Платформа 3V/Пользовательский навигатор/Настройка дизайна: различия между версиями
| (не показано 19 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
==Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)== | ==Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)== | ||
| + | [[Файл:польз нави.png|слева|1300px|border]]<br clear="both" /><br> | ||
| Строка 28: | Строка 29: | ||
{| class="wikitable" clear:both;" | {| class="wikitable" clear:both;" | ||
! Значение ячейки наименование !! Описание !! Тип | ! Значение ячейки наименование !! Описание !! Тип | ||
| + | |- | ||
| + | | FAVICON || FavIcon окна браузера || base64 или svg | ||
| + | |- | ||
| + | | TABTITLE || Заголовок окна браузера || строковый | ||
|- | |- | ||
| USERINFO || Поля о пользователе из токена. || строковый. поля отделяются запятой | | USERINFO || Поля о пользователе из токена. || строковый. поля отделяются запятой | ||
| + | |- | ||
| + | | USERINFO_HTML || Html-оформление блока информации о пользовале, с подстановками полей из токена (пример подстановки: ${preffered_name}) || HTML | ||
| + | |- | ||
| + | | MAIN_CONTENT_CSS || Оформление главного окна в которое выводится пивот/форма/page/iframe || CSS | ||
|- | |- | ||
| TOPHEAD || Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) || логический | | TOPHEAD || Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) || логический | ||
| Строка 39: | Строка 48: | ||
| HEADER_CSS || Оформление шапки || CSS | | HEADER_CSS || Оформление шапки || CSS | ||
|- | |- | ||
| − | | LOGO_IMAGE || Логотип для меню/шапки || base64 | + | | LOGO_IMAGE || Логотип для меню/шапки || base64 или svg |
|- | |- | ||
| LOGO_CSS || Оформление для логотипа меню/шапки || CSS | | LOGO_CSS || Оформление для логотипа меню/шапки || CSS | ||
|- | |- | ||
| − | | LOGO_IMAGE_COLLAPSED || Логотип для меню (в свернутом виде) || base64 | + | | LOGO_IMAGE_COLLAPSED || Логотип для меню (в свернутом виде) || base64 или svg |
|- | |- | ||
| − | | LOGO_COLLAPSED_CSS || Оформление для логотипа меню (в свернутом виде) || | + | | LOGO_COLLAPSED_CSS || Оформление для логотипа меню (в свернутом виде) || CSS |
|- | |- | ||
| MENU_CSS || Оформление меню (для задания фона например) || CSS | | MENU_CSS || Оформление меню (для задания фона например) || CSS | ||
| Строка 85: | Строка 94: | ||
| MENU_ITEM_EXPANDER_CSS || Оформление экспандера элемента меню || CSS | | MENU_ITEM_EXPANDER_CSS || Оформление экспандера элемента меню || CSS | ||
|- | |- | ||
| − | | MENU_ITEM_EXPANDER_IMAGE || Иконка экспандера элемента меню || base64 | + | | MENU_ITEM_EXPANDER_IMAGE || Иконка экспандера элемента меню || base64 или svg |
|- | |- | ||
| − | | MENU_EXPANDER_IMAGE || Иконка экспандера меню || base64 | + | | MENU_EXPANDER_IMAGE || Иконка экспандера меню || base64 или svg |
|- | |- | ||
| − | | | + | | MENU_ACCORDION_BEHAVIOR || Поведение меню как в аккордеоне (схлапывать другие открытые блоки при раскрытии нового) || логический |
|- | |- | ||
| − | | | + | | LOGOUT_BUTTON_CSS || Оформление кнопки выхода || CSS |
|- | |- | ||
| − | | | + | | LOGOUT_BUTTON_IMAGE || Иконка для кнопки выхода || base64 или svg |
|- | |- | ||
| − | | | + | | LOGOUT_BUTTON_IMAGE_CSS || Оформление иконки для кнопки выхода || CSS |
|- | |- | ||
| − | | | + | | LOGOUT_BUTTON_TEXT || Текст для кнопки выхода || строковый |
|- | |- | ||
|} | |} | ||
| Строка 119: | Строка 128: | ||
Далее необходимо задать настройки оформления в CSS формате, такие как размер логотипа и отступы. Для стандартного логотипа в поле '''LOGO_CSS''', а для свернутого - '''LOGO_COLLAPSED_CSS'''. | Далее необходимо задать настройки оформления в CSS формате, такие как размер логотипа и отступы. Для стандартного логотипа в поле '''LOGO_CSS''', а для свернутого - '''LOGO_COLLAPSED_CSS'''. | ||
Если в навигаторе есть шапка, то сворачивание логотипа происходить не будет. | Если в навигаторе есть шапка, то сворачивание логотипа происходить не будет. | ||
| − | <gallery mode="packed" heights= | + | |
| − | Файл: | + | <div class="NavFrame collapsed" style="width:500px;"> |
| − | Файл: | + | <div class="NavHead"> Пример LOGO_CSS </div> |
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | width: 64px; | ||
| + | height: 64px; | ||
| + | background-size: 64px; | ||
| + | margin: 0px 8px 0px 16px; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | |||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример LOGO_COLLAPSED_CSS </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | height: 64px; | ||
| + | background-size: 40px; | ||
| + | margin:0; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | |||
| + | <gallery mode="packed" heights=200px style="text-align:left;"> | ||
| + | Файл:лого разверн.png|<div style="text-align:center">'''Логотип в развернутом виде'''</div> | ||
| + | Файл:лого сверн.png|<div style="text-align:center">'''Логотип в свернутом виде'''</div> | ||
</gallery> | </gallery> | ||
== Оформить заголовок == | == Оформить заголовок == | ||
| − | Для того, чтобы оформить заголовок необходимо записать его в | + | Для того, чтобы оформить заголовок необходимо записать его в текстовое значение поля '''MENU_TITLE'''. Далее в '''MENU_LOGO_ITEM_CSS''' прописать нужные настройки для оформления данного заголовка, такие как цвет и размер шрифта, жирность, отступы. |
| + | |||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | font-weight: 600; | ||
| + | font-size: 18px; | ||
| + | text-transform: uppercase; | ||
| + | color: #2B2B33; | ||
| + | line-height: 20px; | ||
| + | margin: 16px 12px 16px 8px; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | |||
Для того, чтобы заголовок располагался в одной строке с логотипом, необходимо включить флаг '''MENU_LOGO_AND_TITLE_IN_ROW'''. | Для того, чтобы заголовок располагался в одной строке с логотипом, необходимо включить флаг '''MENU_LOGO_AND_TITLE_IN_ROW'''. | ||
| − | + | <gallery mode="packed" heights=250px style="text-align:left;"> | |
| − | + | Файл:лого и заголовок в одной строке.png|<div style="text-align:center">'''Логотип и заголовок в одной строке'''</div> | |
| + | Файл:лого и заголовок в разных строках.png|<div style="text-align:center">'''Логотип и заголовок в разных строках'''</div> | ||
| + | </gallery> | ||
== Оформить боковое меню == | == Оформить боковое меню == | ||
| + | === Оформление меню === | ||
* Оформление всего бокового меню задается в формате CSS в поле '''MENU_CSS''', где можно определить цвет боковой панели меню. | * Оформление всего бокового меню задается в формате CSS в поле '''MENU_CSS''', где можно определить цвет боковой панели меню. | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | background-color: #e6e6fa!important; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:после настройки menu css.png|200px|слева|border|Область меню после задания цвета]]<br clear="both" /><br> | ||
| + | |||
* Оформление свернутого бокового меню аналогично задается в формате CSS в поле '''MENU_COLLAPSED_CSS''', где можно определить цвет боковой панели меню в свернутом виде. | * Оформление свернутого бокового меню аналогично задается в формате CSS в поле '''MENU_COLLAPSED_CSS''', где можно определить цвет боковой панели меню в свернутом виде. | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | background-color: #e6e6fa!important; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:свернутое меню изм.png|200px|слева|border]]<br clear="both" /><br> | ||
| + | |||
| + | |||
* Настроить поведение раскрывающегося меню следует с помощью отметки в поле '''MENU_ACCORDION_BEHAVIOR''', где включенный флаг означает, что раскрытая иерархия пункта меню сворачивается, если пользователь выбрал другой пункт меню, а выключенный флаг означает, что раскрытые пункты меню будут раскрытыми, пока пользователь сам их не закроет. | * Настроить поведение раскрывающегося меню следует с помощью отметки в поле '''MENU_ACCORDION_BEHAVIOR''', где включенный флаг означает, что раскрытая иерархия пункта меню сворачивается, если пользователь выбрал другой пункт меню, а выключенный флаг означает, что раскрытые пункты меню будут раскрытыми, пока пользователь сам их не закроет. | ||
| + | [[Файл:accord behaviour.gif|700px|слева|border|Accordion behavior]]<br clear="both" /><br> | ||
=== Оформление элемента меню === | === Оформление элемента меню === | ||
* Для того, чтобы оформить контейнер с элементом меню следует задать настройки в формате CSS в поле '''MENU_ITEM_CSS'''. Например можно задать цвет границ: | * Для того, чтобы оформить контейнер с элементом меню следует задать настройки в формате CSS в поле '''MENU_ITEM_CSS'''. Например можно задать цвет границ: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
<syntaxhighlight lang="CSS" > | <syntaxhighlight lang="CSS" > | ||
border-top-color: rgba(43, 43, 51, 0.1)!important; | border-top-color: rgba(43, 43, 51, 0.1)!important; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:границы.png|200px|слева|border]]<br clear="both" /><br> | ||
| + | |||
| + | |||
* Для оформления ссылки (текстовой части) меню в формате CSS следует задать её оформление в поле '''MENU_ITEM_LINK_CSS'''. В данном поле можно задать шрифт, его размер, цвет: | * Для оформления ссылки (текстовой части) меню в формате CSS следует задать её оформление в поле '''MENU_ITEM_LINK_CSS'''. В данном поле можно задать шрифт, его размер, цвет: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
<syntaxhighlight lang="CSS" > | <syntaxhighlight lang="CSS" > | ||
font-family: Golos UI; | font-family: Golos UI; | ||
| Строка 151: | Строка 235: | ||
color: #2B2B33!important; | color: #2B2B33!important; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
Аналогичным образом задаются настройки для наведенных и выделенных пунктов меню: | Аналогичным образом задаются настройки для наведенных и выделенных пунктов меню: | ||
* Чтобы задать оформление контейнера наведенных пунктов меню, следует задать настройки в поле '''MENU_ITEM_HOVER_CSS''' в формате CSS, а для оформления ссылки - '''MENU_ITEM_HOVER_LINK_CSS'''. | * Чтобы задать оформление контейнера наведенных пунктов меню, следует задать настройки в поле '''MENU_ITEM_HOVER_CSS''' в формате CSS, а для оформления ссылки - '''MENU_ITEM_HOVER_LINK_CSS'''. | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> MENU_ITEM_HOVER_LINK_CSS</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | color: #0060D0!important; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
* Чтобы задать оформление контейнера выбранного пункта меню, следует задать настройки в поле '''MENU_ITEM_SELECTED_CSS''', а для оформления ссылки - '''MENU_ITEM_SELECTED_LINK_CSS'''. | * Чтобы задать оформление контейнера выбранного пункта меню, следует задать настройки в поле '''MENU_ITEM_SELECTED_CSS''', а для оформления ссылки - '''MENU_ITEM_SELECTED_LINK_CSS'''. | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> MENU_ITEM_SELECTED_LINK_CSS</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="CSS" > | ||
| + | color: #2B2B33!important; | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:оформление пунктов меню.png|500px|слева|border]]<br clear="both" /><br> | ||
=== Оформить уведомления на элементе меню === | === Оформить уведомления на элементе меню === | ||
| − | Уведомления настраиваются в справочнике "Меню прикладного навигатора".<br> | + | Уведомления настраиваются в справочнике "Меню прикладного навигатора". [[Платформа_3V/Пользовательский_навигатор/Меню_навигатора(описание_справочника)#.D0.9D.D0.B0.D1.81.D1.82.D1.80.D0.BE.D0.B8.D1.82.D1.8C_.D1.83.D0.B2.D0.B5.D0.B4.D0.BE.D0.BC.D0.BB.D0.B5.D0.BD.D0.B8.D1.8F|Настройка уведомлений]]<br> |
Для того, чтобы настроить дизайн индикатора в уведомлении, необходимо задать настройки в формате CSS в поле '''MENU_ITEM_NOTIFICATION_CSS'''.<br> | Для того, чтобы настроить дизайн индикатора в уведомлении, необходимо задать настройки в формате CSS в поле '''MENU_ITEM_NOTIFICATION_CSS'''.<br> | ||
Пример настройки дизайна индикатора: | Пример настройки дизайна индикатора: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
<syntaxhighlight lang="CSS" > | <syntaxhighlight lang="CSS" > | ||
background: rgba(43, 43, 51, 0.6)!important; | background: rgba(43, 43, 51, 0.6)!important; | ||
color: white!important; | color: white!important; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:уведомление.png|300px|слева|border]]<br clear="both" /><br> | ||
=== Оформить статическую информацию === | === Оформить статическую информацию === | ||
Неизменяемая информация задаётся в поле '''MENU_STATIC_INFO'''. Номер телефона указывается в текстовом формате, а email - в виде ссылки с помощью атрибута href (HTML тега <a>), который задает URL адрес на который ведёт ссылка. В том же теге <a> задается стиль ссылки. | Неизменяемая информация задаётся в поле '''MENU_STATIC_INFO'''. Номер телефона указывается в текстовом формате, а email - в виде ссылки с помощью атрибута href (HTML тега <a>), который задает URL адрес на который ведёт ссылка. В том же теге <a> задается стиль ссылки. | ||
Пример: | Пример: | ||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример заполнения email-адреса </div> | ||
| + | <div class="NavContent"> </br> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Строка 177: | Строка 289: | ||
opacity:0.6'>info@trivium.group</a> | opacity:0.6'>info@trivium.group</a> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |} | + | |}</br> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </br> | ||
</div></div> | </div></div> | ||
| − | + | [[Файл:статич инф.png|400px|слева|border]]<br clear="both" /><br> | |
== Информация о пользователе == | == Информация о пользователе == | ||
| Строка 253: | Строка 309: | ||
|- | |- | ||
|} | |} | ||
| − | Оформление следует задать в поле '''USERINFO_HTML''' в формате HTML. | + | Оформление следует задать в поле '''USERINFO_HTML''' в формате HTML. |
| + | |||
| + | <div class="NavFrame collapsed" style="width:500px;"> | ||
| + | <div class="NavHead"> Пример </div> | ||
| + | <div class="NavContent"> </br> | ||
| + | <syntaxhighlight lang="HTML" > | ||
| + | <div style='font-weight:bold;'>${name}</div> | ||
| + | </syntaxhighlight> | ||
| + | </br> | ||
| + | </div></div> | ||
| + | [[Файл:user info.png|300px|слева|border]]<br clear="both" /><br> | ||
== Оформление вкладки == | == Оформление вкладки == | ||
Текущая версия на 12:28, 29 июня 2022
Содержание
Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN)
Атрибуты
| Наименование атрибута | Идентификатор атрибута | Тип атрибута | Назначение |
|---|---|---|---|
| Идентификатор | id | целое число | системный атрибут |
| Наименование | name | строка | наименование элементов |
| Текстовое значение | VALUE | строка | значения |
| CLOB | CLOB_VALUE | длинный текст | настройки оформления |
| Переключатель | BOOLEAN_VALUE | логический | |
| Описание | DESCRIPTION | строка | краткое описание элементов |
Элементы
| Значение ячейки наименование | Описание | Тип |
|---|---|---|
| FAVICON | FavIcon окна браузера | base64 или svg |
| TABTITLE | Заголовок окна браузера | строковый |
| USERINFO | Поля о пользователе из токена. | строковый. поля отделяются запятой |
| USERINFO_HTML | Html-оформление блока информации о пользовале, с подстановками полей из токена (пример подстановки: ${preffered_name}) | HTML |
| MAIN_CONTENT_CSS | Оформление главного окна в которое выводится пивот/форма/page/iframe | CSS |
| TOPHEAD | Возможность скрывать шапку прикладного навигатора (по умолчанию шапка скрыта, т.е. при отсутствии этой строки) | логический |
| MENU_STATIC_INFO | Статическая информация в меню | строковый |
| HEADERTITLE | Заголовок системы для шапки | строковый |
| HEADER_CSS | Оформление шапки | CSS |
| LOGO_IMAGE | Логотип для меню/шапки | base64 или svg |
| LOGO_CSS | Оформление для логотипа меню/шапки | CSS |
| LOGO_IMAGE_COLLAPSED | Логотип для меню (в свернутом виде) | base64 или svg |
| LOGO_COLLAPSED_CSS | Оформление для логотипа меню (в свернутом виде) | CSS |
| MENU_CSS | Оформление меню (для задания фона например) | CSS |
| MENU_COLLAPSED_CSS | Оформление меню в свернутом виде (для задания фона например) | CSS |
| MENU_LIST_CSS | Оформление списка элементов меню | CSS |
| MENU_LOGO_ITEM_CSS | Оформление элемента меню (в котором лого) | CSS |
| MENU_TITLE | Заголовок системы для меню | строковый |
| MENU_LOGO_AND_TITLE_IN_ROW | Нужно ли выводить заголовок в меню в одну строку с лого | логический |
| MENU_ITEM_CSS | Оформление элемента меню | CSS |
| MENU_ITEM_NOTIFICATION_CSS | Оформление уведомления элемента меню | CSS |
| MENU_ITEM_NOTIFICATION_BOOL_CSS | Оформление уведомления элемента меню (для флага, а не числа) | CSS |
| MENU_ITEM_LINK_CSS | Оформление ссылки элемента меню (для задания цвета шрифта например) | CSS |
| MENU_ITEM_ICON_CSS | Оформление иконки элемента меню | CSS |
| MENU_ITEM_SELECTED_CSS | Оформление выделенного элемента меню | CSS |
| MENU_ITEM_SELECTED_LINK_CSS | Оформление ссылки выделенного элемента меню | CSS |
| MENU_ITEM_HOVER_CSS | Оформление наведенного элемента меню | CSS |
| MENU_ITEM_HOVER_LINK_CSS | Оформление ссылки наведенного элемента меню | CSS |
| MENU_ITEM_CHILD_CSS | Оформление дочерних элементов меню | CSS |
| MENU_BOTTOM_CSS | Оформление закрепленного внизу блока меню | CSS |
| MENU_BOTTOM_ITEM_CSS | Оформление закрепленных внизу элементов меню | CSS |
| MENU_ITEM_EXPANDER_CSS | Оформление экспандера элемента меню | CSS |
| MENU_ITEM_EXPANDER_IMAGE | Иконка экспандера элемента меню | base64 или svg |
| MENU_EXPANDER_IMAGE | Иконка экспандера меню | base64 или svg |
| MENU_ACCORDION_BEHAVIOR | Поведение меню как в аккордеоне (схлапывать другие открытые блоки при раскрытии нового) | логический |
| LOGOUT_BUTTON_CSS | Оформление кнопки выхода | CSS |
| LOGOUT_BUTTON_IMAGE | Иконка для кнопки выхода | base64 или svg |
| LOGOUT_BUTTON_IMAGE_CSS | Оформление иконки для кнопки выхода | CSS |
| LOGOUT_BUTTON_TEXT | Текст для кнопки выхода | строковый |
Пример заполненного справочника
Настроить дизайн пользовательского навигатора
Оформить шапку прикладного навигатора
Для того, чтобы показать шапку в пользовательском навигаторе следует включить флаг TOPHEAD. Заголовок задаётся в поле HEADERTITLE, а оформление шапки происходит в формате CSS в поле HEADER_CSS.
Оформить логотип
Для того, чтобы оформить логотип, необходимо добавить картинку логотипа в формате base64 в поле LOGO_IMAGE, а также в поле LOGO_IMAGE_COLLAPSED для отображения логотипа пи свернутом меню. Далее необходимо задать настройки оформления в CSS формате, такие как размер логотипа и отступы. Для стандартного логотипа в поле LOGO_CSS, а для свернутого - LOGO_COLLAPSED_CSS. Если в навигаторе есть шапка, то сворачивание логотипа происходить не будет.
width: 64px;
height: 64px;
background-size: 64px;
margin: 0px 8px 0px 16px;
height: 64px;
background-size: 40px;
margin:0;
Оформить заголовок
Для того, чтобы оформить заголовок необходимо записать его в текстовое значение поля MENU_TITLE. Далее в MENU_LOGO_ITEM_CSS прописать нужные настройки для оформления данного заголовка, такие как цвет и размер шрифта, жирность, отступы.
font-weight: 600;
font-size: 18px;
text-transform: uppercase;
color: #2B2B33;
line-height: 20px;
margin: 16px 12px 16px 8px;
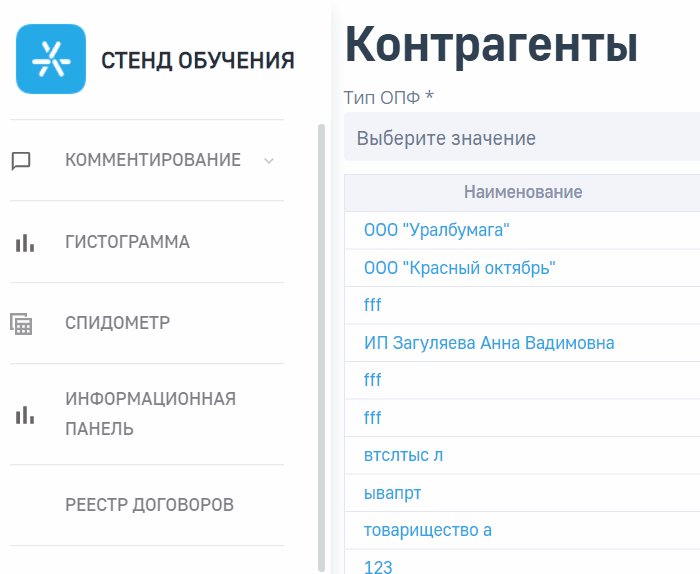
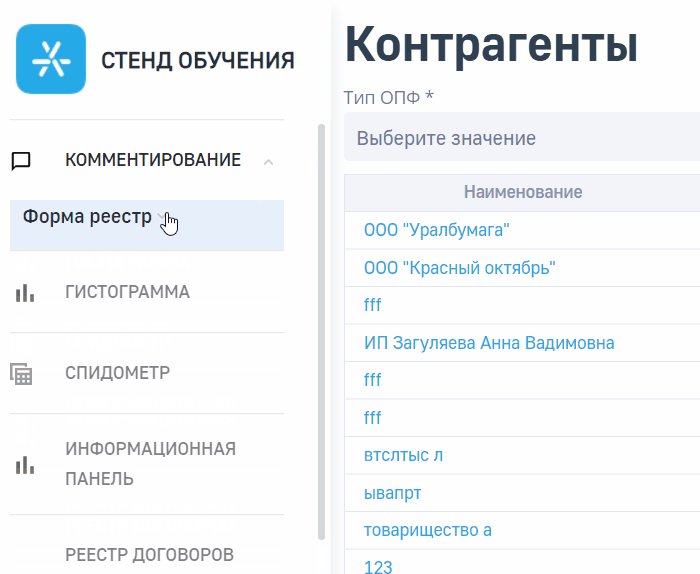
Для того, чтобы заголовок располагался в одной строке с логотипом, необходимо включить флаг MENU_LOGO_AND_TITLE_IN_ROW.
Оформить боковое меню
Оформление меню
- Оформление всего бокового меню задается в формате CSS в поле MENU_CSS, где можно определить цвет боковой панели меню.
background-color: #e6e6fa!important;
- Оформление свернутого бокового меню аналогично задается в формате CSS в поле MENU_COLLAPSED_CSS, где можно определить цвет боковой панели меню в свернутом виде.
background-color: #e6e6fa!important;
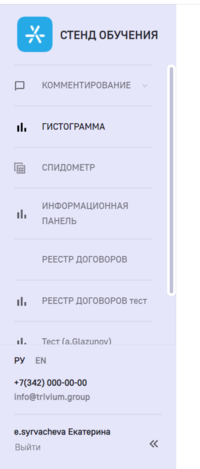
- Настроить поведение раскрывающегося меню следует с помощью отметки в поле MENU_ACCORDION_BEHAVIOR, где включенный флаг означает, что раскрытая иерархия пункта меню сворачивается, если пользователь выбрал другой пункт меню, а выключенный флаг означает, что раскрытые пункты меню будут раскрытыми, пока пользователь сам их не закроет.
Оформление элемента меню
- Для того, чтобы оформить контейнер с элементом меню следует задать настройки в формате CSS в поле MENU_ITEM_CSS. Например можно задать цвет границ:
border-top-color: rgba(43, 43, 51, 0.1)!important;
- Для оформления ссылки (текстовой части) меню в формате CSS следует задать её оформление в поле MENU_ITEM_LINK_CSS. В данном поле можно задать шрифт, его размер, цвет:
font-family: Golos UI;
font-size: 16px;
font-style: normal;
font-weight: 500;
line-height: 24px;
letter-spacing: 0em;
text-align: left;
color: #2B2B33!important;
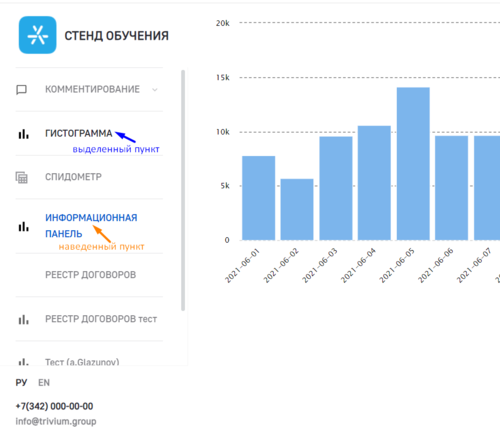
Аналогичным образом задаются настройки для наведенных и выделенных пунктов меню:
- Чтобы задать оформление контейнера наведенных пунктов меню, следует задать настройки в поле MENU_ITEM_HOVER_CSS в формате CSS, а для оформления ссылки - MENU_ITEM_HOVER_LINK_CSS.
color: #0060D0!important;
- Чтобы задать оформление контейнера выбранного пункта меню, следует задать настройки в поле MENU_ITEM_SELECTED_CSS, а для оформления ссылки - MENU_ITEM_SELECTED_LINK_CSS.
color: #2B2B33!important;
Оформить уведомления на элементе меню
Уведомления настраиваются в справочнике "Меню прикладного навигатора". Настройка уведомлений
Для того, чтобы настроить дизайн индикатора в уведомлении, необходимо задать настройки в формате CSS в поле MENU_ITEM_NOTIFICATION_CSS.
Пример настройки дизайна индикатора:
background: rgba(43, 43, 51, 0.6)!important;
color: white!important;
Оформить статическую информацию
Неизменяемая информация задаётся в поле MENU_STATIC_INFO. Номер телефона указывается в текстовом формате, а email - в виде ссылки с помощью атрибута href (HTML тега <a>), который задает URL адрес на который ведёт ссылка. В том же теге <a> задается стиль ссылки. Пример:
| Оформление email-адреса |
|---|
1 <a href='mailto:info@trivium.group' style='color:inherit;
2 text-decoration:none;
3 opacity:0.6'>info@trivium.group</a>
|
Информация о пользователе
В поле USERINFO задаются поля из токена, которые будут отображены в области информации о пользователе.
| Возможные поля из токена | Значение |
|---|---|
| name | Полное имя пользователя |
| preferred_username | Основное имя пользователя |
| given_name | Личное имя пользователя |
| family_name | Фамилия пользоватля |
| Почта пользователя |
Оформление следует задать в поле USERINFO_HTML в формате HTML.
<div style='font-weight:bold;'>${name}</div>
Оформление вкладки
Для того, чтобы оформить вкладку следует задать фавикон в формате base64 в поле FAVICON и отображаемый заголовок вкладки в поле TABTITLE.