Платформа 3V/Экспорт по шаблону/Формирование печатной формы: различия между версиями
| Строка 46: | Строка 46: | ||
* выбрать MergeField → В `Имя поля` задать: $params[" *caption* "] или $params["control *id* "] '''(после 41.0 версии)'''. Для дат: $customTool.toDate("dd.MM.yyyy",$params["Дата"]) → Нажать Ок | * выбрать MergeField → В `Имя поля` задать: $params[" *caption* "] или $params["control *id* "] '''(после 41.0 версии)'''. Для дат: $customTool.toDate("dd.MM.yyyy",$params["Дата"]) → Нажать Ок | ||
| + | |||
| + | '''Например:''' $params["Лесосека - печать"] или $params["control1056"] | ||
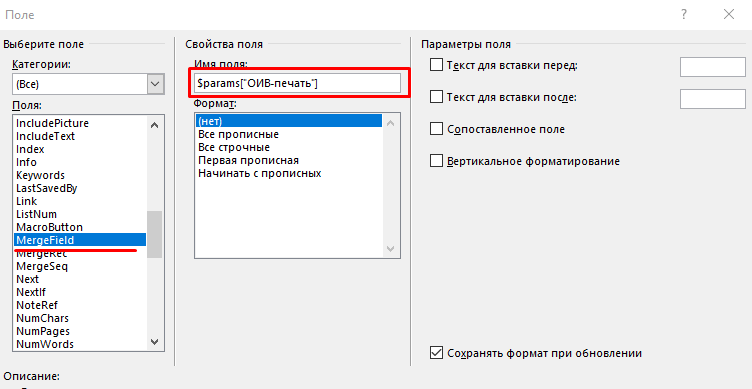
[[Файл:Настройка поля.png|обрамить|без]] | [[Файл:Настройка поля.png|обрамить|без]] | ||
Версия 07:55, 20 декабря 2021
Содержание
Описание формирования печатной формы
1) Создать шаблон документа в Word.
2) Добавить элементы на форму для атрибутов/таблиц, которые будут использоваться в печатном документе. Далее будут использоваться для формирования печатной формы их "серверные" контролы (элементы), например:
| Пример элемента для печати |
|---|
1 {
2 "trimSpaces": false,
3 "defaultValue": null,
4 "value": null,
5 "id": 1056,
6 "caption": "Лесосека - печать",
7 "enable": true,
8 "visible": true,
9 "hint": null,
10 "uiDataSource": {
11 "attributeId": 2,
12 "sourceId": 3,
13 "discriminator": "UiDataSourceDictionary"
14 },
15 "doActionOnChangeValue": false,
16 "onAfterChangeValueConditionalActions": null,
17 "onAfterChangeValueByClientConditionalActions": null,
18 "enableRuleIds": [],
19 "visibleRuleIds": [],
20 "access": null,
21 "isValueChanged": false,
22 "expressionId": null,
23 "discriminator": "StringSourceEntry"
24 }
|
3) В шаблоне документа прописать ссылки на атрибуты:
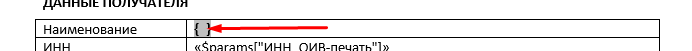
- встать на ячейку документа и нажать Ctrl+F9 - появится:
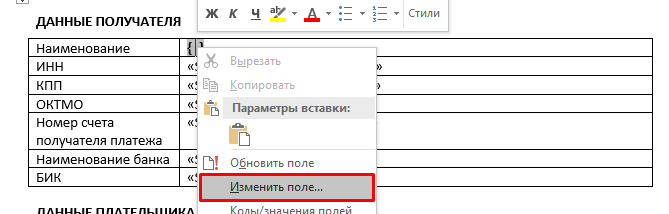
- нажать правую кнопку мыши и выбрать "изменить поле"
- выбрать MergeField → В `Имя поля` задать: $params[" *caption* "] или $params["control *id* "] (после 41.0 версии). Для дат: $customTool.toDate("dd.MM.yyyy",$params["Дата"]) → Нажать Ок
Например: $params["Лесосека - печать"] или $params["control1056"]
Для вывода чисел в определенном формате можно использовать:
$!number.format('#0.00',$!row["4"]) - вывод 1500,00
$!number.format($!row["3"]) - вывод 1 000
$!number.format("#0,00",$!row["5"]) - вывод 25 00
$!row["5"] - вывод 9000
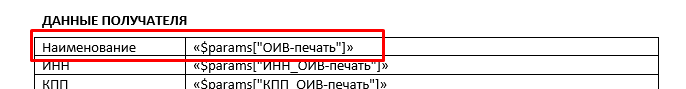
- в шаблоне документа отобразится ссылка:
- указать в шаблоне все необходимые атрибуты. Сохранить документ.
Печать отчета (пивота)
Первый вариант - в шаблоне документа вставляем таблицу, прописываем ссылки в ячейках атрибутов->
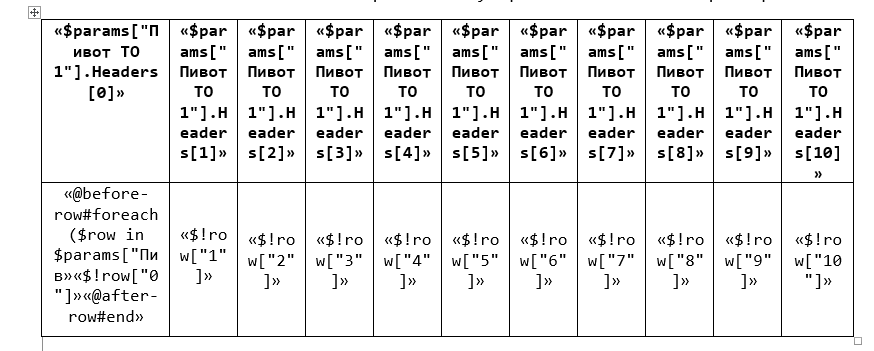
" $params["Пивот ТО 1"].Headers[0] "- заголовок[номер столбца]
" @before-row#foreach($row in $params["Пивот ТО 1"].Data) " + " $!row["0"] " + " @after-row#end "- наименование боковика
" $!row["1"] " - значение
Второй вариант - прописать шапку пивота и прописать значения:
Печать транспонированного пивота
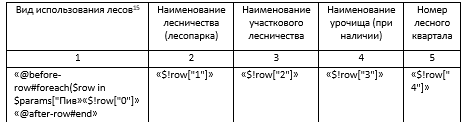
В шаблоне документа вставляем таблицу, прописываем шапку пивота, ссылки в ячейках атрибутов ->
" $!params["2338_общая информация"].Data[0]["1"] " - начиная с первой строчки прописываем значения, где Data[номер строки]["номер столбца"].
Для корректного отображения значений в json пивота убираем настройки: "needTakeHeaderNamesFromFirstColumn" и "takeHeaderNamesFromFirstColumns", так он будет выводить значения с первой строчки.
Печать изображения с диаграммой
В шаблоне документа вставляем любое изображение, с помощью которого ограничиваем поле для выгрузки изображения ->
Далее при выделенном изображении переходим на вкладку "Вставка" п. "Ссылки" и выбираем "Закладка". Задаем название закладки: *caption* или control*id* (после 41.0 версии) элемента формы, который имеет тип PivotSourceEntry, на основании которого строится диаграмма. И нажимаем кнопку "Добавить".
Изображение присвоена закладка, в которую и будет выгружаться диаграмма.
Пример файла вы найдете по этой ссылке: https://docs.google.com/document/d/16HeNcuuYQZolPKLnLlZQ0ot9UPVIQVTA/edit?usp=sharing&ouid=100640438787105097256&rtpof=true&sd=true