Платформа 3V/Формы/Действия/Расчет элемента: различия между версиями
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 279: | Строка 279: | ||
</div></div> | </div></div> | ||
| − | ==Назначение даты и названия договора на открытие== | + | ==Пример: Назначение даты и названия договора на открытие== |
Кейс: При умолчанию необходимо выставить в поля дату первого дня первого месяца текущего года и наименование договора "Договор" | Кейс: При умолчанию необходимо выставить в поля дату первого дня первого месяца текущего года и наименование договора "Договор" | ||
| − | Для этого настройте следующее выражение для даты: | + | Для этого настройте следующее выражение для даты. Данное выражение позволяет вычислить первый день первого месяца текущего года: |
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| Строка 295: | Строка 295: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | И следующее выражение для текста: | + | И следующее выражение для текста. Данное выражение вычисляет статичное выражение "Договор": |
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| Строка 307: | Строка 307: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | И реализовать действие следующего вида, где '''expressionId''' - идентификатор выражения, controlId - идентификатор: | + | И реализовать действие следующего вида, где '''expressionId''' - идентификатор выражения, '''controlId''' - идентификатор: |
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| Строка 320: | Строка 320: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | Как настраивать действия на открытие формы смотрите [[Платформа_3V/Формы/Действия/Действия_на_открытие_формы|здесь]] | ||
<div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | <div class="NavFrame collapsed" style="width:700px; overflow:auto;"> | ||
Текущая версия на 11:43, 9 февраля 2022
Действие "Установить значение в контрол", которое вычисляет отметку с помощью выражения и устанавливает ее в указанный элемент управления, имеет следующую структуру:
1 {
2 "id": 111,
3 "controlId": 111,
4 "expressionId": 111,
5 "discriminator": "CalculateControlValueAction"
6 }
Содержание
Описание свойств действия
| Свойство | Описание |
|---|---|
| id | Идентификатор действия |
| controlId | Идентификатор элемента управления |
| expressionId | Идентификатор выражения |
| discriminator | CalculateControlValueAction |
Пример использования(вычисление периода)
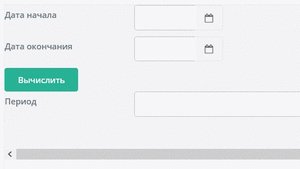
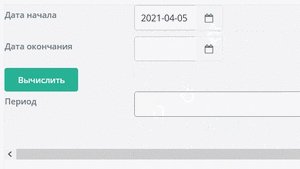
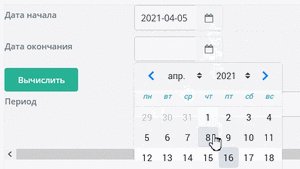
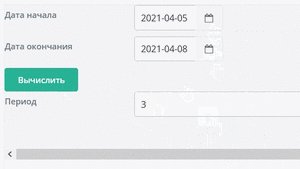
Кейс: Вычислить количество дней между датам начала и конца периода.
В отдельном выражении из конечной даты вычесть начальную и вывести ее в отдельный элемент управления "Длительность периода (дней)". Вычисление происходит при нажатии на кнопку.
1 {
2 "id": 373,
3 "title": "",
4 "description": "",
5 "uiSources": [
6 {
7 "submitRuleIds": [],
8 "actionConfirmation": {
9 "message": null,
10 "conditionId": null
11 },
12 "controlsValueCalculateRulesIds": [],
13 "conditionalActions": [
14 222
15 ],
16 "onBeforeClickConditionalActions": [],
17 "id": 206100,
18 "caption": "Кнопка для вычисления длительности периода",
19 "enable": true,
20 "visible": true,
21 "hint": null,
22 "uiDataSource": null,
23 "doActionOnChangeValue": false,
24 "onAfterChangeValueConditionalActions": null,
25 "onAfterChangeValueByClientConditionalActions": null,
26 "enableRuleIds": [],
27 "visibleRuleIds": [],
28 "access": {
29 "read": {
30 "roles": [],
31 "inversion": false,
32 "default": true
33 },
34 "edit": {
35 "roles": [],
36 "inversion": false,
37 "default": true
38 }
39 },
40 "isValueChanged": false,
41 "expressionId": null,
42 "discriminator": "CustomButtonEntry"
43 },
44 {
45 "id": 222,
46 "caption": "Длительность периода",
47 "enable": true,
48 "visible": true,
49 "uiDataSource": null,
50 "discriminator": "StringSourceEntry",
51 "doActionOnChangeValue": false
52 },
53 {
54 "defaultValue": null,
55 "value": null,
56 "id": 21,
57 "caption": "Дата начала периода",
58 "enable": true,
59 "visible": true,
60 "hint": null,
61 "doActionOnChangeValue": false,
62 "onAfterChangeValueConditionalActions": null,
63 "onAfterChangeValueByClientConditionalActions": null,
64 "visibleRuleIds": [],
65 "isValueChanged": false,
66 "expressionId": null,
67 "discriminator": "DateTimeSourceEntry"
68 },
69 {
70 "defaultValue": null,
71 "value": null,
72 "id": 22,
73 "caption": "Дата конца периода",
74 "enable": true,
75 "visible": true,
76 "hint": null,
77 "doActionOnChangeValue": false,
78 "onAfterChangeValueConditionalActions": null,
79 "onAfterChangeValueByClientConditionalActions": null,
80 "visibleRuleIds": [],
81 "isValueChanged": false,
82 "expressionId": null,
83 "discriminator": "DateTimeSourceEntry"
84 }
85 ],
86 "entryDataSources": [],
87 "parameters": null,
88 "binaryConditionsRules": [],
89 "expressions": [
90 {
91 "id": 222,
92 "expression": "if(IsNullOrEmpty([21]) or IsNullOrEmpty([22]), Null(), (TrimTime([22])-TrimTime([21]))+1)",
93 "returnFirstParameterValue": false,
94 "parameters": [
95 {
96 "uiSourceId": 22,
97 "id": 22,
98 "discriminator": "EntryExpressionUiSourceParameterDto"
99 },
100 {
101 "uiSourceId": 21,
102 "id": 21,
103 "discriminator": "EntryExpressionUiSourceParameterDto"
104 }
105 ],
106 "comment": null
107 }
108 ],
109 "actions": [
110 {
111 "id": 222,
112 "controlId": 222,
113 "expressionId": 222,
114 "discriminator": "CalculateControlValueAction"
115 }
116 ],
117 "conditionalActions": [
118 {
119 "id": 222,
120 "binaryConditionRuleId": null,
121 "actions": [
122 222
123 ]
124 }
125 ],
126 "conditionActionIdsOnOpen": null
127 }
Пример использования(вывод строки)
Кейс: Вывести фразу "Строка" при нажатии на кнопку.
Добавить фразу в выражение и вывести ее в элемент управления. Вывод производится при нажатии на кнопку.
1 {
2 "id": 370,
3 "title": "",
4 "description": "",
5 "uiSources": [
6 {
7 "submitRuleIds": [],
8 "actionConfirmation": {
9 "message": null,
10 "conditionId": null
11 },
12 "controlsValueCalculateRulesIds": [],
13 "conditionalActions": [
14 111
15 ],
16 "onBeforeClickConditionalActions": [],
17 "id": 206100,
18 "caption": "Кнопка для вывода строки",
19 "enable": true,
20 "visible": true,
21 "hint": null,
22 "uiDataSource": null,
23 "doActionOnChangeValue": false,
24 "onAfterChangeValueConditionalActions": null,
25 "onAfterChangeValueByClientConditionalActions": null,
26 "enableRuleIds": [],
27 "visibleRuleIds": [],
28 "access": {
29 "read": {
30 "roles": [],
31 "inversion": false,
32 "default": true
33 },
34 "edit": {
35 "roles": [],
36 "inversion": false,
37 "default": true
38 }
39 },
40 "isValueChanged": false,
41 "expressionId": null,
42 "discriminator": "CustomButtonEntry"
43 },
44 {
45 "id": 111,
46 "caption": "Вывод строки",
47 "enable": true,
48 "visible": true,
49 "hint": null,
50 "doActionOnChangeValue": false,
51 "onAfterChangeValueConditionalActions": null,
52 "onAfterChangeValueByClientConditionalActions": null,
53 "enableRuleIds": [],
54 "visibleRuleIds": [],
55 "isValueChanged": false,
56 "expressionId": null,
57 "discriminator": "StringSourceEntry"
58 }
59 ],
60 "entryDataSources": [],
61 "parameters": null,
62 "binaryConditionsRules": [],
63 "expressions": [
64 {
65 "id": 111,
66 "expression": "[1]",
67 "returnFirstParameterValue": false,
68 "parameters": [
69 {
70 "id": 1,
71 "allowMultipleValues": false,
72 "discriminator": "EntryExpressionConstantParameterDto",
73 "value": "Строка"
74 }
75 ],
76 "comment": null
77 }
78 ],
79 "actions": [
80 {
81 "id": 111,
82 "controlId": 111,
83 "expressionId": 111,
84 "discriminator": "CalculateControlValueAction"
85 }
86 ],
87 "conditionalActions": [
88 {
89 "id": 111,
90 "binaryConditionRuleId": null,
91 "actions": [
92 111
93 ]
94 }
95 ],
96 "conditionActionIdsOnOpen": null
97 }
Пример: Назначение даты и названия договора на открытие
Кейс: При умолчанию необходимо выставить в поля дату первого дня первого месяца текущего года и наименование договора "Договор"
Для этого настройте следующее выражение для даты. Данное выражение позволяет вычислить первый день первого месяца текущего года:
1 {
2 "expression": "ComposeDate(Year(Today()), 1, 1) ",
3 "returnFirstParameterValue": false,
4 "operands": [],
5 "id": 2,
6 "name": "Выражение",
7 "code": null
8 }
И следующее выражение для текста. Данное выражение вычисляет статичное выражение "Договор":
1 {
2 "expression": "'Договор'",
3 "returnFirstParameterValue": false,
4 "operands": [],
5 "id": 1,
6 "name": "Выражение 1 для выставления значения в текстовое поле ",
7 "code": null
8 }
И реализовать действие следующего вида, где expressionId - идентификатор выражения, controlId - идентификатор:
1 {
2 "expressionId": 1,
3 "controlId": 1,
4 "discriminator": "CalculateControlValueAction",
5 "comment": "",
6 "enableExpressionId": null,
7 "id": 1,
8 "name": "Установить значение в поле Наименование",
9 "code": null
10 }
Как настраивать действия на открытие формы смотрите здесь