Платформа 3V/Календарный справочник/Настройка выходных дней: различия между версиями
Перейти к навигации
Перейти к поиску
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE:Настройка выходных дней}} | {{DISPLAYTITLE:Настройка выходных дней}} | ||
| − | Выходные дни задаются в поле | + | Выходные дни задаются в поле weekendDayIds: |
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| − | + | { | |
| − | + | "calendarModel": { | |
| − | + | "weekendDayIds": [ | |
| − | " | + | ... |
| − | + | ] | |
| − | + | ... | |
| − | + | } | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Выходные дни можно задать с помощью конструктора или через JSON календарного справочника: | |
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Дни недели !! Числовой формат | ||
| + | |- | ||
| + | | Понедельник || 1 | ||
| + | |- | ||
| + | | Вторник || 2 | ||
| + | |- | ||
| + | | Среда || 3 | ||
| + | |- | ||
| + | | Четверг || 4 | ||
| + | |- | ||
| + | | Пятница || 5 | ||
| + | |- | ||
| + | | Суббота || 6 | ||
| + | |- | ||
| + | | Воскресенье || 0 | ||
| + | |} | ||
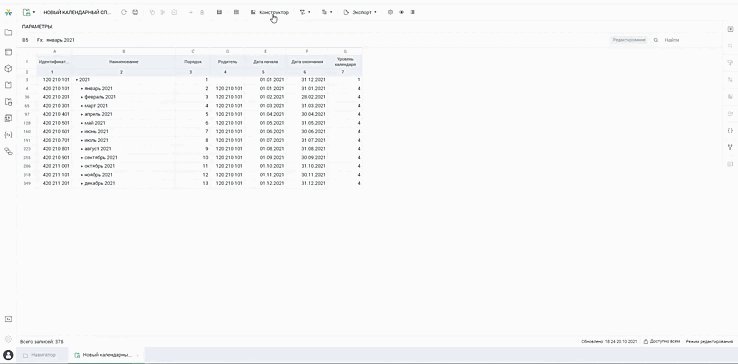
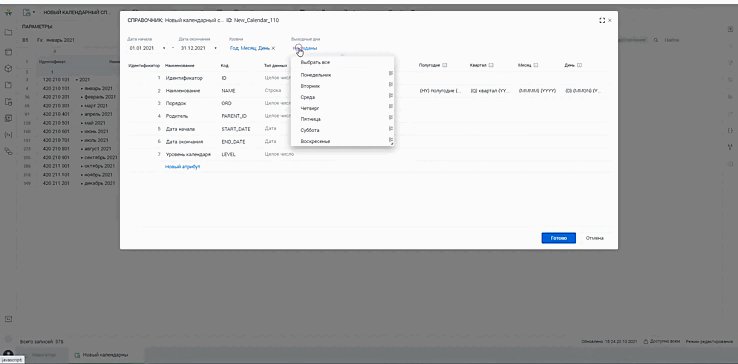
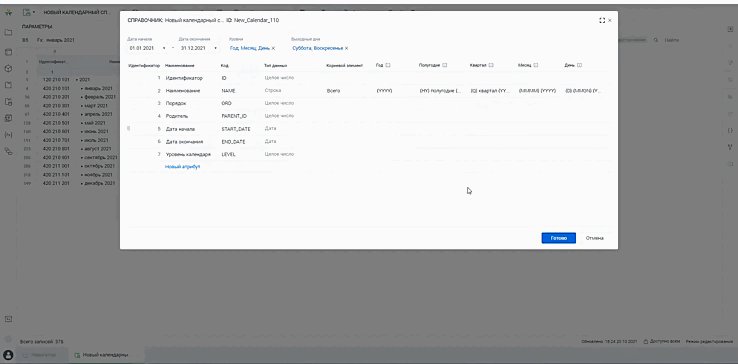
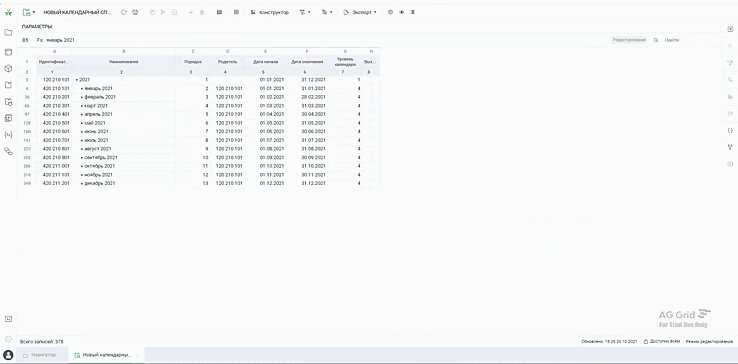
| + | Для настройки через конструктор достаточно в раскрывающемся списке выбрать дни которые следует считать выходными.<br> | ||
| + | |||
| + | [[Файл:календарный справочник выходные дни.gif]]<br> | ||
| + | |||
| + | Примеры: | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
{ | { | ||
| − | + | "calendarModel": { | |
| − | + | "weekendDayIds": [ | |
| − | + | 0, | |
| − | + | 6 | |
| − | + | ] | |
| − | + | ... | |
| − | + | } | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
Текущая версия на 14:56, 18 января 2022
Выходные дни задаются в поле weekendDayIds:
1 {
2 "calendarModel": {
3 "weekendDayIds": [
4 ...
5 ]
6 ...
7 }
8 }
Выходные дни можно задать с помощью конструктора или через JSON календарного справочника:
| Дни недели | Числовой формат |
|---|---|
| Понедельник | 1 |
| Вторник | 2 |
| Среда | 3 |
| Четверг | 4 |
| Пятница | 5 |
| Суббота | 6 |
| Воскресенье | 0 |
Для настройки через конструктор достаточно в раскрывающемся списке выбрать дни которые следует считать выходными.
Примеры:
1 {
2 "calendarModel": {
3 "weekendDayIds": [
4 0,
5 6
6 ]
7 ...
8 }
9 }