Платформа 3V/Формы/Правила/Проверка заполнения контрола: различия между версиями
(Новая страница: « Настройка '''правил заполнения полей''' позволяет проверить заполнение полей при определ...») |
|||
| Строка 85: | Строка 85: | ||
* задайте правило и нажмите "Применить" | * задайте правило и нажмите "Применить" | ||
| − | [[Файл: | + | [[Файл:выбор правила.gif|border]] <br clear="both" /><br> |
2. Добавьте '''Правило''' в соответствующем блоке в левой панели и прикрепите его уже при настройке кнопки в пункте "Правила". | 2. Добавьте '''Правило''' в соответствующем блоке в левой панели и прикрепите его уже при настройке кнопки в пункте "Правила". | ||
Пример можно посмотреть [https://study.3v-cloud.com/navigator/#/home?objectId=2832 здесь.]<br> | Пример можно посмотреть [https://study.3v-cloud.com/navigator/#/home?objectId=2832 здесь.]<br> | ||
Версия 08:08, 13 апреля 2022
Настройка правил заполнения полей позволяет проверить заполнение полей при определенных условиях. В отличии от флага "Обязательное поле" с помощью данной настройки возможно:
- Реализовать проверки на любые кнопки, даже без сохранения данных, например, перед выполнением расчетов
- Реализовать сложные проверки по условиям, например, если атрибут "Тип заявки" = "Заявка на канцелярию", то необходимо заполнить поле "Количество", в ином случае данное поле заполнять не требуетcя
Для реализации проверки по условию настроить Выражение, на основании которого будет происходить расчет.
Примечание! Итог выражения должен быть равен true или false. False обозначает условия, что проверка будет не пройдена, true - когда проверка будет пройдена. Пример выражения:
1 {
2 "expression": "if([1]=3, if(isNullorEmpty([2]), false, true), true)",
3 "returnFirstParameterValue": false,
4 "operands": [
5 {
6 "uiSourceId": 3,
7 "discriminator": "EntryExpressionUiSourceParameter",
8 "id": 1,
9 "allowMultipleValues": false
10 },
11 {
12 "uiSourceId": 4,
13 "discriminator": "EntryExpressionUiSourceParameter",
14 "id": 2,
15 "allowMultipleValues": false
16 }
17 ],
18 "id": 2,
19 "name": "1 операнд - поле 'Тип заявки', 2 операнд - поле 'Количество' и условие: если тип = 'Заявка на канцелярию' и поле 'Количество' пустое, то проверка проходить не должна",
20 "code": null
21 }
Подробнее о настройке выражения смотрите страницу Выражение.
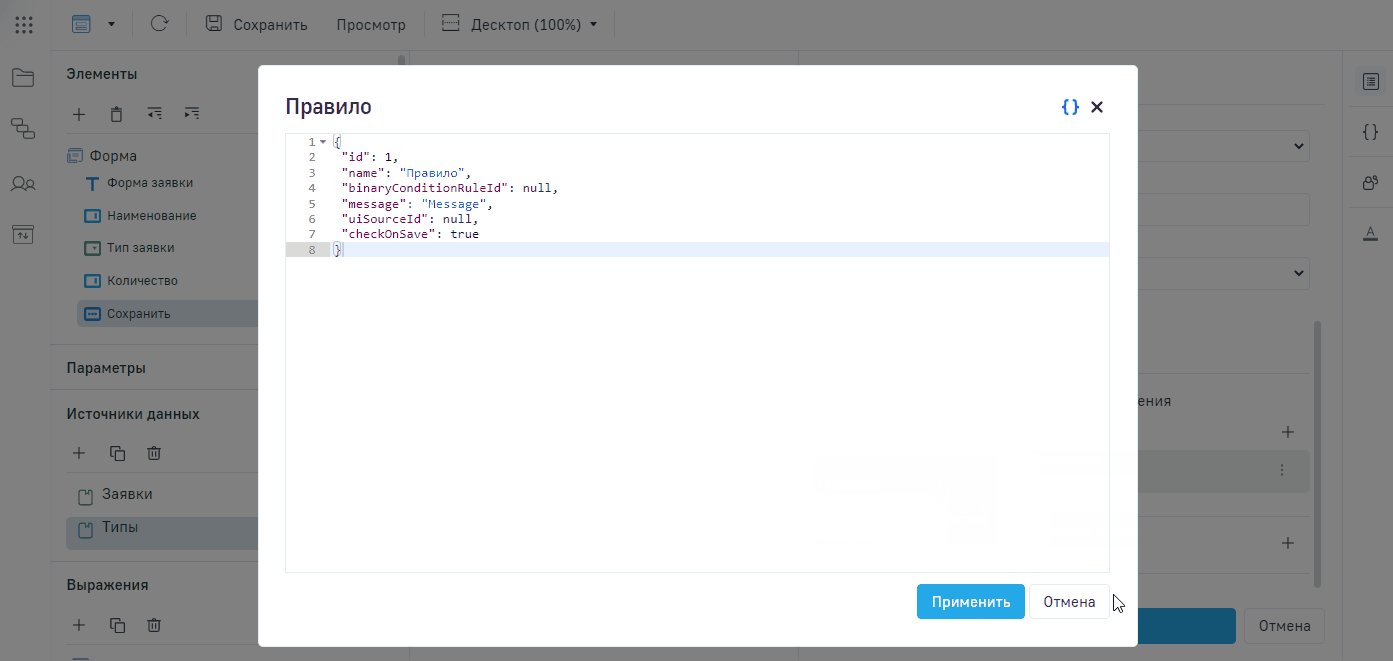
Далее необходимо настроить само правило:
1 {
2 "conditionExpressionId": 2,
3 "uiSourceId": 4,
4 "message": "Поле обязательно для заполнения",
5 "checkOnSave": false,
6 "id": 1,
7 "name": "Правило на проверку количества",
8 "code": null
9 }
| Свойство | Описание |
|---|---|
| сonditionExpressionId | Идентификатор выражения с условием проверки |
| uiSourceId | Идентификатор поля, на котором будет происходить подсветка и отображаться предупреждение, если проверка не пройдена. Важно! Если свойство не заполнено, при не прохождении проверки сообщение будет выводится не на определенном поле, а как всплывающее сообщение "Внимание!". |
| message | Предупреждающее сообщение при условии не прохождения проверки |
| checkOnSave | Флаг, при котором если на кнопке происходит сохранение всегда проверять условие, т.е. даже если на кнопке не задано данное правило |
| id | Идентификатор правила |
| name | Наименование правила |
Настройка правил заполнения полей
Добавьте выражение, на основании которого будет происходить проверка:

Настройка Правил заполнения полей производится только на кнопках и добавляется двумя способами:
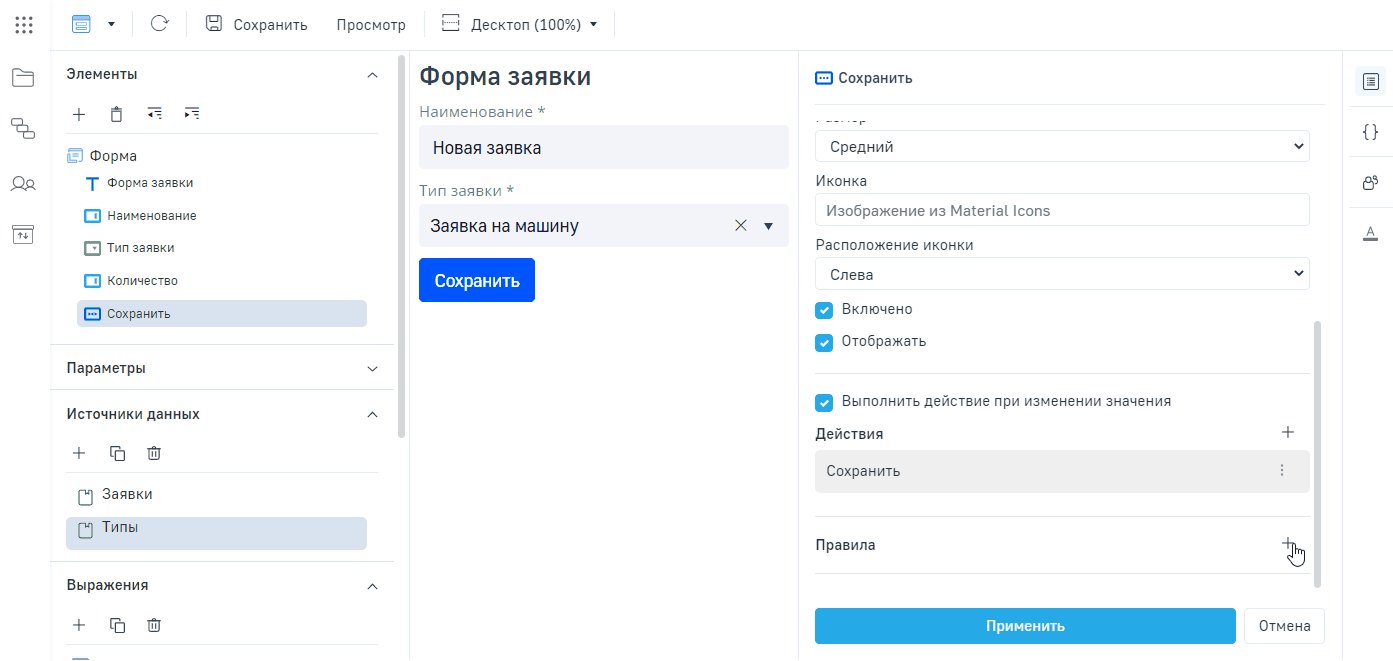
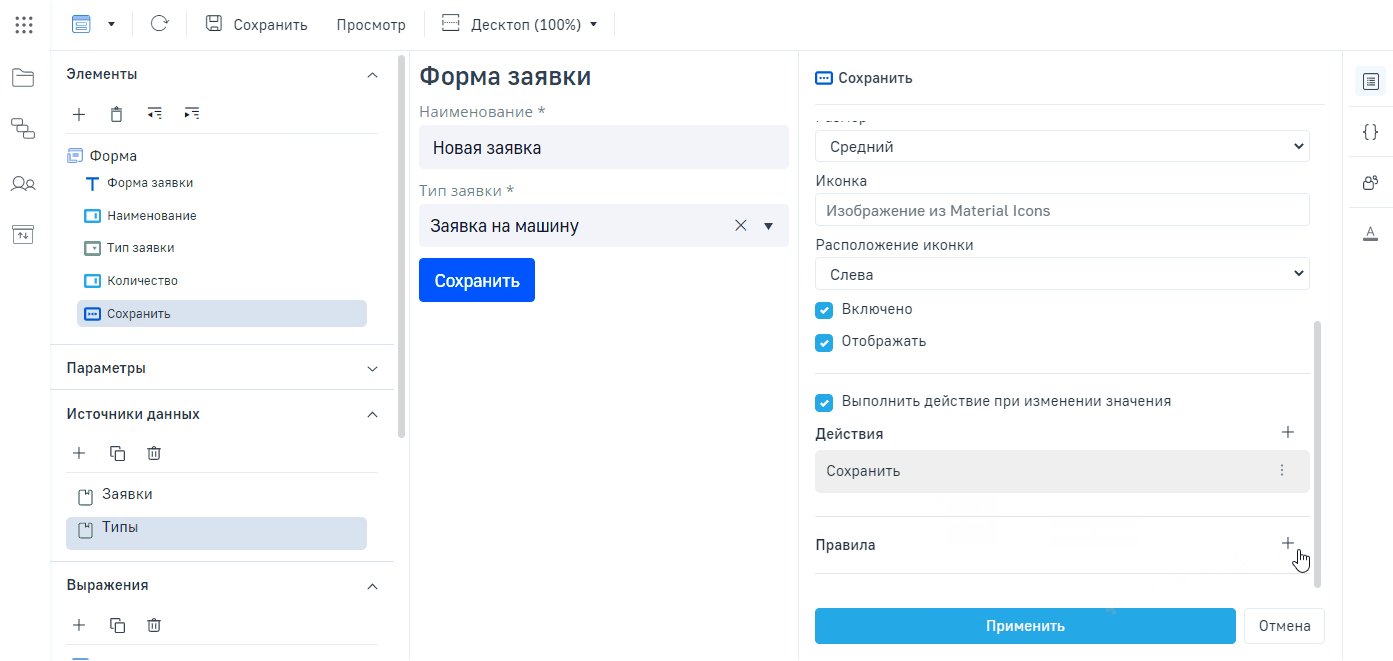
1. В пункте "Правила" в выбранной кнопке:
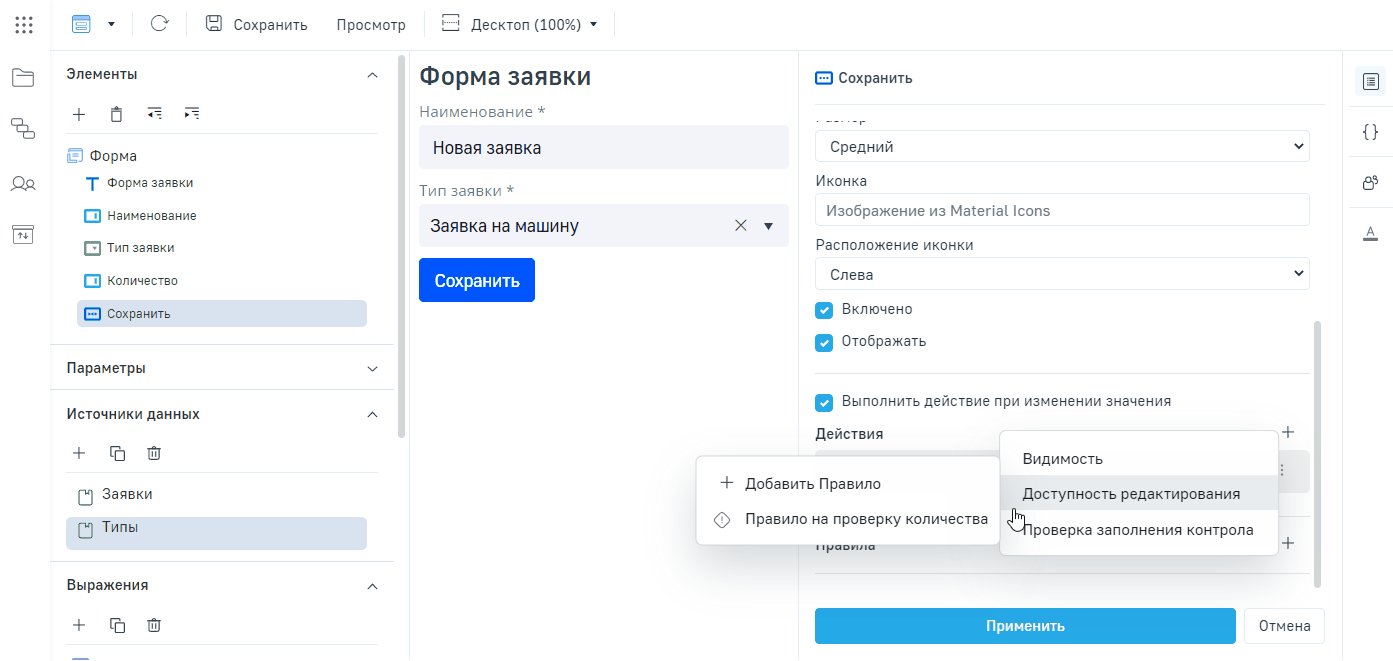
- нажмите + Добавить
- выберите тип "Проверка заполнения контрола"
- нажмите + Новое правило
- задайте правило и нажмите "Применить"
2. Добавьте Правило в соответствующем блоке в левой панели и прикрепите его уже при настройке кнопки в пункте "Правила".
Пример можно посмотреть здесь.