Платформа 3V/Формы/Диаграммы/Диаграмма Ганта: различия между версиями
| Строка 2: | Строка 2: | ||
== Описание свойств templateOptions == | == Описание свойств templateOptions == | ||
| + | <div class="NavFrame collapsed"> | ||
| + | <div class="NavHead">Свёрнутый</div> | ||
| + | <div class="NavContent"> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Строка 98: | Строка 101: | ||
| Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | | Редактирование конфигурации || '''chartOptions''' || строковый || Дополнительные настройки из [https://api.highcharts.com/gantt/# highcharts] | ||
|} | |} | ||
| + | </div> | ||
| + | </div> | ||
== Примеры использования и настройки == | == Примеры использования и настройки == | ||
Версия 08:59, 4 августа 2021
При настройке дашборда можно создать диаграмму Ганта. диаграмму Ганта - способ графического отображения данных в виде иллюстрации плана или графика работ.
Содержание
- 1 Описание свойств templateOptions
- 2 Примеры использования и настройки
- 2.1 Создать отчёт с данными, на которых будет строиться диаграмма Ганта
- 2.2 Создать форму
- 2.3 Добавить источник данных
- 2.4 Добавить элемент - диаграмма Ганта
- 2.5 Настроить вывод данных
- 2.6 Настройка боковой таблицы
- 2.7 Настройка текущей даты
- 2.8 Настройка шапки
- 2.9 Настройка процента выполнения
- 2.10 Настроить заголовок диаграммы
- 2.11 Дополнительные настройки chartOptions
Описание свойств templateOptions
| Наименование | Свойство | Тип | Описание |
|---|---|---|---|
| Тип диаграммы | type | строковый | Выбор типа диаграммы |
| Общие настройки | |||
| Ширина | width | числовой | Настройка ширины области диаграммы |
| Высота | height | числовой | Настройка высоты области диаграммы |
| Заливка | backgroundColor | строковый | Настройка цвета фона диаграммы |
| Ширина бордюра | borderWidth | строковый | Настройка толщины границы области диаграммы |
| Цвет бордюра | borderColor | строковый | Настройка цвета границы области диаграммы |
| Формат шапки | |||
| Ключ | formatHeader.key | строковый | Ключ |
| Формат | formatHeader.format | строковый | Настройка формата |
| Вывести текущую дату | currentDateIndicator | логический | Флаг, при включении которого выводится линия на текущей дату |
| Ширина линии текущей даты | currentDateIndicatorWidth | числовой | Настройка ширины линии текущей даты |
| Тип линии | currentDateIndicatorDashStyle | строковый | Настройка типа линии графика |
| Цвет линии | currentDateIndicatorColor | строковый | Настройка цвета линии текущей даты |
| Формат | currentDateIndicatorFormat | строковый | Настройка формата линии текущей даты |
| Анимация | animation | логический | Флаг, при включении которого диаграмма будет строиться с анимацией |
| Включить подпись | enableDataLabels | логический | Флаг, при включении которого будет выводится подпись |
| Выводимая колонка | enableDataLabelsFormat | строковый | |
| Цвет выводимой колонки | enableDataLabelsColor | строковый | Настройка цвета выводимой колонки |
| Настройка заголовка | |||
| Заголовок | title.text | строковый | Задание заголовка диаграммы |
| Отступ | title.margin | числовой | Отступ заголовка диаграммы сверху |
| Цвет заголовка | title.color | строковый | Настройка цвета заголовка |
| Размер шрифта | title.fontSize | строковый | Размер шрифта заголовка диаграммы |
| Выравнивание по вертикали | title.align | строковый | Выравнивание заголовка по вертикали |
| Настройка подзаголовка | |||
| Заголовок | subtitle.text | строковый | Задание заголовка диаграммы |
| Отступ | subtitle.margin | числовой | Отступ заголовка диаграммы сверху |
| Цвет заголовка | subtitle.color | строковый | Настройка цвета заголовка |
| Размер шрифта | subtitle.fontSize | строковый | Размер шрифта заголовка диаграммы |
| Выравнивание по вертикали | subtitle.align | строковый | Выравнивание заголовка по вертикали |
| Данные | |||
| Использовать несколько серий | moreSeries | логический | Флаг, при включении которого будет возможно использование нескольких серий данных |
| Колонка с данными | columnName | числовой | Задание номера колонки с данными |
| Колонка начала времени | startDate | числовой | Задание номера колонки с датой начала периода |
| Колонка завершения времени | endDate | числовой | Задание номера колонки с датой завершения периода |
| Колонка цвета | color | строковый | Задание цвета периода |
| Выводимые колонки | |||
| Название | nameColumns.label | строковый | Задание названия колонки |
| Колонка | nameColumns.column | числовой | Задания номера столбца из отчёта |
| Процент | nameColumns.percent | логический | Флаг, при включении которого |
| Колонка | nameColumns.colorPercentColumn | строковый | Задание номера столбца из отчёта |
| Настройка выводимых колонок | |||
| Заголовок | gridColumns.title | строковый | Задание названия колонки |
| Формат | gridColumns.format | строковый | |
| Редактирование конфигурации | chartOptions | строковый | Дополнительные настройки из highcharts |
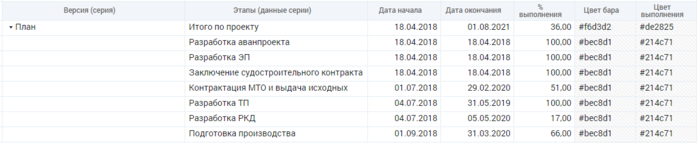
Примеры использования и настройки
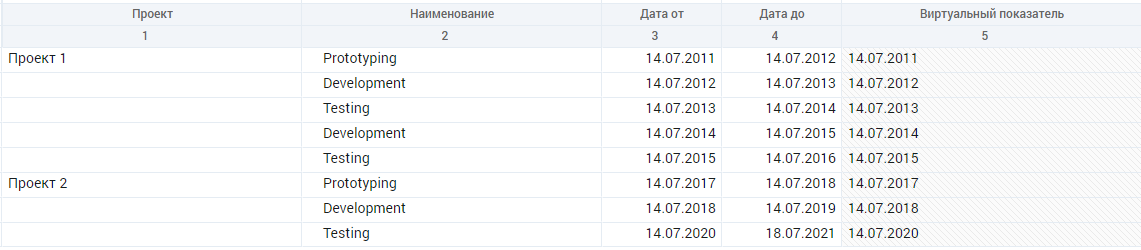
Создать отчёт с данными, на которых будет строиться диаграмма Ганта
В отчёте обязательно должны быть столбцы с наименованием, датой начала и датой конца периода.
Создать форму
В форму следует добавить источник данных и элемент.
Добавить источник данных
В форму добавить источник данных - отчет, где "pivotId" - это идентификатор отчета в навигаторе.
1 {
2 "pivotId": 55547,
3 "parameters": [],
4 "focusOnFirstCell": false,
5 "id": 55547,
6 "name": "План загрузки по договорам",
7 "isReadOnly": false,
8 "dataEditRuleIds": [],
9 "dataEditExpressionIds": [],
10 "beforeSaveDataActions": [],
11 "beforeSaveActions": [],
12 "afterSaveDataActions": [],
13 "afterSaveActions": [],
14 "discriminator": "PivotDataSource"
15 }
Добавить элемент - диаграмма Ганта
Добавить в "элементы" диаграмму Ганта и задать у нее источник данных - ранее добавленный отчет
1 {
2 ...
3
4 "dataSourceId": 76623
5
6 ...
7 }
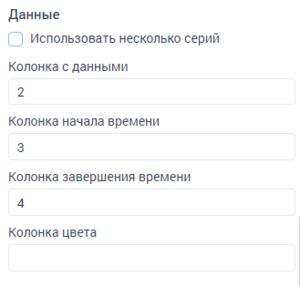
Настроить вывод данных
Для отображения данных требуется добавить обязательные источники данных - номера столбцов отчёта: "columnName" - наименование периода, "startDate" - дата начала периода, "endDate" - окончание периода, "color" - цвет периода(опционально).
1 {
2 ...
3 "templateOptions": {
4 ...
5 "columnName": 3,
6 "startDate": 6,
7 "endDate": 7,
8 "color": 5
9 }
10 ...
11 }
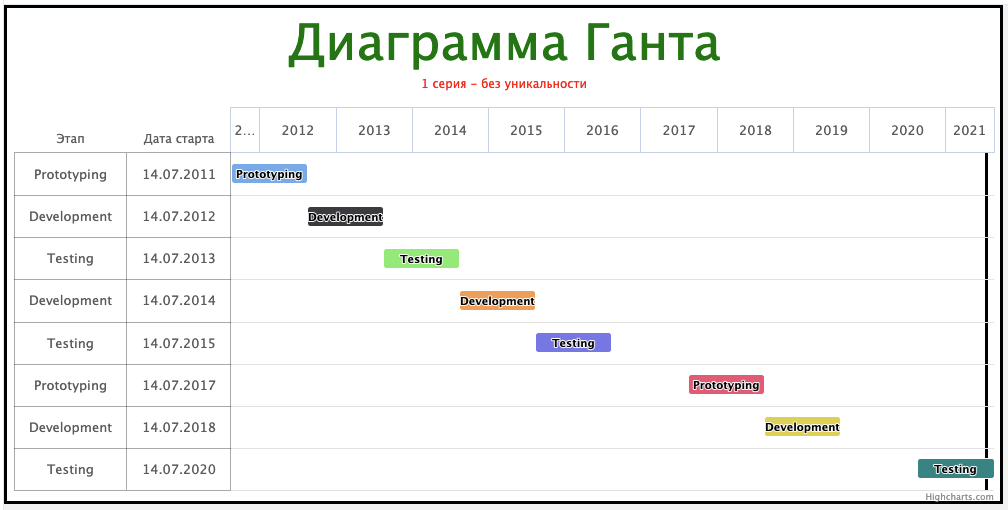
Одна серия данных без уникальности
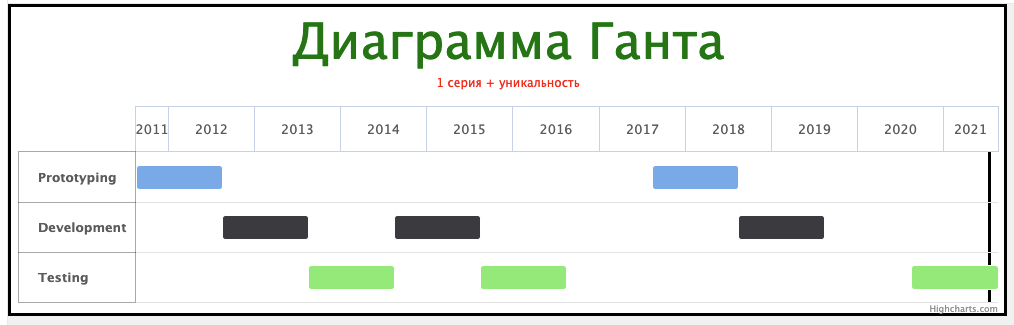
Одна серия данных с уникальностью
Отличие данного типа диаграммы Ганта в использовании уникальности данных. Уникальность проверяется по наименованию(columnName), каждое повторяющееся значение в columnName будет объединено в одну строку в диаграмме.
1 {
2 "moreSeries": false,
3 "uniqueNames": true
4 }
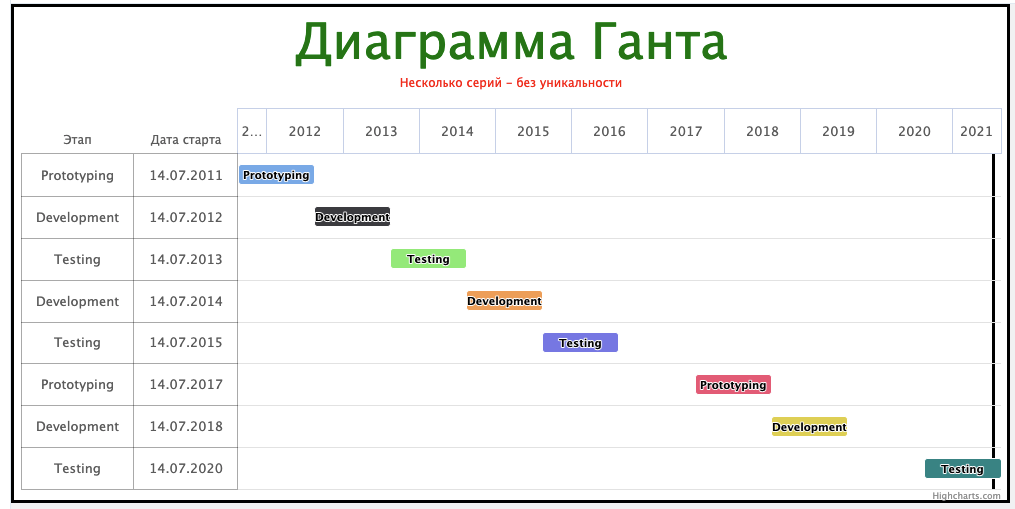
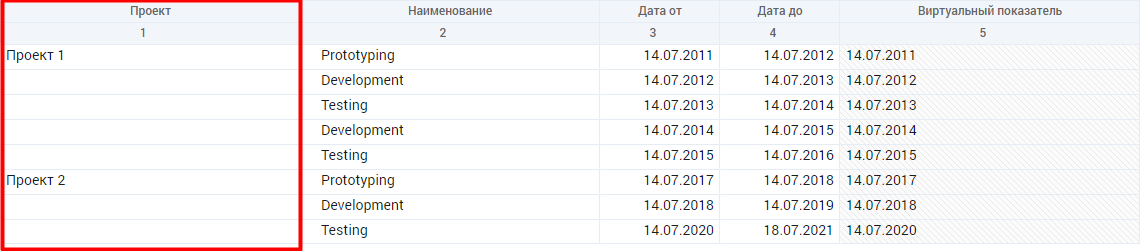
Несколько серий без уникальности
Отличие данного типа диаграммы Ганта в использовании нескольких серий данных.
Для этого в отчёте следует настроить столбец с сериями. В нём обязательно должна быть сортировка по наименованию. Столбец включает в себя название серии, после которой идут пустые строки столбца, так определяется серия данных, блок данных с названием серии и пустыми строками под ней и будут являться серией данных.
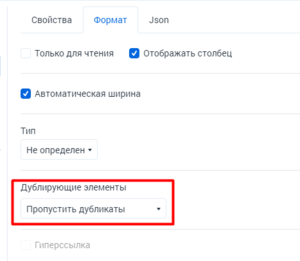
Обязательно нужно настроить в конструкторе отчёта пропуск дубликатов, иначе диаграмма отстроится на разных сериях данных с одинаковым названием(вставить скрин)
1 {
2 "moreSeries": true,
3 "uniqueNames": false
4 }
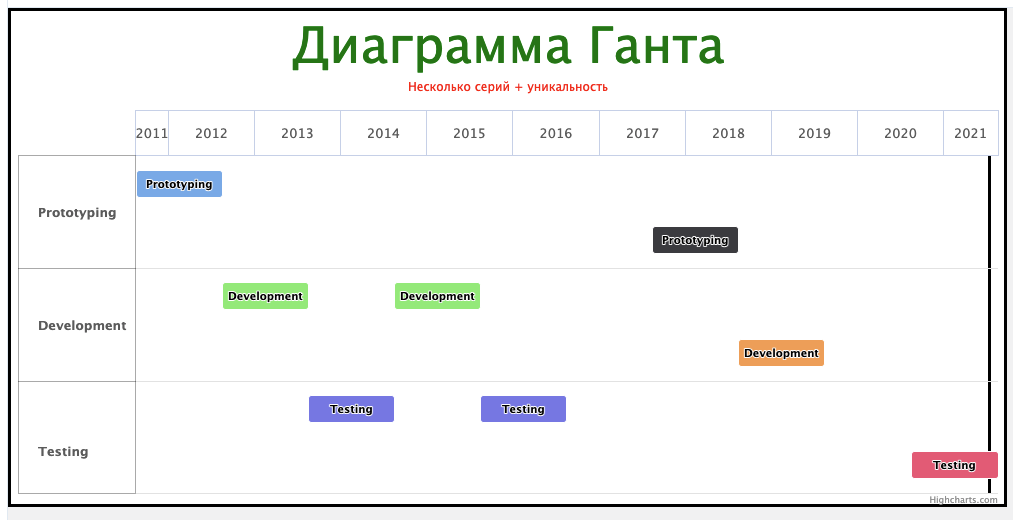
Несколько серий с уникальностью
1 {
2 "moreSeries": true,
3 "uniqueNames": true
4 }
Настройка боковой таблицы
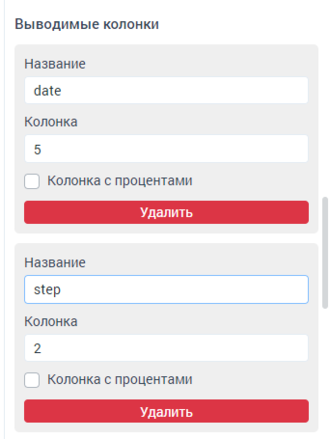
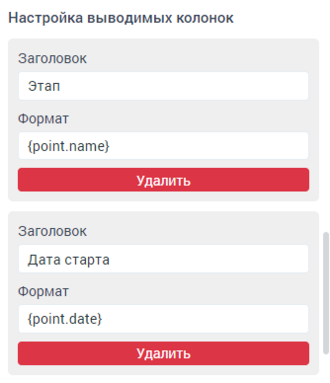
Для отображения таблицы в nameColumns следует задать названия для выбранных колонок из отчёта, в дальнейшем в gridColumn нужно задать заголовки, которые были заданы в nameColumns в формате {point.label}, где label - объявленное название.
1 "data": {
2 ...
3 "nameColumns": [
4 {
5 "label": "step",
6 "column": 2,
7 "percent": false,
8 "colorPercentColumn": null
9 },
10 {
11 "label": "date",
12 "column": 5,
13 "percent": false,
14 "colorPercentColumn": null
15 }
16 ]
17 },
18 "gridColumns": [
19 {
20 "format": "{point.step}",
21 "title": "Этап"
22 },
23 {
24 "format": "{point.date}",
25 "title": "Дата старта"
26 }
27 ]
Настройка текущей даты
Для того, чтобы на графике показать текущую дату следует отметить флаг "Вывести текущую дату", после этого следует указать формат даты "currentDateIndicatorFormat"
| Формат | Описание | Пример |
|---|---|---|
| %a | Укороченное название дня недели | Mon |
| %A | Полное название дня недели | Monday |
| %d | Двухзначная запись числа месяца | с 01 до 31 |
| %e | Число месяца | с 1 по 31 |
| %b | Укороченное название месяца | Jan |
| %B | Полное название месяца | January |
| %m | Двузначная запись месяца | с 01 по 12 |
| %y | Двухзначный год | 09 (как 2009) |
| %Y | Четырёхзначный год | 2009 |
| %H | Двухзначное запись часов 24-часовом формате | с 00 по 23 |
| %M | Двухзначная запись минут | с 00 по 59 |
| %p | Верхний регистр | AM или PM |
| %P | Нижний регистр | AM или PM |
| %S | Двухзначная запись секунд | от 00 до 59 |
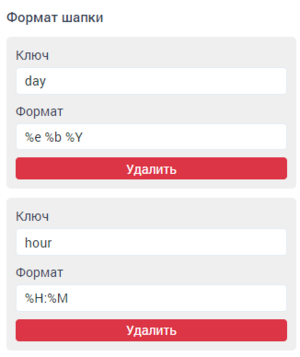
Настройка шапки
Для настройки отображения шапки-календаря диаграммы необходимо настроить formatHeader. Для более точной работы следует явно указывать свойство tickInterval - количество миллисекунд в нужном интервале.
1 {
2 "formatHeader": [
3 {
4 "key": "year",
5 "format": "%Y",
6 "tickInterval": null
7 },
8 {
9 "key": "month",
10 "format": "%b",
11 "tickInterval": 2592000000
12 },
13 {
14 "key": "month",
15 "format": "%m",
16 "tickInterval": 2592000000
17 }
18 ],
19 }
Настройка процента выполнения
Для того, чтобы отобразить процент выполнения, нужно в nameColumn задать объект с лэйблом percent, colorPercentColumn - задание цвета процента выполнения из столбца отчёта.
1 "nameColumns": [
2 {
3 "label": "percent",
4 "column": 5,
5 "percent": true,
6 "colorPercentColumn": 7
7 }
8 ]
Настроить заголовок диаграммы
Для того, чтобы создать заголовок достаточно написать его в поле "Заголовок". Настройка стиля заголовка производится с помощью полей "Размер шрифта" и "Цвет заголовка". Настройка расположения заголовка производится с помощью поля "Отступ".
1 "title": {
2 "text": "Test",
3 "margin": 20,
4 "fontSize": 16,
5 "color": null
6 },
7 "subtitle": {
8 "fontSize": 12,
9 "text": null,
10 "margin": null,
11 "color": null
12 }
Дополнительные настройки chartOptions
Иногда требуются дополнительные настройки диаграммы для этого используется свойство chartOptions. Например, для того, чтобы задать отстройку размера диаграммы по количеству строк в отчёте следует задать статичную ширину колонки staticScale
1 {
2 "chartOptions": "{\n \"yAxis\":\n {\n \"staticScale\": 50\n }\n \n}\n\n\n "
3 }