Платформа 3V/Формы/Компоненты/Основные/Текст с заполнителем: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
м (O.kozhevnikova переименовал страницу Платформа 3V/Карточка/Компоненты/Основные/Текст с заполнителем в Платформа 3V/Формы/Компоненты/Основные/Текст с заполнителем) |
|||
| Строка 1: | Строка 1: | ||
| + | Данный компонент предоставляет возможность вывода заданного текста с заполнителем, вывод обычного текста, либо вывод ссылки. | ||
| + | |||
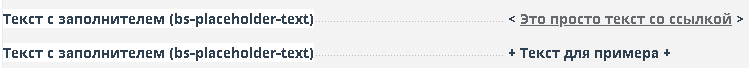
Пример визуального отображения компонента: | Пример визуального отображения компонента: | ||
| + | |||
| + | [[Файл:Текст с заполнителем.png|обрамить|слева]] | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | == Свойства и настройки компонента: == | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Наименование настройки в интерфейсе !! Наименование свойства !! Тип !! Описание | ||
| + | |- | ||
| + | | Заголовок || label || строковый || Заголовок компонента | ||
| + | |- | ||
| + | | Отображать || visible || логический || Флаг, отвечающий за видимость компонента | ||
| + | |- | ||
| + | | Отступ || leftMargin || числовой || Отступ от заголовка до текста. Минимальный отступ 100px | ||
| + | |- | ||
| + | | Префикс || prefix || строковый || Настройка префикса у текста | ||
| + | |- | ||
| + | | Суффикс || suffix || строковый || Настройка суффикса у текста | ||
| + | |- | ||
| + | | Тип открытия ссылки || typeOpenTarget || строковый || Вариант выбора открытия ссылки: В новом окне (_blank), в текущем окне (_self) | ||
| + | |- | ||
| + | | Значение по умолчанию || defaultValue || строковый || Значение по умолчанию, которое будет выводиться в качестве текста | ||
| + | |- | ||
| + | | CSS классы для компонента|| className || строковый || CSS классы для компонента | ||
| + | |- | ||
| + | | Описание для шаблона || templateDescription || строковый || Описание, которое выводится у компонента в режиме шаблона | ||
| + | |} | ||
| + | |||
| + | == Пример. Описание в JSON формы == | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "key": "key1617774846618", | ||
| + | "type": "bs-placeholder-text", | ||
| + | "templateOptions": { | ||
| + | "prefix": "<", | ||
| + | "suffix": ">", | ||
| + | "leftMargin": 500, | ||
| + | "link": "https://jira.bright-soft.ru/browse/SMF2-1167", | ||
| + | "typeOpenTarget": "_blank", | ||
| + | "visible": true, | ||
| + | "nameList": "Текст с заполнителем (bs-placeholder-text)" | ||
| + | }, | ||
| + | "defaultValue": "Это просто текст со ссылкой" | ||
| + | }, | ||
| + | </syntaxhighlight> | ||
| + | |} | ||
Текущая версия на 11:49, 8 апреля 2021
Данный компонент предоставляет возможность вывода заданного текста с заполнителем, вывод обычного текста, либо вывод ссылки.
Пример визуального отображения компонента:
Свойства и настройки компонента:
| Наименование настройки в интерфейсе | Наименование свойства | Тип | Описание |
|---|---|---|---|
| Заголовок | label | строковый | Заголовок компонента |
| Отображать | visible | логический | Флаг, отвечающий за видимость компонента |
| Отступ | leftMargin | числовой | Отступ от заголовка до текста. Минимальный отступ 100px |
| Префикс | prefix | строковый | Настройка префикса у текста |
| Суффикс | suffix | строковый | Настройка суффикса у текста |
| Тип открытия ссылки | typeOpenTarget | строковый | Вариант выбора открытия ссылки: В новом окне (_blank), в текущем окне (_self) |
| Значение по умолчанию | defaultValue | строковый | Значение по умолчанию, которое будет выводиться в качестве текста |
| CSS классы для компонента | className | строковый | CSS классы для компонента |
| Описание для шаблона | templateDescription | строковый | Описание, которое выводится у компонента в режиме шаблона |
Пример. Описание в JSON формы
1 {
2 "key": "key1617774846618",
3 "type": "bs-placeholder-text",
4 "templateOptions": {
5 "prefix": "<",
6 "suffix": ">",
7 "leftMargin": 500,
8 "link": "https://jira.bright-soft.ru/browse/SMF2-1167",
9 "typeOpenTarget": "_blank",
10 "visible": true,
11 "nameList": "Текст с заполнителем (bs-placeholder-text)"
12 },
13 "defaultValue": "Это просто текст со ссылкой"
14 },
|