Платформа 3V/Формы/Компоненты/Основные/Таблица с данными: различия между версиями
< Платформа 3V | Формы | Компоненты | Основные
Перейти к навигации
Перейти к поиску
м (O.kozhevnikova переименовал страницу Платформа 3V/Карточка/Компоненты/Таблицы/Таблица с данными в Платформа 3V/Формы/Компоненты/Таблицы/Таблица с данными) |
|||
| Строка 1: | Строка 1: | ||
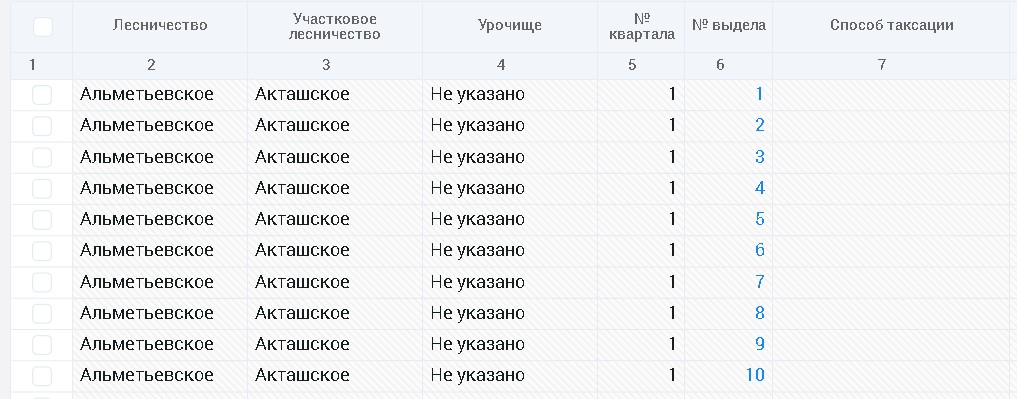
Пример визуального отображения компонента: | Пример визуального отображения компонента: | ||
| − | [[Файл:Таблица. | + | [[Файл:Таблица с данными.jpg|обрамить|слева]] |
<br> | <br> | ||
<br> | <br> | ||
| Строка 35: | Строка 35: | ||
| Максимальная ширина || maxWidth || строковый || максимальная css-ширина компонента | | Максимальная ширина || maxWidth || строковый || максимальная css-ширина компонента | ||
|- | |- | ||
| − | | Сохранение позиции фокуса || saveFocus || логический || | + | | Столбцы для блокировки || blockChangeColumns || числовой (коллекция) || блокирует указанные столбцы для изменения, указывается индекс столбца, индексация начинается с 0 |
| + | |- | ||
| + | | CSS классы для компонента|| className || строковый || CSS классы для компонента | ||
| + | |- | ||
| + | | Сохранение позиции фокуса || saveFocus || логический || сохранение позиции фокуса в таблице | ||
| + | |- | ||
| + | | Блокировать форму при построении таблицы || doDisableFormDuringLoading || логический || блокировать форму при построении таблицы | ||
| + | |} | ||
| + | |||
| + | == Пример. Описание таблицы в JSON формы == | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | <syntaxhighlight lang="JSON" line> | ||
| + | { | ||
| + | "type": "bs-pivot", | ||
| + | "dataSourceId": 125, | ||
| + | "templateOptions": { | ||
| + | "blockChangeColumns": [ | ||
| + | 0 | ||
| + | ], | ||
| + | "maxHeight": "900px", | ||
| + | "saveFocus": "true", | ||
| + | "doDisableFormDuringLoading": false | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
|} | |} | ||
Версия 07:03, 2 апреля 2021
Пример визуального отображения компонента:
Свойства и методы настройки компонента:
| Наименование настройки в интерфейсе | Наименование свойства | Тип | Описание |
|---|---|---|---|
| Высота | Height | строковый | css-высота компонента |
| Максимальная высота | maxHeight | строковый | максимальная css-высота компонента |
| Максимальная ширина | maxWidth | строковый | максимальная css-ширина компонента |
| Столбцы для блокировки | blockChangeColumns | числовой (коллекция) | блокирует указанные столбцы для изменения, указывается индекс столбца, индексация начинается с 0 |
| CSS классы для компонента | className | строковый | CSS классы для компонента |
| Сохранение позиции фокуса | saveFocus | логический | сохранение позиции фокуса в таблице |
| Блокировать форму при построении таблицы | doDisableFormDuringLoading | логический | блокировать форму при построении таблицы |
Пример. Описание таблицы в JSON формы
1 {
2 "type": "bs-pivot",
3 "dataSourceId": 125,
4 "templateOptions": {
5 "blockChangeColumns": [
6 0
7 ],
8 "maxHeight": "900px",
9 "saveFocus": "true",
10 "doDisableFormDuringLoading": false
11 }
12 }
|