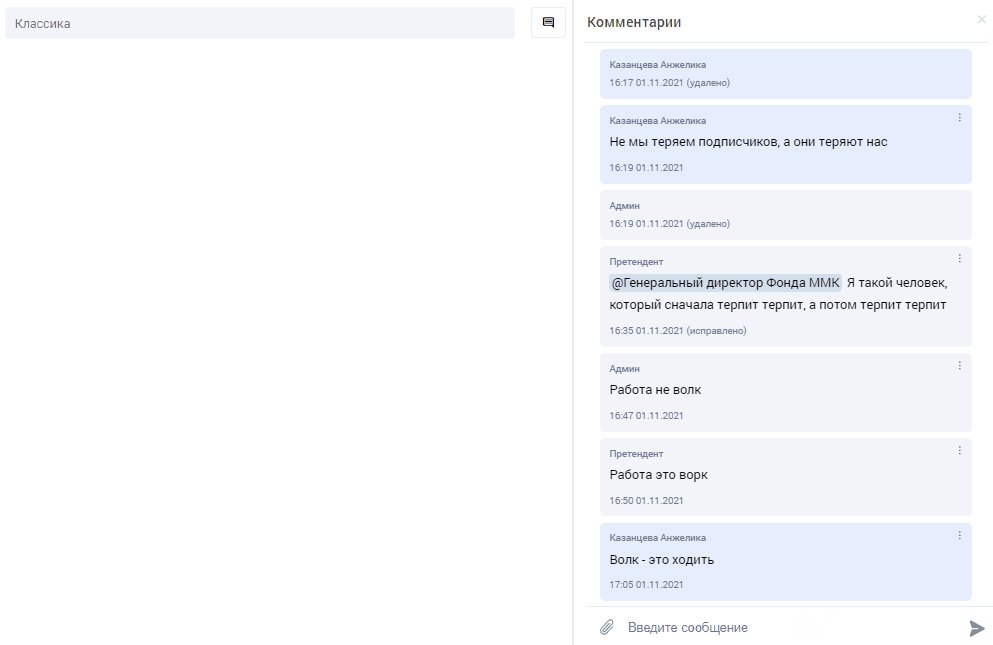
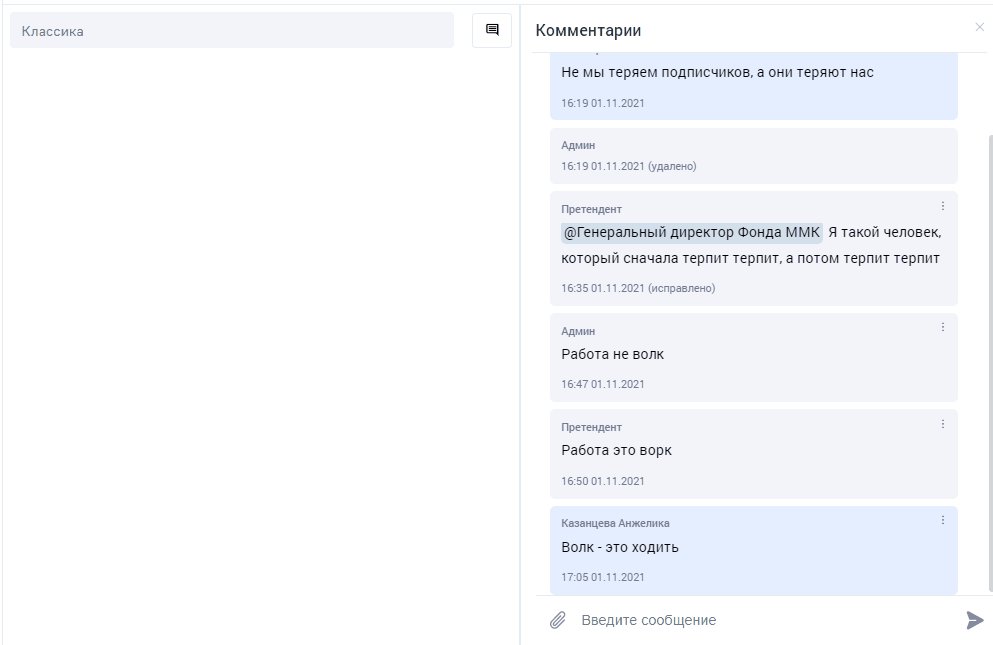
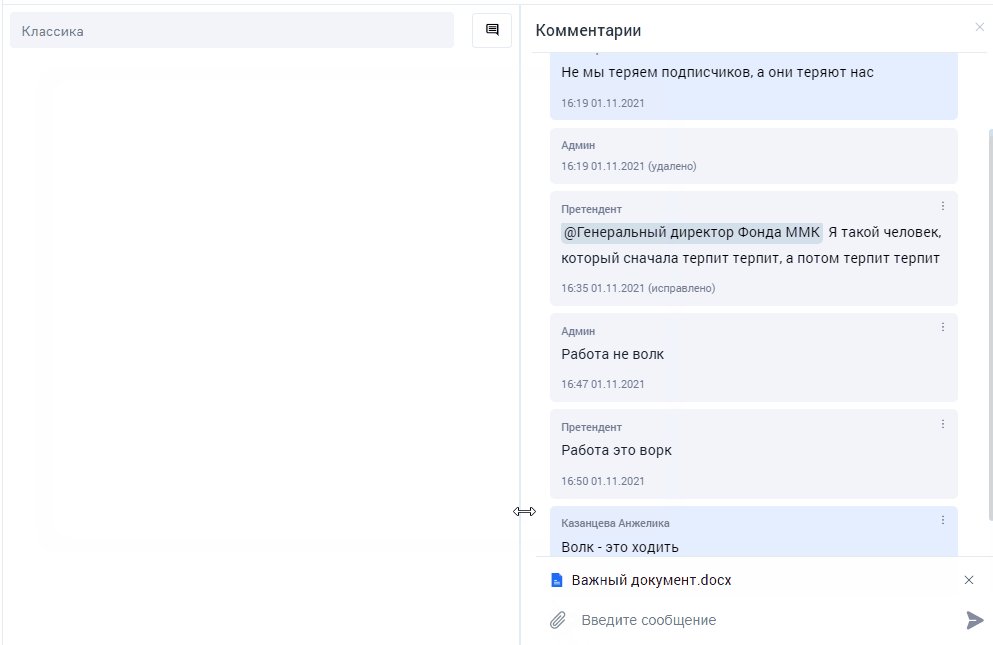
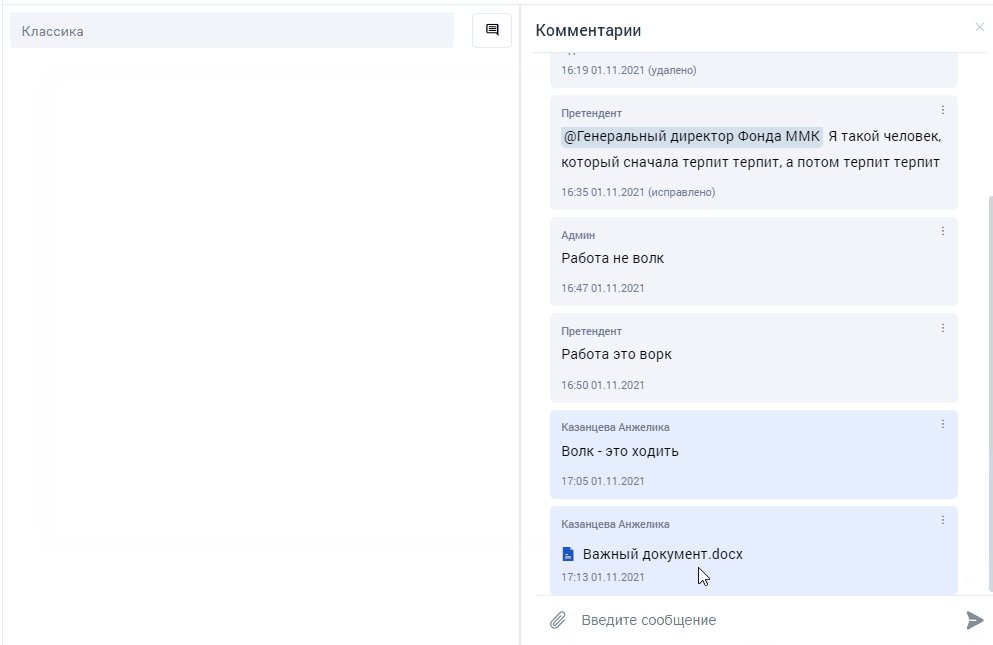
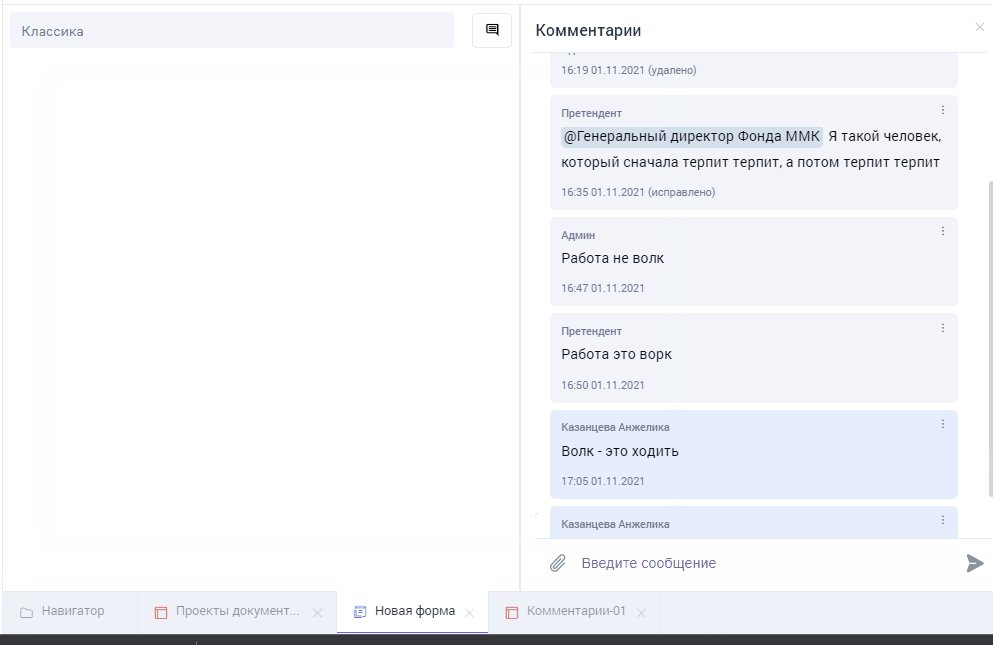
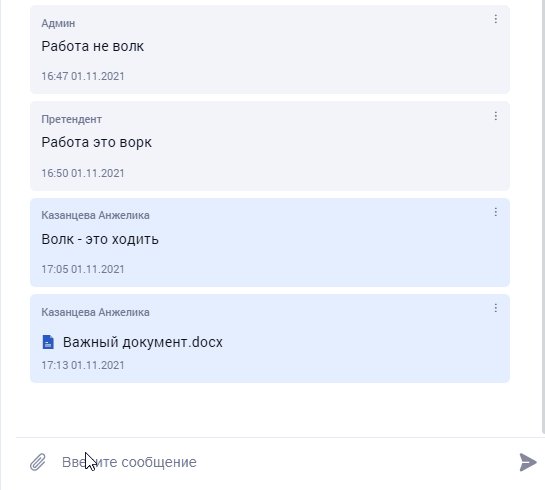
Комментирование
Реализовано комментирование в формах. Для его настройки требуется создать отчёт определенной структуры и добавить действие, где следует указать идентификатор отчета.
1 {
2 "metaObjectId": 126529,
3 "parameters": [
4 {
5 "id": 1,
6 "expressionId": null,
7 "value": 1,
8 "hasMultipleValues": false,
9 "dataType": "Undefined"
10 }
11 ],
12 "discriminator": "ShowCommentsAction",
13 "comment": null,
14 "enableExpressionId": null,
15 "id": 1,
16 "name": "Показать комментарии",
17 "code": null
18 }
Также функционал комментирования поддерживает прикрепление файлов.
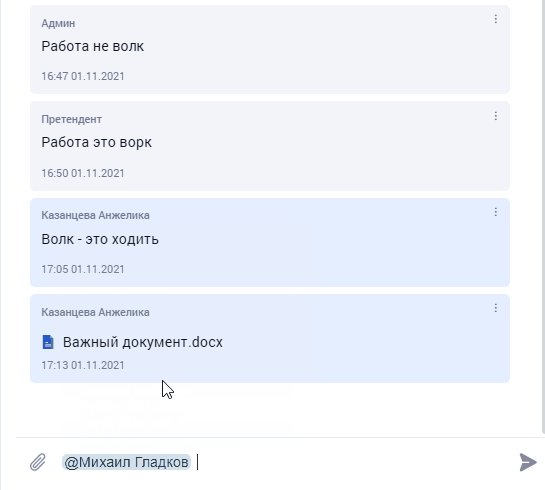
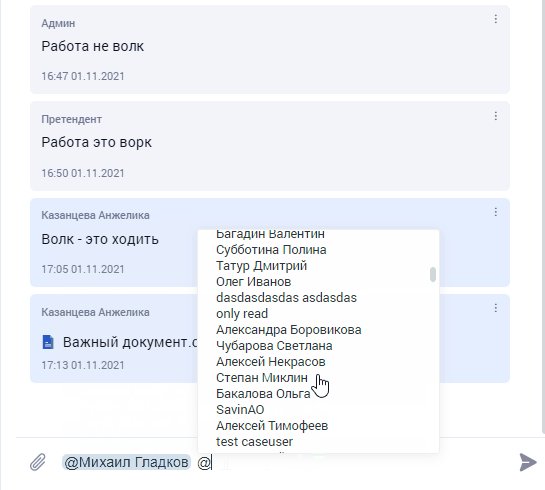
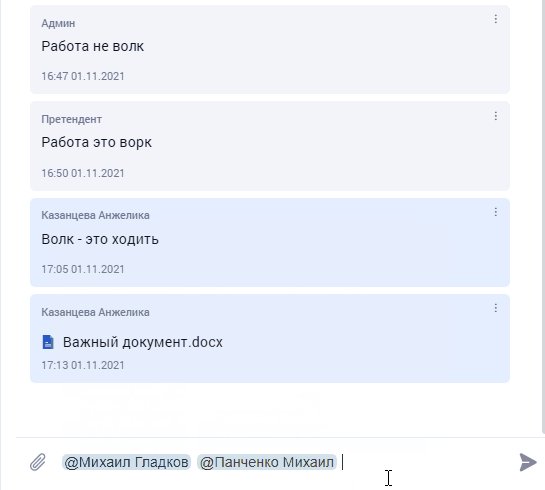
Комментирование. Фильтр пользователей для упоминаний
Добавлены свойства, позволяющие задавать список возможных пользователей или ролей для упоминания в чате (в отчете должен быть столбец с именем DisplayName, иначе при обращении через @ список пользователей не отобразится)
- mentionsObjectCode(string) - Код отчёта для получения списка пользователей/ролей
- mentionsObjectId(number) - Идентификатор отчёта для получения списка пользователя/ролей. Не актуален, если задан код отчёта.
- useMentions(boolean) - Флаг, при включении которого пользователю разрешается упоминать всех пользователей и роли, существующих на стенде. Не актуален, если задан код или идентификатор отчёта.
Если в отчете с комментариями есть столбец WHOM_TO_NOTIFY_EMAIL, то он заполняется почтой отмеченного пользователя при условии, что она указана. Если отмеченных пользователей несколько, то каждый e-mail указывается через запятую.
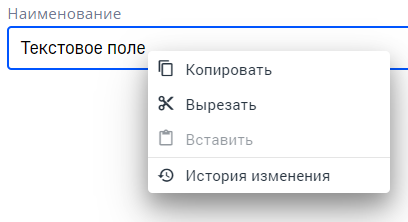
Контекстное меню компонентов
Реализован вызов контекстного меню для новых стандартных компонентов. Вызов производится через клик правой кнопкой мыши.
История изменений
Реализован просмотр истории изменения элемента. Для того, чтобы вызвать панель с историей следует вызвать контекстное меню правой кнопкой мыши и выбрать пункт "История изменений".
Всплывающие подсказки для иконок и чекбоксов
Реализован функционал всплывающих подсказок. Для задания подсказки достаточно написать её текст в поле "Подсказка". Подсказку можно локализовать с помощью переключения тэгов: ![]() и
и ![]() . Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image)
. Реализовано для компонентов Чекбокс(trv-checkbox) и Изображение(trv-image)
Шаблонизация POST-запросов
Добавлена шаблонизация POST-запросов из карточки. В пользовательском действии(actions) следует задать шаблон тела запроса(bodyTemplate), где в двойных фигурных скобках передаётся наименование параметра. Шаблон тела запроса может вычисляться через выражение(bodyTemplateExpressionId). Также требуется задать URL нужного запроса(serviceUrl), а в параметры(parameters) прописать нужные свойства с передаваемыми значениями.
1 {
2 "serviceUrl": "https:/.../engine/api/Calculation/121046",
3 "serviceUrlExpressionId": null,
4 "parameters": [
5 {
6 "isBodyParameter": true,
7 "name": "Parameter1",
8 "expressionId": 1,
9 "value": null,
10 "hasMultipleValues": true,
11 "dataType": "Integer"
12 }
13 ],
14 "isAsync": false,
15 "httpMethod": "Post",
16 "bodyTemplateExpressionId": null,
17 "bodyTemplate": "[{'id':1,'isMultiselect':true,'value':{{Parameter1}},'discriminator':'SimpleValueParameterDto'}]",
18 "comment": null,
19 "enableExpressionId": null,
20 "id": 1,
21 "name": "Выполнить пользовательское действие",
22 "code": null,
23 "discriminator": "BusinessLogicApiAction"
24 }
Растяжение таблицы по ширине контейнера
В конструкторе у элемента таблица с данными появился флаг "Растягивать по ширине", поставив в нём отметку таблица будет растягиваться по ширине контейнера. Если отметка будет убрана, то таблица будет стандартного размера. Если стандартный размер меньше ширины контейнера, то таблица сужаться не будет(появится скролл).
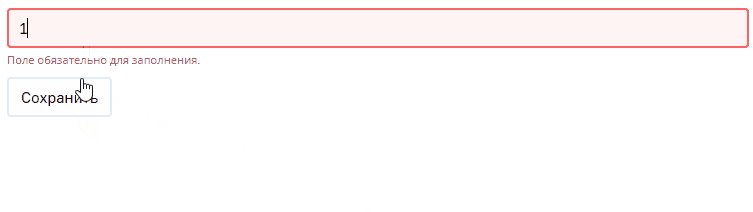
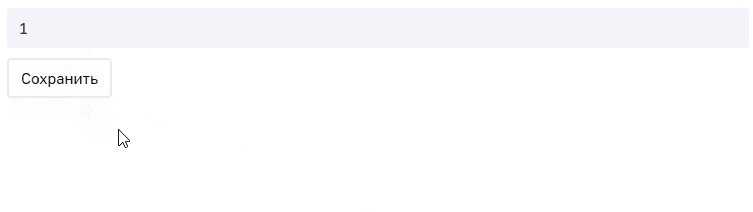
Признак обязательности поля
За обязательность поля отвечает серверный флаг isNullable, который вынесен в настройки конструктора. Клиентский флаг required сохранён для обратной совместимости. Флаг hasNullableValue не поддерживается. Серверный флаг позволяет производить проверку на обязательность после сохранения формы, а не при её открытии, как это делает клиентский.
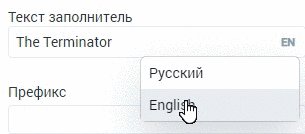
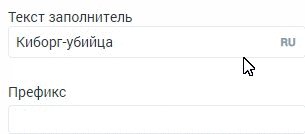
Локализация текста-заполнителя
Добавлена возможность локализовать текст-заполнитель помощью выбора русского ![]() или английского
или английского ![]() тега.
тега.
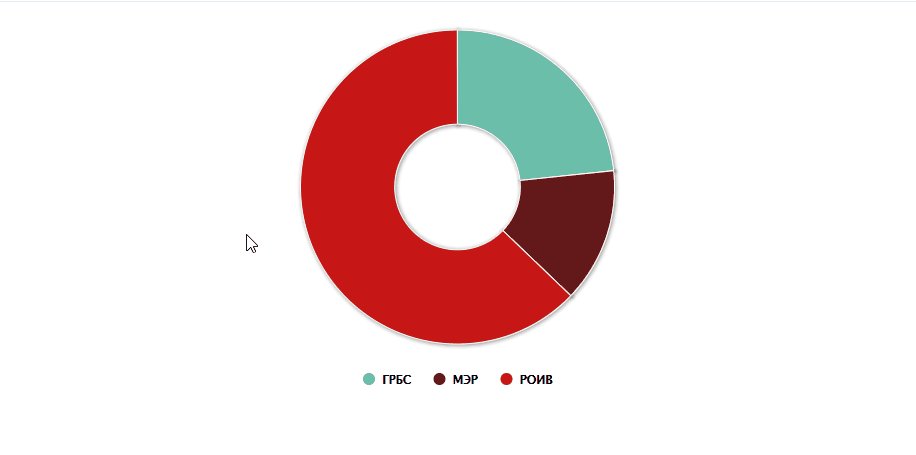
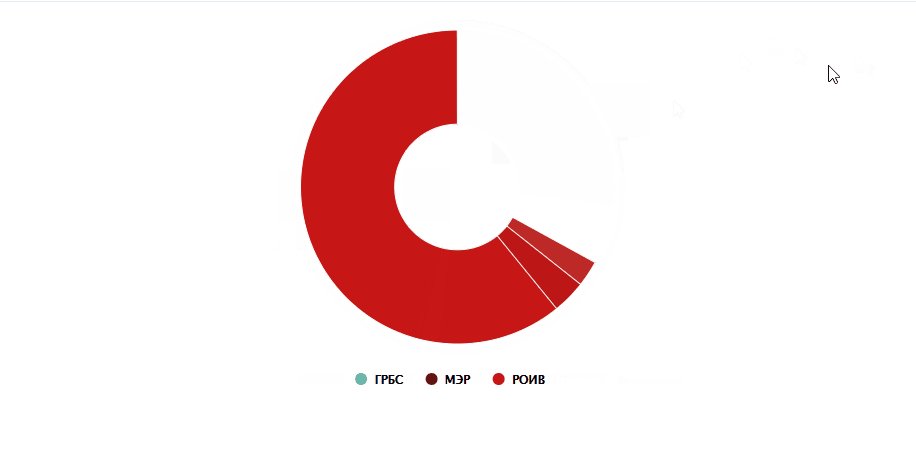
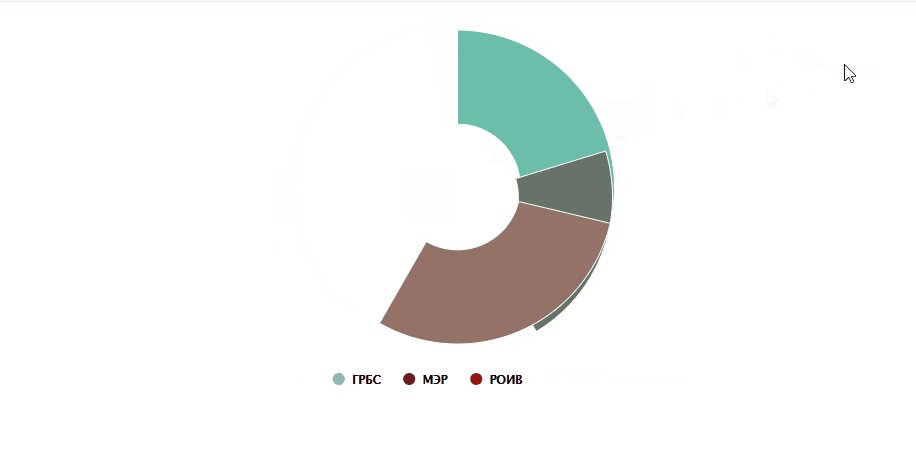
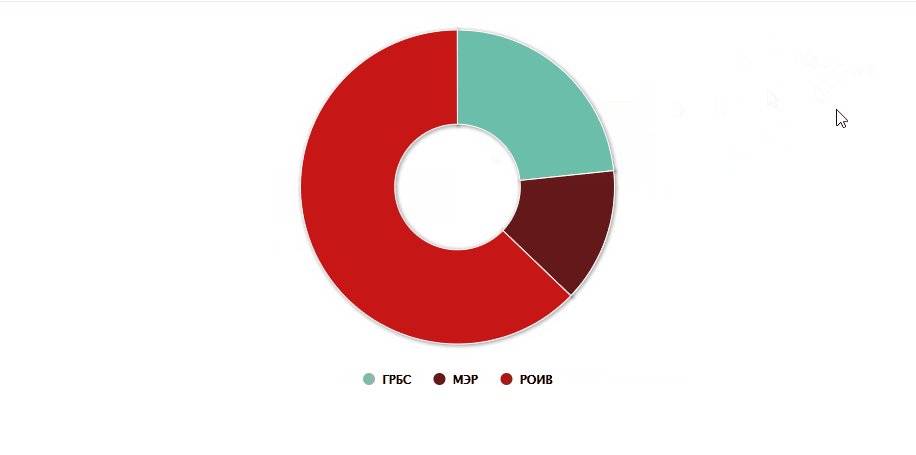
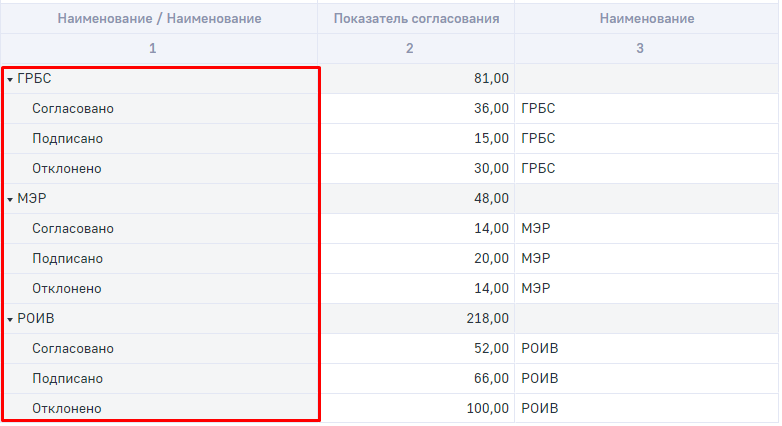
Добавление детализации drill down в диаграммы
Добавлена возможность автоматического формирования дрилдауна в круговой диаграмме. За включение данной функциональности отвечает флаг Включить drilldown(drilldown)
Если в боковике отчёта существует иерархия, то дочерние элементы на диаграмме автоматически становятся дрилдауном для родительских.
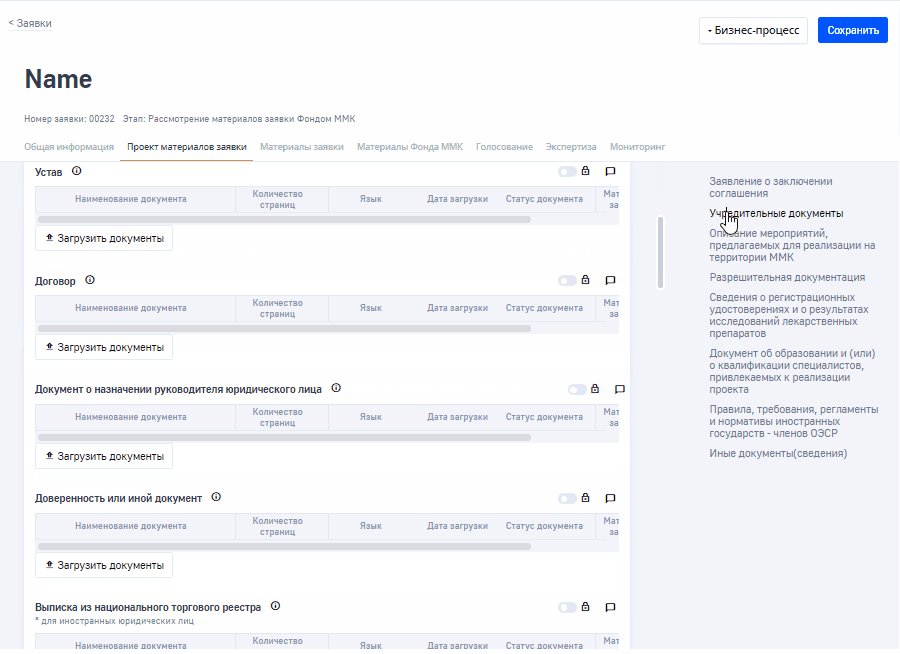
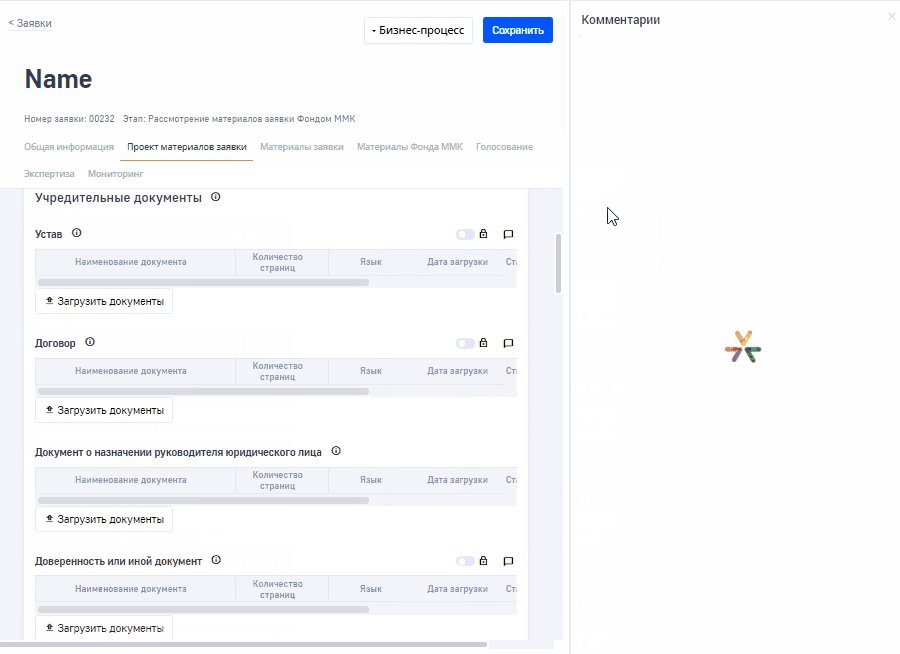
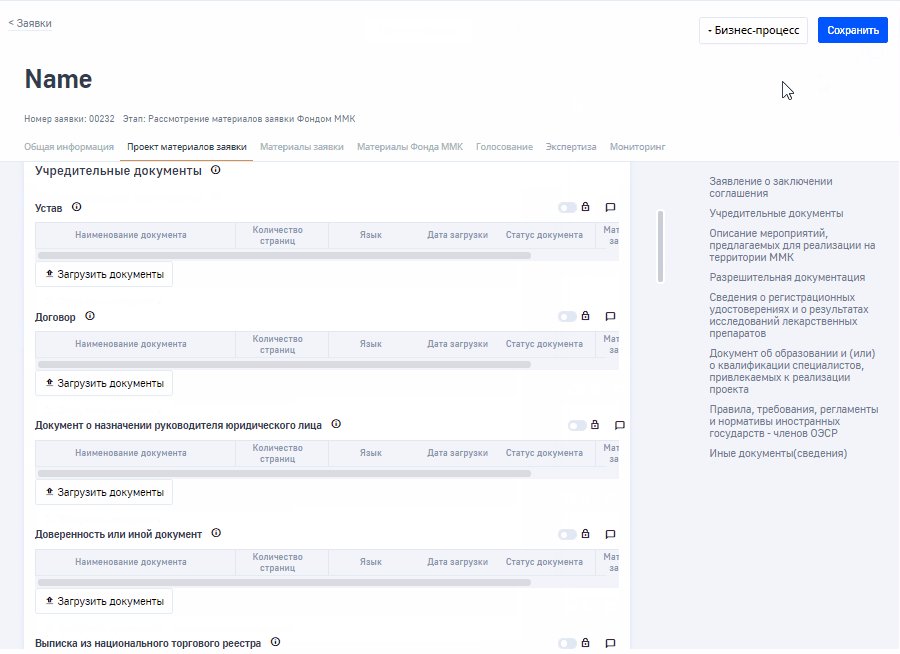
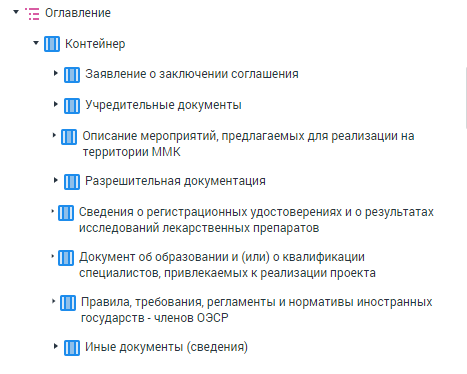
Новый компонент разметки. Оглавление(trv-contents)
Используется для навигации по форме. Представляет собой автоматически генерируемый на основе компонента "Текст и заголовки", интерактивный список заголовков. Тип учитываемых заголовков задаётся в настройках оглавления. Позволяет автоматически позиционироваться к нужному заголовку.
Настройка оглавления вынесена в конструктор. Умеет работать только с заголовками внутри себя.
Новый компонент. Согласование(trv-workflow)
Используется для визуализации процесса согласования. Имеет два типа отображения: Кнопки(buttons) и Список(list). При включении флага "Показать комментарий" на каждом переходе на следующий шаг вызывается модальное окно, где у пользователя есть возможность написать комментарий.
Согласование
Оповещения при запуске
Добавлена возможность настроить уведомления на электронную почту при запуске процесса согласования.
1 {
2 "notifications": {
3 "primary": {
4 "stateNotifications": [
5 {
6 "stateId": 1,
7 "template": {
8 "title": "Запуск процесса",
9 "body": "Был запущен процесс согласования"
10 },
11 "recipients": {
12 "subjects": [
13 {
14 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
15 "discriminator": "FixedSubjectDescriptionModel"
16 }
17 ],
18 "discriminator": "SubjectNotificationsReceipientsModel"
19 }
20 }
21 ]
22 }
23 }
24 }
Ответственный за процесс
В согласование вводится ответственный за процесс(иногда владелец процесса). Если он задан, то он может:
- получать уведомления о выполнении шагов,
- получать уведомления о просроках,
- выполнять любой шаг процесса,
- редактировать модель запущенного процесса.
1 {
2 "owner": {
3 "subjectId": "76b8102c-0528-46bc-a6a5-6007a35ffde3",
4 "discriminator": "FixedSubjectDescriptionModel"
5 }
6 }
Локализация согласования
Реализованная поддержка локализации для состояний, наименований(процессов и подпроцессов), комментариев, уведомлений.
1 {
2 "template": {
3 "schema": {
4 "states": [
5 ...
6
7 {
8 "localizedName": {
9 "defaultValue": null,
10 "items": [
11 {
12 "language": "ru",
13 "value": "ru На согласовании"
14 },
15 {
16 "language": "en",
17 "value": "en На согласовании"
18 }
19 ]
20 },
21 "localizedComment": {
22 "defaultValue": null,
23 "items": [
24 {
25 "language": "ru",
26 "value": "ru Коммент На согласовании"
27 },
28 {
29 "language": "en",
30 "value": "en Коммент На согласовании"
31 }
32 ]
33 },
34
35 ...
36
37 "subProcesses": [
38 {
39
40 "localizedName": {
41 "defaultValue": "default Подпроцесс 95065",
42 "items": [
43 {
44 "language": "ru",
45 "value": "ru Подпроцесс 95065"
46 },
47 {
48 "language": "en",
49 "value": "en Подпроцесс 95065"
50 }
51 ]
52 }
53 },
54 {
55 "workflowId": 95087,
56 "name": null
57 }
58 ]
59
60 ...
61
62 }
63
64
65 ],
66 "steps": [
67 {
68 "localizedName": {
69 "defaultValue": "Отправить на согласование",
70 "items": [
71 {
72 "language": "ru",
73 "value": "ru Отправить на согласование"
74 },
75 {
76 "language": "en",
77 "value": "en Отправить на согласование"
78 }
79 ]
80 },
81 ...
82 },
83 ...
84 ],
85
86 }
87 ...
88 }
Реестр процессов
Реализовано отображение реестра всех процессов согласования, в котором существует возможность редактировать экземпляры процесса. Для этого следует нажать на требуемый изменения экземпляр и перейти в открывшееся окно с JSON. Реестр открывается по кнопке ![]() на левой панели управления навигатора. Для его настройки в конфигурационном файле указывается код настроенного отчёта с реестром процессов. Про настройку отчёта можно прочитать здесь
на левой панели управления навигатора. Для его настройки в конфигурационном файле указывается код настроенного отчёта с реестром процессов. Про настройку отчёта можно прочитать здесь
Навигатор
Локализация заголовка платформы
Добавлена локализация заголовка на главной странице.
Пользовательский навигатор
Доработка дизайна пользовательского навигатора
Добавлена пользовательская настройка для :
- задания фавикона
- задания заголовка окна браузера
- оформления блока информации о пользователе
- главного окна с выводимым объектом платформы.
Подробнее можно прочитать здесь.
Соединение
Атрибут ролей для реестра пользователей
Для источника данных .../subjects/api/SubjectsDataSource/, который необходим для отображения реестра пользователей добавлены атрибуты роли пользователя(Roles), имя(FirstName), фамилия(LastName) и соединенный атрибут имя и фамилия(Displayname). Эти атрибуты можно использовать в качестве фильтраций. Для настройки такого внешнего справочника требуется создать объект "Соединение" и на нём построить внешний справочник, где в качестве идентификатора объекта передать "User".
1 {
2 "dbType": "Web",
3 "connectionString": "https://.../subjects/api/SubjectsDataSource/",
4 "id": 127160,
5 "name": "subj_con"
6 }
Файловое хранилище
Поддержка хранения файлов в S3
- Amazon S3 (Amazon Simple Storage Service — дословно «Сервис Простого Хранилища» ) — это облачное хранилище объектов по ключу, которое разработала компания Amazon.
- Для работы с хранилищем Amazon используется публичное API (S3 RESTfull API), созданное самим Amazon.
- На рынке существует множество решений, которые позволяют получить своё хранилище объектов и большинство из них поддерживают S3 API от Amazon, поэтому, когда говорят о S3 хранилище, зачастую подразумевают объектное хранилище с поддержкой S3 API. В нашем случае используется minIO и ceph.
- Наш сервис файлохранилища(FileStorage) теперь умеет работать с хранилищами, которые поддерживают S3 API благодаря этой функциональности.
Уведомления
Сервис уведомлений
Реализован сервис уведомлений для дальнейшей рассылки оповещений от других сервисов(Комментирование, Cогласование)
Подпись к письмам
В конфигурационный файл сервиса уведомлений можно через свойство Signature добавить HTML-шаблон подписи.
1 {
2 ...
3
4 "SmtpOptions": {
5 ...
6
7 "Signature": "<br />С уважением, <br />ООО "Крутое название организации" <br />раб.тел. 8 (956) 695-56-56 <br /><a href=\"www.site.ru\">www.site.ru</a>"
8
9 }
10
11 }
Перед подписью автоматически устанавливается один перенос строки, если нужно больше, то можно задать в самой подписи.
Запись уведомлений в справочник
Реализована возможность записи уведомлений в справочник. Для этого требуется создать справочник с атрибутами:
- NAME(Текст уведомления),
- NOTIFICATION_DATE(Дата отправки уведомления),
- USER_LOGIN(Логин получателя),
- WAS_READ(Прочитано(по умолчанию false)).
Настроенный справочник указывается в конфигурационном файле
1 {
2 ...
3
4 "NotificationDictionarySettings":{
5
6 "DictionaryId": 131554
7 }
8
9 }
Общее
Новые функции
Добавлены новые функции в NCalc:
- Replace() - заменяет заданный текст,
- Format() - вставляет в шаблон строковые значения,
- Trim() - убирает пробелы в начале и в конце строки,
- SumIf() - складывает значения массива по условию,
- CountIf() - считать количество вхождений значений в коллекцию по условию,
- SumIfExpression() - складывает значение массива по условию, заданное через выражение,
- CountIfExpression() - считать количество вхождений значений в коллекцию по условию, заданное через выражение,
- FilterIfExpression() - возвращает коллекцию значений по условию, заданному через выражение.
Подробнее об их использовании и настройке можно прочитать здесь.
Доступность JSON при невозможности редактирования
Теперь, если пользователь будет иметь права на чтение, но не иметь права на редактирование, то вкладка JSON-описания объекта будет доступна для чтения, но кнопка "Сохранить изменения" будет неактивной.