Платформа 3V/Формы/Компоненты/Основные/Изображение: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Изображение}} | {{DISPLAYTITLE:Изображение}} | ||
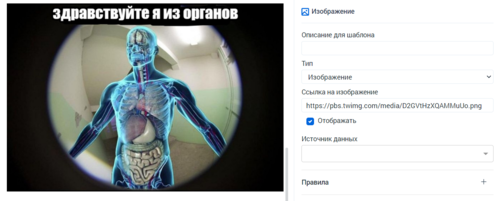
| + | [[Файл:Новый компонент.Изображение.png|слева|500px|border]] <br clear="both" /><br> | ||
'''Изображение''' - поле для вывода графических изображений из источника. </br> | '''Изображение''' - поле для вывода графических изображений из источника. </br> | ||
| − | <div class="NavFrame collapsed"> | + | __TOC__ |
| + | <br> | ||
| + | <div class="NavFrame collapsed" style="width:900px;"> | ||
<div class="NavHead"> Описание настроек компонента</div> | <div class="NavHead"> Описание настроек компонента</div> | ||
<div class="NavContent"> </br> | <div class="NavContent"> </br> | ||
| Строка 22: | Строка 25: | ||
|} | |} | ||
</br> | </br> | ||
| − | </div></div | + | </div></div> |
== Добавить поле == | == Добавить поле == | ||
Текущая версия на 07:32, 20 октября 2021
Изображение - поле для вывода графических изображений из источника.
Содержание
Описание настроек компонента
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Тип | type | img, icon | Выбор типа компонента Подробнее. |
| Ссылка на изображение/Иконка | value | string | Ссылка на изображение из внешнего источника или название иконки из [Material Icons] |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить тип
В зависимости от типа отображаются либо картинки с внешнего источника, либо иконки. Для типа "Изображение" следует в поле "Ссылка на изображение" указать ссылку на требуемую картинку, а для типа "Иконка" в поле "Иконка" написать название иконки из Material Icons.
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее...
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.