Платформа 3V/Формы/Компоненты/Основные/Согласование: различия между версиями
м (O.kozhevnikova переименовал страницу Платформа 3V/Карточка/Компоненты/Основные/Согласование в Платформа 3V/Формы/Компоненты/Основные/Согласование) |
|||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | {{DISPLAYTITLE:Согласование}} | |
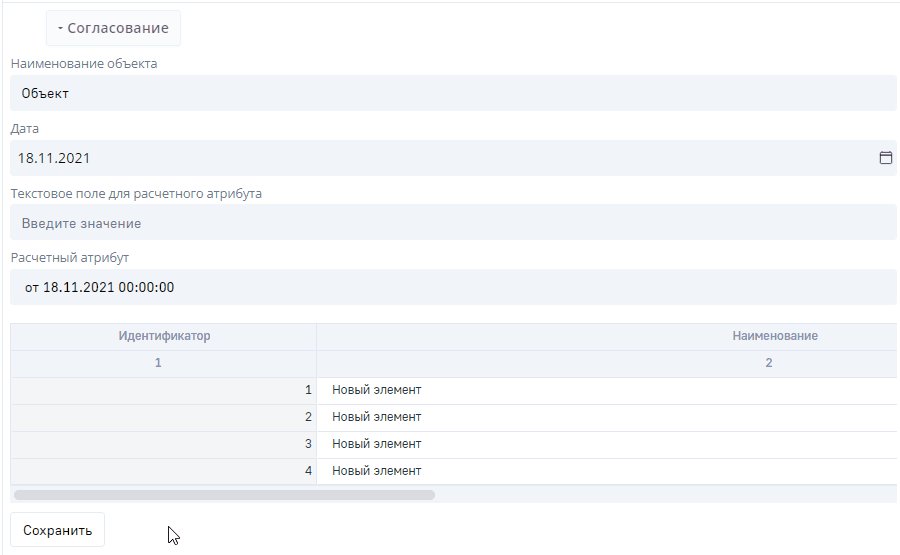
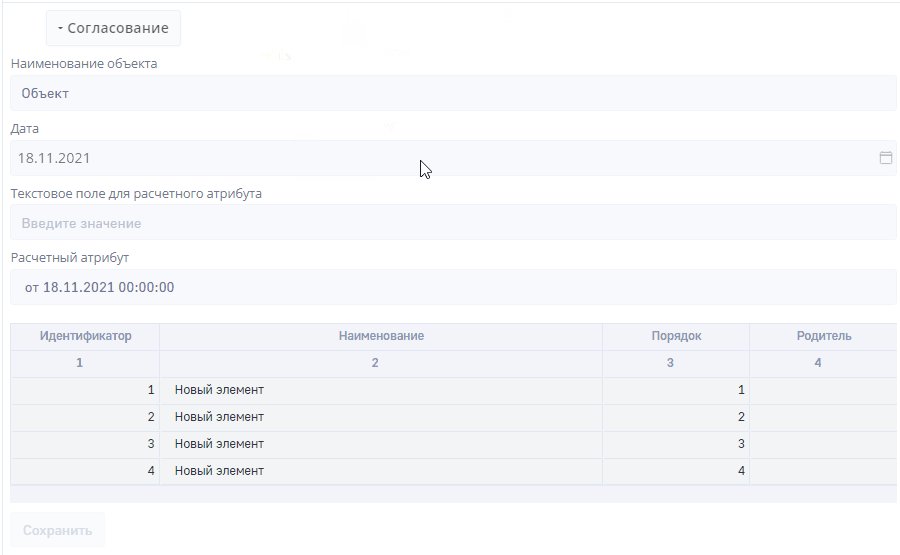
| + | Согласование(trv-workflow) - компонент, который используется для управления процессом согласования. Имеет два типа отображения: Кнопки('''''buttons''''') и Список('''''list'''''). При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. | ||
| + | [[Файл:Согласование. компонент.gif|слева|border]] <br clear="both" /><br> | ||
| + | |||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead"> Описание настроек компонента</div> | ||
| + | <div class="NavContent"> </br> | ||
| + | {| class="wikitable" style="margin:auto; clear:both;" | ||
| + | ! Название в конструкторе !! Название в JSON !! Допустимый тип !! Описание | ||
| + | |- | ||
| + | | Описание для шаблона || templateDescription || string || Наименования настроенного шаблона компонента. Не отображается на форме. | ||
| + | |- | ||
| + | | Заголовок || localizedText. defaultValue || string || Заголовок компонента. Располагается над компонентом. | ||
| + | |- | ||
| + | | Тип отображения || displayType || buttons, list || Тип отображения компонента. Либо в виде кнопок - шаги процесса будут выводиться в виде кнопок, либо в виде списка - шаги процесса будут выводиться в виде выпадающего списка, заголовок для списка будет браться из свойства Заголовок. | ||
| + | |- | ||
| + | | Тип || type || main, basic,<br> text|| Тип кнопки, если выбран вариант отображения Кнопки. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Изменить тип кнопки|Подробнее...]]. | ||
| + | |- | ||
| + | | Размер || size || small, default,<br> medium, large || Выбор размера компонента. [[Платформа_3V/Формы/Компоненты/Основные/Кнопка#Изменить размер кнопки|Подробнее...]]. | ||
| + | |- | ||
| + | | Показать комментарий || showComment || bool || Флаг, при выключении которого при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. | ||
| + | |- | ||
| + | | Включено || enable || bool || Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. | ||
| + | |- | ||
| + | | Отображать || visible || bool || Флаг, при включении которого компонент будет отображаться на форме | ||
| + | |- | ||
| + | | Источник отображения данных || dataSourceId || int || Выбор источника согласования. | ||
| + | |- | ||
| + | | Выполнить действие <br>при изменении значения || doActionOnChangeValue || bool || Флаг, включении которого изменение в компоненте будет сохраняться автоматически | ||
| + | |- | ||
| + | | Действия || action || шаблон || Создание действий на компонент. | ||
| + | |- | ||
| + | | Правила || enableExpressionIds/visibleExpressionIds || шаблон || Создание правил на компонент. Существуют правила доступности редактирования и видимости. | ||
| + | |- | ||
| + | |} | ||
| + | <br> | ||
| + | </div></div></div><br> | ||
| + | |||
| + | == Добавить согласование == | ||
| + | Элемент можно добавить через конструктор<br> | ||
| + | [[Файл:Добавление компонента согласования через конструктор.jpg]]<br clear="both" /><br> | ||
| + | |||
| + | == Настроить заголовок == | ||
| + | Для настройки заголовка достаточно задать его в настройке "Заголовок". Заголовок применяется только для типа отображение Кнопка<br> | ||
| + | [[Файл:Согласование.Заголовок.png]]<br clear="both"><br> | ||
| + | |||
| + | == Настроить тип отображения == | ||
| + | Задавать тип отображения необходимо в свойстве "Тип отображения". <br> | ||
| + | {| class="wikitable" clear:both;" | ||
| + | |+ Соответствие типа отбражения | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Внешний вид | ||
| + | |- | ||
| + | | Список || list || [[Файл:Тип отображения.Список.jpg]] | ||
| + | |||
| + | |- | ||
| + | | Кнопка || buttons || [[Файл:Тип отображения.Кнопки.jpg]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Настроить тип кнопки для типа отображение Кнопка== | ||
| + | {| class="wikitable" clear:both;" | ||
| + | |+ Соответствие типа | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Внешний вид | ||
| + | |- | ||
| + | | Главная || main || [[Файл:Кнопка.Главная.png]] | ||
| + | |- | ||
| + | | Базовая || basic || [[Файл:Кнопка. Базовая.png]] | ||
| + | |- | ||
| + | | Текстовая || text || [[Файл:Кнопка.Текстовая.png]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Изменить размер кнопки == | ||
| + | Размер элемента следует задавать в настройке "Размер". | ||
| + | {| class="wikitable" clear:both;" | ||
| + | |+ Соответствие размера | ||
| + | |- | ||
| + | ! Название в конструкторе !! Название в JSON !! Размер в пикселях !! Внешний вид | ||
| + | |- | ||
| + | | Маленькая || small || 24px || [[Файл:Кнопка.Маленькая.png]] | ||
| + | |- | ||
| + | | По умолчанию || default || 32px || [[Файл:Кнопка.По_умолчанию.png]] | ||
| + | |- | ||
| + | | Средняя|| medium || 40px || [[Файл:Кнопка.Средняя.png]] | ||
| + | |- | ||
| + | | Большая || large || 48px || [[Файл:Кнопка.Большая.png]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
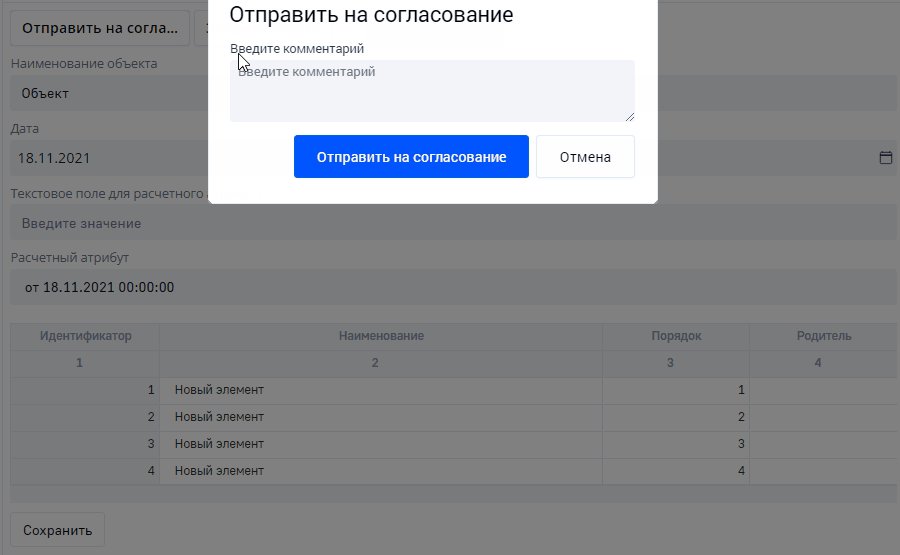
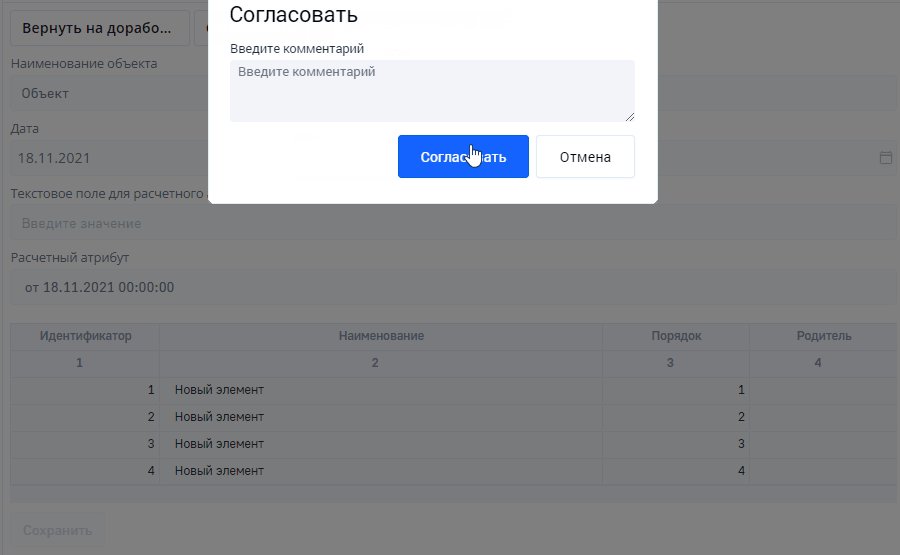
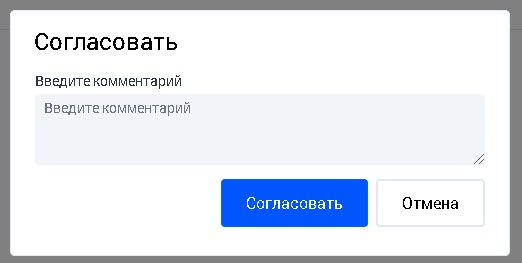
| + | == Настроить вызов модального окна Комментариев == | ||
| + | При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. | ||
| + | [[Файл:Согласование._Окно_комментариев.jpg]]<br clear="both"><br> | ||
| + | |||
| + | |||
| + | == Настроить действия на компонент согласования == | ||
| + | Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Действия|Подробнее...]] | ||
| + | <br> | ||
| + | Но кнопке можно настроить следующие действия: | ||
| + | #[[Платформа 3V/Формы/Действия/Открытие модального окна|<font style="color: #CC2200">Открыть модальное окно</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Расчет методики|<font style="color: #0645AD">Рассчитать методику</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Обновление источника|<font style="color: #0645AD">Обновить источник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Создание справочника|<font style="color: #0645AD">Создать справочник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Расчет элемента|<font style="color: #0645AD">Установить значение в элемент</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выставление значения в строка-столбец пивота|<font style="color: #0645AD">Установить значение в ячейку отчета</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Сохранение источников|<font style="color: #0645AD">Сохранить</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Кнопка/Сохранение (Кнопка 'Сохранить')|<font style="color: #0645AD">Кнопка "Сохранить"</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Экспорт|<font style="color: #0645AD">Экспорт</font>]] | ||
| + | ##[[Платформа 3V/Формы/Действия/Экспорт/Задание вычислимых названий|<font style="color: #0645AD">Задать вычислимые названия</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Открытие ссылки|<font style="color: #0645AD">Открыть ссылку</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выполнение пользовательского действия|<font style="color: #CC2200">Выполнить пользовательское действие</font>]] | ||
| + | ##[[Платформа_3V/Формы/Компоненты/Основные/Кнопка/Кнопка 'Cброс отметки'|<font style="color: #0645AD">Кнопка 'Cброс отметки'</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Удаление_элемента_справочника|<font style="color: #0645AD">Удалить элемент справочника</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Удаление строки отчёта|<font style="color: #0645AD">Удалить строку в отчёта</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Создание нового элемента справочника|<font style="color: #0645AD">Добавить элемент в справочник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выставление значения в источник|<font style="color: #0645AD">Выставить значение в источник</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выбор следующего или предыдущего элемента справочника|<font style="color: #0645AD">Выбрать следующий или предыдущий элемент справочника</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Подмена источника в контроле|<font style="color: #0645AD">Подменить источник в контроле</font>]] | ||
| + | #[[Платформа 3V/Формы/Действия/Выполнение SQL запроса|<font style="color: #0645AD">Выполнить SQL запрос</font>]] | ||
| + | |||
| + | == Задать правила видимости и доступности редактирования == | ||
| + | Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. [[Платформа_3V/Формы/Правила|Подробнее...]] | ||
| + | <br> | ||
| + | == Настроить права доступа == | ||
| + | Подробнее о правах доступа можно узнать [[Платформа_3V/Права_доступа/Права_доступа_на_элементы_формы|здесь]]. | ||
| + | <br> | ||
Текущая версия на 12:53, 18 января 2022
Согласование(trv-workflow) - компонент, который используется для управления процессом согласования. Имеет два типа отображения: Кнопки(buttons) и Список(list). При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий.
| Название в конструкторе | Название в JSON | Допустимый тип | Описание |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Тип отображения | displayType | buttons, list | Тип отображения компонента. Либо в виде кнопок - шаги процесса будут выводиться в виде кнопок, либо в виде списка - шаги процесса будут выводиться в виде выпадающего списка, заголовок для списка будет браться из свойства Заголовок. |
| Тип | type | main, basic, text |
Тип кнопки, если выбран вариант отображения Кнопки. Подробнее.... |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее.... |
| Показать комментарий | showComment | bool | Флаг, при выключении которого при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник отображения данных | dataSourceId | int | Выбор источника согласования. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Содержание
- 1 Добавить согласование
- 2 Настроить заголовок
- 3 Настроить тип отображения
- 4 Настроить тип кнопки для типа отображение Кнопка
- 5 Изменить размер кнопки
- 6 Настроить вызов модального окна Комментариев
- 7 Настроить действия на компонент согласования
- 8 Задать правила видимости и доступности редактирования
- 9 Настроить права доступа
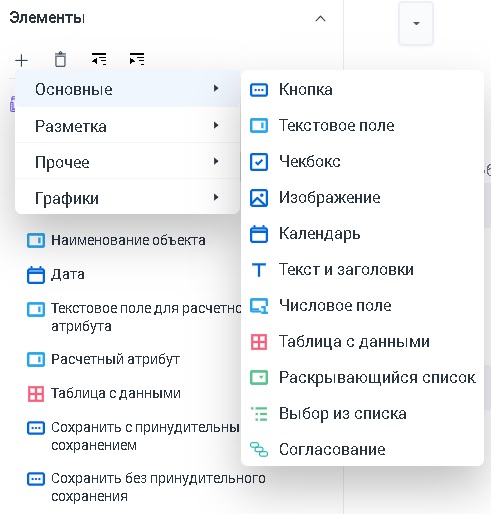
Добавить согласование
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок". Заголовок применяется только для типа отображение Кнопка

Настроить тип отображения
Задавать тип отображения необходимо в свойстве "Тип отображения".
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Список | list | 
|
| Кнопка | buttons | 
|
Настроить тип кнопки для типа отображение Кнопка
| Название в конструкторе | Название в JSON | Внешний вид |
|---|---|---|
| Главная | main | 
|
| Базовая | basic | |
| Текстовая | text | 
|
Изменить размер кнопки
Размер элемента следует задавать в настройке "Размер".
| Название в конструкторе | Название в JSON | Размер в пикселях | Внешний вид |
|---|---|---|---|
| Маленькая | small | 24px | 
|
| По умолчанию | default | 32px | 
|
| Средняя | medium | 40px | 
|
| Большая | large | 48px | 
|
Настроить вызов модального окна Комментариев
При включении флага "Показать комментарий" при каждом переходе на следующее состояние вызывается модальное окно, где у пользователя есть возможность написать комментарий.

Настроить действия на компонент согласования
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Но кнопке можно настроить следующие действия:
- Открыть модальное окно
- Рассчитать методику
- Обновить источник
- Создать справочник
- Установить значение в элемент
- Установить значение в ячейку отчета
- Сохранить
- Экспорт
- Открыть ссылку
- Выполнить пользовательское действие
- Удалить элемент справочника
- Удалить строку в отчёта
- Добавить элемент в справочник
- Выставить значение в источник
- Выбрать следующий или предыдущий элемент справочника
- Подменить источник в контроле
- Выполнить SQL запрос
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.