Платформа 3V/Пользовательский навигатор: различия между версиями
Перейти к навигации
Перейти к поиску
| Строка 3: | Строка 3: | ||
<div class="toccolours mw-collapsible" style="width:600px; background:#FFFFFF;"> | <div class="toccolours mw-collapsible" style="width:600px; background:#FFFFFF;"> | ||
| − | <div style="color:# | + | <div style="color:#0645AD">[[Платформа 3V/Прикладной навигатор/Как настроить прикладной навигатор|<font style="color: #0645AD">Как настроить прикладной навигатор?</font>]]</div> |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| Строка 15: | Строка 15: | ||
</div></div> | </div></div> | ||
<div style="width:600px;"> | <div style="width:600px;"> | ||
| − | 3. [[Платформа_3V/Прикладной навигатор/Типы элементов прикладного меню|<font style="color: # | + | 3. [[Платформа_3V/Прикладной навигатор/Типы элементов прикладного меню|<font style="color: #0645AD">Настроить типы элементов прикладного меню</font>]] |
</div> | </div> | ||
| − | 4. [[Платформа_3V/Прикладной навигатор/Способы открытия внешней ссылки в меню|<font style="color: # | + | 4. [[Платформа_3V/Прикладной навигатор/Способы открытия внешней ссылки в меню|<font style="color: #0645AD">Настроить способы открытия внешней ссылки в меню</font>]] |
</div></div></div> | </div></div></div> | ||
Версия 11:25, 19 октября 2021
![]() Прикладной навигатор - пользовательская панель взаимодействия с заранее настроенным функционалом платформы.
Прикладной навигатор - пользовательская панель взаимодействия с заранее настроенным функционалом платформы.
Для чего?
Для использования настраемого продукта/проекта конечным пользователем.
Из чего состоит?
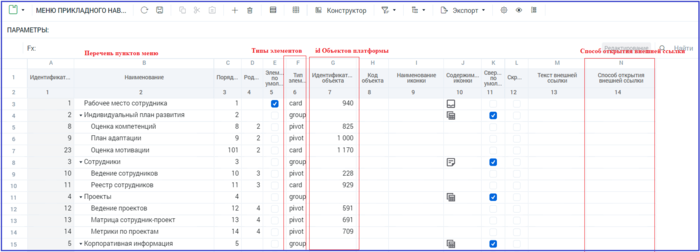
- Меню прикладного навигатора - это настраиваемый справочник, элементы которого используются для пользовательской навигации.
- Дизайн прикладного навигатора - это настраиваемый справочник, элементы которого используются для оформления прикладного навигатора.
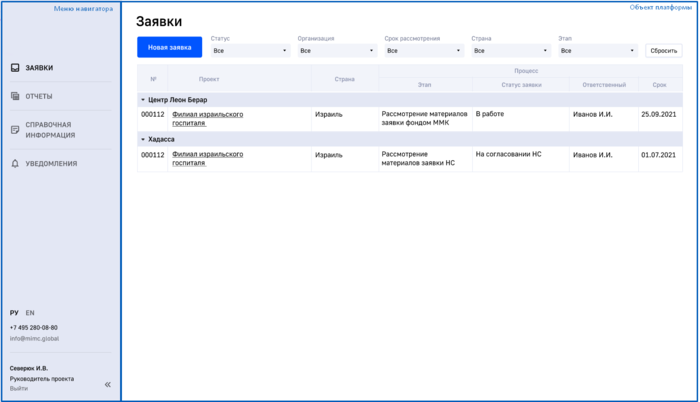
- Объект платформы - это отображаемый объект платформы, который был настроен через навигатор. Область с которой работает пользователь.