Платформа 3V/Формы/Компоненты/Основные/Календарь: различия между версиями
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Календарь}} | {{DISPLAYTITLE:Календарь}} | ||
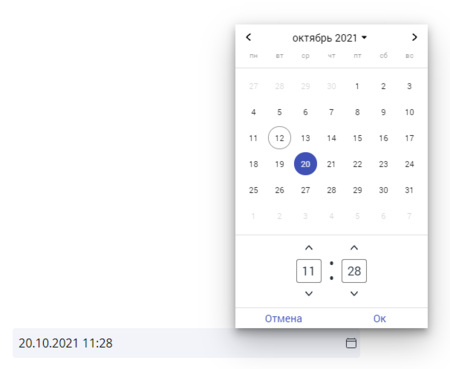
| + | [[Файл:Новый компонент.Календарь.png|слева|450px|border]] <br clear="both" /> | ||
'''Календарь''' - поле ввода для значений типа дата. </br> | '''Календарь''' - поле ввода для значений типа дата. </br> | ||
| − | + | __TOC__ | |
| − | <div class="NavFrame collapsed"> | + | <br> |
| + | <div class="NavFrame collapsed" style="width:900px;"> | ||
<div class="NavHead"> Описание настроек компонента</div> | <div class="NavHead"> Описание настроек компонента</div> | ||
<div class="NavContent"> </br> | <div class="NavContent"> </br> | ||
Текущая версия на 07:21, 20 октября 2021
Календарь - поле ввода для значений типа дата.
Содержание
| Название в конструкторе | Название в JSON | Допустимый тип | Что это |
|---|---|---|---|
| Описание для шаблона | templateDescription | string | Наименования настроенного шаблона компонента. Не отображается на форме. |
| Размер | size | small, default, medium, large |
Выбор размера компонента. Подробнее. |
| Заголовок | localizedText. defaultValue | string | Заголовок компонента. Располагается над компонентом. |
| Подсказка | localizedHint.defaultValue | string | Текст всплывающей подсказки. Подсказка всплывает при наведении на компонент |
| Тип | kind | string | Текст, который отображается в компоненте до того, как пользователь начал с ним взаимодействовать. |
| Обязательное | hasNullableValue | bool | Флаг, при включении которого поле будет обязательным для заполнения. |
| Включено | enable | bool | Флаг, при выключении которого с компонентном нельзя будет взаимодействовать. |
| Отображать | visible | bool | Флаг, при включении которого компонент будет отображаться на форме |
| Источник данных | uiDataSource | int | Создание и выбор источника данных. Для справочника выбирается атрибут. Для отчёта ячейка. |
| Выполнить действие при изменении значения |
doActionOnChangeValue | bool | Флаг, включении которого изменение в компоненте будет сохраняться автоматически |
| Действия | action | шаблон | Создание действий на компонент. |
| Правила | enableExpressionIds/visibleExpressionIds | шаблон | Создание правил на компонент. Существуют правила доступности редактирования и видимости. |
Добавить поле
Элемент можно добавить через конструктор

Настроить заголовок
Для настройки заголовка достаточно задать его в настройке "Заголовок".
Настроить подсказку
Для настройки всплывающего окна при наведении на поле достаточно задать его текст в настройке "Подсказка"
Изменить текст-заполнитель
Чтобы до взаимодействия пользователя с элементом в нём отображался требуемая дата следует задать её в настройке "Текст-заполнитель"
Изменить размер поля
Размер элемента следует задавать в настройке "Размер поля".
| Название в конструкторе | Название в JSON | Размер в пикселях |
|---|---|---|
| Маленький | small | 24px |
| Стандартный | default | 32px |
| Средний | medium | 40px |
| Большой | large | 48px |
Выбрать тип
Тип отображения даты выбирается в поле конструктора "Тип".
| Название в конструкторе | Название в JSON | Формат |
|---|---|---|
| Дата и время | DateAndTime | DD.MM.YYYY HH:MM |
| Дата | Date | DD.MM.YYYY |
| Время | Time | HH:MM |
Настроить источник данных
Для того, чтобы настроить источник данных нужно создать шаблон и настроить его атрибут. Подробнее...
Настроить действия на изменение значения поля
Для того, чтобы настроить действия нужно создать шаблон с определёнными настройками. Подробнее...
Задать правила видимости и доступности редактирования
Для того, чтобы настроить правила нужно создать шаблон с определёнными настройками. Подробнее...
Настроить права доступа
Подробнее о правах доступа можно узнать здесь.