Платформа 3V/Формы/Диаграммы: различия между версиями
| Строка 1: | Строка 1: | ||
| − | + | Диаграмма - это графическое представление данных, которое необходимо для визуализации информации и упрощения анализа. | |
| − | == Создание | + | == Создание диаграммы== |
| − | + | Создание любого вида диаграммы подразумевает под собой выполнение следующих шагов: | |
| − | ==== Создать отчёт | + | ==== Создать отчёт ==== |
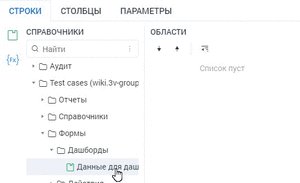
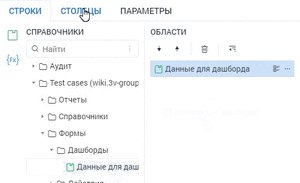
| − | Для вывода диаграммы нужны данные, для которых изначально следует создать [[Платформа_3V/Отчет|'''отчёт''']] | + | Для вывода диаграммы нужны данные, для которых изначально следует создать [[Платформа_3V/Отчет|'''отчёт''']]. |
[[Файл:Создание пивота.gif|мини|слева]] | [[Файл:Создание пивота.gif|мини|слева]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
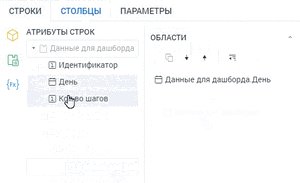
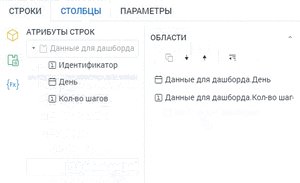
| − | В отчёт необходимо вывести данные | + | В отчёт необходимо вывести данные в определенном виде. Более подробно о требованиях к отчетам для определенных типов диаграмм, вы найдете в соответствующих статьях с их описанием. |
[[Файл:добавление справочника в пивот.gif|мини|слева]] | [[Файл:добавление справочника в пивот.gif|мини|слева]] | ||
<br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
==== Добавить источник данных ==== | ==== Добавить источник данных ==== | ||
| − | В форму необходимо добавить [[Платформа 3V/Формы/Источники данных/Отчет|'''источник данных | + | В форму, в которой собираем дашборд, необходимо добавить [[Платформа 3V/Формы/Источники данных/Отчет|'''источник данных - отчёт''']]. В соответствии с разметкой формы <br> |
Шаблон источника данных: | Шаблон источника данных: | ||
<syntaxhighlight lang="JSON" line> | <syntaxhighlight lang="JSON" line> | ||
| Строка 42: | Строка 38: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | '''pivotId''' - идентификатор отчёта в навигаторе, а '''id''' - присваиваемый идентификатор | + | '''pivotId''' - идентификатор отчёта в навигаторе, а '''id''' - присваиваемый идентификатор источника данных в рамках формы.<br> |
==== Создать диаграмму ==== | ==== Создать диаграмму ==== | ||
| Строка 89: | Строка 85: | ||
{ | { | ||
"key": "1", | "key": "1", | ||
| − | "type": " | + | "type": "...", |
"templateOptions": { | "templateOptions": { | ||
... | ... | ||
Версия 07:58, 26 июля 2021
Диаграмма - это графическое представление данных, которое необходимо для визуализации информации и упрощения анализа.
Содержание
Создание диаграммы
Создание любого вида диаграммы подразумевает под собой выполнение следующих шагов:
Создать отчёт
Для вывода диаграммы нужны данные, для которых изначально следует создать отчёт.
В отчёт необходимо вывести данные в определенном виде. Более подробно о требованиях к отчетам для определенных типов диаграмм, вы найдете в соответствующих статьях с их описанием.
Добавить источник данных
В форму, в которой собираем дашборд, необходимо добавить источник данных - отчёт. В соответствии с разметкой формы
Шаблон источника данных:
1 {
2 ...
3
4 "entryDataSources": [
5 {
6 "pivotId": 1,
7 "parameters": [],
8 "focusOnFirstCell": true,
9 "id": 1,
10 "name": "",
11 "isReadOnly": true,
12 "dataEditRuleIds": [],
13 "beforeSaveDataActions": [],
14 "afterSaveDataActions": [],
15 "discriminator": "PivotDataSource"
16 }
17 ],
18 ...
19 }
pivotId - идентификатор отчёта в навигаторе, а id - присваиваемый идентификатор источника данных в рамках формы.
Создать диаграмму
Шаблон элемента управления:
1 {
2 ...
3
4 "uiSources": [
5 {
6 "pivotSourceId": 1,
7 "doActionOnChangeFocusedCell": true,
8 "doActionOnChangeCellValue": false,
9 "id": 1,
10 "caption": "",
11 "enable": false,
12 "visible": true,
13 "hint": null,
14 "uiDataSource": null,
15 "doActionOnChangeValue": false,
16 "enableRuleIds": [],
17 "visibleRuleIds": [],
18 "access": {
19 "read": {
20 "roles": [],
21 "inversion": false,
22 "default": true
23 },
24 "edit": {
25 "roles": [],
26 "inversion": false,
27 "default": true
28 }
29 },
30 "isValueChanged": false,
31 "expressionId": null,
32 "discriminator": "PivotSourceEntry"
33 }
34 ]
35 ...
36 }
В форме можно добавить элемент типа "Диаграмма", которая имеет следующую структуру:
1 {
2 "key": "1",
3 "type": "...",
4 "templateOptions": {
5 ...
6 },
7 "dataSourceId": 1
8 }
| Описание свойств дашборда | |
|---|---|
| Свойство | Описание |
| key | Идентификатор компонента карточки |
| type | trv-highcharts |
| templateOptions | Свойства настройки компонента (для каждого типа диаграммы свои). |
| dataSourceId | Идентификатор действия |
Для того, чтобы элемент мог взаимодействовать с источником необходимо добавить элемент управления.
В templateOptions выбирается тип диаграммы:
1 {
2 "templateOptions": {
3 ...
4 "type": "",
5 ...
6 },
7 }
Тип диаграммы может быть:
| type | |
|---|---|
| Permissions | Определение |
| column | Гистограмма |
| pie | Круговая |
| variablepie | Улитка |
| bar | Линейная |
| line | График |
| area | Область |
| areaspline | Линейная с областью |
| treemap | Дерево |
| trv-highcharts-gantt | Диаграмма Ганта |