Платформа 3V/Формы/Компоненты/Графики: различия между версиями
| Строка 156: | Строка 156: | ||
|- | |- | ||
| trv-highcharts-bubble || [[Платформа 3V/Формы/Компоненты/Графики/Пузырьковая диаграмма|'''Пузырьковая диаграмма''']] | | trv-highcharts-bubble || [[Платформа 3V/Формы/Компоненты/Графики/Пузырьковая диаграмма|'''Пузырьковая диаграмма''']] | ||
| + | |- | ||
| + | | trv-highcharts-bubble || [[Платформа_3V/Формы/Компоненты/Графики/Водопад|'''Водопад''']] | ||
|} | |} | ||
Текущая версия на 06:16, 17 декабря 2021
Содержание
Создание диаграммы
Для добавления на форму диаграммы следует выполнить следующие шаги:
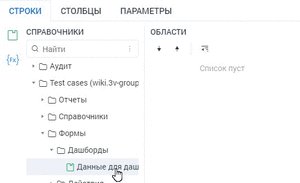
Создать отчёт
Для вывода диаграммы нужны данные, для которых изначально следует создать отчёт
В отчёт необходимо вывести данные справочника через конструктор
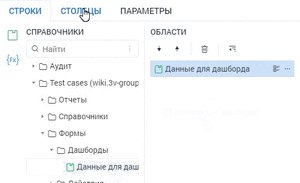
Создать форму
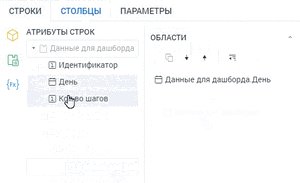
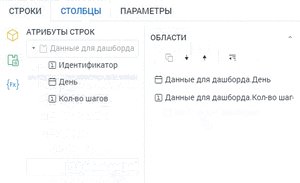
Добавить источник данных
В форму необходимо добавить источник данных(отчёт).
Шаблон источника данных:
1 {
2 ...
3
4 "entryDataSources": [
5 {
6 "pivotId": 1,
7 "parameters": [],
8 "focusOnFirstCell": true,
9 "id": 1,
10 "name": "",
11 "isReadOnly": true,
12 "dataEditRuleIds": [],
13 "beforeSaveDataActions": [],
14 "afterSaveDataActions": [],
15 "discriminator": "PivotDataSource"
16 }
17 ],
18 ...
19 }
pivotId - идентификатор отчёта в навигаторе, а id - присваиваемый идентификатор для обращения к источнику данных в форме.
Создать диаграмму
Шаблон элемента управления:
1 {
2 ...
3
4 "uiSources": [
5 {
6 "pivotSourceId": 1,
7 "doActionOnChangeFocusedCell": true,
8 "doActionOnChangeCellValue": false,
9 "id": 1,
10 "caption": "",
11 "enable": false,
12 "visible": true,
13 "hint": null,
14 "uiDataSource": null,
15 "doActionOnChangeValue": false,
16 "enableRuleIds": [],
17 "visibleRuleIds": [],
18 "access": {
19 "read": {
20 "roles": [],
21 "inversion": false,
22 "default": true
23 },
24 "edit": {
25 "roles": [],
26 "inversion": false,
27 "default": true
28 }
29 },
30 "isValueChanged": false,
31 "expressionId": null,
32 "discriminator": "PivotSourceEntry"
33 }
34 ]
35 ...
36 }
В форме можно добавить элемент типа "Диаграмма", которая имеет следующую структуру:
1 {
2 "key": "1",
3 "type": "trv-highcharts",
4 "templateOptions": {
5 ...
6 },
7 "dataSourceId": 1
8 }
| Описание свойств диаграммы | |
|---|---|
| Свойство | Описание |
| key | Идентификатор компонента карточки |
| type | trv-highcharts |
| templateOptions | Свойства настройки компонента (для каждого типа диаграммы свои). |
| dataSourceId | Идентификатор действия |
Для того, чтобы элемент мог взаимодействовать с источником необходимо добавить элемент управления.
В templateOptions выбирается тип диаграммы:
1 {
2 "templateOptions": {
3 ...
4 "type": "",
5 ...
6 },
7 }
Тип диаграммы может быть:
| type | |
|---|---|
| Permissions | Определение |
| column | Гистограмма |
| pie | Круговая |
| variablepie | Улитка |
| bar | Линейная |
| line | График |
| area | Область |
| areaspline | Линейная с областью |
| treemap | Дерево |
Существуют диаграммы, которые являются отдельными элементами:
| Permissions | Определение |
|---|---|
| trv-highcharts-gantt | Диаграмма Ганта |
| trv-highcharts-speed | Датчик Спидометра или Датчик Активити |
| trv-highcharts-bubble | Пузырьковая диаграмма |
| trv-highcharts-bubble | Водопад |