Платформа 3V/Отчет/2. Настроить столбцы/2.4. Настроить формат столбцов: различия между версиями
< Платформа 3V | Отчет | 2. Настроить столбцы
Перейти к навигации
Перейти к поиску
V.emke (обсуждение | вклад) |
Il.iashin (обсуждение | вклад) |
||
| (не показано 13 промежуточных версий 5 участников) | |||
| Строка 14: | Строка 14: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
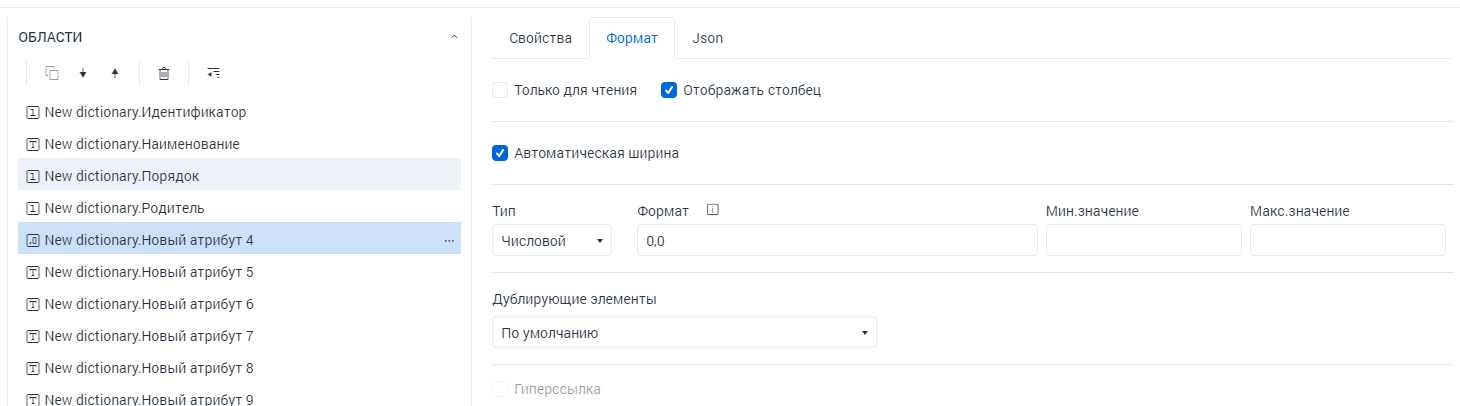
| + | Настройка через конструктор отчета: | ||
| + | [[Файл:конструктор отчета, формат.png]] | ||
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
| Строка 20: | Строка 23: | ||
|- | |- | ||
! Значение !! Описание | ! Значение !! Описание | ||
| + | |- | ||
| + | | 0 || Отображение числа с двумя знаками после запятой | ||
| + | |- | ||
| + | | 0.0 || Отображение числа с одним знаком после запятой | ||
|- | |- | ||
| 0.00 || Отображение числа с двумя знаками после запятой | | 0.00 || Отображение числа с двумя знаками после запятой | ||
|- | |- | ||
| 0.00% || Отображение числа с двумя знаками после запятой и знаком процента | | 0.00% || Отображение числа с двумя знаками после запятой и знаком процента | ||
| + | |- | ||
| + | | 0.00$ || Отображение числа с двумя знаками после запятой и обозначением валюты "руб." | ||
| + | |- | ||
| + | | 0,0 || Отображение числа с разделителями разрядов и без знаков после запятой | ||
| + | |- | ||
| + | | D.M.YY || Отображение даты как 1.1.21 | ||
| + | |- | ||
| + | | DD.MM.YY || Отображение даты как 01.01.21 | ||
| + | |- | ||
| + | | DD.MM.YYYY || Отображение даты как 01.01.2021 | ||
| + | |- | ||
| + | | DD.MMMM.YYYY || Отображение даты как 01 января 2021 | ||
| + | |- | ||
| + | | DD.MM.YYYY H:m:s || Отображение даты и времени как 01.01.2021 9:5:1 | ||
| + | |- | ||
| + | | DD.MM.YYYY HH:mm:ss || Отображение даты и времени как 01.01.2021 09:05:01 | ||
|} | |} | ||
| − | + | Дополнительные примеры задания для форматирование отображения даты: https://momentjs.com/docs/#/displaying/format/ | |
== Примеры == | == Примеры == | ||
{| class="wikitable" | {| class="wikitable" | ||
| Строка 44: | Строка 67: | ||
</syntaxhighlight> || | </syntaxhighlight> || | ||
[[Файл:Число с двумя знаками после запятой и знаком процента.png|мини|слева]] | [[Файл:Число с двумя знаками после запятой и знаком процента.png|мини|слева]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
Текущая версия на 10:59, 8 октября 2021
Содержание
Описание
Для того, чтобы изменить формат отображения значений, необходимо воспользоваться настройкой format:
| "columnOptions": {} |
|---|
1 {
2 "format": "0.00%"
3 }
|
Настройка через конструктор отчета:

| Значение | Описание |
|---|---|
| 0 | Отображение числа с двумя знаками после запятой |
| 0.0 | Отображение числа с одним знаком после запятой |
| 0.00 | Отображение числа с двумя знаками после запятой |
| 0.00% | Отображение числа с двумя знаками после запятой и знаком процента |
| 0.00$ | Отображение числа с двумя знаками после запятой и обозначением валюты "руб." |
| 0,0 | Отображение числа с разделителями разрядов и без знаков после запятой |
| D.M.YY | Отображение даты как 1.1.21 |
| DD.MM.YY | Отображение даты как 01.01.21 |
| DD.MM.YYYY | Отображение даты как 01.01.2021 |
| DD.MMMM.YYYY | Отображение даты как 01 января 2021 |
| DD.MM.YYYY H:m:s | Отображение даты и времени как 01.01.2021 9:5:1 |
| DD.MM.YYYY HH:mm:ss | Отображение даты и времени как 01.01.2021 09:05:01 |
Дополнительные примеры задания для форматирование отображения даты: https://momentjs.com/docs/#/displaying/format/
Примеры
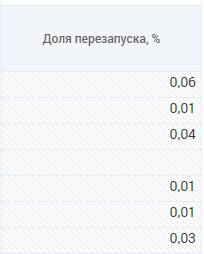
| Примеры | Результаты |
|---|---|
1 {
2 "format": "0.00",
3 }
|
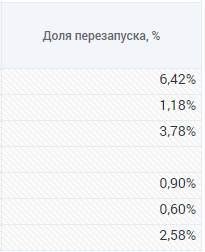
|
1 {
2 "format": "0.00%",
3 }
|