Платформа 3V/Пользовательский навигатор/Как настроить пользовательский навигатор: различия между версиями
| Строка 9: | Строка 9: | ||
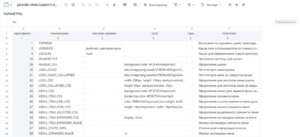
4. [[Платформа_3V/Прикладной навигатор/Настройка_дизайна|<font style="color: #0645AD">Дизайн прикладного навигатора</font>]] (D_NAVIGATOR_DESIGN) - вспомогательный справочник для настройки оформления прикладного навигатора, набор элементов и атрибутов стандартный<br> | 4. [[Платформа_3V/Прикладной навигатор/Настройка_дизайна|<font style="color: #0645AD">Дизайн прикладного навигатора</font>]] (D_NAVIGATOR_DESIGN) - вспомогательный справочник для настройки оформления прикладного навигатора, набор элементов и атрибутов стандартный<br> | ||
[[Файл:Дизайн навигатора.png|слева|мини]]<div style="clear:both;"></div> | [[Файл:Дизайн навигатора.png|слева|мини]]<div style="clear:both;"></div> | ||
| + | === Отображение прикладного навигатора === | ||
| + | После завершения настройки всех справочников открыть тенант по ссылке для просмотра настроенного прикладного навигатора: *.3v-cloud.com/app/<br> | ||
Версия 09:47, 19 октября 2021
Основные объекты для прикладного навигатора
Необходимо создать справочники для прикладного навигатора:
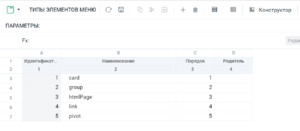
1. Типы элементов прикладного меню (D_OBJECT_MENU_TYPE) - вспомогательный справочник для определения типов элементов меню прикладного навигатора, набор элементов и атрибутов стандартный
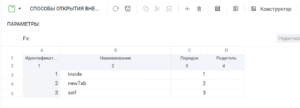
2. Способы открытия внешней ссылки в меню (D_OUTER_LINK_TARGET) - вспомогательный справочник для определения способа открытия внешней ссылки в меню, набор элементов стандартный
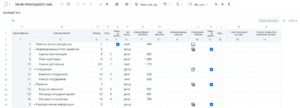
3. Меню прикладного навигатора (D_NAVIGATOR_MENU) - основной справочник прикладного навигатора, набор атрибутов стандартный, набор элементов зависит от потребности проекта
4. Дизайн прикладного навигатора (D_NAVIGATOR_DESIGN) - вспомогательный справочник для настройки оформления прикладного навигатора, набор элементов и атрибутов стандартный
Отображение прикладного навигатора
После завершения настройки всех справочников открыть тенант по ссылке для просмотра настроенного прикладного навигатора: *.3v-cloud.com/app/