Платформа 3V/Формы/Диаграммы: различия между версиями
< Платформа 3V | Формы
Перейти к навигации
Перейти к поиску
(Новая страница: «Дашборд - интерактивная диаграмма, необходимая для визуализации данных. == Создание дашб...») |
|||
| Строка 15: | Строка 15: | ||
[[Файл:Создание серверной карточки.gif|мини|слева]] | [[Файл:Создание серверной карточки.gif|мини|слева]] | ||
| − | + | ||
<div style="font-weight:bold;line-height:1.6;">Шаблон серверной карточки</div> | <div style="font-weight:bold;line-height:1.6;">Шаблон серверной карточки</div> | ||
| − | + | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
Версия 10:31, 18 июня 2021
Дашборд - интерактивная диаграмма, необходимая для визуализации данных.
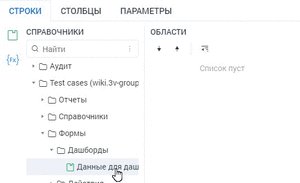
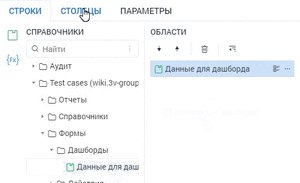
Создание дашборда
Для добавления на форму дашборда следует выполнить следующие шаги:
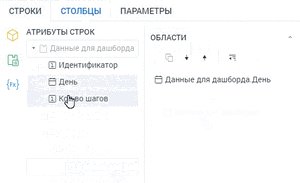
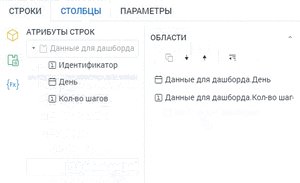
1. Создать отчёт, в котором будут находиться данные, необходимые для визуализации.
- В отчёт необходимо вывести данные справочника через конструктор
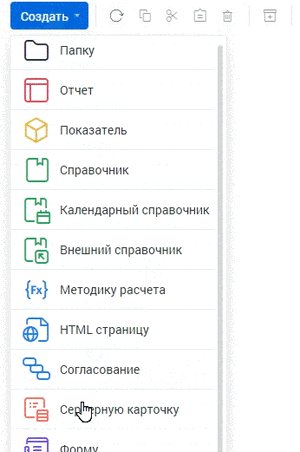
2. Создать серверную карточку
Шаблон серверной карточки
1 {
2 "id": 245,
3 "name": "Bar graph",
4 "description": "",
5 "title": "",
6 "entrySettings": null,
7 "uiSources": [],
8 "entryDataSources": [],
9 "parameters": [],
10 "binaryConditionsRules": [],
11 "submitValidateRules": [],
12 "expressions": [],
13 "controlsValueCalculateRules": [],
14 "actions": [],
15 "conditionActionIdsOnOpen": [],
16 "conditionalActions": [],
17 "selectionSets": [],
18 "reportTemplates": [],
19 "useNewDependenciesBuilder": null
20 }
3. Добавить источник данных
Шаблон источника данных - отчёта
1 {
2 ...
3
4 "entryDataSources": [
5 {
6 "pivotId": 1,
7 "parameters": [],
8 "focusOnFirstCell": true,
9 "id": 1,
10 "name": "",
11 "isReadOnly": true,
12 "dataEditRuleIds": [],
13 "beforeSaveDataActions": [],
14 "afterSaveDataActions": [],
15 "discriminator": "PivotDataSource"
16 }
17 ],
18 ...
19 }
4. Добавить элемент управления
1 {
2 ...
3
4 "uiSources": [
5 {
6 "pivotSourceId": 1,
7 "doActionOnChangeFocusedCell": true,
8 "doActionOnChangeCellValue": false,
9 "id": 1,
10 "caption": "",
11 "enable": false,
12 "visible": true,
13 "hint": null,
14 "uiDataSource": null,
15 "doActionOnChangeValue": false,
16 "enableRuleIds": [],
17 "visibleRuleIds": [],
18 "access": {
19 "read": {
20 "roles": [],
21 "inversion": false,
22 "default": true
23 },
24 "edit": {
25 "roles": [],
26 "inversion": false,
27 "default": true
28 }
29 },
30 "isValueChanged": false,
31 "expressionId": null,
32 "discriminator": "PivotSourceEntry"
33 }
34 ]
35 ...
36 }
5. Создать клиентскую карточку
6. Создать диаграмму
После настройки источника и элемента управления в серверной карточке, в клиентской можно добавить диаграмму:
1 {
2 "key": "1",
3 "type": "trv-highcharts",
4 "templateOptions": {
5 ...
6 },
7 "dataSourceId": 309
8 }
Описание свойств дашборда
| Свойство | Описание |
|---|---|
| key | Идентификатор компонента карточки |
| type | trv-highcharts |
| templateOptions | Свойства настройки компонента (для каждого типа диаграммы свои). |
| dataSourceId | Идентификатор действия |